在span中实现显示某段内容,固定其长度,多余部分用省略号代替,这样就用到html的title属性;
如:
title属性:其值是text,属性描述是规定元素的工具提示文本,意思就是鼠标移到元素上时显示title中的内容;
以span为例实现上述功能:
html:
<div> <span class="basic-l left10">筛选标签:span> <span class="basic-r" style='width:120px;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;' id="showLabelAndAttrName" title="">span> div>
js:
$("#showLabelAndAttrName").text("测试标签1-测试标签属性1、测试标签属性2");
$("#showLabelAndAttrName").attr("title","测试标签1-测试标签属性1、测试标签属性2");
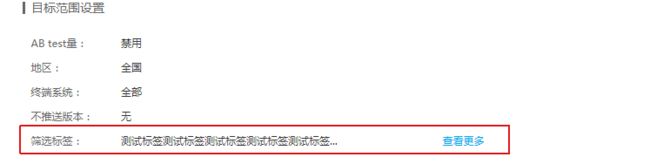
结果展示:
注:样式style中的white-space:nowrap;为规定段落中的文本不换行;text-overflow:ellipsis;为当文本内容溢出时显示省略标记;overflow:hidden;为超出宽度后就隐藏
为title属性赋值使用$("#id").attr("title",title值)。
----------------------------------------------------------------------------------------以下为6.27追加----------------------------------------------------------------------------------------
在js中设置显示长度超出部分用省略号,其后有"查看更多"连接,点击详情展示全部信息,再次点击则关闭展示。
html:
<div> <span class="basic-l left10">筛选标签:span> <span class="basic-r"id="showLabelAndAttrName" title="">span> ="basic-r" id="showSelectLabel" style="display:none;margin-left: 113px;">span> <a id="showHideLabel" onclick="showHideLabel()" style="display:none;">查看更多a>div>
其中:
<span class="basic-r" id="showSelectLabel" style="display:none;margin-left: 113px;">span> <a id="showHideLabel" onclick="showHideLabel()" style="display:none;">查看更多a>
js:
var allLabelAttr = "测试标签测试标签测试标签测试标签测试标签测试标签测试标签测试标签测试标签测试标签"; if (allLabelAttr.length > 20) { //截取固定长度 var allLabelAttrCut = allLabelAttr.substring(0, 20); //为隐藏标签赋值--全部 $("#showSelectLabel").text(allLabelAttr); //为非隐藏标签赋值--截取固定长度 $("#showLabelAndAttrName").text(allLabelAttrCut+"..."); //显示连接标签 $("#showHideLabel").toggle(); } else {
$("#showLabelAndAttrName").text(allLabelAttr);
} //点击查看更多调用函数 function showHideLabel(){ $("#showSelectLabel").toggle(); }
结果展示:
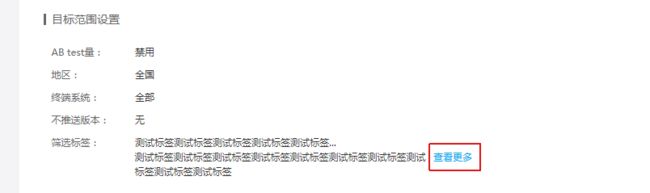
点击“查看更多”
从页面效果上看非隐藏标签值还存在,且"查看更多"连接在点击是也会下移到隐藏的初,如果根据非隐藏中的id把值去掉也不能解决"查看更多"连接下移;
那么可以使用删除和新增标签来解决;修改后的代码如下:
html:在第一个中的class中加了一个addLabel
筛选标签:
js:
var allLabelAttr = "测试标签测试标签测试标签测试标签测试标签测试标签测试标签测试标签测试标签测试标签"; if (allLabelAttr.length > 20) { //截取固定长度 allLabelAttrCut = allLabelAttr.substring(0, 20); //为隐藏标签赋值--全部 $("#showSelectLabel").text(allLabelAttr); //为非隐藏标签赋值--截取固定长度 $("#showLabelAndAttrName").text(allLabelAttrCut+"..."); //显示连接标签 $("#showHideLabel").toggle(); } else { $("#showLabelAndAttrName").text(allLabelAttr); } //点击查看更多调用函数 var allLabelAttrCut = "";//截取固定长度,全局变量 var flag = true;//点击标识;默认true,点击变为false,再点击变为true function showHideLabel(){ //定义非隐藏标签;第一次点击删除html中的此标签,再次点击把此标签添加到原来的html处 var span = $(""+allLabelAttrCut+"..."+""); if (flag) { //删除html中非隐藏标签 $("#showLabelAndAttrName").remove(); flag = false; } else {//截取固定长度有值 //添加标签到html中 $(".addLabel").after(span); flag = true } $("#showSelectLabel").toggle(); }
这样就可以把上述所说的问题解决了;效果展示如下:
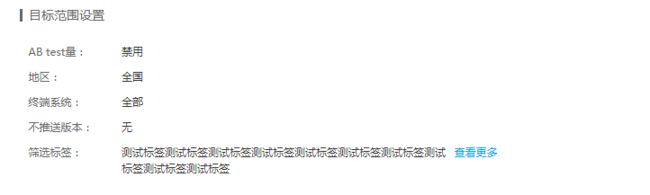
未点击
已点击
注:js中使用了两个函数分别是toggle()和after();
toggle()可用作切换元素的可见状态;当前元素可见,那么触发后就会隐藏,如果元素不可见出发后则变为可见。
该方法版本 1.8 中被废弃,在版本 1.9 中被移除。
after()在被选元素后插入指定元素;与之相反的是before()。