jQuery语法
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法:$(selector).action()
jQuery库包含以下特性:
1、HTML元素选取
2、HTM元素操作
3、CSS操作
4、HTML事件函数
5、JavaScript特性和动画
6、HTML DOM遍历和修改
7、AJAX
8、Utilities
美元符号$定义 jQuery
$(this).hide() 演示 jQuery 的 hide() 函数,隐藏当前的 HTML 元素
$(“p”).hide() 演示jQuery的hide() 函数,隐藏所有
元素
$(“test”).hide() 隐藏所有 class=“test”的元素
$(“#test”).hide() 隐藏 id=“test” 的元素
$(document).ready(function() {
$("button").click(function(){
$("p").hide();
});
});
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码
如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
* 试图隐藏一个不存在的元素
* 获得未完全加载的图像的大小
jQuery 选择器
jQuery 元素选择器和属性选择器允许您通过标签名、属性名或内容对 HTML 元素进行选择。选择器允许您对 HTML 元素组或单个元素进行操作。在 HTML DOM 术语中:选择器允许您对 DOM 元素组或单个 DOM 节点进行操作。
$("p.intro") 选取所有 class="intro" 的元素。
$("p#demo") 选取所有 id="demo" 的元素。
jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
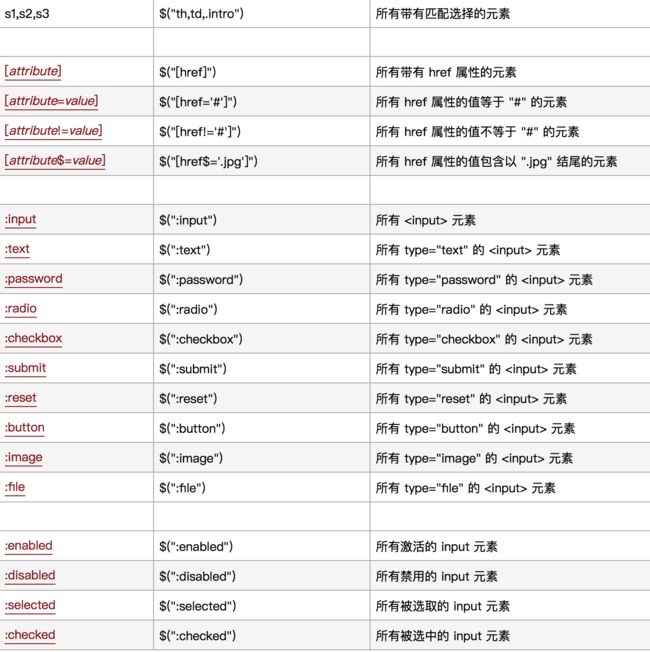
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
jQuery CSS 选择器
jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
//修改单个属性
$(“p”).css(“backgroud-color”,”red”);//把所有 p 元素的背景颜色更改为红色:
//修改多个属性
$(“p”).css({"propertyname":"value","propertyname":"value",...});
更多的选择器实例
jQuery 效果
$(selector).fadeIn(speed,callback);
$(selector).fadeToggle(speed,callback);
$(selector).slideDown(speed,callback);
jQuery fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
jQuery 动画- animate() 方法用于创建自定义动画。
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
实例
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
width:'150px'
});
});
$("button").click(function(){
var div=$("div");
div.animate({left:'100px'},"slow");
div.animate({fontSize:'3em'},"slow");
});
jQuery - Chaining:Chaining 允许我们在一条语句中允许多个 jQuery 方法(在相同的元素上)。
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
jQuery HTML
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
jQuery load() 方法
$(selector).load(URL,data,callback);
必需的 URL 参数规定您希望加载的 URL。
可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
$('#test').load('/example/jquery/demo_test.txt');
jQuery - AJAX get() 和 post() 方法
$.get(URL,callback);
必需的 URL 参数规定您希望请求的 URL。
jQuery $.post() 方法
$.post(URL,data,callback);
可选的 data 参数规定连同请求发送的数据。
$("button").click(function(){
$.post("demo_test_post.asp", {
name:"Donald Duck",
city:"Duckburg"
},
function(data,status){
alert("Data: " + data + "\nStatus: " + status);
});
});