最近在做一个教育的在线发布系统,打算用微信小程序做前端,后端用php的CI框架,这两天把CI框架的基本功能已经啃完,因为手册比较完善,所以按照逻辑走一边就通了。
反观微信小程序,帮助代码不多,对于一些没接触过前端和js开发的新手来说,很多流程和细节都会拿不准。
1、这两天遇到最大的困扰就是wx.request组件如何从php服务器端取回数据并显示在小程序界面上,这里涉及到一个通信,
因为小程序目前的机构和框架都是基于ajax异步交互的基础上的,所以要懂得小程序的数据读写功能,首先要了解ajax的xmlhttprequest对象,
而小程序的request是在xmlhttprequest基础上的再次封装,原理其实是一样的,但是小程序对于服务器端的通信更为严格。
2、
wx.request(OBJECT)
wx.request发起的是 HTTPS 请求。
OBJECT参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 |
| data | Object、String | 否 | 请求的参数 |
| header | Object | 否 | 设置请求的 header , header 中不能设置 Referer |
| method | String | 否 | 默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
| dataType | String | 否 | 默认为 json。如果设置了 dataType 为 json,则会尝试对响应的数据做一次 JSON.parse |
| success | Function | 否 | 收到开发者服务成功返回的回调函数,res = {data: '开发者服务器返回的内容'} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注意:request的url参数必须是https格式的地址,不然服务器端无法返回数据,但是对于本地的开发者而言,配置https安全链接有些麻烦,
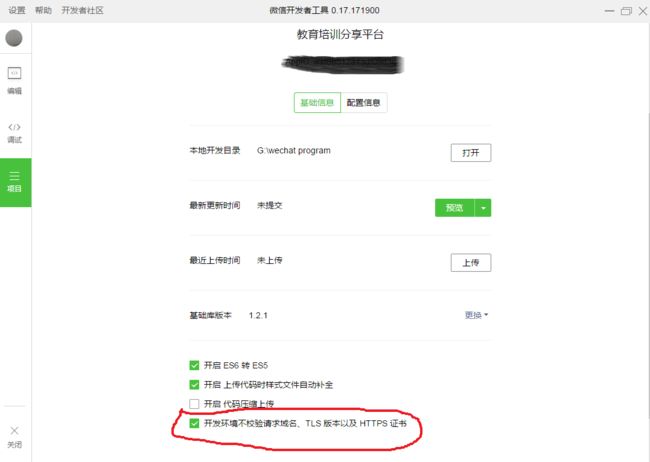
小程序开发工具提供了本地的开发方案,http方式的地址也可以对服务器端进行交互,前提是在开发工具里做好初始化设置。我之前一直以为是代码问题,
后来在开发工具项目窗口中把开发环境中不校验请求域名这个选项勾选就可以实现http方式的服务器端通信。
勾选红线圈好的选项,就可以在开发工具上采用http的方式让request对服务器端资源进行访问和交互。
3、另外一个比较繁杂的工作就是从服务器端返回的json数据如何组装,传到小程序端,如何解封,拆装的问题,不过这个之前的许多前端框架都有非常成熟的解决方案,
类似react,jquery,vue,extjs等等。小程序也只是一种js前端的替代方案,通信方式和数据访问都一样,因为有这么多前端的优秀开源框架做支撑,
小程序的未来肯定会越来越好。因为之前的js框架都只是停留在微服务器端做展示,没有充分考虑用户的使用场景,随着线下场景的不断丰富,
每种场景下一一对应的小程序必然会涌现出来。我感觉小程序是程序员和产品经理创业的最好机会。