学习笔记:TabLayout 全面总结
一、简介
TabLayout提供了一个水平布局用于展示tabs,继承自HorizontalScrollView。一般与Viewpager结合使用实现页面和标签联动的效果,是时下APP中非常常用的一个控件
二、基本用法
1. 添加design依赖
compile 'com.android.support:design:25.3.1'
2. xml引用
1. xml中添加tab
2. 代码中添加tab
// tablayout,Tab是TabLayout的内部类,且Tab的构造方法是包访问权限
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
tabLayout.addTab(tabLayout.newTab().setText("Tab1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab3"));
tabLayout.addTab(tabLayout.newTab().setText("Tab4"));
三、属性详解
使用示例
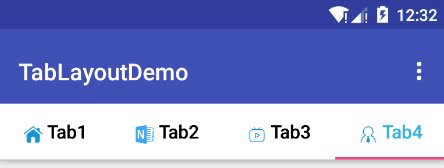
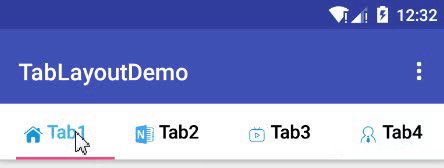
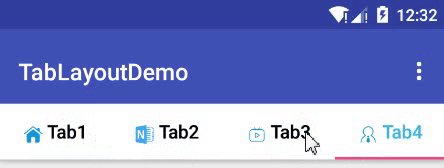
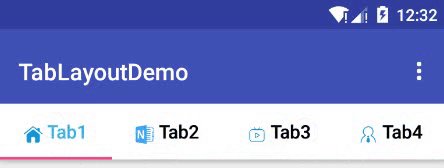
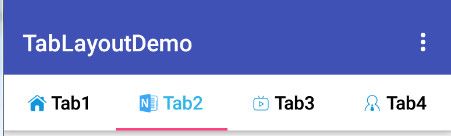
四、图文混排,Tab中添加图片
1. 通过SpannableString设置图片
@NonNull
private SpannableString setImageSpan(String string,int drawableId) {
SpannableString ss = new SpannableString(" "+string);
Drawable drawable = ContextCompat.getDrawable(this, drawableId);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());
ImageSpan imageSpan = new ImageSpan(drawable);
ss.setSpan(imageSpan,0,1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
return ss;
}
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
tabLayout.addTab(tabLayout.newTab().setText(setImageSpan("Tab1",R.drawable.ic_home)));
tabLayout.addTab(tabLayout.newTab().setText(setImageSpan("Tab2",R.drawable.ic_info)));
……
我们会发现个问题,通过ImageSpan设置的图片和文字没有对齐,先百度到一个可用方法解决:重写ImageSpan的draw()方法
package com.strivestay.tablayoutdemo;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.drawable.Drawable;
import android.support.annotation.NonNull;
import android.text.style.ImageSpan;
public class CenterImageSpan extends ImageSpan {
public CenterImageSpan(Drawable drawable) {
super(drawable);
}
public CenterImageSpan(Bitmap b) {
super(b);
}
@Override
public void draw(@NonNull Canvas canvas, CharSequence text, int start, int end, float x, int top, int y, int bottom,
@NonNull Paint paint) {
Drawable b = getDrawable();
Paint.FontMetricsInt fm = paint.getFontMetricsInt();
int transY = (y + fm.descent + y + fm.ascent) / 2 - b.getBounds().bottom / 2;//计算y方向的位移
canvas.save();
canvas.translate(x, transY);//绘制图片位移一段距离
b.draw(canvas);
canvas.restore();
}
}
将上面的ImageSpan替换为现在的CenterImageSpan,即可实现图文混排时对齐
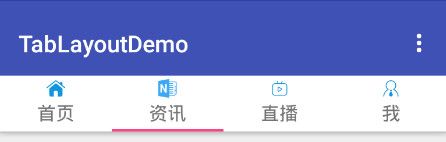
2. 通过Tab.setCustomView()设置图片
1. 自定义view布局
2. 代码设置
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
tabLayout.addTab(tabLayout.newTab().setCustomView(setCustomView(R.drawable.ic_home,"首页")));
tabLayout.addTab(tabLayout.newTab().setCustomView(setCustomView(R.drawable.ic_info,"资讯")));
tabLayout.addTab(tabLayout.newTab().setCustomView(setCustomView(R.drawable.ic_live,"直播")));
tabLayout.addTab(tabLayout.newTab().setCustomView(setCustomView(R.drawable.ic_me,"我")));
private View setCustomView(int drawableId,String tabText) {
View view = View.inflate(this, R.layout.item_tab, null);
ImageView iv = (ImageView) view.findViewById(R.id.iv);
TextView tv = (TextView) view.findViewById(R.id.tv);
iv.setImageResource(drawableId);
tv.setText(tabText);
return view;
}
五、TabLayout与Viewpager联动
1. xml设置TabLayout和Viewpager
第一种:TabLayout放置在Viewpager的上方,放在AppbarLayout中会有阴影效果
第二种:TabLayout直接放在Viewpager,无阴影
2. 为Viewpager创建适配器
/**
* fragment
*/
public static class PlaceholderFragment extends Fragment {
private static final String ARG_SECTION = "section";
public PlaceholderFragment() {
}
public static PlaceholderFragment newInstance(String section) {
PlaceholderFragment fragment = new PlaceholderFragment();
Bundle args = new Bundle();
args.putString(ARG_SECTION, section);
fragment.setArguments(args);
return fragment;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main, container, false);
TextView textView = (TextView) rootView.findViewById(R.id.section_label);
textView.setText(getArguments().getString(ARG_SECTION));
return rootView;
}
}
/**
* pagerAdapter
*/
public class SectionsPagerAdapter extends FragmentPagerAdapter {
String[] tabs = {"首页","资讯","直播","我"};
public SectionsPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return PlaceholderFragment.newInstance(tabs[position]);
}
@Override
public int getCount() {
return tabs.length;
}
@Override
public CharSequence getPageTitle(int position) {
return tabs[position];
}
}
主要是重写getPageTitle()方法
3. 代码设置 TabLayout和Viewpager绑定
// tablayout
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
// vp
mViewPager = (ViewPager) findViewById(R.id.container);
mSectionsPagerAdapter = new SectionsPagerAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mSectionsPagerAdapter);
// 绑定,要在viewpager设置完数据后,调用此方法,否则不显示 tabs文本
tabLayout.setupWithViewPager(mViewPager);
调用setupWithViewPager()方法,则使用TabLayout.addtab()方法无效,TabLayout会清除之前添加的所有tabs,并将根据Viewpager的页数添加Tab,Tab标题为对应页通过getPageTitle()返回的文本
4. 图文混排
1. 同上,使用SpannableString
修改Adapter如下:
/**
* pagerAdapter
*/
public class SectionsPagerAdapter extends FragmentPagerAdapter {
String[] tabs = {"首页","资讯","直播","我"};
int[] imgs = {R.drawable.ic_home,R.drawable.ic_info,R.drawable.ic_live,R.drawable.ic_me};
public SectionsPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return PlaceholderFragment.newInstance(tabs[position]);
}
@Override
public int getCount() {
return tabs.length;
}
@Override
public CharSequence getPageTitle(int position) {
// return tabs[position];
return setImageSpan(tabs[position],imgs[position]);
}
}
setImageSpan()方法同上
2. 同上,使用Tab.setCustomView()
修改pagerAdapter如下:
/**
* pagerAdapter
*/
public class SectionsPagerAdapter extends FragmentPagerAdapter {
String[] tabs = {"首页","资讯","直播","我"};
int[] imgs = {R.drawable.ic_home,R.drawable.ic_info,R.drawable.ic_live,R.drawable.ic_me};
public SectionsPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return PlaceholderFragment.newInstance(tabs[position]);
}
@Override
public int getCount() {
return tabs.length;
}
@Override
public CharSequence getPageTitle(int position) {
// return tabs[position];
// return setImageSpan(tabs[position],imgs[position]);
return null;
}
/**
* 设置自定义view
* @param position
* @return
*/
public View setCustomView(int position) {
View view = View.inflate(getApplicationContext(), R.layout.item_tab, null);
ImageView iv = (ImageView) view.findViewById(R.id.iv);
TextView tv = (TextView) view.findViewById(R.id.tv);
iv.setImageResource(imgs[position]);
tv.setText(tabs[position]);
return view;
}
}
代码修改如下:
…………
// 绑定,要在viewpager设置完数据后,调用此方法,否则不显示 tabs文本
tabLayout.setupWithViewPager(mViewPager);
// 为绑定viewpager后的TabLayout的tabs设置自定义view
for (int i = 0; i < mSectionsPagerAdapter.getCount(); i++) {
tabLayout.getTabAt(i).setCustomView(mSectionsPagerAdapter.setCustomView(i));
}
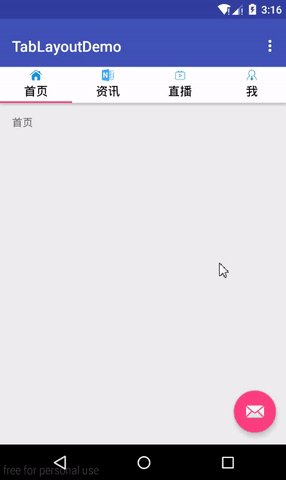
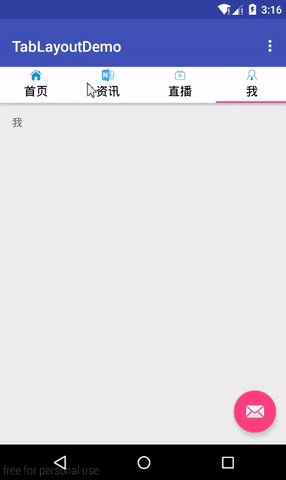
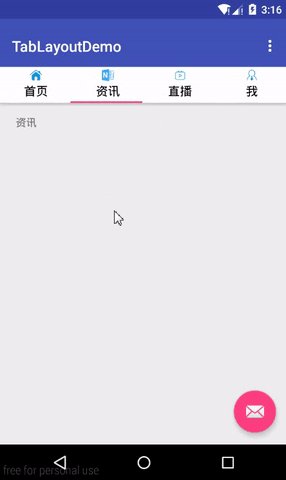
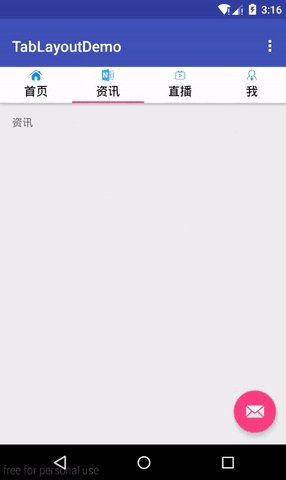
发现问题:我使用的仍然是上面的item_tab,但是只显示图片,不显示文字如下
翻了翻源码,也没发现有对Tab的标题有特别的设置;后来,就感觉是不是颜色问题,给item_tab中的textview加上属性android:textColor="@android:color/black",就显示出来了
六、FlycoTabLayout
这是一个不错的TabLayout开源项目,效果挺好,可以了解一下。
个人总结,水平有限,如果有错误,希望大家能给留言指正!如果对您有所帮助,可以帮忙点个赞!如果转载,希望可以标明文章出处!最后,非常感谢您的阅读!