开发问题
一.问题:
解决方案:删除./node_modules/react-native/local-cli/core/__fixtures__/files/package.json,删除前记得备份。
二.在android 7(不确定是不是所有的7点多版本)的环境下运行会出现以下问题:
React Native unable to load script from assets index.android.bundle on windows
解决方案:
1.在项目中创建android/app/src/main/assets文件夹;
2.在根目录下执行react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res(注意:新版本的react-native已经不区分index.android.js和index.ios.js);
3.重新运行项目即可。
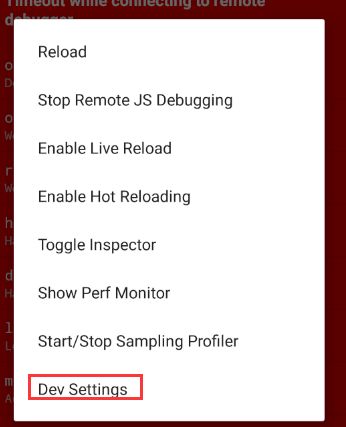
三.用chrome进行远程调试JS时会出现一下报错:
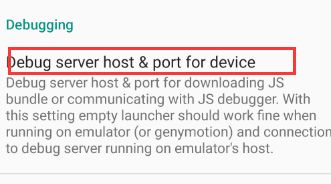
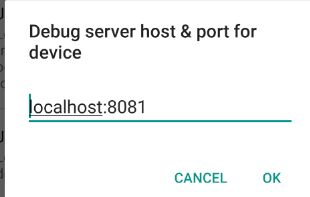
解决方法:![]()
3.关闭app重新打开启动远程调试即可愉快的开始调试。
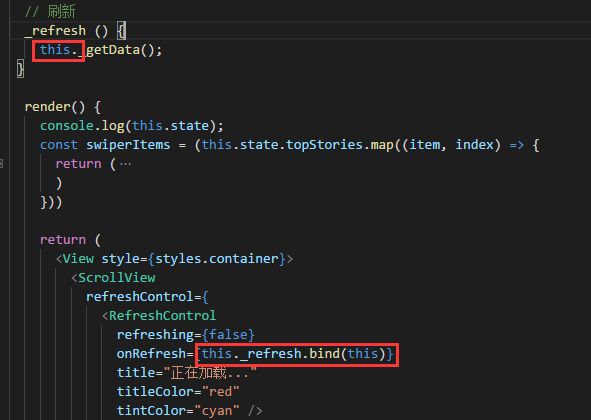
四.关于this的绑定:如果使用的是ES6语法,由于箭头函数等特性可能会找不到this,因此在自定义方法中需要调用其它方法时需要绑定this
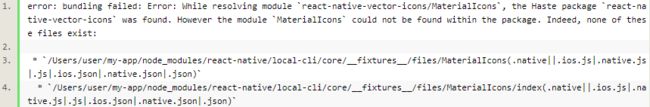
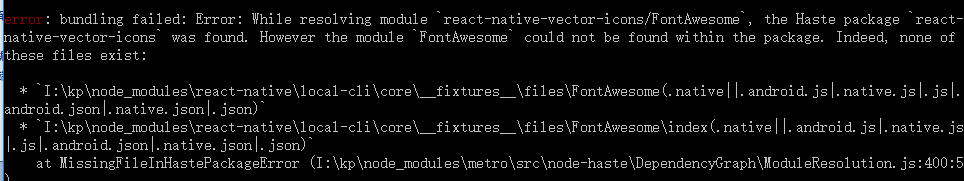
五.使用react-native-vector-icons插件后报错如下:
解决方法:删除掉node_modules/react-native/local-cli/core/__fixtures__/files/package.json
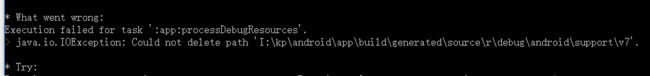
六.运行过程中报错:
解决方法:不能删除build文件,进入项目文件夹下手动删除android\app\build文件夹内的所有文件后再次运行
打包调试问题
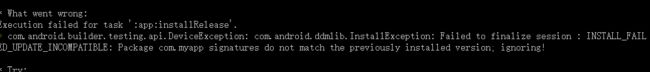
一.andriod打包APK时会出现以下错误:
解决方法:该问题的意思是当前打包的签名与之前的版本不匹配,因此我们需要删除掉设备上之前的签名,再重新打包,具体操作如下:
1.删除之前的包:adb uninstall
2.重新打包:gradlew installRelease。
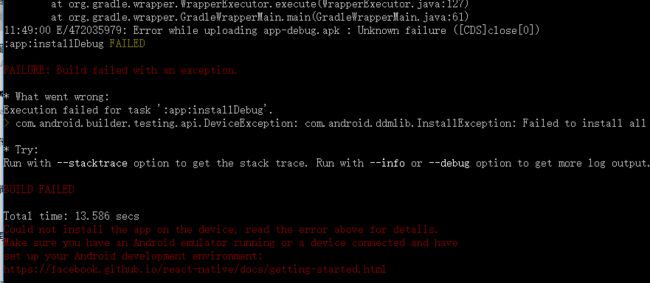
二. 真机调试时会出现以下错误:
简直是简单粗暴的报错……
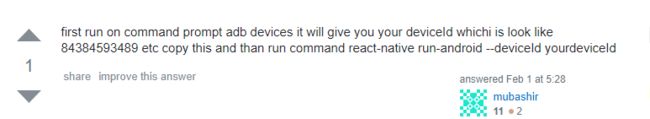
解决方法:试了N多种方法以后终于找到一个一个大佬的提议并且顺利的解决了问题: