- 新媒体人#自媒体魂!新手到入门|一篇足矣
ph萝卜
最近已学习《新媒体写作平台策划与运营》课程,先梳理梳理学习感悟,后上满满的干货!希望阅读文章的你可以带来一丝想法,目的就达到了!想干成一件事,最靠谱的就是去认识一个已经做成了这件事情的人,或是认识与这件事情相关的人。做到不耻下问,足或有所长,你找他们聊天一小时,足以比你看多少书来的实际,就打个比方,我想利用我的空余时间做微信公众平台,我想到的是学习相关知识,包括编辑,美化,排版,运营,与其同时,我
- 【QT教程】QT6硬件图形界面编程 QT硬件编程
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6硬件图形界面编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6硬件图形界面编程概述1.1QT6硬件图形界面编程简介1.1.1QT6硬件
- ubuntu美化
BGLB
先来美化完成的几张图诱惑一下主要做一下记录系统环境:1、ubuntu18.042、VMware143、美化需要的主题和icon百度云自取链接:https://pan.baidu.com/s/1Om8ntCJHm7341a0ZC-emiQ提取码:4axn正式开始美化建议直接使用root登陆ubuntu系统方便第一步首先要先安装相应的工具:TweakTool中文名叫优化英文名叫gnome-tweak-
- 爱无常,恨无常,珍惜好时光
爱博文学翻译社
爱无常,恨无常,珍惜好时光编辑:AlbertXu片尾曲《匆匆那年》很好听,看的过程中感觉美好、惊醒、奇妙、困惑和无常:1.美好的是青春,是逝去的时光,是那些已经改变又从未改变的人,也是那些深深刻在脑海中的爱的印记,甚至是后悔,那些证明我们存在于世的全部经历。当人们从一个原点出发,相逢又散去,投入到各自的生活洪流中时,片刻的驻足,怀念起过去,几乎很多人都在习惯性美化它们。长大后觉得甜蜜的回忆,在经历
- 制作炫酷个人网页:用 HTML 和 CSS3 展现你的风格
Passion不晚
前端htmlcss3前端
–你是否觉得自己的网站应该看起来更炫酷?今天我将教你如何使用HTML和CSS3制作一个拥有炫酷动画和现代设计风格的个人网页,让它在任何设备上看起来都无敌酷炫!哈哈哈哈哈哈哈哈,我感觉自己有点中二哈哈哈哈~目录炫酷设计理念构建HTML结构CSS3炫酷美化炫酷效果预览1.炫酷设计理念在炫酷网页中,我们将使用:全屏背景渐变:让页面背景充满动感的色彩变化。文字动画:为标题和内容添加动态效果,让它们“飞”入
- 8- 【JavaWeb】用HTML和CSS来创建一个简洁的登录界面
weixin_44329069
JavaWebcsshtmlcss3
我们将使用HTML和CSS来创建一个简洁、现代的登录界面。1.HTML结构首先,我们需要一个基本的HTML结构来容纳登录表单。保存为index.html文件:登录页面登录2.CSS样式接下来,我们将编写CSS样式来美化登录界面。保存为styles.css文件:/*Resetsomedefaultstyles*//*Resetsomedefaultstyles*/body,html{margin:0
- 博客园cnblogs页面美化教程(最全)
Shu-HowZ
博客动漫二次元分享视频网站
博客园cnblogs页面美化教程博客园页面美化效果图:详细教程请移步:原文博客地址:欢迎大家前往~本博客园依照@麋鹿鲁哟大佬的cute-cnblogs自定义博客园样式美化模板进行部分修改、完善而来,在此感谢~博客园页面美化效果图:详细教程请移步:Shu-HowZ博客园美化合集原文博客地址:https://www.cnblogs.com/zhangshuhao1116欢迎大家前往~
- [tkinter美化] 脱离系统样式的窗口(三系统通用)
THZrry
代码分享python
文章目录前言代码效果使用事项总结前言很多人都说tkinter不行,这没有,那没有,其中就包括窗口样式自定义。其实这些都可以用代码自己解决,为了方便其他使用tkinter的人,我将我之前写的代码贴出来代码Toplvel.py#本代码基于MIT协议开源importtkinterastktry:importmssfromPILimportImagefromPILimportImageTkgraber=m
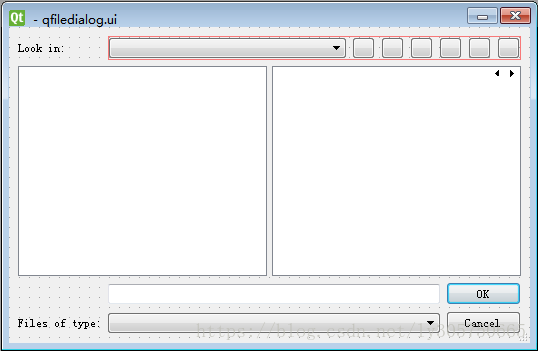
- 【QT教程】QT6对话框编程
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6对话框编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6对话框编程基础1.1QT6对话框简介1.1.1QT6对话框简介QT6对话框简介
- 每个女人都应该学学魏姐骨子里那股气《延禧攻略》22/100
雯er
一部之前很火的剧,我承认我发射弧比较长,搁到现在才去看。一直不喜欢看宫斗剧,是里面各种为了私利的尔虞我诈,勾心斗角,我不喜欢。事实上从《延禧攻略》中,我看到了魏姐的江湖气,惩奸除恶,匡扶正义,报恩复仇,她骨子里的那股气真的太让人喜欢了。《延禧攻略》01“恶”气敢爱敢恨,嫉恶如仇第一集的开端,通过一个冲突的完美化解,成功吸引人看下去。本以为女主魏璎珞帮人解决了麻烦,免了体罚之灾,没想到应了她,福祸谁
- C语言动态顺序表实现通讯录
ghx_code repository
C语言基础c语言算法
基于动态顺序表实现通讯录C语言基础要求:结构体,动态内存管理,顺序表,文件操作1.功能要求1)至少能够存储100个人的通讯信息2)能够保存用户信息:名字,性别,年龄,电话,地址等3)增加联系人信息4)删除指定联系人5)查找指定联系人6)修改指定联系人7)显示联系人信息2.实现思路首先,我们的通讯录是基于顺序表做出的美化和延申,既然如此,我们是不是应该先实现顺序表的增删改查,才能够进一步实现通讯录及
- 探索HivisionIDPhotos:智能身份证照片处理利器
郎轶诺
探索HivisionIDPhotos:智能身份证照片处理利器项目简介是一个基于Python的开源项目,其主要目标是帮助用户快速、准确地处理身份证照片,进行自动裁剪、调整和美化,以满足各种场合下的证件照需求。无论是个人还是企业,都可以利用此工具提升身份证照片处理的效率。技术分析库与框架项目依赖于一些强大的Python库,如OpenCV用于图像处理、Pillow进行图片操作,以及NumPy进行矩阵运算
- 小陈日记 09
肉松小姐
今天又加班了,本来手上事情就多,Terry又来抓我壮丁。他简直上瘾了,奴役起我来没皮没脸。我以为晋杨老早就下班了,结果快十点的时候他又来了公司。他说刚从客户那里回来,一个会开了好几个小时。他看到我在给Terry组美化PPT,脾气就立马上来了,问我他们组的人哪去了。我这才发现,这一片儿只剩下我了。晋杨给Terry打了个电话,一副兴师问罪的口气。我本来觉得没什么,但是被他说了几句以后也觉得有点憋屈。他
- 2018-06-25
时间是静止的流逝的是我们
一直以为好多情侣分开后都会说三观性格不合只是搪塞敷衍的说辞,其实它挺实际的,回顾过往我们当时有很多机会在一起,总是差一点,其实是很大的距离。你的爱情是团队式的从来不直接面对而我只喜欢一对一直接了当的方式,认为这样才够真心,是看不到结果我还是放弃了。而今的距离美化也掩盖了现实中情侣相处的真实情节,给了我们所谓合适的错觉,却挖掘不到合适的证据,当初为什么执着呢?而我也渐渐的意识到是不是要正在我的固执偏
- 文华说天赋~kin148:穿越一切,绽放你的美
文华_7431
感恩来自玄妙之心的分享今天是2022年1月26日,星期三,农历腊月二十四,今天的星系印记编码是kin148超频的黄星星,今天面对的提问是,“为我带来力量、信心和影响力的能量是什么?”答案是黄星星为我带来力量、信心和影响力,黄星星的关键词是:优雅,艺术,美化。星际原型是艺术家。昨天自我存在的蓝手,伙伴们都进行了哪些操作来记录自己的想法呢?!在黄种子波表达创造力的时段是什么让我们能够持续的激发内在的源
- 2022-03-31
写一写
平衡个体心理学不主张采取太过严厉或是太过温和的方法教育孩子。正确的做法是:理解孩子的观点,使他们形成正确的价值观,鼓励他们勇敢地面对问题和解决问题,并培养孩子的社会情感。如果父母对孩子过于严厉,只会给孩子造成伤害,使他们完全丧失斗志。如果父母溺爱孩子,就会助长他们依赖别人的习性,加强他们的依赖心理。因此,父母既不应该用浪漫美化现实,也不应该用悲观的词语来形容这个世界。他们的职责就是帮助孩子做好面对
- 推荐开源项目:Canta-gtk-theme,您的桌面美化新选择!
史恋姬Quimby
推荐开源项目:Canta-gtk-theme,您的桌面美化新选择!Canta-themeCantaisaflatMaterialDesignthemeforGTK3,GTK2andGnome-ShellwhichsupportsGTK3andGTK2baseddesktopenvironmentslikeGnome,Unity,Budgie,Pantheon,XFCE,Mate,etc.项目地址:
- Python运用PySide6/PyQt居然可以制作如此好看的界面——““创意解析””
白日飞猪
创意解析pythonpyqt用户界面ui爬虫pillow
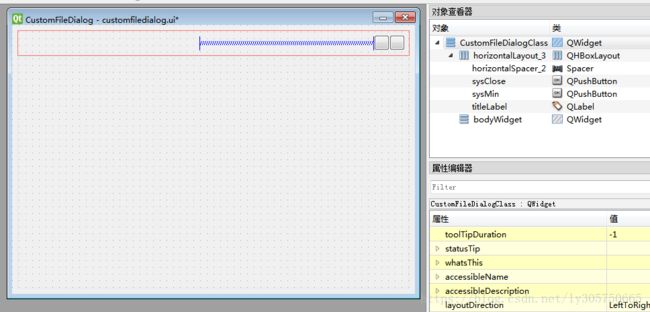
PyThon运用PySide6/PyQt居然可以制作如此好看的界面——““创意解析””导语:你将获取以下知识:相关控件:QWidgetQLineEidtQTableWidgetQLabelQPushButtonQss美化多线程与信号界面风格:圆角,简约,暗夜模式主界面分析:窗口标题栏被替换内容区由搜索框和快捷栏组成窗口界面详解:1.首先(标题栏):先将默认的标题栏去掉self.setWindowF
- 学音乐图什么?这是最好的理由!
吉他范儿
文章来源:环球钢琴网孩子为什么一定要学音乐?这个话题与“艺术有什么用”有关。我先抛出我的结论:要想成功幸福,从小热爱艺术!为什么要这样说呢?因为人有两大心智能力:一个是理性,一个是感性。对应的,理性,是科学素质的核心,感性,是审美素质的核心。理性思维的代表领域是科学,科学征服了世界;感性思维的代表领域是艺术,艺术美化了世界!理性素质给我们认识世界、征服世界的力量;感性素质是我们体验幸福人生、创造美
- 软媒魔方 6.2.1.0 正式版(绿色版)
海韵互联
软媒魔方支持64位和32位的所有主流Windows系统,是一款系统增强套装,自动化、智能化解决各种电脑问题。软件内置20余款强大、绿色化的知名组件,清理、美化、桌面增强、系统雷达、通知区万年历、优化加速、安全守护、软件管家、电脑医生、虚拟光驱、U盘装机等等。魔方是目前世界范围内执行效率最高的一款顶级综合型系统软件。软件下载软媒魔方6.2.1.0正式版(绿色版)
- css常见选择器
灵魂清零
csscss前端
CSS是什么?CSS,即层叠样式表(CascadingStyleSheets),能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果.能够做到页面的样式和结构分离。语法规范选择器{一条/N条声明}如:p{color:#fff;font-size:12px;...}几种常见的选择器:通用选择器(universalselector)元素选择器(elementselector)类选择器(cl
- 双坐标图标的制作和美化
Yu頔
本来想要录一个翻转课堂的,但是电脑出了点问题,录不了啦,就附上今天学的双坐标图表的制作及美化方法吧1、选中数据源——插入柱状图2、选中最下方看不太见的这个同比的柱状图,右键设置数据系列格式——系列选项——系列绘制在次坐标轴右侧的坐标轴就生成了,而且同比的数值也在图中显示出来了3、把同比的柱状图变为折线图选择同比的柱状图——右键——更改系列图表类型——更改为折线图这样就生成了一个双坐标图表下一步就是
- 2021-06-03
芳澜迢光
岁月飞逝,世事果然都如浮光掠影。可是,那炽热的红字灰黑色的纸页间,如蝶翅般颤动的片段,不知道为什么,在又隔了这么多年后,依旧时不时地飞进她的心中。——席慕容《蝶翅》漂亮和美丽是两回事。一双眼睛可以不漂亮,但眼神可以美丽。一副不够标志的面容可以有可爱的神态,一副不完美的身材可以有好看的仪态和举止。这都在于一个灵魂的丰富和坦荡。或许美化灵魂有不少途径,但我想,阅读是其中易走的,不昂贵的,不须求助他人的
- 慈禧太后听到李鸿章去世的消息,为何当场崩溃?
薛白袍
电视剧中的一个片段,慈禧接到李鸿章去世的消息,当场崩溃。这部电视剧对中堂的美化,简直有要翻案的意思。《走向共和》当个故事看还是很好的,跌宕起伏,但是真当历史看就成问题了,这部剧有个桥段,戊戌变法失败,抬到外国的梁启超召开记者会,在记者会上读了谭嗣同狱中绝笔的诗,这首诗很有名:望门投止思张俭,忍死须臾待杜根;我自横刀向天笑,去留肝胆两昆仑。这时候有一个叫王照的人跳出来说梁启超篡改了谭嗣同的原诗,那首
- 2019-11-10
爱之旅心理孙建芳
因为有几位伙伴有事,昨天妈妈学苑核心家人第一次聚会,我们相聚在盐渎公园。我们开诚布公交流,用真心分享、碰撞,又是一次很有爱的疗愈!为做有爱、有能量的“好妈妈”、为遇到更好的自己,我们一起相携前行!谢谢你!我爱你[爱心][爱心][拥抱][拥抱]这张照片,很有意义,我们核心家人第一次正式商讨“妈妈学苑”如何做的照片,且是赵老师家小帅哥为我们拍并美化的照片[玫瑰][玫瑰]谢谢你!我爱你![爱心][爱心]
- 在家可做的兼职工作有哪些,适合在家做的3种网上兼职
高省APP
开门见山,不说太多,接下来分享几个不错的兼职,希望能够帮助到大家,无论是迷茫还是工作很好的朋友们都应该了解下。毕竟以后怎么样都不好说,多一门技能多一个机会,技多不压身嘛。1.电商类电商类是大家比较熟知的,做做淘宝客,或者给店铺做做运营,自己的店铺也可以自己做运营流量和直通车推广,给别人的店铺可以做一些关键词的设计和店铺装修,美化,数据的优化,店铺的针对性调整优化等等。玩法多样化,没什么限制。(帮朋
- 和宇彤老师学好声音
Alana_46a1
第二节课:气息-激活发动机,说话一整天不累感谢美貌与实力并存的女神宇彤老师手把手一对一的指导,虽然是线上课,感觉就在我们身边一样。首先是听着轻柔的音乐冥想,让我们沉下心来感受身体的节奏和变化,接着是婴儿似的瑜伽动作,感受到两肋打开,最后是平板支撑,练习绕口令数枣。在这里即美化了好声音,又起到了瘦身效果,真一个身心愉悦的美的感觉!听话照做、持续坚持,相信一定会看到将来更美的自己,一起加油吧!
- Qt 添加资源文件(.qrc)
zhf98@
Qt技术qt开发语言
前言在编写程序的时候经常用到图片来美化应用程序的UI界面,除了图片外,还有视频、音频等等其他类型的资源文件。所谓资源文件,即程序可以从中读出需要的各种预先添加好的文件。Qt提供了一套管理资源文件的方法,本文介绍如何使用QtCreator管理和使用资源文件添加资源文件创建Qt资源管理文件在已有工程上右键,选择「添加新文件…」,在Qt分类下找到QtResourceFile输入Qt资源管理文件的名称(例
- Google 插件推荐 50 个
zjx-kimi
google
以下是一些推荐的GoogleChrome插件,它们在2024年被认为可以显著提升工作效率和浏览体验:AdblockPlus-广告拦截工具,帮助您屏蔽网页上的烦人广告。Tampermonkey-油猴脚本管理器,功能强大的用户脚本管理器。OneTab-将无数Tab合并在一个页面,节省内存并提高浏览效率。Infinity新标签页(Pro)-美化Chrome的标签页,提供自定义导航页面。Grammarly
- 2018/3/27每日玛雅播报
琳酱lynn
图片发自App今天是Kin48太阳的黄星星。艺术将被绽放,美与和谐相处。当下能量点:太阳的调性关键词是脉动,实现和意图;黄星星的关键词是优雅,美化和艺术。生活中的美与和谐都是自由和不被束缚的。我们常会看到奔放自由的艺术家形象。但是除了艺术人的表现形式以外,那种桀骜不驯,不受限制的自由都是今天的能量来源。而我们往往限制自己向前的是自己的想法,并发有很多借口。别活在后悔懊恼蹉跎里,最美好的时光是当下,
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分