Jsp&Servlet入门项目-学生信息管理系统
学生信息管理系统
使用Tomcat+easyui+httpclient+json+MySQL技术写的一个入门级web应用。
源代码下载
Github-StudentInfoManager
工具
- EasyUI是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
- Tomcat是Apache软件基金会下的一个轻量级Java Web服务器项目,免费、开源,是开发和调试中小型JSP&Servlet程序的首选。(The Apache Tomcat® software is an open source implementation of the Java Servlet, JavaServer Pages, Java Expression Language and Java WebSocket technologies. )
- Apache Commons包含了许多Java程序常用的组件库。(Apache Commons is an Apache project focused on all aspects of reusable Java components.)
- HttpClient是Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包。目前已停止更新,由Apache HttpComponents代替。
- Json是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。 该项目需要用到其中的Json-lib。
- ezmorph是一个简单的java类库,用于将一种对象转换成另外一种对象。EZMorph原先是Json-lib项目中的转换器。
- MySQL是一个常用的关系型数据库管理系统,非常适合Web应用开发。
准备工作
- 安装Tomcat,可自行百度或在我写的JSP基础中查看。
- 注意工程路径、Tomcat的路径和Eclipse启动Tomcat服务的路径问题。
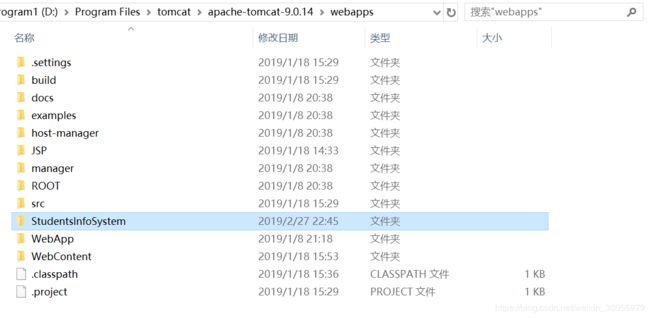
- 双击Servers中的Tomcat服务,在Server Locations中查看。我选择的是使用Tomcat安装路径来启动服务,eclipse会自动把编译好的文件放到tomcat中的webapps里面。



- 添加EasyUI包,在官网下载后直接放入工程目录中的WebContent下即可。

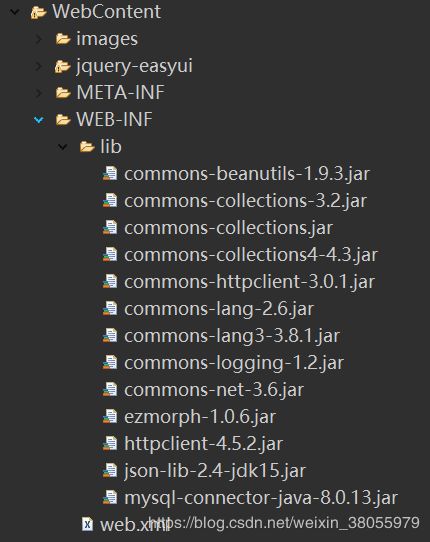
- 添加MySQL JDBC Driver。选中工程,右键->Build Path->Configure Build Path…->Add External JARs->选择mysql-connector-java-8.0.13的文件位置。

- 添加Apache Commons组件,在官网下载后放入WEB-INF下的lib文件夹即可。

- 添加json-lib和ezmorph,同上。
- 需要的图标可以去easyicon下载。
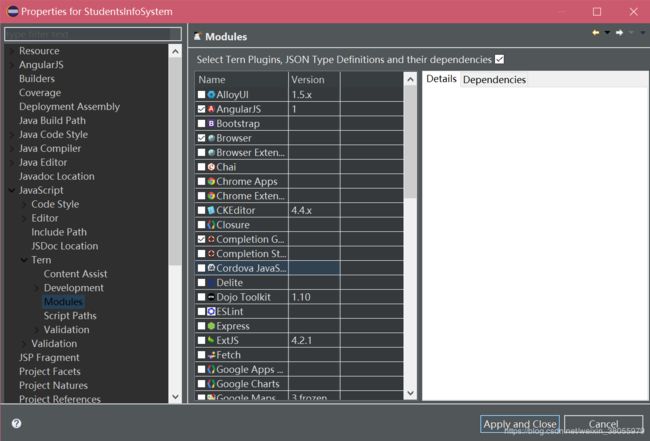
- 如果你的eclipse没有Java EE支持,需要去Help->Install new software,输入http://download.eclipse.org/releases/你的eclipse版本名称/。选择图中选中的那个组件下载安装,重启eclipse即可。
- (不是必须的)添加JS代码联想支持,去Help->Eclipse Marketplace,搜索你想要的JS插件,我使用的是AngularJS。右键工程->Properties,添加AngularJS支持,重启eclipse即可。


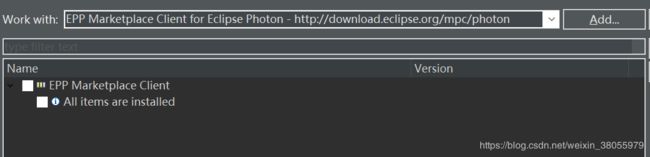
- 如果你的eclipse中没有安装marketplace,需要去Help->Install new software,输入http://download.eclipse.org/mpc/你的eclipse版本名称/。选择图中选中的那个组件下载安装,重启eclipse即可。

- 新建一个数据库db_studentInfo,在GitHub中可以找到。
model包
- Grade.java,年级数据的模型。
- Student.java,学生数据的模型。
- PageBean.java,页面模型,使用分页技术时要用。
- User.java,登录用户的模型。
dao包
- GradeDao.java,年级数据的操作,包括查询、计数、增删改。
- StudentDao.java,学生数据的操作,包括查询、计数、增删改。
- UserDao.java,登录用户的操作,包括登录、下线等。
util包
- DateUtil.java,日期工具,包括日期与字符串的相互转换。
- DbUtil.java,数据库连接工具,包括获取数据库连接和断开连接。
- JsonUtil.java,json工具,包括ResultSet的数据转换为JSON格式。
- ResponseUtil.java,http响应工具,包括向response写入内容的方法。
- StringUtil.java,字符串工具,包括比较字符串是否为空等方法。
web包
该包内的文件包含大部分的业务逻辑处理,继承HttpServlet,处理get和post请求。
- GradeComboListServlet.java,下拉列表选择班级。
JSONArray jsonArray = new JSONArray();
JSONObject jsonObject = new JSONObject();
jsonObject.put("id", "");
jsonObject.put("gradeName", "请选择班级...");
jsonArray.add(jsonObject);
jsonArray.addAll(JsonUtil.formatRsToJsonArray(gradeDao.gradeList(con, null, null)));
com.redsheep.util.ResponseUtil.write(response, jsonArray);
- GradeDeleteServlet.java,删除班级信息。
JSONObject result = new JSONObject();
String str[] = delIds.split(",");
for (int i = 0; i < str.length; i++) {
boolean f = studentDao.getStudentByGradeId(con, str[i]);
if (f) {
result.put("errorIndex", i);
result.put("errorMsg", "班级下面有学生,不能删除!");
ResponseUtil.write(resp, result);
return;
}
}
int delNums = gradeDao.gradeDelete(con, delIds);
if (delNums > 0) {
result.put("success", "true");
result.put("delNums", delNums);
} else {
result.put("errorMsg", "删除失败");
}
ResponseUtil.write(resp, result);
- GradeListServlet.java,列出查询的班级信息。
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
//分页,获取页数和行数
String page = req.getParameter("page");
String rows = req.getParameter("rows");
String gradeName = req.getParameter("gradeName");
if (gradeName == null) {
gradeName = "";
}
Grade grade = new Grade();
grade.setGradeName(gradeName);
PageBean pageBean = new PageBean(Integer.parseInt(page), Integer.parseInt(rows));
Connection con = null;
try {
con = dbUtil.getCon();
JSONObject result = new JSONObject();
JSONArray jsonArray = JsonUtil.formatRsToJsonArray(gradeDao.gradeList(con, pageBean, grade));
int total = gradeDao.gradeCount(con, grade);
//获取总行数和总条量
result.put("rows", jsonArray);
result.put("total", total);
ResponseUtil.write(resp, result);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
try {
DbUtil.closeCon(con);
} catch (Exception e) {
e.printStackTrace();
}
}
}
- GradeSaveServlet.java,班级信息保存。
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置请求的编码
request.setCharacterEncoding("utf-8");
String gradeName = request.getParameter("gradeName");
String gradeDesc = request.getParameter("gradeDesc");
String id = request.getParameter("id");
Grade grade = new Grade(gradeName, gradeDesc);
if (StringUtil.isNotEmpty(id)) {
grade.setId(Integer.parseInt(id));
}
Connection con = null;
try {
con = dbUtil.getCon();
int saveNums = 0;
JSONObject result = new JSONObject();
if (StringUtil.isNotEmpty(id)) {
saveNums = gradeDao.gradeModify(con, grade);
} else {
saveNums = gradeDao.gradeAdd(con, grade);
}
if (saveNums > 0) {
result.put("success", "true");
} else {
result.put("success", "true");
result.put("errorMsg", "保存失败");
}
ResponseUtil.write(response, result);
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
dbUtil.closeCon(con);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
- LoginServlet.java,身份验证、页面跳转。
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
String userName = req.getParameter("userName");
String password = req.getParameter("password");
req.setAttribute("userName", userName);
req.setAttribute("password", password);
//身份验证
if (StringUtil.isEmpty(userName) || StringUtil.isEmpty(password)) {
req.setAttribute("error", "用户名或密码为空");
req.getRequestDispatcher("index.jsp").forward(req, resp);
return;
}
User user = new User(userName, password);
Connection con = null;
try {
con = dbUtil.getCon();
User currentUser = userDao.login(con, user);
if (currentUser == null) {
req.setAttribute("error", "用户名或密码错误");
// 服务器跳转
req.getRequestDispatcher("index.jsp").forward(req, resp);
} else {
// 获取Session
HttpSession session = req.getSession();
session.setAttribute("currentUser", currentUser);
// 客户端跳转
resp.sendRedirect("main.jsp");
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
try {
dbUtil.closeCon(con);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
- StudentDeleteServlet.java,删除学生信息。
- StudentListServlet.java,列出查询的学生信息。
- StudentSaveServlet.java,学生信息保存。
登录界面
- 修改文档编码为utf-8
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
- 记住用户名和密码
<form action="login" method="post">
<table style="border-collapse:separate; border-spacing:10px;">
<tr>
<td>姓名:td>
<td><input type="text" name="userName" value="${userName }" id="userName"/>td>
tr>
<tr>
<td>密码:td>
<td><input type="password" name="password" value="${password }" id="password"/>td>
tr>
<tr>
<td align="left"><input type="button" value="重置" onclick="resetValue()"/>td>
<td align="right"><input type="submit" value="登录"/>td>
tr>
table>
- 在web.xml中配置login的映射
<servlet>
<servlet-name>loginServletservlet-name>
<servlet-class>com.redsheep.web.LoginServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>loginServletservlet-name>
<url-pattern>/loginurl-pattern>
servlet-mapping>
- 在LoginServlet中实现身份验证、页面跳转。用户名密码错误进行服务器端跳转,登录成功进行客户端跳转。
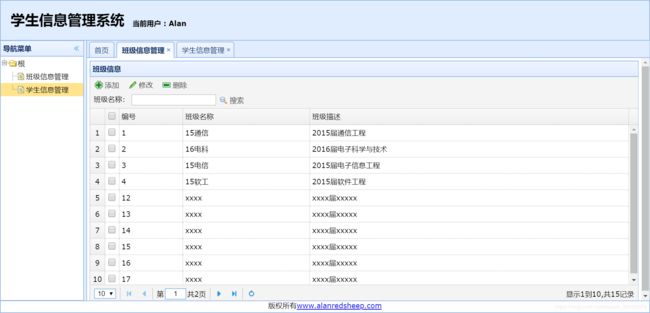
主界面
- 身份验证
<%
if(session.getAttribute("currentUser")==null){
response.sendRedirect("index.jsp");
return;
}
%>
- 添加EasyUI组件支持
- 目录树
- 使用easyui的方法,直接在html声明组件
欢迎使用
也可以编写JS代码来创建
$('#cc').combobox({
url: ...,
required: true,
valueField: 'id',
textField: 'text'
});
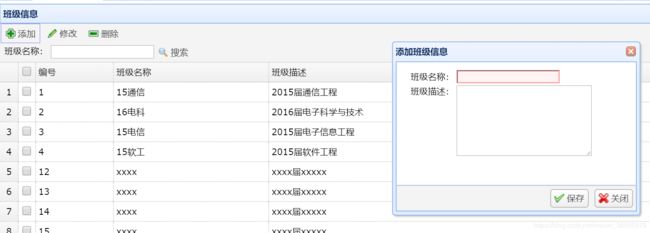
班级信息管理界面
- 使用EasyUI中的easyui-datagrid,可便捷填充表格数据。
编号
班级名称
班级描述
- 使用EasyUI中的超链接按钮easyui-linkbutton,获得EasyUI的按钮样式。
<div id="tb">
<div>
<a href="javascript:openGradeAddDialog()" class="easyui-linkbutton" iconCls="icon-add" plain="true">添加</a>
<a href="javascript:openGradeModifyDialog()" class="easyui-linkbutton" iconCls="icon-edit" plain="true">修改</a>
<a href="javascript:deleteGrade()" class="easyui-linkbutton" iconCls="icon-remove" plain="true">删除</a>
</div>
<div> 班级名称: <input type="text" name="s_gradeName" id="s_gradeName"/><a href="javascript:searchGrade()" class="easyui-linkbutton" iconCls="icon-search" plain="true">搜索</a></div>
</div>
- 对话框还可以便捷添加按钮
- 添加JavaScript
学生信息管理界面
- 使用EasyUI的下拉框 easyui-combobox
性别:
自动填充班级信息数据功能
所属班级:
- 使用EasyUI的日期框easyui-datebox
出生日期:
->
- 更多关于EasyUI的使用可在官方查找Demo。
- 添加JavaScript