本文记录一下项目中实现BootstrapTable单个单元格编辑后立马提交保存、批量编辑已经选中的单元格后提交保存的实现。
首先引入x-editable相关的js、css文件:
其中bootstrap-editable.css、bootstrap-editable.js需要下载 x-editable开源项目 后在文件夹中找到。 bootstrap-table-editable.js文件自己创建,然后拷贝下面的源码:
/**
* bootstrap-table-editable.js
* @author zhixin wen
* extensions: https://github.com/vitalets/x-editable
*/
!function ($) {
'use strict';
$.extend($.fn.bootstrapTable.defaults, {
editable: true,
onEditableInit: function () {
return false;
},
onEditableSave: function (field, row, oldValue, $el) {
return false;
},
onEditableShown: function (field, row, $el, editable) {
return false;
},
onEditableHidden: function (field, row, $el, reason) {
return false;
}
});
$.extend($.fn.bootstrapTable.Constructor.EVENTS, {
'editable-init.bs.table': 'onEditableInit',
'editable-save.bs.table': 'onEditableSave',
'editable-shown.bs.table': 'onEditableShown',
'editable-hidden.bs.table': 'onEditableHidden'
});
var BootstrapTable = $.fn.bootstrapTable.Constructor,
_initTable = BootstrapTable.prototype.initTable,
_initBody = BootstrapTable.prototype.initBody;
BootstrapTable.prototype.initTable = function () {
var that = this;
_initTable.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.editable) {
return;
}
$.each(this.columns, function (i, column) {
if (!column.editable) {
return;
}
var _formatter = column.formatter;
column.formatter = function (value, row, index) {
var result = _formatter ? _formatter(value, row, index) : value;
return ['' + ''
].join('');
};
});
};
BootstrapTable.prototype.initBody = function () {
var that = this;
_initBody.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.editable) {
return;
}
$.each(this.columns, function (i, column) {
if (!column.editable) {
return;
}
that.$body.find('a[data-name="' + column.field + '"]').editable(column.editable)
.off('save').on('save', function (e, params) {
var data = that.getData(),
index = $(this).parents('tr[data-index]').data('index'),
row = data[index],
oldValue = row[column.field];
row[column.field] = params.submitValue;
that.trigger('editable-save', column.field, row, oldValue, $(this));
});
that.$body.find('a[data-name="' + column.field + '"]').editable(column.editable)
.off('shown').on('shown', function (e, editable) {
var data = that.getData(),
index = $(this).parents('tr[data-index]').data('index'),
row = data[index];
that.trigger('editable-shown', column.field, row, $(this), editable);
});
that.$body.find('a[data-name="' + column.field + '"]').editable(column.editable)
.off('hidden').on('hidden', function (e, reason) {
var data = that.getData(),
index = $(this).parents('tr[data-index]').data('index'),
row = data[index];
that.trigger('editable-hidden', column.field, row, $(this), reason);
});
});
this.trigger('editable-init');
};
}(jQuery);
正确引用js、css文件后,就可以去实现单元格编辑了。
1、单个单元格编辑马上ajax提交保存
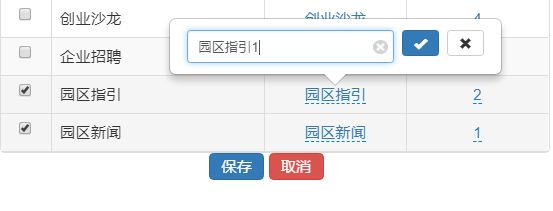
上面的代码可以实现单个表格的编辑,效果如图,输入内容后点击√确定后会触发onEditableSave方法执行ajax请求提交数据保存。
2、批量编辑已经选中行的单元格统一保存实现
上面的代码可实现对已经勾选的行单元格批量编辑好之后,统一提交保存。效果如图,对于勾选中的两行进行单元格编辑后,点击保存按钮触发我们定义的addgardenMenus()方法执行数据提交保存的操作。
参考文章:
1、JS组件系列——BootstrapTable 行内编辑解决方案:x-editable
2、bootstrap table实现x-editable的行单元格编辑及解决数据Empty和支持多样式