Qt之QSS(白色靓丽)
简述
Qt助手中有关于各种部件的QSS详细讲解,资源很丰富,请参考:Qt Style Sheets Examples。
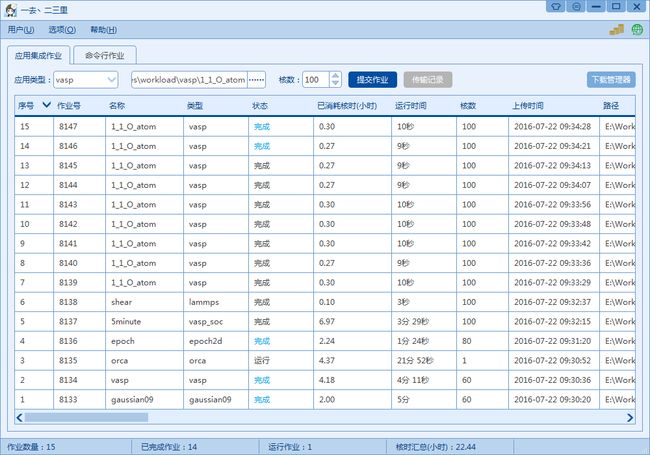
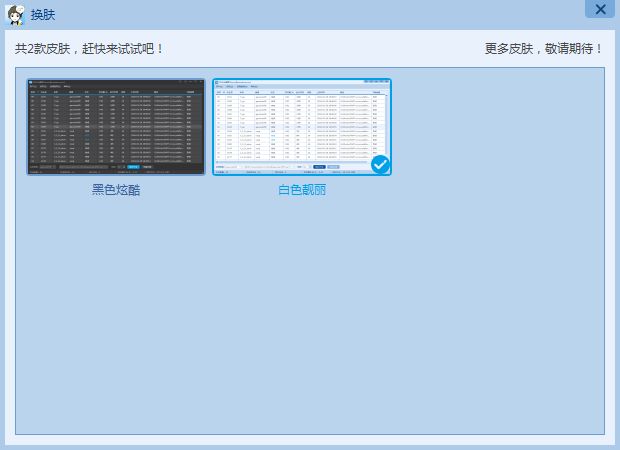
白色靓丽 - 一款漂亮的QSS风格。
你可以直接使用,也可以随意转载,但请务必保留版权声明和许可声明,请参考“声明”部分。
- 简述
- 声明
- 效果
- QSS
- 更多参考
声明
- 被授权人权利
被授权人有权利使用、复制、修改、合并、出版发行、散布、再授权及贩售软件及软件的副本。
被授权人可根据程序的需要修改授权条款为适当的内容。
- 被授权人义务
在软件和软件的所有副本中都必须包含版权声明和许可声明。
效果
QSS
/*
* The MIT License (MIT)
*
* Copyright : http://blog.csdn.net/liang19890820
*
* Author : 一去丶二三里
*
* Date : 2016/07/22
*
* Description : 白色靓丽
*
*/
/**********子界面背景**********/
QWidget#customWidget {
background: rgb(173, 202, 232);
}
/**********子界面中央背景**********/
QWidget#centerWidget {
background: rgb(232, 241, 252);
}
/**********主界面样式**********/
QWidget#mainWindow {
border: 1px solid rgb(111, 156, 207);
background: rgb(232, 241, 252);
}
QWidget#messageWidget {
background: rgba(173, 202, 232, 50%);
}
QWidget#loadingWidget {
border: none;
border-radius: 5px;
background: rgb(187, 212, 238);
}
QWidget#remoteWidget {
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border: 1px solid rgb(111, 156, 207);
border-left: none;
background: transparent;
}
StyledWidget {
qproperty-normalColor: rgb(65, 65, 65);
qproperty-disableColor: rgb(180, 180, 180);
qproperty-highlightColor: rgb(0, 160, 230);
qproperty-errorColor: red;
}
QProgressIndicator {
qproperty-color: rgb(2, 65, 132);
}
/**********提示**********/
QToolTip{
border: 1px solid rgb(111, 156, 207);
background: white;
color: rgb(51, 51, 51);
}
/**********菜单栏**********/
QMenuBar {
background: rgb(187, 212, 238);
border: 1px solid rgb(111, 156, 207);
border-left: none;
border-right: none;
}
QMenuBar::item {
border: 1px solid transparent;
padding: 5px 10px 5px 10px;
background: transparent;
}
QMenuBar::item:enabled {
color: rgb(2, 65, 132);
}
QMenuBar::item:!enabled {
color: rgb(155, 155, 155);
}
QMenuBar::item:enabled:selected {
border-top-color: rgb(111, 156, 207);
border-bottom-color: rgb(111, 156, 207);
background: rgb(198, 224, 252);
}
/**********菜单**********/
QMenu {
border: 1px solid rgb(111, 156, 207);
background: rgb(232, 241, 250);
}
QMenu::item {
height: 22px;
padding: 0px 25px 0px 20px;
}
QMenu::item:enabled {
color: rgb(84, 84, 84);
}
QMenu::item:!enabled {
color: rgb(155, 155, 155);
}
QMenu::item:enabled:selected {
color: rgb(2, 65, 132);
background: rgba(255, 255, 255, 200);
}
QMenu::separator {
height: 1px;
background: rgb(111, 156, 207);
}
QMenu::indicator {
width: 13px;
height: 13px;
}
QMenu::icon {
padding-left: 2px;
padding-right: 2px;
}
/**********状态栏**********/
QStatusBar {
background: rgb(187, 212, 238);
border: 1px solid rgb(111, 156, 207);
border-left: none;
border-right: none;
border-bottom: none;
}
QStatusBar::item {
border: none;
border-right: 1px solid rgb(111, 156, 207);
}
/**********分组框**********/
QGroupBox {
font-size: 15px;
border: 1px solid rgb(111, 156, 207);
border-radius: 4px;
margin-top: 10px;
}
QGroupBox::title {
color: rgb(56, 99, 154);
top: -12px;
left: 10px;
}
/**********页签项**********/
QTabWidget::pane {
border: none;
border-top: 3px solid rgb(0, 78, 161);
background: rgb(187, 212, 238);
}
QTabWidget::tab-bar {
border: none;
}
QTabBar::tab {
border: none;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
color: white;
background: rgb(120, 170, 220);
height: 28px;
min-width: 85px;
margin-right: 5px;
padding-left: 5px;
padding-right: 5px;
}
QTabBar::tab:hover {
background: rgb(0, 78, 161);
}
QTabBar::tab:selected {
color: white;
background: rgb(0, 78, 161);
}
QTabWidget#tabWidget::pane {
border: 1px solid rgb(111, 156, 207);
background: rgb(232, 241, 252);
margin-top: -1px;
}
QTabBar#tabBar::tab {
border: 1px solid rgb(111, 156, 207);
border-bottom: none;
color: rgb(70, 71, 73);
background: transparent;
}
QTabBar#tabBar::tab:hover {
color: rgb(2, 65, 132);
}
QTabBar#tabBar::tab:selected {
color: rgb(2, 65, 132);
background: rgb(232, 241, 252);
}
/**********表头**********/
QHeaderView{
border: none;
border-bottom: 3px solid rgb(0, 78, 161);
background: transparent;
min-height: 30px;
}
QHeaderView::section:horizontal {
border: none;
color: rgb(2, 65, 132);
background: transparent;
padding-left: 5px;
}
QHeaderView::section:horizontal:hover {
color: white;
background: rgb(0, 78, 161);
}
QHeaderView::section:horizontal:pressed {
color: white;
background: rgb(6, 94, 187);
}
QHeaderView::up-arrow {
width: 13px;
height: 11px;
padding-right: 5px;
image: url(:/White/topArrow);
subcontrol-position: center right;
}
QHeaderView::up-arrow:hover, QHeaderView::up-arrow:pressed {
image: url(:/White/topArrowHover);
}
QHeaderView::down-arrow {
width: 13px;
height: 11px;
padding-right: 5px;
image: url(:/White/bottomArrow);
subcontrol-position: center right;
}
QHeaderView::down-arrow:hover, QHeaderView::down-arrow:pressed {
image: url(:/White/bottomArrowHover);
}
/**********表格**********/
QTableView {
border: 1px solid rgb(111, 156, 207);
background: rgb(224, 238, 255);
gridline-color: rgb(111, 156, 207);
}
QTableView::item {
padding-left: 5px;
padding-right: 5px;
border: none;
background: white;
border-right: 1px solid rgb(111, 156, 207);
border-bottom: 1px solid rgb(111, 156, 207);
}
QTableView::item:selected {
background: rgba(255, 255, 255, 100);
}
QTableView::item:selected:!active {
color: rgb(65, 65, 65);
}
QTableView::indicator {
width: 20px;
height: 20px;
}
QTableView::indicator:enabled:unchecked {
image: url(:/White/checkBox);
}
QTableView::indicator:enabled:unchecked:hover {
image: url(:/White/checkBoxHover);
}
QTableView::indicator:enabled:unchecked:pressed {
image: url(:/White/checkBoxPressed);
}
QTableView::indicator:enabled:checked {
image: url(:/White/checkBoxChecked);
}
QTableView::indicator:enabled:checked:hover {
image: url(:/White/checkBoxCheckedHover);
}
QTableView::indicator:enabled:checked:pressed {
image: url(:/White/checkBoxCheckedPressed);
}
QTableView::indicator:enabled:indeterminate {
image: url(:/White/checkBoxIndeterminate);
}
QTableView::indicator:enabled:indeterminate:hover {
image: url(:/White/checkBoxIndeterminateHover);
}
QTableView::indicator:enabled:indeterminate:pressed {
image: url(:/White/checkBoxIndeterminatePressed);
}
/**********滚动条-水平**********/
QScrollBar:horizontal {
height: 20px;
background: transparent;
margin-top: 3px;
margin-bottom: 3px;
}
QScrollBar::handle:horizontal {
height: 20px;
min-width: 30px;
background: rgb(170, 200, 230);
margin-left: 15px;
margin-right: 15px;
}
QScrollBar::handle:horizontal:hover {
background: rgb(165, 195, 225);
}
QScrollBar::sub-line:horizontal {
width: 15px;
background: transparent;
image: url(:/White/arrowLeft);
subcontrol-position: left;
}
QScrollBar::add-line:horizontal {
width: 15px;
background: transparent;
image: url(:/White/arrowRight);
subcontrol-position: right;
}
QScrollBar::sub-line:horizontal:hover {
background: rgb(170, 200, 230);
}
QScrollBar::add-line:horizontal:hover {
background: rgb(170, 200, 230);
}
QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal {
background: transparent;
}
/**********滚动条-垂直**********/
QScrollBar:vertical {
width: 20px;
background: transparent;
margin-left: 3px;
margin-right: 3px;
}
QScrollBar::handle:vertical {
width: 20px;
min-height: 30px;
background: rgb(170, 200, 230);
margin-top: 15px;
margin-bottom: 15px;
}
QScrollBar::handle:vertical:hover {
background: rgb(165, 195, 225);
}
QScrollBar::sub-line:vertical {
height: 15px;
background: transparent;
image: url(:/White/topArrow);
subcontrol-position: top;
}
QScrollBar::add-line:vertical {
height: 15px;
background: transparent;
image: url(:/White/bottomArrow);
subcontrol-position: bottom;
}
QScrollBar::sub-line:vertical:hover {
background: rgb(170, 200, 230);
}
QScrollBar::add-line:vertical:hover {
background: rgb(170, 200, 230);
}
QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical {
background: transparent;
}
QScrollBar#verticalScrollBar:vertical {
margin-top: 30px;
}
/**********下拉列表**********/
QComboBox {
height: 25px;
border-radius: 4px;
border: 1px solid rgb(111, 156, 207);
background: white;
}
QComboBox:enabled {
color: rgb(84, 84, 84);
}
QComboBox:!enabled {
color: rgb(80, 80, 80);
}
QComboBox:enabled:hover, QComboBox:enabled:focus {
color: rgb(51, 51, 51);
}
QComboBox::drop-down {
width: 20px;
border: none;
background: transparent;
}
QComboBox::drop-down:hover {
background: rgba(255, 255, 255, 30);
}
QComboBox::down-arrow {
image: url(:/White/arrowBottom);
}
QComboBox::down-arrow:on {
/**top: 1px;**/
}
QComboBox QAbstractItemView {
border: 1px solid rgb(111, 156, 207);
background: white;
outline: none;
}
QComboBox QAbstractItemView::item {
height: 25px;
color: rgb(73, 73, 73);
}
QComboBox QAbstractItemView::item:selected {
background: rgb(232, 241, 250);
color: rgb(2, 65, 132);
}
/**********进度条**********/
QProgressBar{
border: none;
text-align: center;
color: white;
background: rgb(173, 202, 232);
}
QProgressBar::chunk {
background: rgb(16, 135, 209);
}
QProgressBar#progressBar {
border: none;
text-align: center;
color: white;
background-color: transparent;
background-image: url(":/White/progressBar");
background-repeat: repeat-x;
}
QProgressBar#progressBar::chunk {
border: none;
background-color: transparent;
background-image: url(":/White/progressBarChunk");
background-repeat: repeat-x;
}
/**********复选框**********/
QCheckBox{
spacing: 5px;
}
QCheckBox:enabled:checked{
color: rgb(2, 65, 132);
}
QCheckBox:enabled:!checked{
color: rgb(70, 71, 73);
}
QCheckBox:enabled:hover{
color: rgb(0, 78, 161);
}
QCheckBox:!enabled{
color: rgb(80, 80, 80);
}
QCheckBox::indicator {
width: 20px;
height: 20px;
}
QCheckBox::indicator:unchecked {
image: url(:/White/checkBox);
}
QCheckBox::indicator:unchecked:hover {
image: url(:/White/checkBoxHover);
}
QCheckBox::indicator:unchecked:pressed {
image: url(:/White/checkBoxPressed);
}
QCheckBox::indicator:checked {
image: url(:/White/checkBoxChecked);
}
QCheckBox::indicator:checked:hover {
image: url(:/White/checkBoxCheckedHover);
}
QCheckBox::indicator:checked:pressed {
image: url(:/White/checkBoxCheckedPressed);
}
QCheckBox::indicator:indeterminate {
image: url(:/White/checkBoxIndeterminate);
}
QCheckBox::indicator:indeterminate:hover {
image: url(:/White/checkBoxIndeterminateHover);
}
QCheckBox::indicator:indeterminate:pressed {
image: url(:/White/checkBoxIndeterminatePressed);
}
/**********单选框**********/
QRadioButton{
spacing: 5px;
}
QRadioButton:enabled:checked{
color: rgb(2, 65, 132);
}
QRadioButton:enabled:!checked{
color: rgb(70, 71, 73);
}
QRadioButton:enabled:hover{
color: rgb(0, 78, 161);
}
QRadioButton:!enabled{
color: rgb(80, 80, 80);
}
QRadioButton::indicator {
width: 20px;
height: 20px;
}
QRadioButton::indicator:unchecked {
image: url(:/White/radioButton);
}
QRadioButton::indicator:unchecked:hover {
image: url(:/White/radioButtonHover);
}
QRadioButton::indicator:unchecked:pressed {
image: url(:/White/radioButtonPressed);
}
QRadioButton::indicator:checked {
image: url(:/White/radioButtonChecked);
}
QRadioButton::indicator:checked:hover {
image: url(:/White/radioButtonCheckedHover);
}
QRadioButton::indicator:checked:pressed {
image: url(:/White/radioButtonCheckedPressed);
}
/**********输入框**********/
QLineEdit {
border-radius: 4px;
height: 25px;
border: 1px solid rgb(111, 156, 207);
background: white;
}
QLineEdit:enabled {
color: rgb(84, 84, 84);
}
QLineEdit:enabled:hover, QLineEdit:enabled:focus {
color: rgb(51, 51, 51);
}
QLineEdit:!enabled {
color: rgb(80, 80, 80);
}
/**********文本编辑框**********/
QTextEdit {
border: 1px solid rgb(111, 156, 207);
color: rgb(70, 71, 73);
background: rgb(187, 212, 238);
}
/**********滚动区域**********/
QScrollArea {
border: 1px solid rgb(111, 156, 207);
background: rgb(187, 212, 238);
}
/**********滚动区域**********/
QWidget#transparentWidget {
background: transparent;
}
/**********微调器**********/
QSpinBox {
border-radius: 4px;
height: 24px;
min-width: 40px;
border: 1px solid rgb(111, 156, 207);
background: white;
}
QSpinBox:enabled {
color: rgb(60, 60, 60);
}
QSpinBox:enabled:hover, QSpinBox:enabled:focus {
color: rgb(51, 51, 51);
}
QSpinBox:!enabled {
color: rgb(210, 210, 210);
background: transparent;
}
QSpinBox::up-button {
border-left: 1px solid rgb(111, 156, 207);
width: 18px;
height: 12px;
border-top-right-radius: 4px;
image: url(:/White/upButton);
}
QSpinBox::up-button:!enabled {
background: transparent;
}
QSpinBox::up-button:enabled:hover {
background: rgb(255, 255, 255, 30);
}
QSpinBox::down-button {
border-left: 1px solid rgb(111, 156, 207);
width: 18px;
height: 12px;
border-bottom-right-radius: 4px;
image: url(:/White/downButton);
}
QSpinBox::down-button:!enabled {
background: transparent;
}
QSpinBox::down-button:hover {
background: rgb(255, 255, 255, 30);
}
/**********标签**********/
QLabel#grayLabel {
color: rgb(70, 71, 73);
}
QLabel#highlightLabel {
color: rgb(2, 65, 132);
}
QLabel#redLabel {
color: red;
}
QLabel#grayYaHeiLabel {
color: rgb(175, 175, 175);
font-size: 16px;
}
QLabel#blueLabel {
color: rgb(0, 160, 230);
}
QLabel#listLabel {
color: rgb(51, 51, 51);
}
QLabel#lineBlueLabel {
background: rgb(0, 78, 161);
}
QLabel#graySeperateLabel {
background: rgb(200, 220, 230);
}
QLabel#seperateLabel {
background: rgb(112, 153, 194);
}
QLabel#radiusBlueLabel {
border-radius: 15px;
color: white;
font-size: 16px;
background: rgb(0, 78, 161);
}
QLabel#skinLabel[colorProperty="normal"] {
color: rgb(56, 99, 154);
}
QLabel#skinLabel[colorProperty="highlight"] {
color: rgb(0, 160, 230);
}
QLabel#informationLabel {
qproperty-pixmap: url(:/White/information);
}
QLabel#errorLabel {
qproperty-pixmap: url(:/White/error);
}
QLabel#successLabel {
qproperty-pixmap: url(:/White/success);
}
QLabel#questionLabel {
qproperty-pixmap: url(:/White/question);
}
QLabel#warningLabel {
qproperty-pixmap: url(:/White/warning);
}
QLabel#groupLabel {
color: rgb(56, 99, 154);
border: 1px solid rgb(111, 156, 207);
font-size: 15px;
border-top-color: transparent;
border-right-color: transparent;
border-left-color: transparent;
}
/**********按钮**********/
QToolButton#nsccButton {
border: none;
color: rgb(2, 65, 132);
background: transparent;
padding: 10px;
qproperty-icon: url(:/White/nscc);
qproperty-iconSize: 32px 32px;
qproperty-toolButtonStyle: ToolButtonTextUnderIcon;
}
QToolButton#nsccButton:hover {
background: rgb(187, 212, 238);
}
QToolButton#transferButton {
border: none;
color: rgb(2, 65, 132);
background: transparent;
padding: 10px;
qproperty-icon: url(:/White/transfer);
qproperty-iconSize: 32px 32px;
qproperty-toolButtonStyle: ToolButtonTextUnderIcon;
}
QToolButton#transferButton:hover {
background: rgb(187, 212, 238);
}
/**********按钮**********/
QPushButton{
border-radius: 4px;
border: none;
width: 75px;
height: 25px;
}
QPushButton:enabled {
background: rgb(120, 170, 220);
color: white;
}
QPushButton:!enabled {
background: rgb(180, 180, 180);
color: white;
}
QPushButton:enabled:hover{
background: rgb(100, 160, 220);
}
QPushButton:enabled:pressed{
background: rgb(0, 78, 161);
}
QPushButton#blueButton {
color: white;
}
QPushButton#blueButton:enabled {
background: rgb(0, 78, 161);
color: white;
}
QPushButton:!enabled {
background: rgb(180, 180, 180);
color: white;
}
QPushButton#blueButton:enabled:hover {
background: rgb(2, 65, 132);
}
QPushButton#blueButton:enabled:pressed {
background: rgb(6, 94, 187);
}
QPushButton#selectButton {
border: none;
border-radius: none;
border-left: 1px solid rgb(111, 156, 207);
background: transparent;
image: url(:/White/scan);
color: rgb(51, 51, 51);
}
QPushButton#selectButton:enabled:hover{
background: rgb(187, 212, 238);
}
QPushButton#selectButton:enabled:pressed{
background: rgb(120, 170, 220);
}
QPushButton#linkButton {
background: transparent;
color: rgb(0, 160, 230);
text-align:left;
}
QPushButton#linkButton:hover {
color: rgb(20, 185, 255);
text-decoration: underline;
}
QPushButton#linkButton:pressed {
color: rgb(0, 160, 230);
}
QPushButton#transparentButton {
background: transparent;
}
/*****************标题栏按钮*******************/
QPushButton#minimizeButton {
border-radius: none;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: rgb(120, 170, 220);
image: url(:/White/minimizeHover);
}
QPushButton#minimizeButton:hover {
image: url(:/White/minimize);
}
QPushButton#minimizeButton:pressed {
image: url(:/White/minimizePressed);
}
QPushButton#maximizeButton[maximizeProperty="maximize"] {
border-radius: none;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: rgb(120, 170, 220);
image: url(:/White/maximizeHover);
}
QPushButton#maximizeButton[maximizeProperty="maximize"]:hover {
image: url(:/White/maximize);
}
QPushButton#maximizeButton[maximizeProperty="maximize"]:pressed {
image: url(:/White/maximizePressed);
}
QPushButton#maximizeButton[maximizeProperty="restore"] {
border-radius: none;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: rgb(120, 170, 220);
image: url(:/White/restoreHover);
}
QPushButton#maximizeButton[maximizeProperty="restore"]:hover {
image: url(:/White/restore);
}
QPushButton#maximizeButton[maximizeProperty="restore"]:pressed {
image: url(:/White/restorePressed);
}
QPushButton#closeButton {
border-radius: none;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: rgb(120, 170, 220);
image: url(:/White/closeHover);
}
QPushButton#closeButton:hover {
image: url(:/White/close);
}
QPushButton#closeButton:pressed {
image: url(:/White/closePressed);
}
QPushButton#skinButton {
border-radius: none;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: rgb(120, 170, 220);
image: url(:/White/skinHover);
}
QPushButton#skinButton:hover {
image: url(:/White/skin);
}
QPushButton#skinButton:pressed {
image: url(:/White/skinPressed);
}
QPushButton#feedbackButton {
border-radius: none;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
background: rgb(120, 170, 220);
image: url(:/White/feedbackHover);
}
QPushButton#feedbackButton:hover {
image: url(:/White/feedback);
}
QPushButton#feedbackButton:pressed {
image: url(:/White/feedbackPressed);
}
QPushButton#closeTipButton {
border-radius: none;
border-image: url(:/White/close);
background: transparent;
}
QPushButton#closeTipButton:hover {
border-image: url(:/White/closeHover);
}
QPushButton#closeTipButton:pressed {
border-image: url(:/White/closePressed);
}
QPushButton#changeSkinButton{
border-radius: 4px;
border: 2px solid rgb(111, 156, 207);
background: rgb(204, 227, 252);
}
QPushButton#changeSkinButton:hover{
border-color: rgb(60, 150, 200);
}
QPushButton#changeSkinButton:pressed, QPushButton#changeSkinButton:checked{
border-color: rgb(0, 160, 230);
}
QPushButton#transferButton {
padding-left: 5px;
padding-right: 5px;
color: white;
background: rgb(0, 78, 161);
}
QPushButton#transferButton:hover {
background: rgb(2, 65, 132);
}
QPushButton#transferButton:pressed {
background: rgb(6, 94, 187);
}
QPushButton#transferButton[iconProperty="left"] {
qproperty-icon: url(:/White/left);
}
QPushButton#transferButton[iconProperty="right"] {
qproperty-icon: url(:/White/right);
}
QPushButton#openButton {
border-radius: none;
image: url(:/White/open);
background: transparent;
}
QPushButton#openButton:hover {
image: url(:/White/openHover);
}
QPushButton#openButton:pressed {
image: url(:/White/openPressed);
}
QPushButton#deleteButton {
border-radius: none;
image: url(:/White/delete);
background: transparent;
}
QPushButton#deleteButton:hover {
image: url(:/White/deleteHover);
}
QPushButton#deleteButton:pressed {
image: url(:/White/deletePressed);
}
QPushButton#menuButton {
text-align: left center;
padding-left: 3px;
color: rgb(84, 84, 84);
border: 1px solid rgb(111, 156, 207);
background: white;
}
QPushButton#menuButton::menu-indicator{
subcontrol-position: right center;
subcontrol-origin: padding;
image: url(:/White/arrowBottom);
padding-right: 3px;
}更多参考
- Qt之加载QSS文件
- Qt之QSS(语法高亮)
- Qt之QSS(样式表语法)
- Qt之QSS(动态属性)
- Qt之QSS(Q_PROPERTY-原始属性)
- Qt之QSS(Q_PROPERTY-自定义属性)
- Qt之QSS(QDarkStyleSheet)
- Qt之QSS(黑色炫酷)
- Qt之界面换肤