Table 表格 官方Table api
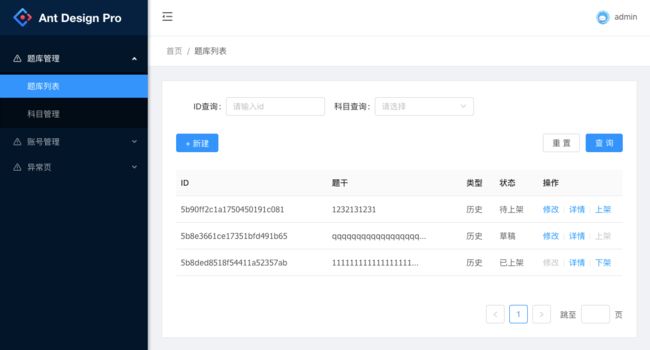
先来看一下本次要实现的页面其中包含:
1、面包屑
2、搜索组件的封装(对象生成UI)
3、Table 表格的使用
4、Pagination 分页的使用
本文只讲UI开发,接口开发后续更新
table 的使用有很多形式和方法,可以直接看api。
这块儿讲的是对整个搜索、table还有分页的整体封装,因为上图的形式应用场景还是很多的,我们将整体封装成一个组件,一个组件代表一个列表页,这样我们就不需要到处引用Antd组件,减少开发过程中重复的工作。
在组件中把搜索的方法、翻页的方法都抛出去,做到子组件专心显示,不关系业务,父组件专心处理业务。
不多废话直接贴代码。(因为是公用组件,我们把它放在components文件夹下)
import React, {Component, Fragment} from 'react';
import {
Card,
Table,
Row,
Pagination,
} from 'antd';
import Search from '../Search/index';
import JumpLink from '../Button/JumpLink';
import styles from './index.less';
/**
* 每个页面都引用一堆antd组件
* 封装以后不需要同样类型的页面引用同样的模块,只需要在这一个地方引用即可
* 子组件专注显示,不关心业务,父组件专心处理业务
*
* loading | boolean | 加载loading
* dataSource | array | antd组件Table的 dataSource 数据格式(必传)
* link | string | 新建按钮的跳转链接,不传不显示新建
* items | array | 数组对象,搜索生成页面的对象 具体参考Search组件说明
* current | int | 分页显示第几页(必传)
* total | int | 分页总共有多少条数据(必传)
* columns | array | antd组件Table的 columns 数据格式(必传)
* onSubmit | function| 处理搜索提交的方法,不传不显示搜索
* pagination | function| 处理翻页的方法
* bordered | boolean | Card 是否显示边框 false表示不显示边框,不传或者传true 显示边框
* linkName | string | 按钮名字 可不传,不传就是"+ 新建"
* scroll | int | 滚动
* rowSelection | object | 选择列表数据
* onClick | function| 如果按钮不是跳转,则自定义方法
* */
export default class ListQuery extends Component {
constructor(props) {
super(props);
}
componentDidMount() {
}
componentWillUnmount() {
}
render() {
const {
loading,
dataSource,
link,
items,
current,
total,
columns,
onSubmit,
pagination,
bordered,
linkName,
scroll,
onClick,
onReset,
rowSelection
} = this.props;
return (
{
onSubmit && items ? :
:
}
{
current ?
: 单独讲一下Table
loading:一个页面友好交互的参数,请求数据时显示loading直到数据加载完成
{
title:列头显示文字
key:react需要的key
dataIndex:列数据在数据项中对应的key,就是我们有一个对象显示这一行数据
的时候,要显示哪个参数
width:列宽
render:复杂数据的渲染函数
}
在使用页面import后
//重置请求列表数据
onReset = () => {
}
//提交查询方法
onSubmit = (err, value) => {
if (err) {
return;
}
};
//翻页
pagination = (pageNumber) => {
console.log(pageNumber);
}
render(){
const searchs = [{
type: 'Input',
label: 'ID查询',
required: false,
placeholder: '请输入id',
parameter: 'id',
}, {
type: 'Select',
label: '科目查询',
required: false,
placeholder: '请选择',
parameter: 'subject',
options: subjectOptions
}];
return (
)
}
里边的搜索组件后续总结(数组生成UI)
我们说一下this.columns,这个是跟antd table组件的要求的固定格式
import React from 'react';
import TooltipItem from 'components/TooltipItem';
/***
* 题库列表
* */
export const questionListColumns = [{
title: "ID",
dataIndex: "question_id",
key: "question_id",
}, {
title: "题干",
dataIndex: "question_title",
key: "question_title",
render: (text) =>
}, {
title: "类型",
dataIndex: "question_type",
key: "question_type"
}, {
title: "状态",
dataIndex: "question_status",
key: "question_status"
}];
接下来我们讲一下如果列表有操作怎么办,如图1中我们想查看这条数据的详情,或者编辑这条数据,首先我们在构造函数中初始化this.columns,render可以在表格数据中添加react组件,我们来看action方法,
constructor(props) {
super(props);
this.columns = [
...questionListColumns,
{
title: '操作',
render: this.action
}
];
}
action = (text,record)=>{
return
修改
详情
上架
}
接下来我们需要说一下分页这件事儿,先来看代码
pagination=(pageNumber)=>{
}
一般情况中上图的分页组件就能够满足我们的需求,使用非常简单,页面引入antd组件,我们这里只是说一下基本的四个参数、
这样我们好像就能写一个列表页喽
你可能感兴趣的:(Ant Design Pro开发后台管理系统(Table))
内核调试环境:buildroot/debootstrap制作文件系统、编译内核、QEMU模拟
苏打呀
linux qemu kernel
编译内核#安装常用工具和依赖,可能会多,懒得分了,全装了吧反正以后说不定还要用。。。sudoaptinstallcurlwgetgpgzshtreegitnet-toolsproxychains4remminavimtarstracellvmclangunzipgccgcc-multilibbuild-essentialflexbisoncmakemakegawkdkmsautoconfninja
python processpoolexecutor_Python多进程解决方案multiprocessing ProcessPoolExecutor
weixin_39599046
python
大多数编程语言都会有多线程和多进程的概念,至于线程和进程的概念,大家可以百度一下。作为一门胶水语言,Python毫不意外,也可以利用多线程和多进程处理并发问题,但是多线程由于GIL的存在,起作用范围大打折扣,仅限于在IO等场景可以发挥点作用。所以,今天要跟大家分享的是Python多进程方案,更好地利用系统多核,从而提升性能。基础方案一:利用Process新建一个子进程,在子进程执行任务。我们写一个
python processpoolexecutor_Python线程和进程池并行编程
三千香蕉三千
python
Python3.2版本之后发布了concurrent.futures模块,用以支持和管理并发编程,内容涵盖了进程和线程池(ThreadandProcessPooling)、非确定性执行流(NondeterministicExecutionFlows)以及进程和线程同步。本文通过将带有可选参数的任务提交(Submit)给执行器(Executor)来实例化futures对象。执行器是线程或者进程执行池
python 底层原理processpoolexecutor_Python 并发编程:PoolExecutor 篇
风投小虾
python
个人笔记,如有疏漏,还请指正。使用多线程(threading)和多进程(multiprocessing)完成常规的并发需求,在启动的时候start、join等步骤不能省,复杂的需要还要用1-2个队列。随着需求越来越复杂,如果没有良好的设计和抽象这部分的功能层次,代码量越多调试的难度就越大。对于需要并发执行、但是对实时性要求不高的任务,我们可以使用concurrent.futures包中的PoolE
机器学习实战 第一章 机器学习基础
LuoY、
Machine Learning 机器学习 算法 人工智能
第一章机器学习1.1何谓机器学习1.2关键术语1.3机器学习的主要任务1.4如何选择合适的算法1.5开发机器学习应用程序的步骤1.6Python语言的优势1.1何谓机器学习 1、简单地说,机器学习就是把无序的数据转换成有用的信息; 2、机器学习能让我们自数据集中受启发,我们会利用计算机来彰显数据背后的真实含义; 3、机器学习横跨计算机科学、工程技术和统计学等多个学科,需要多学科的
SQL自学:怎么创建视图
m0_74823471
面试 学习路线 阿里巴巴 sql 数据库
在SQL中,视图是一种虚拟表,它是基于一个或多个表的查询结果集。视图并不实际存储数据,而是在每次查询时动态生成结果。一、创建视图的语法(以MySQL为例)CREATEVIEWview_nameASSELECTcolumn1,column2,...FROMtable_nameWHEREcondition;view_name:是要创建的视图的名称。column1,column2,...:要在视图中显示
环境配置(1):笔记本window、虚拟机ubuntu、开发板三者互ping通信,并且虚拟机ubuntu和开发板能上网
lishing6
ubuntu linux mcu 嵌入式硬件 arm开发 物联网 硬件工程
1.配置网络我们配置网络是为了方便后续调试开发板系统或者应用程序时,能够使用tftp协议nfs协议等拷贝文件,以及设置文件系统启动方式为nfs挂载启动。2.设置Ubuntu使用NAT网络NAT是什么意思?NetworkAddressTranslation,网络地址转换。举个例子,在NAT里,Windows就是一个爱护孩子的父亲,Ubuntu就是受保护的小孩。小孩要买东西,都由他父亲代劳,别人根本不
租赁APP开发的全攻略和市场潜力分析
红点聊租赁
其他
内容概要在当今快节奏的生活中,租赁APP似乎成为了我们日常生活的“新宠”。它不仅为个人提供了便利,也为商家开辟了一片广阔的蓝海。要想在这一领域取得成功,首先得做好市场调研。了解用户需求、竞争对手和市场动态是必不可少的。接下来是核心功能设计,我们需要考虑如何让用户更方便地找到、租赁商品,同时优化用户体验,让每一位潜在用户都能心甘情愿地停留与互动。为了更直观地理解市场,我们可以参考以下表格:行业增长率
A Software as a Service (SaaS)
W_X_99515681
数据结构
IntroductionThisfinalprojectisacomprehensiveassignmentdesignedtoassessyourmasteryofwebdevelopmentconceptscoveredthroughoutthecourse.Itisasignificantundertakingthatwillrequiresubstantialtimeanddedicati
PROG2005 TypeScript and Angular
W_X_99515681
机器学习
PROG2005Assessment2PROG2005PROGRAMMINGMOBILESYSTEMSSummaryTitleAssessment2–Programmingproject-TypeScriptandAngularTypeIndividualsubmission(NOTagroup)DueDateWeek4Mondayat11:59PMNSWtimeLengthRefertothea
COMP 315: Cloud Computing for E-Commerce
W_X_99515681
开发语言
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
在manjaro中开启多VLAN,配置永久静态IP,使用systemd-networkd配置
SunJavaApplet
Linux manjaro vlan
网络交换机给接入口配置的Trunk口,可以接入多个VLAN,安装好系统后不能上网。这里使用systemd-networkd进行配置,也可以利用iproute2或netctl配置。打开终端输入ipaddr查看网络状况1:lo:mtu65536qdiscnoqueuestateUNKNOWNgroupdefaultqlen1000link/loopback00:00:00:00:00:00brd00:
解决loguru在multiprocessing并发场景下子线程日志无法记录到文件问题
dkgee
python 开发语言
logger对象在创建时必须从父进程传递给子进程才能记录日志,有两种传递方式:第一种:通过类定义一个日志变量,然后外部传入logger对象来记录日志。#workers_a.pyclassWorker:_logger=None@staticmethoddefset_logger(logger_):Worker._logger=logger_defwork(self,x):self._logger.i
【机器学习】朴素贝叶斯入门:从零到垃圾邮件过滤实战
吴师兄大模型
0基础实现机器学习入门到精通 机器学习 人工智能 朴素贝叶斯 深度学习 pytorch sklearn 开发语言
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
APP开发小程序开发常见的用户通知有哪些形式?
Haibakeji
uni-app 微信小程序 软件需求 物联网 团队开发
在当今数字化时代,APP和小程序已成为我们生活中不可或缺的一部分。无论是购物、社交还是获取各种服务,它们都极大地便利了我们的生活。而有效的用户通知系统则是APP和小程序运营的关键环节。它如同一条无形的纽带,连接着应用与用户。及时准确地通知用户订单状态、活动信息等重要内容,能极大地提升用户体验。了解不同的通知方式及其优缺点,可以帮助开发者和运营者更好地与用户互动,提高用户的参与度和留存率,让APP和
解码软件需求的三个维度:从满足基础到创造惊喜
技术管理修行
项目管理 信息系统项目管理师 需求分析 质量功能部署 需求管理 常规需求 期望需求 意外需求 用户体验
在软件开发的世界里,用户需求就像一张复杂的地图,指引着产品前进的方向。但并非所有需求都能带来同样的价值——有些是产品生存的“氧气”,有些是吸引用户的“磁石”,还有一些则是让人眼前一亮的“魔法”。如何区分它们?质量功能展开(QFD)提出的常规需求、期望需求、意外需求分类法,为团队提供了一把解开需求迷局的钥匙。1.常规需求:没有它,产品活不下去想象一下,你下载了一款外卖App,却发现无法下单支付;或者
如何安全删除MySQL字段?从原理到实战的保姆级指南!
小丁学Java
产品资质管理系统 安全 mysql 数据库
从MyISAM到InnoDB:解锁MySQL在线删除字段的终极指南真实案例:一次失败的DDL操作引发的思考场景复现:某业务表invite_codes需要删除invitor字段,执行以下命令时触发报错:ALTERTABLEinvite_codesDROPCOLUMNinvitor,ALGORITHM=INPLACE;--报错信息:ALGORITHM=INPLACEisnotsupportedfort
SassScript:Sass中的编程特性详解
jiajia651304
sass 前端 css
Sass(SyntacticallyAwesomeStylesheets)是一种强大的CSS预处理器,它允许开发者使用类似于编程语言的语法来编写CSS,然后通过编译生成标准的CSS代码。SassScript是Sass中的编程特性集合,它包含了变量、嵌套规则、混合、函数以及控制指令等,极大地提高了CSS的开发效率和可维护性。1.变量SassScript中的变量允许开发者在样式表中存储和重复使用值。变
AutoImageProcessor代码分析
fydw_715
Transformers 人工智能
以下是对AutoImageProcessor类的整理,按照类属性、类方法、静态方法、实例属性和实例方法分类,并对每个方法的功能进行了描述。类属性无显式定义的类属性。全局方法IMAGE_PROCESSOR_MAPPING_NAMES1.遍历IMAGE_PROCESSOR_MAPPING_NAMES字典formodel_type,image_processorsinIMAGE_PROCESSOR_MA
When Large Language Models Meet Speech: A Survey on Integration Approaches
UnknownBody
LLM Daily Survey Paper 语言模型 人工智能 自然语言处理
主要内容研究背景:大语言模型(LLMs)在自然语言处理领域取得显著进展,其与语音的融合具有广泛应用前景,但缺乏相关集成方法的综述。文章将语音与LLMs集成方法分为基于文本、基于潜在表示和基于音频令牌三大类。集成方法基于文本的集成:通过级联集成、LLM重打分和LLM生成式错误纠正等方式,利用文本作为LLMs的输入和输出,处理语音相关任务,但存在信息损失和准确性与多样性平衡的问题。基于潜在表示的集成:
【机器学习】机器学习四大分类
藓类少女
机器学习 机器学习 分类 人工智能
机器学习的方法主要可以分为四大类,根据学习方式和数据标注情况进行分类:1.监督学习(SupervisedLearning)特点:有标注数据(即训练数据有明确的输入(X)和输出(Y))。学习目标是找到一个映射(f(X)\approxY)。适用于分类和回归问题。主要算法:分类(Classification):逻辑回归(LogisticRegression)支持向量机(SVM)朴素贝叶斯(NaïveBa
OpenLayers集成天地图服务开发指南
喆星时瑜
WebGIS # 天地图 OpenLayers GIS 天地图 WebGIS HTML 地图 地图API
以下是一份面向GIS初学者的OpenLayers开发详细教程,深度解析代码:一、开发环境搭建1.1OpenLayers库引入ol.css:包含地图控件、图层等可视化样式ol.js:OpenLayers核心功能库推荐使用固定版本号(如v7.3.0)确保稳定性1.2地图容器设置.map{//设置地图控件显示尺寸height:95vh;width:95vw;}使用视口单位(vh/vw)实现响应式布局保留
Ubuntu实时读取音乐软件的音频流
冬瓜~
Linux开发 ubuntu 音视频 数据库 portaudio
文章目录一.前言二.开发环境三.具体操作四.实际效果一.前言起因是这样的,我需要在Ubuntu中,实时读取正在播放音乐的音频流,然后对音频进行相关的处理。本来打算使用的Pipewire+Helvum的方式实现,好处是可以直接利用Helvum图形化工具对软件输出的音频进行重定向,但是由于使用的是Ubuntu20.04,默认的音频服务器使用的是PulseAudio,替换为Pipewire后,播放的音频
编程内容简述!
恶霸不委屈
开发语言 青少年编程 汇编 java python
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
应用程序编程接口API的类型与结构
恶霸不委屈
API 程序人生
应用程序编程接口,ApplicationProgrammingInterface是一组定义不同软件组件如何相互交互的规则和协议。它为不同的软件应用程序提供了一种接口,使得它们能够相互通信和交互,而无需了解其内部实现细节。目录API的主要类型API的组成部分API的作用和优势使用API的例子如何使用API总结API的主要类型WebAPI:这是最常见的一种API类型,通常用于通过网络与远程服务器进行通
SQL 错误 [1064] [42000] You have an error in your SQL syntax; check the manual that corresponds to yo
web14786210723
sql 数据库
在为用户指定数据的时候,报错了,SQL错误[1064][42000]:YouhaveanerrorinyourSQLsyntax;checkthemanualthatcorrespondstoyoGRANTALLPRIVILEGESONjeecg-boot.*TO'jeecgoot'@'%';ERROR1064(42000):YouhaveanerrorinyourSQLsyntax;checkt
向量数据库技术系列三-Chroma介绍
恰恰虎
chromadb 数据库 向量
一、前言Chroma是一个开源的AI原生向量数据库,旨在帮助开发者更加便捷地构建大模型应用,将知识、事实和技能等文档整合进大型语言模型(LLM)中。它提供了简单易用的API,支持存储嵌入及其元数据、嵌入文档和查询、搜索嵌入等功能。主要有以下特点:轻量级:Chroma是一个基于向量检索库实现的轻量级向量数据库,不需要复杂的配置和大规模基础设施支持,非常适合小型或中型项目。易用性:提供简单的API,易
【Docker系列四】Docker 网络
Kwan的解忧杂货铺@新空间代码工作室
s4 Docker系列 docker 网络 容器
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
nginx-部署Python网站项目
skyQAQLinux
python linux nginx 服务器
一、部署Python网站项目实验要求配置Nginx使其可以将动态访问转交给uWSGI安装Python工具及依赖1)拷贝软件到proxy主机[root@server1~]#scp-r/linux-soft/s2/wk/python/192.168.99.5:/root2)安装python依赖软件[root@proxy~]#yum-yinstallgccmakepython3python3-devel
【图像去噪】论文精读:CVPR 2025 | DnLUT: Ultra-Efficient Color Image Denoising via Channel-Aware Lookup Tables
十小大
图像去噪 深度学习 计算机视觉 人工智能 图像处理 论文阅读 论文笔记
请先看【专栏介绍文章】:【图像去噪(ImageDenoising)】关于【图像去噪】专栏的相关说明,包含适配人群、专栏简介、专栏亮点、阅读方法、定价理由、品质承诺、关于更新、去噪概述、文章目录、资料汇总、问题汇总(更新中)文章目录前言Abstract1.Introduction2.Relatedworks2.1.ColorImagedenoising2.2.ReplacingCNNwithLUT3
ztree异步加载
3213213333332132
JavaScript Ajax json Web ztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
thirft rpc 具体调用流程
BlueSkator
中间件 rpc thrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
异或运算推导, 交换数据
dcj3sjt126com
PHP 异或 ^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
[简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
网站推广之seo概念
antonyup_2006
算法 Web 应用服务器 搜索引擎 Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
单例模式,sql注入,序列
百合不是茶
单例模式 序列 sql注入 预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
Mockito单元测试实例
bijian1013
单元测试 mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
精通Oracle10编程SQL(9)使用游标
bijian1013
oracle 数据库 plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
Java通信之URL通信基础
白糖_
java jdk webservice 网络协议 ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
博弈Java讲义 - Java线程同步 (1)
boyitech
java 多线程 同步 锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
[矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajax yii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
使用git同步网站代码
dcj3sjt126com
crontab git
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
sql基本操作
蕃薯耀
sql sql基本操作 sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
拿工资不仅仅是让你写代码的
lampcy
工作 面试 咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
ajax 被缓存的解决方案
Rainbow702
JavaScript jquery Ajax cache 缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
项目完成后的小总结
xiaomiya
js 总结 项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修