如何使用Node.js搭建本地服务器连接本地数据库
node.js
Node.js本质上是一个JavaScript的运行环境。
基于Google的V8引擎,实际上,是从Chrome上抠下的V8引擎并加以封装的一个执行环境。
bangbang 官网链接(傻瓜式安装嘻嘻)
Node下载官网:https://nodejs.org/en/download/
在命令行输入node 就能运行javaScript脚本。Node.js还集成了 Npm 包管理工具,让我们可以很方便的通过命令行就能下载我们项目依赖的包,也就是说想干嘛干嘛
首先在你自己的项目中新建一个server.js(想怎么命名就怎么命名)
//引入http模块
var http = require("http");
//设置主机名
var hostName = '127.0.0.1';
//设置端口如果端口被占用修改这里
var port = 8080;
//创建服务
var server = http.createServer(function(req,res){
res.setHeader('Content-Type','text/plain');
res.end("是不是超级简单");
});
server.listen(port,hostName,function(){
console.log(`node服务器运行在http://${hostName}:${port}`);
)};
好了,就是这么简单node 服务器就这样搭好了,然后再项目下cmd使用命令
$node server.js
你就会看到服务器正在运行,打开浏览器访问127.0.0.1:8080,不过还要解决跨越问题,在server中加入
res.setHeader('Access-Control-Allow-Origin',"*")
res.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
当然只像这样是不够的,express框架很好的封装了nodejs的http模块,具体的详情请看。
https://blog.csdn.net/thunderevil35/article/details/80885222
在项目中安装express依赖包
$ npm install express –save.
如果npm安装失败请这位先生使用cnpm淘宝镜像进行安装。
然后在你的server.js中引入express
var express = require("express");
var app = express();
var hostName = '127.0.0.1';
var port = 8080;
//创建服务
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", '3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
app.get("/getuserinfo", function(req, res) {
console.log("请求url:", req.path)
console.log("请求参数:", req.query)
res.send({text:'哈哈哈哈哈哈哈哈哈啊哈'})
})
我们再来写个html测试一下我们的get请求,上代码,bangbang
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="btn" onclick="getuserinfo()">GET获取数据</div>
<div class="text"></div>
</div>
</body>
<script type="text/javascript">
function getuserinfo() {
$.ajax({
method: 'GET',
url: "http:127.0.0.1:8080/getuserinfo",
success: function(res) {
console.log(res)
}
});
}
</script>
</html>
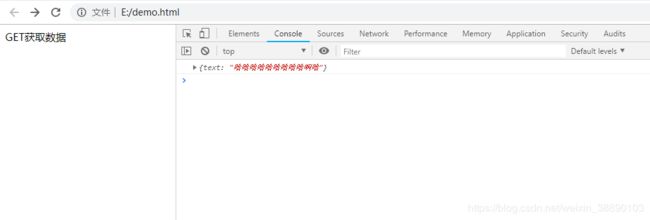
如果像下面这样就证明你做的没错。你的请求路径会在req中返回路径会在res中

POST请求和这个类似,不过有一点不同,在express中要借助body-parser来实现,详情见上方express教程,同样先引入body-parser
$npm install body-parser
var express = require("express");
var bodyParser = require("body-parser");
var app = express();
app.use(bodyParser.urlencoded({
extended: false
}));
var hostName = '127.0.0.1';
var port = 8080;
//创建服务
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", '3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
app.get("/getuserinfo", function(req, res) {
console.log("请求url:", req.path)
console.log("请求参数:", req.query)
res.send({text:'哈哈哈哈哈哈哈哈哈啊哈'})
})
app.post("/userReigister", function(req, res) {
console.log("请求参数:", req.body);
});
注:form表单enctype属性默认是application/x-www-form-urlencoded处理enctype属性是application/x-www-form-urlencoded表单的时候,使用 app.use(body_parser.urlencoded({extended: false})); 这句代码作用就是 将 enctype属性是application/x-www-form-urlencoded 表单提交上来的post请求数据解析成对象并挂载在req.body对象身上
好了,服务器搭完了,现在让我们来连接本地数据库吧,
这里只简单介绍get和post请求,首先安装MySQL
$npm install mysql
在server.js中加入这两行代码
var mysql = require('mysql');
var connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '123456',
database: 'test'
});
我们来写一个html测试一下吧
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">script>
head>
<body>
<div class="container">
<input type="number" placeholder="输入id" value="id" id="userid"/>
<div class="btn" onclick="getuserinfo()">GET获取数据div>
<div class="text">div>
div>
<div id="form">
<form action="http:127.0.0.1:8080/userReigister" method="post">
<div class="item">
<div class="left">
<label for="username">用户名label>
div>
<div class="right">
<input type="text" id="username" name="username">
div>
div>
<div class="item">
<div class="left">
<label for="password">密码label>
div>
<div class="right">
<input type="password" id="password" name="password">
div>
div>
<div class="item">
<button>提交button>
div>
form>
div>
body>
<script type="text/javascript">
function getuserinfo() {
var id=document.getElementById("userid").value
$.ajax({
method: 'GET',
data: {
id:id
},
url: "http:127.0.0.1:8080/getuserinfo",
success: function(res) {
console.log(res)
}
});
}
script>
html>
将server.js中的app.get修改,如果多次请求throw error 是因为端口被占用,可以重启服务器或者更换端口
app.get("/getuserinfo", function(req, res) {
console.log("请求url:", req.path)
console.log("请求参数:", req.query)
connection.connect();
var sql = 'select * from userinfo where userid='+req.query.id;
var results;
connection.query(sql, function(err, result) {
if (err) {
console.log('[SELECT ERROR] - ', err.message);
return;
}
results = {
code: 200,
data: result,
msg: "用户信息请求成功"
};
res.send(results);
});
connection.end();
})
测试post请求将server.js中的app.get修改,
var addSql = “insert into userinfo(userid,username,password) values (’” +201903+ “’,’” + d.username+ “’,’” + d.password+ “’)”;
这个插入的sql语句好折磨人。好久不写生疏了,正确的写法是这样的。
app.post("/userReigister", function(req, res) {
var d=req.body
console.log(req.body)
connection.connect();
var addSql = "insert into userinfo(userid,username,password) values ('" +201903+ "','" + d.username+ "','" + d.password+ "')";
var results;
connection.query(addSql, function(err, result) {
if (err) {
console.log('[SELECT ERROR] - ', err.message);
return;
}
results = {
code: 200,
msg: "用户信息添加成功"
};
res.send(results);
});
connection.end();
});
成功,更多的功能等待你去解锁。请给个小心心。