微信小程序动画组件(全图图标导航,下部弹出导航,左滑修改删除)
所谓动画,可以用animation或者transition两种方式实现。
在CSS中,@keyframes根据你定义的样式规则来更有效的控制动画队列中的每一个中间步骤(或者每一个路径点)。用@keyframes来制定动画规则会比使用transition(过渡)来获得更细腻更全面的动画效果。
-
并且现在网络上有非常多开源的CSS3动态库,可以下载源码,直接用!!!是真的,只需要把大神写好的@keyframes直接复制到css里,然后在animation中使用对应的动画名,就能直接用了!!!
-
那咱们先来了解下@keyframes是个什么东西吧
@keyframes slidein {
from { margin-left: 100%; width: 300%; }
to { margin-left: 0%; width: 100%; }
}- from为开头帧
- to为结束帧
我们一般都采用简写的形式,一行代码将animation所有我们需要的属性设置好
@keyframes duration | timing-function | delay | iteration-count | direction | fill-mode | play-state | name
如:
animation: 3s ease-in 1s 2 reverse both paused slidein;那么animation以及transition动画在微信小程序中能得到什么样的运用呢?
接下来我将拿我在开源小程序组件库ColorUI中贡献的三个动画组件例子来展示一下
一、全图图标导航
JS
data: {
// 全屏图标导航
showFullNavigation: false,
navigation1: [
{ name: 'Color UI', src: '/images/icon.jpg' },
{ name: 'Color UI', src: '/images/icon.jpg' },
{ name: 'Color UI', src: '/images/icon.jpg' },
{ name: 'Color UI', src: '/images/icon.jpg' },
{ name: 'Color UI', src: '/images/icon.jpg' },
{ name: 'Color UI', src: '/images/icon.jpg' },
{ name: 'Color UI', src: '/images/icon.jpg' },
{ name: 'Color UI', src: '/images/icon.jpg' },
],
},
clickFullNavigation: function () {
this.setData({
showFullNavigation: !this.data.showFullNavigation
})
},HTML
- 将bindtap的触发函数放在最外层,这样当出现遮罩层时,点击任意地方都可以取消,而不用专门去点一个小小的关闭按钮。
{{item.name}}
CSS
- 用@keyframes 的from(0%)和to(100%)以及各种属性来定义animation动画,然后在css中使用animation:动画持续时间 | 动画名。
- transform是用来设置最开始样式的偏移,transform: translateX(1000rpx);是指沿着X轴偏移1000rpx,已经在屏幕之外了,transform: translateX(0);指的是偏移为0,即原本应该在的位置。就可以出现从外面到正中央,然后再正中央,退场这样的动画了。
/* 全屏图标导航部分 */
.fullBox{
position: fixed;
width: 100%;
background: #ffffff;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 3;
transform: translateX(1000rpx);
animation: 0.5s spaceOutLeft;
}
.fullBox-active{
transform: translateX(0);
animation: 0.5s spaceInRight;
}
@keyframes spaceOutLeft {
0% {
opacity: 1;
-webkit-transform-origin: 0% 50%;
transform-origin: 0% 50%;
-webkit-transform: scale(1) translate(0%, 0%);
transform: scale(1) translate(0%, 0%);
}
100% {
opacity: 0;
-webkit-transform-origin: 0% 50%;
transform-origin: 0% 50%;
-webkit-transform: scale(.2) translate(-200%, 0%);
transform: scale(.2) translate(-200%, 0%);
}
}
@keyframes spaceInRight {
0% {
opacity: 0;
-webkit-transform-origin: 100% 50%;
transform-origin: 100% 50%;
-webkit-transform: scale(.2) translate(200%, 0%);
transform: scale(.2) translate(200%, 0%);
}
100% {
opacity: 1;
transform: translateY(0);
-webkit-transform-origin: 100% 50%;
transform-origin: 100% 50%;
-webkit-transform: scale(1) translate(0%, 0%);
transform: scale(1) translate(0%, 0%);
}
}二、下部弹出导航
- 优点同上,感慨一下,flex布局真是个好东西,还不了解的同学可以多补补基础,可以看看阮一峰的教程
- http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
JS
data: {
// 下部弹出导航
showBottomNavigation: false,
navigation2: [
{ name: 'Color UI', src: '/images/icon.jpg' },
{ name: 'Color UI', src: '/images/icon.jpg' },
{ name: 'Color UI', src: '/images/icon.jpg' },
{ name: 'Color UI', src: '/images/icon.jpg' },
],
},
clickBottomNavigation: function () {
this.setData({
showBottomNavigation: !this.data.showBottomNavigation
})
},HTML
{{item.name}}
CSS
/* 下部弹出导航部分 */
.chooseMask{
display: flex;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.7);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 2;
}
.chooseBox{
border-radius: 30rpx;
position: fixed;
bottom: -20rpx;
width: 100%;
background: #ffffff;
height: 340rpx;
transform: translateY(340rpx);
transition: all 0.4s;
z-index: 3;
}
.chooseBox-active{
transform: translateY(0);
transition: all 0.4s;
z-index: 3;
}
.nav-item-box{
display: flex;
flex-wrap: wrap;
}
.nav-item{
margin-top: 60rpx;
display: block;
height: 125rpx;
width: 125rpx;
}
.append{
display: flex;
justify-content: center;
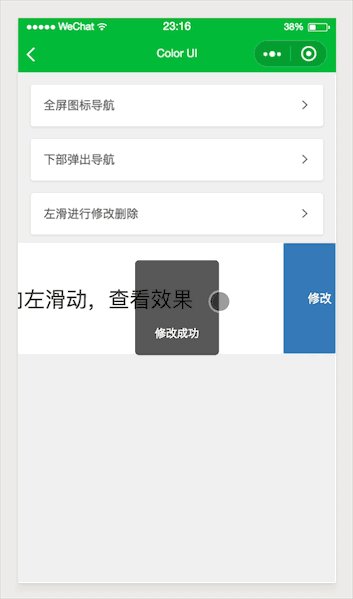
}三、左滑进行修改删除
- JS的监听左滑的函数可以照搬,不用深究
- css同样采用的是transform初始偏移,然后滑动触发函数,使得偏移复位的过程。
- transition:all 0.4s;控制的是这个偏移动画持续的时间为0.4s
data: {
// 左滑删除部分的js
showLeftScroll:false,
startX: 0,
startY: 0,
fakeDatas: [
{
title:'向左滑动,查看效果',
},
],
},
clickLeftScroll: function () {
this.setData({
showLeftScroll: !this.data.showLeftScroll
})
},
modify: function () {
wx.showToast({
title: '修改成功',
})
},
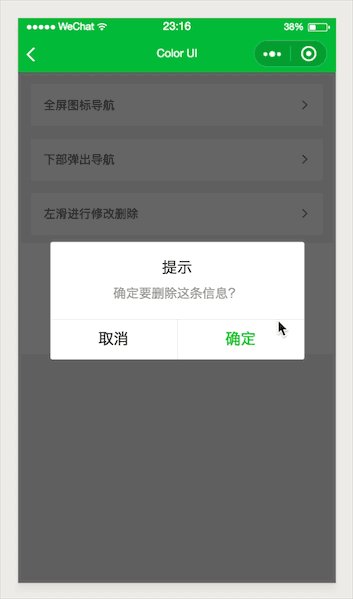
del: function () {
wx.showModal({
title: '提示',
content: '确定要删除这条信息?',
success: function (res) {
wx.showToast({
title: '删除成功',
})
}
})
},
// 左滑删除部分的js
touchstart: function (e) {
//开始触摸时 重置所有删除
this.data.fakeDatas.forEach(function (v, i) {
if (v.isTouchMove)//只操作为true的
v.isTouchMove = false;
})
this.setData({
startX: e.changedTouches[0].clientX,
startY: e.changedTouches[0].clientY,
fakeDatas: this.data.fakeDatas
})
},
//滑动事件处理
touchmove: function (e) {
var that = this,
index = e.currentTarget.dataset.index,//当前索引
startX = that.data.startX,//开始X坐标
startY = that.data.startY,//开始Y坐标
touchMoveX = e.changedTouches[0].clientX,//滑动变化坐标
touchMoveY = e.changedTouches[0].clientY,//滑动变化坐标
//获取滑动角度
angle = that.angle({ X: startX, Y: startY }, { X: touchMoveX, Y: touchMoveY });
that.data.fakeDatas.forEach(function (v, i) {
v.isTouchMove = false
//滑动超过30度角 return
if (Math.abs(angle) > 30) return;
if (i == index) {
if (touchMoveX > startX) //右滑
v.isTouchMove = false
else //左滑
v.isTouchMove = true
}
})
//更新数据
that.setData({
fakeDatas: that.data.fakeDatas
})
},
// 计算滑动角度
angle: function (start, end) {
var _X = end.X - start.X,
_Y = end.Y - start.Y
//返回角度 /Math.atan()返回数字的反正切值
return 360 * Math.atan(_Y / _X) / (2 * Math.PI);
},
})HTML
{{item.title}}
修改
删除
CSS
/* 左滑删除部分 */
.touch-item {
display: flex;
justify-content: space-between;
width: 100%;
overflow: hidden;
box-sizing: border-box;
margin: 20rpx 0 6rpx 0;
background: #ffffff;
}
.content {
height: 200rpx;
width: 100%;
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transform: translateX(220rpx);
transform: translateX(220rpx);
background: #ffffff;
margin: 30rpx 30rpx 30rpx -220rpx;
padding: 30rpx;
font-size: 50rpx;
display: flex;
align-items: center;
justify-content: center;
}
.touch-move-active .content,.touch-move-active .dele {
-webkit-transform: translateX(0);
transform: translateX(0);
}
.dele {
background-color: #4479b2;
width: 220rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
color: #fff;
-webkit-transform: translateX(440rpx);
transform: translateX(440rpx);
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.feed-item{
width: 690rpx;
padding: 30rpx 30rpx 10rpx 30rpx;
margin: 8rpx 0 6rpx 0;
background: #ffffff;
}