一、VUE脚手架介绍
官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅 Vue CLI 的文档。
个人理解:在实际开发中都是通过脚手架快速搭建一个vue项目,当然也可以使用CDN的方式(具体请看官网)
使用脚手架的好处:
1. 脚手架是通过webpack搭建的开发环境
2. 使用ES6语法,在低版本的浏览器中会转换为ES5去兼容
3. 打包和压缩js为一个文件
4. 项目文件在环境中编译而不是在浏览器中,这样的话访问速度更快
5. 实现页面自动刷新,即修改实时生效
二 、安装
1. 脚手架依赖于nodejs,所以我们要先安装nodejs,安装教程请自行百度,安装完成以后查看node版本和npm版本,保证node版本在6.9以上,npm版本在3.10以上
2. 安装VUE全局的CLI(命令行工具)
安装命令:npm install --global vue-cli
安装以后查看安装的版本:
vue --version
3. 新建一个vue的项目并运行它
新建项目命令:vue init webpack vue-dbspread
进入项目安装项目所需的依赖
命令:
cd vue-dbspread
npm install
运行项目:
npm run dev
项目运行在8080端口,下面我们就可以通过浏览器访问查看效果了
三、项目结构介绍
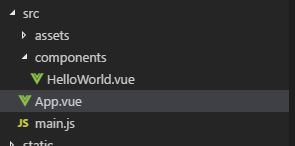
四、介绍SRC文件流程及根组件App
asset:存放图片字体
component:存放组件的文件夹
App.vue:根组件
main.js:最重要的一个文件,在里面导入了VUE和根组件App.vue,因为导入了VUE所以我们使用VUE的一切东西,所以说他是最重要的
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', components: { App }, template: '' })
访问一个VUE项目的流程:
首先是访问页面入口index.html,然后index.html加载main.js,main.js又new了一个vue的对象,然后通过vue对象加载了根组件App.vue,从而加载了根组件里面的内容在页面上显示。以下是相关文件:
index.html
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue-dbspreadtitle>
head>
<body>
<div id="app">div>
body>
html>
main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' //导入vue import App from './App' //导入根组件App.vue Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ //实例化一个vue对象 el: '#app', //index.html的根元素app components: { App },//注册根组件App.vue才能使用 template: ''//VUE模板使用,可以是组件、html标签等 })
App.vue
// 1. 模板:html结构 有且只有一个根标签//2. 行为:处理逻辑 //3. 样式:解决样式
HelloWorld.vue
{{ msg }}
Essential Links
- <a href="https://vuejs.org" target="_blank" > Core Docs
- <a href="https://forum.vuejs.org" target="_blank" > Forum
- <a href="https://chat.vuejs.org" target="_blank" > Community Chat
- <a href="https://twitter.com/vuejs" target="_blank" > Twitter
- <a href="http://vuejs-templates.github.io/webpack/" target="_blank" > Docs for This Template
Ecosystem
- <a href="http://router.vuejs.org/" target="_blank" > vue-router
- <a href="http://vuex.vuejs.org/" target="_blank" > vuex
- <a href="http://vue-loader.vuejs.org/" target="_blank" > vue-loader
- <a href="https://github.com/vuejs/awesome-vue" target="_blank" > awesome-vue
一个VUE组件的结构说明,所有的组件都包含以下三个部分:
App.vue
// 1. 模板:html结构//2. 行为:处理逻辑 //3. 样式:解决样式