你没有写错,是Sketch(草图)?还是SketchBook?还是SketchUp?的确是Sketch。
那么Sketch是什么呢?
首先看我转载的一篇文章:
《UI设计师丢掉Photoshop吧,一起围观Sketch》
在过去几年中我越来越为 Photoshop 在用户界面、用户体验设计方面的无力表现而感到心烦。当然这不是 Adobe 的错。PS 从来就不是个旨在 Web 设计的应用。当找不到理想的替代品的时候,PS 理所当然是不二之选。
PS 是一个非常棒的照片编辑软件,正如其名。但正是那些使之成为照片编辑利器的配备工具,同时也让它成为了不够好的 Web 设计工具。它包含了太多的工具和内容……当然我不是第一个说这种话的人。设计师们已经对 PS 的臃肿抱怨了好多年了。
对我自己来说,如果我只用移动、遮罩、填充、文字和丈量工具这些功能的话,我可以在 PS 里完成我所有的设计工作。如果你仔细想想,我们作为设计师大多数的工作实际上就是关于移动画布上的文字和形状直到视觉上和感觉上合理。我们作为 UI 设计师根本用不到 3D 工具、漂亮的滤镜、或者内容感知填充。
在 PS 中设计 UI,就像你要切纸的时候本来只需要一把剪刀,但你拿到的却是一把链锯
Fireworks,Illustrator,InDesign,这些都是备受推崇的 UI 设计工具,但是这些工具从来都没有赢得设计师们的心。Fireworks 应该是最棒的,但是它的界面看起来很过时,特别是在像颜色选择这样的基础功能上。
有靠谱可行的替代品吗?有的,那就是 Sketch。
Sketch正中用户的下怀。它很轻量级,100%矢量,完全面向设计师。哦对了,它还超级快。
应用开发团队Bohemian Coding这样评价 Sketch:
“Sketch 是一个拥有美观界面和强力功能的专业矢量绘图软件。我们打算为图形设计者们构建一个更好的应用。不只是借鉴,而且是超越。”
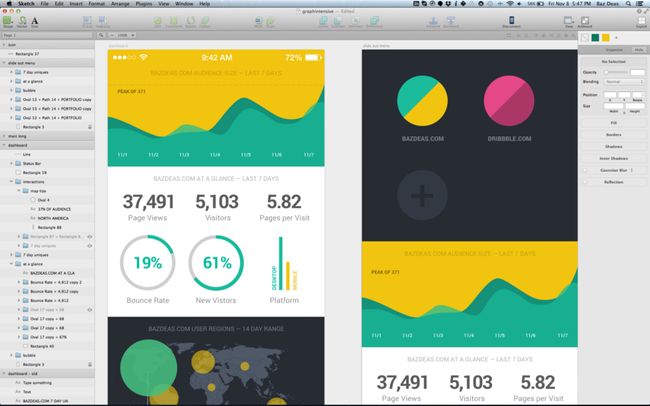
1、Sketch 简洁的界面
我第一次使用 Sketch 是在六个月前。诚然一开始我对它有所怀疑,但是我决定一试,而且我没有为此感到后悔。
一开始熟悉这个软件的时候也不是一帆风顺。用过几周后我被跳出游戏的问题搞得心烦意乱以致我都不再用它了。幸运的是,我没用等多久就等来了他们八月份发布的的2.3 补丁,不仅修复了大多数我提到的问题,还添加了不少我想要的特性,包括大量提速。我爱上它了。
Bohemian Coding 一直在不间断地更新他们的应用,经常带着社区里请求的各种特性。像最近发布的Sketch Mirror。他们想要一个能把 Sketch 画布镜像到 iPhone 的应用,他们梦想成真了。
100%矢量意味着你可以随意扭曲变形你的设计,就像以下例子中那样。
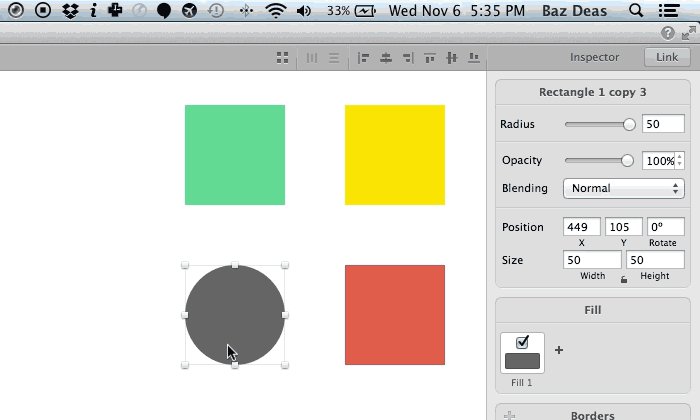
2、非破坏性变形
和 PS 相比,如果你需要应用一个新的半径,你需要重绘你的形状——确保你复制了正确的尺寸!在 Sketch 中,你只需要在 radius 输入框中输入一个数字。
圆角变形就像打一个数字那么简单
3、基于运算的变形
在过去用 PS 的时候我需要大部分时间依赖我的计算器,但是现在运算功能被集成到应用当中了。
像 100 * 1.6 + 60 这样的运算可以在 Sketch 中进行
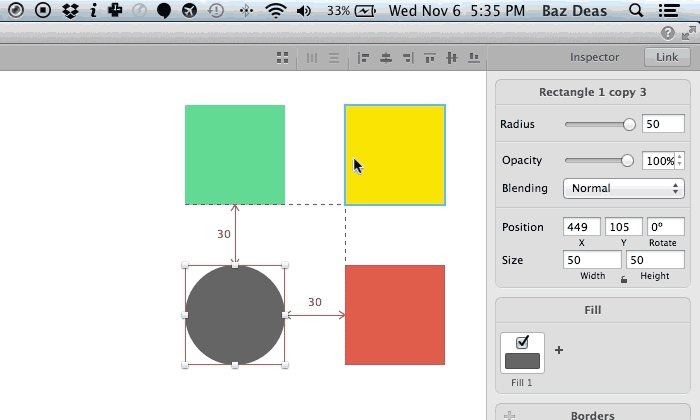
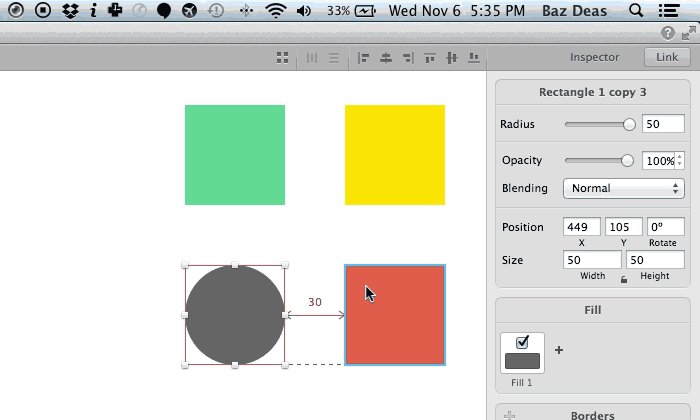
4、丈量
选择丈量工具,打开信息面板,在两个对象之间画出距离,查看结果。你在 PS 中这么干吗?标尺工具太笨重了,所以我们不得不依赖像这样的巧办法。Sketch 的做法更直接和易于使用。只要按住 option 键,把鼠标移到你想要知道距离的对象上。
通过按住 option 键并把鼠标移到目标对象上来丈量距离
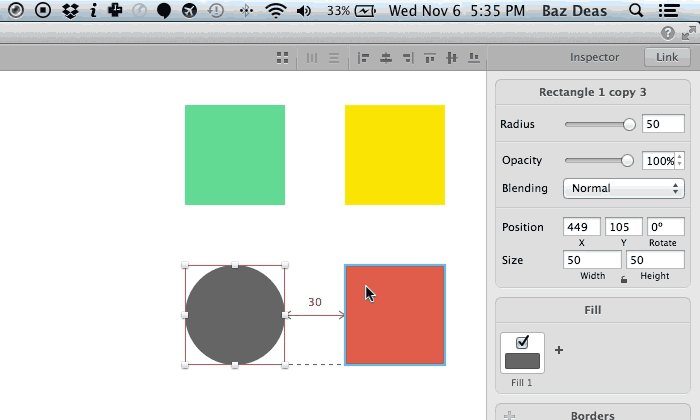
5、对齐
PS 中的对齐和丈量的过程是相似的,而且同样笨拙。在 Sketch 中你可以非常快速地用方向键或者鼠标把对象移动到你想要的位置。
在 Sketch 中对齐是一件非常容易的事
6、嵌套样式
你可以对一组对象的颜色、边框、尺寸等属性进行统一更改,如果它们的样式是嵌套在一起的。这个功能有非常多的实际应用场景,像测试配色方案,或者一次性编辑一个对象的多个复制。
用相同的样式将对象嵌套在一起以便统一修改
7、非常小的文档尺寸
对于一个矢量编辑软件来说,你想要的文档文件体积一定是很小的。大多数我在 Sketch 中设计的应用可以达到4mb以下的大小,从而解放你的硬盘空间,而且可以快速打开并开始工作。
8、一个文件统领全部内容
你不需要为每张画布创建一个文档文件(比如 PSD)——等同于 Sketch 中的screen 和 page。它们都被包含在同一个文档中,不管你有多少块画布。你甚至可以在程序内部进行搜索;对于大型项目来说这是一个不错的特性。
9、Sketch 使我成为了一个更好,更快的设计师
我毫不怀疑 Sketch 已经使我成为了一个更出色更高效的设计师。用数值来修改我的设计而不是在 PS 中到处拖拽东西,这样的特性对我来说很重要。
我能想到描述它最好的方式就是,Sketch 能够让我“玩起来”,这一点能够让我保持活力。
原文:Baz Deas翻译:Du Yizhuo
转载地址:http://www.shejipai.cn/ps-to-sketch.html
【后记】
1、这篇转载的文章,把我想写的东西都写了,基本与我的感觉完全一样。
2、那么Sketch是什么呢?它是一个非常小,速度非常快的矢量绘图软件。麻雀虽小五脏俱全啊!非常适合网页、移动界面、图标、交互界面的设计。
总之,Sketch非常适合现今移动互联网应用的设计,基本上可以替代PS、AI、FIREWORK等大型软件。我们需要的是小而高效的工具软件不是吗?这个软件正版也不贵,大约99美元左右。在该软件的官方网站可以下载试用版。
可惜的是:这个软件目前只有MAC版,没有WINDOWS版的软件。(我感觉苹果电脑硬件非常适合平面设计类软件)
3、学习资源:Sketch软件不但很小,而且也非常容易学习。以前我有CORELDRAW和AI的基础,所以,学起来相对容易一些,也就花费1个多小时时间,就基本掌握了该软件的使用流程和基本操作方法。我非常支持这样小巧、高效、专业的工具软件! 本来再想写一篇关于Sketch实战的教程,但一看网上这方面的教程太多了,再写也没意思。等以后有兴趣,结合C4D制作立体图标对比Sketch写一篇,看看那个效果好,流程简洁快速。
这是中文Sketch 学习网站,非常不错。
-----------------------------------------------------------------------------------------------------------
SKETCH 官方地址:https://www.sketchapp.com/