CSS3 Animation
animation: name,duration,timing-function,delay,iterationn,direction,fill-mode
Animation-delay
animation-delay: time
定义于动画开始之前的时间,默认0s,如定义为负值,则即刻开始,但会从序列中对应的|<\time>|位置开始,即-1s,动画会从1s时的位置开始。
Animation-direction
animation-direction: normal||alternate||reverse||alternate-reverse
简单的理解为动画运行的方向,有4个value:
normal,即正向运动(默认)
alternate,交替运动,即正反正反。。。
reverse,反向运动
alternate-reverse,先反向,再正向
Animation-duration
animation-duration: time
动画周期,负值、无单位均无效。
Animation-iteration-count
animation-iteraion-count: Num||infinite
动画被播放的次数,默认1,
Animation-play-state
animation-play-state: running||paused
定义动画是否运行或者暂停。
Animation-timing-function
animation-timing-function: value
定义在每一个动画周期上的节奏,有6个属性值:
linear,匀速
ease,由低速到高速公路
ease-in,低速开始
ease-out,低速结束
ease-in-out,低速开始结束
cubic-bezier,三茨贝塞尔曲线
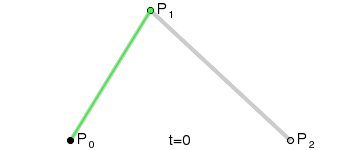
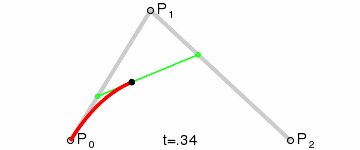
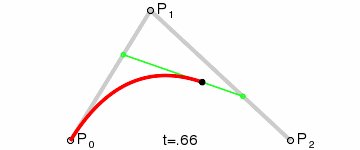
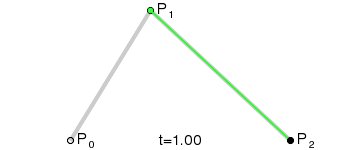
cubic-bezier
贝塞尔曲线,即依据多个位置的点,绘制出的一条光滑的曲线。
[图片上传失败...(image-f055a-1544795420728)]
三次贝塞尔曲线:
二次贝塞尔曲线推导:
timing_function中的贝塞尔曲线为三次,因此,需要四个控制点,但默认P_0为(0,0),而P_3为(1,1),cubic-bezier(x1,y1,x2,y2)
Animation-name && @keyframes
name置顶一系列的动画,而名称由@keyframes(关键帧)定义。
@keyframes
通过Persentage,from-to,控制动画中的中间步骤。
@keyframes IDENT {
0% {Properties: Properties value;}
Persentage {Properties: Properties value;}
100% {Properties: Properties value;}
}
Transition
Transition(过渡),可使元素从一种样式变换为另一种样式。
transition: property,duration,timing-function,delay;
Transform
变形,包括了rotate(旋转),skew(扭曲),scale(缩放),translate(移动)以及matrix(矩阵变形)。
1.rotate
rotate(,对元素进行2d旋转,
rotate3d(x,y,z,定义在x,y,z轴上的旋转,定义域在[0,1],描述元素在围绕x/y/z周上的旋转矢量值。但在旋转时需注意transform-origin的设置。
/*swing*/
.box {
background: skyblue;
width: 200px;
height:100px;
}
.swing {
transform-origin: top center;
animation-name: swing;
animation-duration: 1s;
animation-iteration-count: infinite;
}
@keyframes swing {
20% {transform:rotate3d(0,0,1,15deg);}
40% {transform:rotate3d(0,0,1,-10deg);}
60% {transform:rotate3d(0,0,1,6deg);}
80% {transform:rotate3d(0,0,1,-5deg);}
100% {transform:rotate3d(0,0,1,0deg);}
}
2.translate
translate(x,y)移动
3.scale
scale(x,y)水平竖直方向上的缩放
4.skew
skew(ax,ay)挤压,但坐标系和我们熟知略有不同,其中,ax为与x轴所成角,ay同理。
/*speed in*/
@keyframes lightspeedin {
0% {transform:translate3d(100%,0,0) skew(-2deg);
opcity:0;}
60% {transform:skew(20deg);}
80% {transform:skew(-5deg);}
100% {transform:skew(0deg);}
}