- 那天,他从微光中走来,如同神明,背着光,高高在上,冷眼俯视着跪在黑暗里瑟瑟发抖的我。
1fa206cf3146
1我在楼梯道遇见江悦的时候,外面的天已经黑了。「哟,出来了?」昏暗的楼道里,江悦艳红的唇特别显眼,她不耐烦的扔掉手指间夹着的烟头。江悦身后的那群女生慢慢的朝我围过来。我不禁向后退了几步,不详的预感逐渐笼上心头。「江悦,你等我干什么?」我听见自己的声音断断续续的颤抖。「怎么?这么快就忘记你之前干的事了?」我被抓到江悦的面前。我的大脑开始飞速回想,坐在座位上学习一天的我,到底做了什么,会引起江悦这位大
- 学习信心比学习成绩更重要
A臧老师
这几天公立学校的期中考试成绩已经陆续出来了。有的孩子考试成绩比较优异,也有些孩子考试成绩不太理想。甚至有的孩子考了倒数第一。针对这些考试成绩不太理想的孩子,父母应该用什么态度来对待?孩子由于非常心思单纯,经验缺乏,往往不了解自己,也不“认识”自己。父母的指责和打骂只会给他带来新的麻烦和困难,带来更多的困扰和障碍,对于提高学习成绩是极不利的。孩子考倒数第一并不可怕,最可怕的是父母的打骂,以及孩子“停
- 西湖 — 荷花
花时间的花
去年三月份到杭州,就开始心心念念着“接天莲叶无穷碧”的荷花,一月去好几次西湖,奈何西湖一到周末节假日就人满为患。苏堤白堤和断桥只能见着密密麻麻的游人。七月开始陆陆续续刷到荷花要开了的消息,终于选了一个周末,来到这里。在荷花边走走停停,坐在路边石凳上看花。离湖边最近的花,也有一两米,用手去够是不可能够着的,远远的看,也看不完全。这样的荷花和庭院里养着的完全不一样。中间还忽然来了阵暴雨。天色都暗沉下来
- 中秋节亲子骑行
Kathy_841d
今天7:30,我和孩子来到集合地点,发现骑行的人真多呀!除了三七班还有三六班,三三班的,总共12个小朋友,11个大人。人陆续齐了,邵妈妈介绍了今天的骑行线路,我们就跟着出发了。图片发自App刚开始,小朋友们速度很快,像比赛一样。我骑得公共自行车,速度慢,就在最后,顺便照顾着一个新来的小朋友,他爸爸第一次参加,也许我们速度太快了,一直没有跟上来。后来他爸爸找不到我们了,我索性让他回去了,由我负责一路
- 若尔盖什么时候去最好,若尔盖大草原几月去最好?
爱上新的旅行
若尔盖什么时候去最好,若尔盖大草原几月去最好?夏季和秋季都是若尔盖草原的黄金季节,夏季这里天高气爽,能见度很高。天地之间,绿草茵茵,繁花似锦,芳香幽幽,一望无涯。草地中星落棋布地点缀着无数小湖泊,湖水碧蓝,小河如藤蔓把大大小小的湖泊串连起来,河水清澈见底,游鱼可数。从每年的5月中旬开始大草原上面的各种野花就开始陆续开放,花期要持续到7月底,开得最繁盛的一般是6月底到7月。另外每年9月到10月,漫山
- 自然之精华,千年之续承
简金排沙涿清欢
自然之精华,千年之续承天赐香叶,带着热之热烈、月之温润、风之灵动、雨之香醇,是以为茶。人间有神农氏,采其饮之,于是人间便多了--种沁人心脾的仙露。中国是茶的故乡,茶文化源远流长博大精深。茶与人生之间到处都有故事。《鹤子的茶道之旅》就讲述了已到古稀之年的茶道专家鹤子,为那些平日无缘接触茶道的人举办茶会的故事。鹤子驾驶着自己的爱车带着各种厨具和传统茶具奔走在日本各地,去追寻那一生只能相遇一次的缘分。历
- 2023-10-26
栈道村
在守正创新中赓续历史文脉据人民网报导,“心相约,梦闪耀”。10月22日晚,第四届亚洲残疾人运动会开幕式在浙江杭州奥体中心体育场隆重举行。用“金桂花冠”向每一名运动员传递“逐梦折桂、舍我其谁”的美好寓意,以“金石篆刻”的艺术化表现诠释残疾运动员“精诚所至,金石为开”的拼搏精神,运动员入场时不同季节、不同风格的西湖十景借助地屏和网幕惊艶亮相……杭州亚残运会开幕式上,充满东方美学的艺术构思,传递诗情画意
- 烘焙课今天换了老师
王羊习习
五一前烘焙课刘老师就跟我们说,她还有最后两次课了,因为她妈妈腿摔伤了,所以打算回攀枝花去了,主要是她妈想她回去一段时间,所以她停了在成都的所有工作。大家一听说刘老师要走了,各种舍不得。虽说刘老师也不是很专业的烘焙老师,但是她亲和度高啊,大家可以无拘无束畅谈,随心所欲谈笑。于是大家和刘老师各种摆拍,各种聊天,各种谈笑,我们中间和她相处最久的已经断断续续有三个学期了。这一走,可能就是永远不会再见。人生
- 汉武帝情史(一)金屋藏娇
小二黑以今说古
金屋藏娇的故事在中国流传广泛,可谓家喻户晓,老少皆知。中国的文人骚客对风花雪月之事特别敏感,这一类君王恋佳人的艳事更为他们津津乐道,一个平常的故事常被他们用诗词歌句渲染得曲折离奇,五彩缤纷。唐代的大诗人们自然不会放过对这段艳事的题咏。白居易在《续古诗》中云:“岁暮望汉宫,谁在黄金屋?”李白在《怨情》诗中称:“请看陈后黄金屋,寂寂珠帘生网丝。”李商隐《无题》诗:“黄金堪作屋,何不作重楼?”黄金屋作为
- 多地宣布延长婚假:10 天起步,有人欢喜有人愁,背后原因不简单
女码农的重启
python开发语言数据清洗爬虫数据分析
最近打算结婚的小伙伴注意了:你的婚假可能要变长了!山东、安徽、江西等15个省份陆续宣布延长婚假,最长能休30天,消息一出立刻冲上热搜。有人说"终于能好好办场婚礼",也有人担心"企业不落实等于白给",这场假期改革背后,藏着太多现实考量。婚假延长有多"猛"?看看这份各省婚假清单,差距真不小:安徽:3天+10天=13天(晚婚再加10天)江西:3天+15天=18天(仅限初婚)山东:3天+12天=15天(全
- 离婚后对方纠缠不休怎么办?
d5c0d6b5c9b5
离婚后,对方纠缠不休的情况五花八门,总结起来,骚扰者可以划分为以下几个派别。第一类,温和派的,这一派人离婚了才发现原配的好处,于是重新开始追求前配偶,希望和前配偶可以重续前缘,破镜重圆。虽然前配偶对他一再拒绝,但他还是死缠烂打,绝不放过;第二类,极端派的,这一派人虽然知道双方已经离婚了,但还是不准前配偶和其他异性交往,不准前配偶再次恋爱和结婚,如果前配偶有了新的异性朋友,他就想方设法的去破坏和干预
- 私教课到底有没有必要
玥末SS
从去年夏天开始,就报了两年的健身房锻炼锻炼身体。也是从去年夏天到现在,健身房的教练都是非常执着让我报私教课。私教课,一节课一个小时价格300左右,一个月差不多都是两三千。那到底有没有必要报私教课呢,举个例子吧。一个朋友,身材还挺不错的,想练一练腹肌,就报了私教课。后面的情况就是,练的那段时间,腹肌就越来越明显,只要有一段时间没练了,腹肌就不见了。现在吧,买的课上完了,教练又让她续课,她在犹豫还买不
- 2023-05-30杂记:追剧所感
方小相
知乎心累啊……这两天痴迷追剧……运动两天打卡两天打卡知乎公众号更加不要说……更加关键就是Q聊小火没有了花费又开通一个月会员25块钱续上加上断更两天花费六块钱去复活了31块钱……看来真的要定一个闹钟按时那个点去检查有没有完成任务没有完成任务就需要马上去完成其实昨天聊天也是自己的问题不主动去询问而且对方还是11点主动过来告诉结果可能结果不如意结果自己……也那个时时间点刚刚好在看上游大结局最后两集关电脑
- 前端-VUE-页面布局-flex布局整理-傻瓜教学
偏偏潇洒程序员
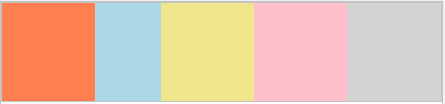
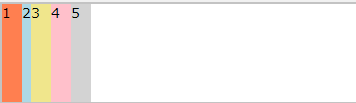
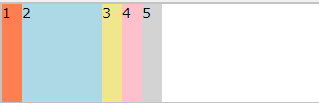
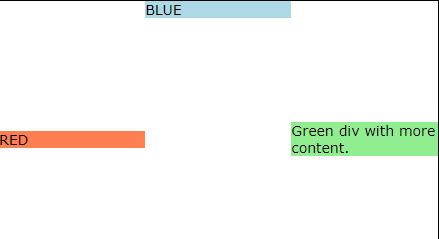
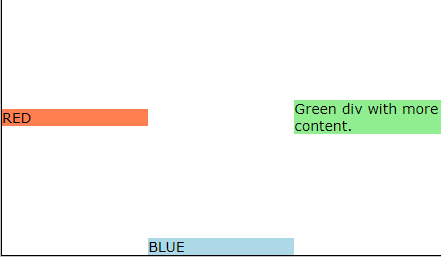
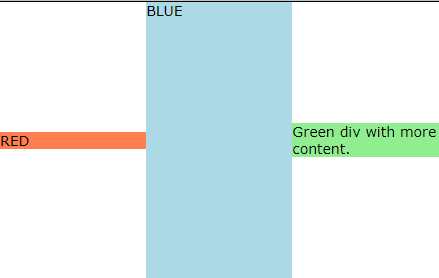
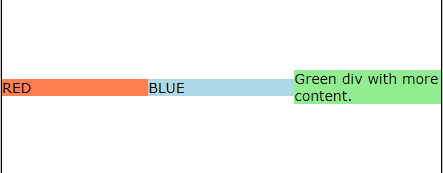
1.flex-direction:设置容器内部元素的排列方向row:定义排列方向从左到右row-reverse:从右到左column:从上到下column-reverse:从下到上图片介绍flex-direction:rowflex-direction:row-reverseflex-direction:columnflex-direction:column-reverse2.flex-:定义fl
- 8.10少阳条辨续与温胆汤
吕思萍
一、柴胡芍药枳实甘草汤与宋本四逆散1、柴胡芍药枳实甘草汤1)主证是邪下痛,然后痛得剧烈的时候人会吐2)胸中气降不下来这个人是右胁痛,上来的气不通的话是左胁痛。治左胁痛以柴胡芍药为主,治右胁痛你枳实为主,都有。2、宋本四逆散1)四逆散,正是一个肝胆之气郁结,胡量少,可以疏肝2)阳气郁结,闷在身体中间不能传到四肢,脉弦,里热舌苔黄,心烦3)逍遥散、柴胡疏肝散,几乎所有的舒肝解郁的方都是从四逆散发展出来
- 写给孩子看的中国历史:第一百六十二章 黄巾起义
塔风游荡
孩子们,上一节我们讲了悬鱼太守羊续的故事,里面曾经提到,在东汉末年发生了一次规模非常大的农民起义——黄巾起义。黄巾起义的首领叫做张角。张角一开始创立了一个叫做“太平道”的宗教组织,信奉黄帝和老子,认为黄帝的时候是太平世界,人们生活都很幸福,而现在东汉的老百姓生活很困苦,需要有人来帮助他们。张角就打着治病救人的旗号,自称是“大贤良师”,到处给穷人看病,不收他们的钱,这样很多老百姓就非常相信他。张角就
- 欢迎大家一起聊聊副业的那些事儿
玉白冰
今年“地摊经济”流行的时候,赶了一波热,我那时候卖玩具,一天也能卖个几十块钱。想去人多的地方,可惜没有车,电驴小区边摆摆。由于淘宝买的量少,价格也不低,一天挣个奶茶钱。后来一个地方都六七家卖玩具,一天就只能卖个十来块钱了,加上经常性下雨啥的,也就没有弄了。前后断断续续两个月,虽然剩了不少,但总的来说没有亏也挣了几百块钱,算是体验了一把地摊热。说实话,摆地摊也要看天气,有的地方城管管的也比较严,我还
- AUTOSAR汽车电子嵌入式编程精讲300篇-基于 FPGA 的 CAN 控制器设计与验证(续)
格图素书
汽车fpga开发
目录3CAN控制器的设计3.1CAN的模块构成3.2CPI模块3.2.1CPI模块总设计3.2.2位时序设计3.2.3发送模块设计3.2.4接收模块设计3.2.5错误处理模块设计3.2.6过载帧模块设计3.3CAN控制器的操作模式4CAN控制器的验证4.1基于Vivado软件的CAN控制器仿真4.1.1CAN控制器配置及地址打包4.1.2其余端口配置说明4.1.3Testbench编写说明4.1.
- C语言学生成绩管理系统<;自创>;(功能7有小错误,但可运行)
han_xue_feng
java
腾讯云加速企业和个人开发创新公开直播预告直播预告:07/18(周四)15:00-16:00随着人工智能与大模型的蓬勃发展,我们正步入一个由技微信实习第一天周五入职,早上早早来到了公司,发现好多人都没上班,到十点才陆陆续续有人来,办理完入职后,mentor中联夏令营遗憾没有入选不过hr的回复真的很好,辛苦啦#提前批简历挂麻了怎么办##机械制造投递记录#大数据开发的工作有点过于简单了吧sq大数据开发的
- Qt5开发从入门到精通——第五篇一节( 文本编辑器 Easy Word 开发 V1.0 详解 )
东.'
Qt5开发从入门到精通qt开发语言windowsc++c语言
欢迎小伙伴的点评✨✨,相互学习、互关必回、全天在线博主本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神文章目录前言一、主窗口概述基本元素1.1、菜单栏1.2、状态栏1.3、工具栏1.4、描接部件1.5、中心部件二、文本编辑器EasyWordV1.0基本功能解析三、文本编辑器EasyWordV1.0效果实例四、文本编辑器EasyWordV1.0基本原码框架设计show
- SQL 的艺术(续):用 MyBatis-Plus 精雕细琢“外科手术”级更新接口 ✨
小丁学Java
MyBatisPlussqlmybatis数据库
我们再次切换到“SQL工匠”模式,用MyBatis-Plus来实现这个同样复杂的updateSolutionBrand接口。使用MyBatis-Plus实现这个接口,将再次凸显它与JPA在处理事务、部分更新和关联更新方面的巨大差异。这篇博客将重点展示如何通过手写SQL和精巧的逻辑编排,来完成这次“外科手术”。⚔️SQL的艺术(续):用MyBatis-Plus精雕细琢“外科手术”级更新接口你好,我是
- 《破局节点失效:Erlang分布式容错系统的自愈机制与恢复逻辑》
后端
节点故障是无法根除的常态——硬件老化、网络波动、资源耗尽等因素,随时可能让某个节点从集群中“消失”。Erlang语言凭借其面向并发的设计哲学与原生分布式支持,成为构建容错系统的优选工具。但真正的挑战不在于避免故障,而在于当节点失效时,系统能否像有机体自愈般自动恢复,这需要对Erlang的进程模型、分布式通信与状态管理进行深度挖掘,构建一套从故障感知到服务续接的完整逻辑闭环。Erlang节点间的默认
- 目标检测YOLO实战应用案例100讲-基于深度学习的自动驾驶目标检测算法研究(续)
林聪木
目标检测YOLO深度学习
目录基于双蓝图卷积的轻量化自动驾驶目标检测算法5.1引言5.2DarkNet53网络冗余性分析5.3双蓝图卷积网络5.4实验结果及分析基于深度学习的自动驾驶目标检测算法研究与应用传统的目标检测算法目标检测基线算法性能对比与选择相关理论和算法基础2.1引言2.2人工神经网络2.3FCOS目标检测算法2.4复杂交通场景下的目标检测难点与FCOS改进方案基于FCOS的目标检测算法改进3.1引言3.2Re
- OpenTelemetry 实践指南:历史、架构与基本概念
m0_74823595
面试学习路线阿里巴巴架构
背景之前陆续写过一些和OpenTelemetry相关的文章:实战:如何优雅的从Skywalking切换到OpenTelemetry实战:如何编写一个OpenTelemetryExtensions从一个JDK21+OpenTelemetry不兼容的问题讲起这些内容的前提是最好有一些OpenTelemetry的背景知识,看起来就不会那么枯燥,为此这篇文章就来做一个入门科普,方便一些对OpenTelem
- 一文看尽LLM对齐技术:RLHF、RLAIF、PPO、DPO……
Python算法实战
大模型理论与实战算法深度学习人工智能transformer大模型RLHFppo
最近这一两周看到不少互联网公司都已经开始秋招提前批了。不同以往的是,当前职场环境已不再是那个双向奔赴时代了。求职者在变多,HC在变少,岗位要求还更高了。最近,我们又陆续整理了很多大厂的面试题,帮助一些球友解惑答疑,分享技术面试中的那些弯弯绕绕。《大模型面试宝典》(2024版)正式发布喜欢本文记得收藏、关注、点赞。更多实战和面试交流,文末加入我们为了对齐LLM,各路研究者妙招连连。LLM很强大了,但
- LeetCode--42.接雨水
前言:昨天好像又断更一天了,前天晚上一直在玩云顶之弈,一直输,怒火中烧,有一点上头了,我是一个不服输的人,所以,玩到了凌晨四点吧,应该是在玩家对战的环节睡着了,一觉醒来已经是下午两点了,所以断更了,今天续上,痛定思痛,怎么暑假了,我这么堕落,所以,以后应该不会再断更了解题思路:1.获取信息:给定n个非负整数表示每个宽度为1的柱子的高度图要求是,计算按次排列的柱子,下雨后能接多少水它还给了一个图,看
- SQLShift 重磅更新:支持 SQL Server 存储过程转换至 GaussDB!
SQLShift作为一款多元异构数据库的SQL方言转换工具,在过去两个月,陆续支持了Oracle存储过程➝OceanBase/PostgreSQL的语法转换,本期让我们一起看看又有哪些新能力吧!https://www.bilibili.com/video/BV1253jzTE8t/?aid=114792748552...新特性速览✔️SQLServer存储过程➝GaussDB函数重构:支持T-SQ
- 9款免费毕业论文工具推荐:AI写作神器助你高效完成论文
在完成毕业论文的过程中,学生群体往往会遭遇时间紧张、内容创作受阻等多重挑战。而随着科技进步,各类AI写作工具陆续涌现,这些工具能够有效提升写作效率、优化论文质量。接下来将为大家详细介绍9款免费的毕业论文辅助工具,借助这些AI写作利器,助力你更高效地完成论文撰写。图灵论文AI写作助手——专注于论文领域的神级工具工具链接:图灵论文AI写作助手快速初稿生成:用户仅需输入论文标题,平台即可在30分钟内生成
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
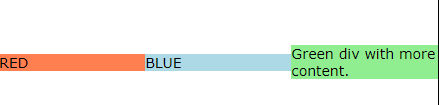
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- Claude Code 深夜也要加班?这个神器让 AI 自动续命!
terryso
AI编程AI编程
你有没有遇到过这种情况?晚上熬夜用ClaudeCode写代码,正写到关键时刻,突然弹出:"Claudeusagelimitreached.恢复时间:凌晨3点"这时候你可能已经困得睁不开眼,但又舍不得放弃手头的工作进度…解决方案来了!今天给大家推荐一个开源神器:ClaudeAutoResume,让你的ClaudeCode可以"自动续命"!它是怎么工作的?智能检测:自动监控Claude使用限制倒计时等
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。