- 如何将模型长度扩展到100万:Llama 3的NTK-aware插值技术解析 小学生都懂的
从零开始学习人工智能
llama
好的,以下是对Llama3如何通过NTK-aware插值调整位置编码以扩展上下文长度到100万的详细原理解释:1.RoPE(旋转位置编码)的原理RoPE是一种用于Transformer模型的位置编码方法,它通过旋转向量来注入位置信息。具体来说,RoPE将每个位置的嵌入向量拆分为实部和虚部,并根据位置和频率进行旋转。其核心公式如下:假设嵌入维度为dim,位置为pos,频率由theta决定,那么旋转角
- Go语言操作Redis集群实战指南
Jump小酱
本文还有配套的精品资源,点击获取简介:Redis作为高性能的键值存储数据库,常用于缓存、消息队列等场景。Go语言,因其简洁语法和高效性能,是分布式服务的首选语言。本文将展示如何利用Go语言操作Redis集群,包括安装依赖、配置连接、执行基本操作、处理哈希数据、实现发布订阅功能、事务处理以及错误处理。通过实践案例,读者将学会如何将Redis集群集成到Go应用中,并运用其强大的API来满足不同的开发需
- DeepSpeed Chat大模型训练【训练类ChatGPT 的大模型】
u013250861
#LLM/训练人工智能深度学习
第1章:DeepSpeed-Chat模型训练实战本章内容介绍如何使用微软最新发布的DeepSpeedChat来训练类ChatGPT的大模型。通过本章内容,你将了解:DS-Chat是什么?如何准备运行环境ChatGPT训练的基本知识DS-Chat的使用方法【观看视频解说】1DeepSpeed-Chat是什么?【观看视频解说】DeepSpeed-Chat是微软最新公布的一套工具,用于训练类ChatGP
- 【Golang学习之旅】分布式任务队列(使用 RabbitMQ / Kafka)
程序员林北北
分布式golang学习云原生kafkarabbitmqjava
文章目录前言1.什么是分布式任务队列?1.1消息队列的特点2.为什么使用RabbitMQ和Kafka?2.1RabbitMQ2.2Kafka3.RabbitMQ和Kafka的基本原理3.1RabbitMQ的基本原理3.2Kafka的基本原理前言在微服务架构中,处理异步任务是不可避免的需求。为了处理任务的异步执行,系统需要一个可靠的消息队列机制。消息队列能够保证消息的持久化、顺序性和可靠性,并且能够
- 主要空间数据挖掘方法
CodeYoung7
总结归纳数据挖掘地理信息
文章出自:http://blog.csdn.net/shaoz/article/details/6847925张新长马林兵等,《地理信息系统数据库》[M],科学出版社,2005年2月第二章第二节空间数据空间数据挖掘是多学科和多种技术交叉综合的新领域,其挖掘方法以人工智能、专家系统、机器学习、数据库和统计等成熟技术为基础。下面介绍近年来出现的主要空间数据挖掘方法。1、空间分析方法利用GIS的各种空间
- 【update 更新数据语法合集】.NET开源ORM框架 SqlSugar 系列
m0_74824823
面试学习路线阿里巴巴.net开源
系列文章目录???.NET开源ORM框架SqlSugar系列???文章目录系列文章目录前言??一、实体对象更新1.1单条与批量1.2不更新某列1.3只更新某列1.4NULL列不更新1.5无主键/指定列1.6更新添加条件1.7大数据更新1.8重新赋值1:list中的值修改1.9重新赋值2:列中的值+1二、根据表达式更新(像SQL)2.1指定多个字段更新2.2一个字段更新2.3字段+1更新2.4Set
- Kafka消息服务之Java工具类
不会飞的小龙人
Javakafkajava消息队列mq
注:此内容是本人在另一个技术平台发布的历史文章,转载发布到CSDN;ApacheKafka是一个开源分布式事件流平台,也是当前系统开发中流行的高性能消息队列服务,数千家公司使用它来实现高性能数据管道、流分析、数据集成和关键任务应用程序。Kafka可以很好地替代更传统的消息代理。消息代理的使用原因多种多样(将处理与数据生产者分离开来、缓冲未处理的消息等)。与大多数消息系统相比,Kafka具有更好的吞
- C++ 游戏开发:从零到英雄的进阶之旅
孤寂大仙v
c++c++android
在当今数字化时代,游戏开发已然成为极具吸引力与挑战性的领域。C++作为游戏开发中极为常用的语言之一,凭借其高性能和强大功能,长久以来都是游戏开发者的心头好。若你对游戏开发满怀热忱,却不知如何起步,这篇博客就将为你揭开C++游戏开发的神秘面纱,引领你踏上从新手到高手的进阶之路。一、为什么选择C++进行游戏开发?在游戏开发的广袤天地里,编程语言的抉择至关重要。C++以其独有的优势,成为众多开发者的不二
- php glob 指定目录,php使用glob函数快速查询指定目录文件的方法_php技巧
程序员小智和大鹏
phpglob指定目录
本文实例讲述了php使用glob函数快速查询指定目录文件的方法。分享给大家供大家参考。具体如下:php搜索当前目录所有文件,代码如下:$array=glob('*.*');print_r($array);/*Array([0]=>1.php[1]=>10.php[2]=>11.php[3]=>2.asp[4]=>3.asp[5]=>4.aspx[6]=>5.html[7]=>6.php[8]=>7
- c语言 日志模块,一个简单又高效的日志系统
jy ch
c语言日志模块
下载源代码摘要:本文给出一个性能高,使用简单的日志解决方案。本模块实现日志信息的批量写入文件,定时自动flush到文件中,写入文件的日志级别可动态调整,单个日志文件大小可配置,循环对日志文件写入,这样不会造成机器空间被日志文件耗尽。关键字:日志性能日志级别一、程序日志是商品程序中必不可少的部分。在正式商用的程序中一般对于日志都会有一些类似的要求:性能要求运行时日志级别可调整日志文件空间使用安全性问
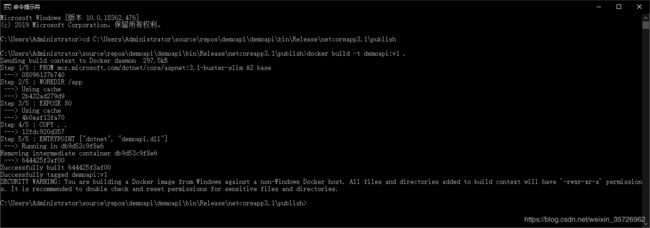
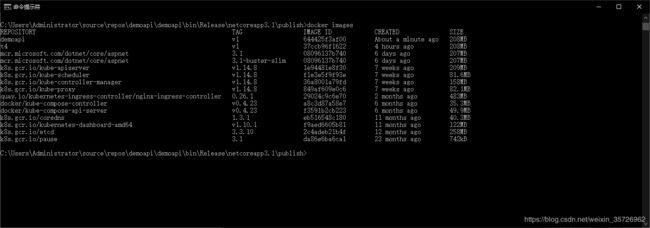
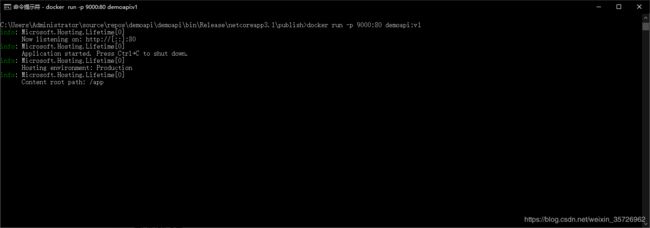
- Docker 与 CI/CD:自动化构建和部署
drebander
dockerdockerci/cd自动化
在现代软件开发中,CI/CD(持续集成/持续部署)是一种高效的软件开发和运维方法。CI/CD通过自动化构建、测试和部署流程,减少了人为错误,提高了软件交付的速度和质量。Docker,作为一种容器化平台,为CI/CD提供了理想的运行环境,通过容器化实现应用的一致性和可移植性。本文将探讨如何将Docker与CI/CD集成,实现自动化构建和部署。1.Docker与CI/CD集成的优势1.1通过Docke
- B - N! HDU - 1042
Ws_
c++算法开发语言
GivenanintegerN(0≤N≤10000),yourtaskistocalculateN!InputOneNinoneline,processtotheendoffile.OutputForeachN,outputN!inoneline.SampleInputcopyOutputcopy123126翻译:这个问题是计算给定整数N的阶乘N!,其中0≤N≤10000。阶乘的定义是从1到N的所
- 自动化测试的学习路线
Ws_
学习
自动化测试是提高软件开发效率和质量的关键手段。学习自动化测试通常涉及多个方面的技能,从基础的编程语言知识到测试工具的使用,再到实际的测试脚本编写和执行。以下是一个学习自动化测试的路线图,帮助你有条不紊地掌握相关技能:1.基础知识在开始自动化测试之前,首先要具备一定的编程和软件测试基础:编程语言:Python、Java、JavaScript或者Ruby(根据你选择的自动化测试工具决定)软件测试基础:
- Python自动化测试
Ws_
pythonpython
Python自动化测试是软件开发中的重要组成部分,可以帮助提高测试效率和准确性。以下是学习Python自动化测试的基本路线,以及相关资料的链接:学习路线1.基础知识Python基础:掌握Python语言的基本语法、数据类型、控制流、函数、面向对象编程等。你可以先确保对Python的基本语法有清晰的理解。参考资料:Python官方文档书籍推荐:《Python编程:从入门到实践》2.了解自动化测试的基
- Python实现Excel表格保存到不同文件夹
Leo_Aqu
excelpython
"""点击“上传”按钮,从本地上传待处理的Excel表格点击“处理”按钮,对Excel表格进行处理点击“保存A”按钮,保存处理后的Excel表格到A文件夹下点击“保存B”按钮,保存处理后的Excel表格到B文件夹下"""#作者:Leo#时间:2024/9/2621:52importtkinterastkfromtkinterimportfiledialog,messageboximportpand
- Docker 在微服务架构中的应用(一)
计算机毕设定制辅导-无忧学长
#Docker架构docker微服务
一、引言在当今数字化时代,软件开发领域正经历着快速的变革。随着业务需求的日益复杂和多样化,传统的单体架构逐渐暴露出其局限性,如可维护性差、扩展困难以及开发效率低下等问题。在这样的背景下,微服务架构应运而生,它将大型应用拆分成多个小型、独立的服务,每个服务专注于特定的业务功能,通过轻量级的通信机制进行协作。这种架构模式不仅提高了系统的可维护性和可扩展性,还使得开发团队能够更加独立地进行开发和部署,大
- 简识MQ之Kafka、ActiveMQ、RabbitMQ、RocketMQ传递机制
天天向上杰
MQkafkaactivemqrabbitmqrocketmq
四种主流消息队列(Kafka、ActiveMQ、RabbitMQ、RocketMQ)的生产者与消费者传递信息的机制说明,以及实际使用中的注意事项和示例:1.ApacheKafka传递机制模型:基于发布-订阅模型,生产者向主题(Topic)发送消息,消费者订阅主题并消费消息。核心流程:生产者将消息发送到Kafka集群的Broker,根据分区策略(如轮询、哈希)将消息写入对应的分区(Partition
- 6月5日世界环境日:Agoda发布可持续旅游趋势调查报告
美通社
微软分布式存储vm办公软件datagridview
Agoda近日发布“可持续旅游趋势调查”报告,揭示轻松识别可持续的环保旅行选择、限制使用一次性塑料制品以及为最大限度提高能源效率的住宿供应商提供经济激励是让旅行更具可持续性所需的前三大额外措施。建立更多保护区,限制游客人数并取消一次性卫浴用品排在全球前五大措施之列。为纪念2021年6月5日世界环境日,Agoda公布这项调查结果。从调查中我们还发现,过度旅游、海滩和水道污染是人们最担心的旅游会带来的
- Go Web 开发基础:从入门到实战
一小路一
掌握Go语言:编程世界的进阶钥匙golang前端面试后端服务器
GoWeb开发基础:从入门到实战Go语言因其高效性和简洁性,成为了后端开发的热门选择之一。Go的net/http包提供了强大的Web服务功能,可以帮助我们快速搭建Web应用。本文将带领你从基础开始,逐步了解如何使用Go创建Web服务、处理路由、使用模板引擎、提供静态文件服务,并与数据库进行交互。文章内容包含常见的错误示例和面试题,帮助你更好地理解GoWeb开发。1.使用net/http创建一个简单
- 【深度解析】最短路径算法:Dijkstra与Floyd-Warshall
吴师兄大模型
算法数据结构python最短路径算法Dijkstra算法Floyd-Warshall开发语言
系列文章目录01-从零开始掌握Python数据结构:提升代码效率的必备技能!02-算法复杂度全解析:时间与空间复杂度优化秘籍03-线性数据结构解密:数组的定义、操作与实际应用04-深入浅出链表:Python实现与应用全面解析05-栈数据结构详解:Python实现与经典应用场景06-深入理解队列数据结构:从定义到Python实现与应用场景07-双端队列(Deque)详解:Python实现与滑动窗口应
- 【Docker】百度网盘:基于VNC的Web访问及后台下载
T0uken
docker前端dubbo
本教程通过DockerCompose部署百度网盘的VNC版本,实现24小时不间断下载、双模式访问、数据持久化、自动重启和安全加密控制等核心功能。目录结构规划建议使用以下目录结构(可根据实际情况调整):~/baidunetdisk/├──docker-compose.yml├──config/└──downloads/创建docker-compose.ymlservices:baidunetdisk
- tidb实时同步到mysql
数据库
客户要求实时同步表的数据到mysql,但这个表在tidb。测试直接通过tidbcdc写入到mysql,有些字段是null,所以中间加了一个kafka实现客户库中创建表CREATETABLEtb_1(idbigintprimarykey,cidbigint,gidbigint,feeDECIMAL(10,2),created_attimestamp,typesmallint,remarkstring
- postgresql实时同步到mysql
数据库
应客户要求,需要同步数据到他们自己的数据库用于简单的数据分析,但这部分数据在postgresql,客户又不想再建pg,想直接同步到他们现有的mysql库,实时性倒是不要求。考虑到1、异构数据库同步2、只同步指定客户的行数据有之前同步到es的经验,同样使用了腾讯oceanus,其它工具没搞定客户库中创建表CREATETABLEtb_1(idbigintprimarykey,didbigint,gid
- Docker 与持续集成 / 持续部署(CI/CD)的集成(一)
计算机毕设定制辅导-无忧学长
#Dockerdockerci/cd容器
一、引言在当今快速发展的软件开发领域,高效、可靠的开发与部署流程是企业保持竞争力的关键。Docker与持续集成/持续部署(CI/CD)的集成,正成为众多开发团队提升效率、优化流程的重要手段。Docker作为一种开源的容器化平台,通过将应用程序及其依赖项打包在一个可移植的容器中,实现了环境的一致性和隔离性。这意味着,无论在开发、测试还是生产环境中,应用程序都能以相同的方式运行,有效解决了“在我机器上
- tailwindcss4.0 升级后的一个坑
tailwindcss
tailwindcss4.0升级了,用了vite的方式,因为主UI框架用的antdv,结果出现了antdv组件自身的css比tailwindcss的优先级高的情况。发现tailwindcss的类都被layer了,而这个layer的特性就是比平常的css优先级要低,考虑到antdv还不能把自身css套上layer(antd好像可以),所以只能把tailwind的layer去掉了,也是为了一些老的ui
- MyBatis-Plus结合Spring Boot实现数据权限
一、场景介绍在开发过程中很多时候我们需要根据某些条件去做数据权限,比如:A组织只能看见A组织及其下属组织的数据,B部门只能看见自己的数据、等等,此时如果每次都去自己写SQL进行校验就会显得代码非常臃肿,因为就产生了自己去定义一套全局公用的数据权限过滤方式。二、实现思路借助于Spring的拦截器或过滤器,当请求进入到Controller时,将该用户的数据权限信息存入数据权限上下文中,在MyBatis
- 深入解析 TensorFlow 1.15 “Cannot convert a symbolic Tensor to a numpy array” 错误
Crazy learner
C++与python编程tensorflownumpy人工智能
目录1.错误来源分析2.可能的原因**原因1:初始状态或输入数据的形状不匹配****原因2:TensorFlow和NumPy的版本兼容性问题****原因3:EagerExecution的影响**3.解决方法**方法1:检查输入形状和初始状态****方法2:降级NumPy版本****方法3:禁用EagerExecution****方法4:升级到TensorFlow2.x****方法5:调整代码生成初
- Linux 系统中的 .7z 压缩与解压详解
Crazy learner
Linux基本命令C++与python编程linux7z
目录一、安装p7zip工具二、压缩文件到.7z格式三、解压.7z文件五、常见操作实例六、总结在Linux系统中,.7z是一种高效的压缩文件格式,通常使用p7zip工具来进行操作。7z格式以其高压缩率和支持多种压缩算法(如LZMA、LZMA2等)而闻名。本文将深入讲解如何在Linux环境下使用.7z文件格式进行压缩和解压操作,并通过多个实例帮助你掌握这些技能。一、安装p7zip工具在大多数Linux
- 国外7个最佳大语言模型 (LLM) API推荐
程序员后端
大型语言模型(LLM)API将彻底改变我们处理语言的方式。在深度学习和机器学习算法的支持下,LLMAPI提供了前所未有的自然语言理解能力。通过利用这些新的API,开发人员现在可以创建能够以前所未有的方式理解和响应书面文本的应用程序。下面,我们将比较从Bard到ChatGPT、PaLM等市场上顶级LLMAPI。我们还将探讨整合这些LLM的潜在用例,并考虑其对语言处理的影响。什么是大语言模型(LLM)
- QT界面自适应
天生爱打工
qtqt开发语言
一自适应工具类介绍:1.1功能控件能跟随界面大小的变化实现字体、大小同比例的变化1.2优点控件大小,字体可跟随界面大小同比例任意变化。同一套程序能兼容不同分辨率及不同DPI的显示器对于控件数目固定不变的UI区域:只需要将控件拖拽到指定位置即可,不需要使用弹簧及布局等qt属性对于控件数目有可能会根据需求变化的UI区域:可以使用qt原有的布局,但解放了qt原有布局中不能改变字体的属性。二自适应工具类使
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul