springmvc入门程序
Spring web mvc属于表现层的框架,它是Spring框架的一部分
刚学springmvc也是一脸懵逼,后来看了Spring Mvc入门指南
才有所了解
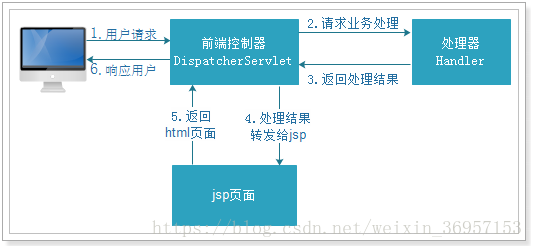
基本流程图

由上图就基本可以看出DispatcherServlet前端控制器的作用了,他就是Sprngmvc框架已经写好的servlet,只要在web.xm配置就行了
作用如下
- 根据uri调用相应的action
- 实例化正确的控制器类
- 根据请求参数来构造表单bean
- 调用控制器对象的相应方法
- 转向到一个视图
首先我们必须把前端控制器部署到web.xml
contextConfigLocation
/WEB-INF/applicationContext.xml
org.springframework.web.context.ContextLoaderListener
dispatcher
org.springframework.web.servlet.DispatcherServlet
1
dispatcher
*.form
controller包
springmvc-first
index.html
index.htm
index.jsp
default.html
default.htm
default.jsp
springmvc-first
org.springframework.web.servlet.DispatcherServlet
contextConfigLocation
/WEB-INF/springmvc.xml
springmvc-first
*.action
然后在springmvc.xml配置一下控制器,视图解析器等。。。。
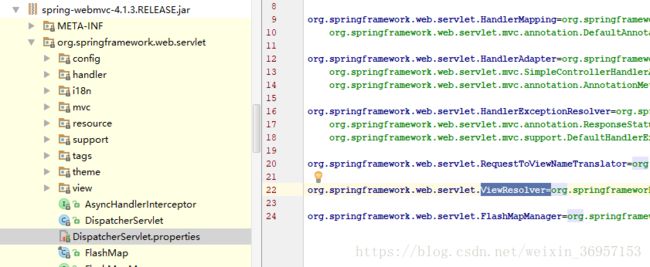
在这里有必要说一下有关注解的东西,因为可以在demo1.xml添加
DispatcherServlet.properties已经配置好默认的映射处理器等东西,所以不配置也是可以的,不过url要写全

优点
- 一个控制器类可以处理多个动作
- 控制器的请求映射不需要存储在配置文件中
注意
- 需要在demo1.xml配置声明spring-context
xmlns:context=“http://www.springframework.org/schema/beans”
- 另外还得增加扫描
类型
- Controller
在类上添加Controller使得类成为控制器
@Controller
class…
- @RequestMapping
映射一个请求和一个方法,加在控制器里的一个方法
@Requestmapping(value=suburl,method=(RequestMethod.POST,RequestMethod.PUT))
//当http post或put时,用到上述方法
//也可以加在类上,和@Controller同用
编写请求方法
可以在请求处理方法出现的参数类型
javax.servlet.ServletRequest
javax.servlet.http.HttpServletRequest
javax.servlet.ServletResponse
javax.servlet.http.HttpServletResponse
Model(非常重要,一个包含Map的SpingMvc类型,调用时SpringMvc自动创建)
。。。
商品类
package controller;
import java.util.Date;
/**
* Created by Administrator on 2018/10/14.
*/
public class Item {
// 商品id
private int id;
// 商品名称
private String name;
// 商品价格
private double price;
// 商品创建时间
private Date createtime;
// 商品描述
private String detail;
public Item(int i, String s, int i1, Date date, String s1) {
id=i;name=s;price=i1;
createtime=date;detail=s1;
}
public double getPrice() {
return price;
}
public void setPrice(double price) {
this.price = price;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getDetail() {
return detail;
}
public void setDetail(String detail) {
this.detail = detail;
}
public Date getCreatetime() {
return createtime;
}
public void setCreatetime(Date createtime) {
this.createtime = createtime;
}
}
控制器
package controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
/**
* Created by Administrator on 2018/10/14.
*/
@Controller
//@RequestMapping("/jsp")
public class ItemController {
// @RequestMapping:里面放的是请求的url,和用户请求的url进行匹配
// action可以写也可以不写
@RequestMapping("/itemList.action")
public ModelAndView queryItemList() {
// 创建页面需要显示的商品数据
List- list = new ArrayList<>();
list.add(new Item(1, "1华为 荣耀8", 2399, new Date(), "质量好!1"));
list.add(new Item(2, "2华为 荣耀8", 2399, new Date(), "质量好!2"));
list.add(new Item(3, "3华为 荣耀8", 2399, new Date(), "质量好!3"));
list.add(new Item(4, "4华为 荣耀8", 2399, new Date(), "质量好!4"));
list.add(new Item(5, "5华为 荣耀8", 2399, new Date(), "质量好!5"));
list.add(new Item(6, "6华为 荣耀8", 2399, new Date(), "质量好!6"));
// 创建ModelAndView,用来存放数据和视图
ModelAndView modelAndView = new ModelAndView();
// 设置数据到模型中
modelAndView.addObject("itemList", list);
// 设置视图jsp,需要设置视图的物理地址
modelAndView.setViewName("itemList");
return modelAndView;
}
}
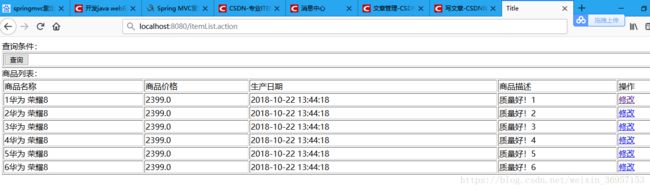
itemList类
放在/WEB-INF/jsp下
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2018/10/14
Time: 14:00
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
Title
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2018/10/13
Time: 11:44
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
商品信息
如果有什么错误或者建议欢迎大佬下方留言,说我过者,吾师也