前几天搞了 双曲线波浪动画(http://www.jianshu.com/p/7db295fd38eb)
和环形倒计时动画(http://www.jianshu.com/p/d1d16dff33c9)
而且感觉效果还不错,喜欢的人还很多,于是今天打算 在搞一个"仪表式数字跳动动画". 那么什么是仪表式数字跳动动画. 直接上效果
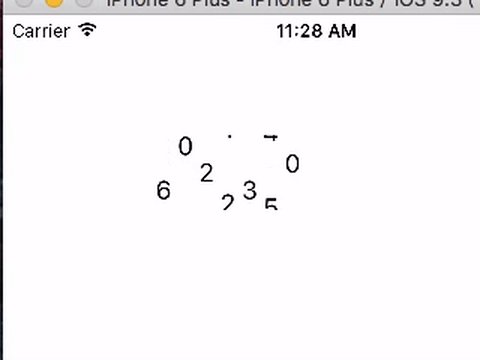
一,
看了效果也许就明白仪表式数字跳动动画是什么鬼了(名字是我自己取得)
先梳理一下思路:
- 首先可以看到文字在上下滑动 而且可以看到滑动的过程 显然这是一个UIScrollview,上面一次排放列0~9的数字 点击时改变 contentoffest(这里会有一个坑,稍后解释);
2.就是有几个数字就创建几个UIscrollview 这样就可以实现- 通过上的 UIscrollview 可以动 UItableview 代替 数字放在cell上面
二,
好,思路看起来很简单.我们来实现一下
1.创建自定义view 继承与UIviwe 并且实现初始化方法
- (instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
self.NumberTextArray = [NSMutableArray array];//用来存储字符串的没哟个位的字节 self.backgroundColor = [UIColor whiteColor]; } return self; }2.根据数据创建表
- (void)setNumber:(NSInteger)number{
_number = number;
NSString * string = [NSString stringWithFormat:@"%ld",number]; for (NSInteger i = 0; i < string.length; i++) { [self.NumberTextArray addObject:[string substringWithRange:NSMakeRange(i, 1)]];//把数字的每一位放到数组里面 } [self createTableView];//创建表; }3.创建刚才谈到的UItableview 并且创建多个,数字有几位就创建介个
NSInteger length = [[NSString stringWithFormat:@"%ld",self.number] length];//self.number 是一个自定义的数值 然后根据位数创建表 for (NSInteger i = 0; i < length; i++) { UITableView * tableView = [[UITableView alloc]initWithFrame:CGRectMake(i* self.frame.size.width/length, 0, self.frame.size.width/length, self.frame.size.height) style:UITableViewStylePlain];//依次创建表 宽度平分 tableView.delegate = self; tableView.dataSource =self; tableView.tag = 1000 + i;//添加tag至 [self addSubview: tableView]; NSString * strid = [NSString stringWithFormat:@"AAA%ld",i];//不同的表添加不同的标记值. [tableView registerNib:[UINib nibWithNibName:@"MYTableViewCell" bundle:nil] forCellReuseIdentifier:strid]; }4.创建cell且显示数字
- (UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
NSString * strid = [NSString stringWithFormat:@"AAA%ld",tableView.tag - 1000]; MYTableViewCell * CELL = [tableView dequeueReusableCellWithIdentifier:strid forIndexPath:indexPath]; CELL.selectionStyle = UITableViewCellSelectionStyleNone; if ([self.NumberTextArray[tableView.tag - 1000] isEqualToString:@"."]) { CELL.MYlabel.text = @".";//判断数字是否有小数点 如果有显示点 }else{ CELL.MYlabel.text = [NSString stringWithFormat:@"%ld",indexPath.row]; //显示数字 0~9 } return CELL; }5.接下来就是关键触发动画(我们这里在点击cell时触发动画)
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
NSInteger length = [[NSString stringWithFormat:@"%ld",self.number] length]; for (NSInteger i = 0; i< length; i++) { UITableView * tableview = (UITableView*)[self viewWithTag:1000+i]; //获取相应的表 // NSInteger number = [self.NumberTextArray[i] integerValue];得到每一个表最终要是现实数字 // // [tableview setContentOffset:CGPointMake(0, number * 50) animated:YES]; 修改偏移量 数字*cell高度(50) [tableview setContentOffset:CGPointMake(0, (arc4random()%9) * self.frame.size.height) animated:YES];//这里为了展示选择了随机数 } }到了这里全部代码就实现了
三,
疑问和思考
个人在实现这个构成中遇到了一点点的问题,和一点点的思考在这返现一下
1.就是我在实现上面第5步 触发动画时第一次用了这个写法
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
NSInteger length = [[NSString stringWithFormat:@"%ld",self.number] length]; for (NSInteger i = 0; i< length; i++) { UITableView * tableview = (UITableView*)[self viewWithTag:1000+i]; // NSInteger number = [self.NumberTextArray[i] integerValue]; [UIView animateWithDuration:2.0 animations:^{ tableview.contentOffset = CGPointMake(0, (arc4random()%9) * self.frame.size.height); }];//代码很好理解 } }其效果如下:
其原因是什么? 目前我还不知道,各位道友如果明白 请告知小弟
2.就是如果用了上述第五的的方法setContentOffset:CGPointMake(0, number * 50) animated:YES]; 如何修改里面的动画效果 ?比如
: 如果修改 动画时间 如何修改动画的速度 (先快后慢) 应该怎么搞(这个问题让我很纠结)
3.就是 目前搞这些 都是基于控件组合到一块来的 并没有深入到另一个层面去搞.我觉得这也是目前大多数人员的尴尬状况啊.
关于动画,各位道友如果拥有更多的资料请分享给小弟(渴望学习),共同进步.
以上几乎全部代码 就不发 代码了//////
文/健健锅(简书作者)
原文链接:http://www.jianshu.com/p/0d6f50385861
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
原文链接:http://www.jianshu.com/p/0d6f50385861
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。