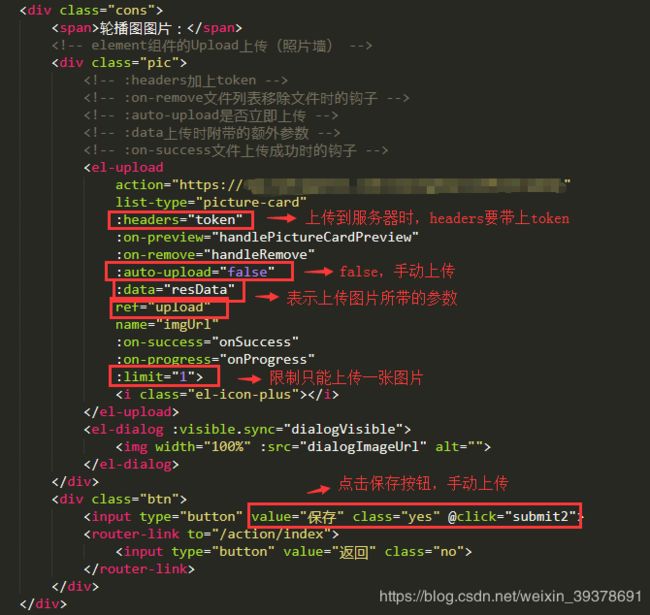
- Vue + Django的人脸识别系统
DXSsssss
pythonDRFtensorflow人脸识别
最近在研究机器学习,刚好最近看了vue+Djangodrf的一些课程,学以致用,做了一个人脸识别系统。项目前端使用Vue框架,用到了elementui组件,写起来真是方便。比之前传统的dtl方便了太多。后端使用了drf,识别知识刚开始打算使用opencv+tensorflow,但是发现吧识别以后的结果返回到浏览器当中时使用opencv比较麻烦(主要是我太菜,想不到比较好的方法),因此最终使用了tf
- Vue框架运行 npm run dev 报错“ error in ./src/pages/login/index.vue”的解决
好家伙VCC
vue小程序jsvuejswebvue.js前端
Vue框架运行npmrundev报错“errorin./src/pages/login/index.vue”的解决事件经过;在VisualStudioCode中开发小程序时,打开别人的程序终端运行“npmrundev”时报错/****************乱七八糟的&&&&&&&&&&&&/errorin./src/pages/login/index.vue//#################
- 二手物品交易系统(11279)
codercode2022
springbootjava后端layui前端postmanwindows
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图
- Vue瀑布流布局
薛文诚
vue.jscssjavascript
虽然会写js的瀑布流布局,但是在Vue框架下使用,还是要稍作修改,毕竟要减少DOM操作。原理依旧是绝对定位+left+top图片和文字还是有区别的,那就是渲染时间,所以我使用了onload,在图片渲染之后再进行瀑布流的布局Vue瀑布式布局body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,
- 【JavaWeb项目】——外卖订餐系统用户购买餐品、查询购物车、取消购物车餐品操作
Y小夜
Javaweb开发hivehadoop数据仓库java后端前端框架maven
个人主页:【Y小夜】作者简介:一位双非学校的大二学生,编程爱好者,专注于基础和实战分享,欢迎私信咨询!入门专栏:【MySQL,Java基础,Rust】热门专栏:【Python,Javaweb,Vue框架】感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️目录购买餐品后端处理AddCarServlet部分代码解析查询购物车后端处理UshowCarServlet部分代码解析前端界面showC
- Vue2+vue-office/excel 实现在线加载Excel文件预览
777VG
vue.jsexceljavascript
一、GitHub链接:GitHub-501351981/vue-office:支持word(.docx)、excel(.xlsx,.xls)、pdf等各类型office文件预览的vue组件集合,提供一站式office文件预览方案,支持vue2和3,也支持React等非Vue框架。Web-basedpdf,excel,wordpreviewlibrary一、安装VueOfficeExcel插件npm
- 在前端开发中使用命令模式:JavaScript和Vue的实现技巧
范范0825
javascript命令模式vue.js
在前端开发中使用命令模式:JavaScript和Vue的实现技巧1.引言命令模式(CommandPattern)是一种行为设计模式,它将请求的发送者和请求的接收者解耦。该模式允许将请求封装为一个对象,从而可以使用不同的请求、队列请求和记录请求日志。它在前端开发中,尤其是在JavaScript和Vue框架中,提供了极大的灵活性和可扩展性。本文将深入探讨如何在前端开发中应用命令模式,重点讲解JavaS
- 【浅谈Java项目技术开发基础】
努力学爪哇
javamvc开发语言
绪论:忙碌了近半个月终于进入了项目组,开始了真正的学习,挑战。进项目组当然是实战开发做项目了,但是一个真正的项目开发所用的技术有哪些呢?目前我所学,所查,所了解的有后端部分有:1.SpringMVC2.Spring框架3.SpringBoot框架4.Mybatis5.MybatisPlus6.SSM框架前端部分有:1.vue框架2.uniapp框架以下是我查阅资料,对于每一个技术的总结理解:一.S
- python商品库存管理系统 django框架 商品网站 MySQL数据库 源码下载 计算机毕业设计
计算机毕业设计指导
一、功能注册、登录、后台管理员管理、商品库存、论坛、资讯、用户分享、公告信息、论坛管理、个人中心模块、客服中心、MySQL数据库、vue框架django==2.0django-threadlocalspymysqlclickrequests主要完成对系统各功能模块的详细设计与实现,其中包括个人中心模块、管理员功能模块和用户功能模块的设计与实现。二、运行截图主要完成对系统各功能模块的详细设计与实现,
- 【鸿蒙基础系列】鸿蒙基础组件
Aic山鱼
鸿蒙系列harmonyos华为
作者简介:一名大三在校生,喜欢编程个人主页:Aic山鱼WeChat:z7010cyy系列专栏:️前端-JS基础专栏✨前端-Vue框架专栏✨✨Aic山鱼前端-有趣特效专栏❤️❤️❤️鸿蒙OS专栏(更新中)铭句:将所有微不足道的瞬间编织起来,你将得到绝伦壮丽的宇宙!目录引言鸿蒙基础组件概述ArkTS与TypeScript/JavaScript的区别组件基础1.组件结构3.Component修饰符
- 大学生成果登记系统(10921)
codercode2022
java开发语言bootstrapjavascriptjqueryjava-eespringboot
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- 如何快速上手Vue框架?
山间漫步人生路
vue.js前端框架vue.js
要快速上手Vue框架,可以按照以下步骤进行:一、准备工作了解Vue:Vue是一个构建用户界面的渐进式框架,核心库只关注视图层。环境准备:安装Node.js和npm,这是Vue开发的基础环境。二、安装Vue全局安装VueCLI:使用npm全局安装VueCLI,它是一个基于Vue.js进行快速开发的完整系统。npminstall-g@vue/cli三、创建Vue项目使用VueCLI创建新项目:vuec
- 如何快速上手Vue框架
程序老猫
vue.js
快速上手Vue.js框架,你可以遵循以下步骤:###**环境准备**1.**安装Node.js**:确保你的开发环境中已安装了最新版的Node.js,因为VueCLI(Vue的命令行工具)需要Node.js环境。2.**全局安装VueCLI**:打开终端或命令提示符,运行以下命令来全局安装VueCLI:```bashnpminstall-g@vue/cli```3.**创建新项目**:使用VueC
- Vue-Ajax核心知识整理
是小蟹呀^
Vuevue.jsajaxjavascript
在Vue框架中可以有很多方式实现ajax,其中有xhr、jQuery、fetch、axios、vue-resource,其中Vue的作者尤雨溪推荐使用axios,所以在使用Vue框架时,尽量还是使用axios但是当我们使用ajax时,经常会遇到跨域的问题,比如你本地的端口号是8080,而服务器的端口号是5050,当你向服务器请求数据时,就会存在跨域的问题。跨域也有很多的解决方案:【1】cors方法
- Nodejs基于vue汉服推广交流网站express+mysql
计算机专业码农一枚
vue.js前端javascript
本系统结合计算机系统的结构、概念、模型、原理、方法,在计算机各种优势的情况下,采用nodejs语言,结合express框架与Vue框架以及MYSQL数据库设计并实现的。本汉服推广与交流平台主要包括个人中心、用户管理、汉服知识管理、分类管理等多个模块。它帮助汉服推广与交流平台实现了信息化、网络化,通过测试,实现了系统设计目标,相比传统的管理模式,本系统合理的利用了汉服推广与交流平台数据资源,有效的减
- TypeScript+Vue3+Vite+VueRouter+Pinia的项目搭建
随风小薇
vuetypescriptjavascriptpinia
1.TypeScript+Vue3+Vite+VueRouter+Pinia的项目搭建1.1使用Vite初始化Vue3+TypeScript项目开发Vue3项目首先要确保电脑上安装了Vite脚手架,本节课程略过Vite脚手架的介绍。在命令行工具中初始化Vite项目,代码如下:npminitvite接下来选择项目搭配,项目命名为vite-test,技术框架选择vue框架,如下:✔Projectnam
- vue2+高德地图web端开发(二)
松果猿
前端vue.jsjavascript
前言:高德地图输入提示与POI搜索相关文档:输入提示与POI搜索-服务插件和工具-进阶教程-地图JSAPI2.0|高德地图API(amap.com)输入提示-输入提示-示例中心-JSAPI2.0示例|高德地图API(amap.com)创建输入框:引入Element组件库:关于引入element可以看我的这篇文章:Vue框架中引入Element-UI组件库-CSDN博客引入输入框组件componen
- vue3 生命周期
咸鱼不咸_123
一、组件的生命周期1.组件运行的过程35.png组件的生命周期指的是:组件从创建——运行(渲染)——销毁的整个过程,强调的是一个时间段。2.如何监听组件的不同时刻vue框架为组件内置了不同时刻的生命周期函数,生命周期函数会伴随着组件的运行而自动调用。当组件在内存中被创建完毕之后,会自动调用created函数当组件被成功的渲染到页面上时,会自动调用mounted函数当组件被销毁完毕之后,会自动调用u
- vue项目总结
纯纯小白打码人
记录前端vueelementui
学习前端知识大概是三个月了吧,都是跟着b站的视频学的,学了基本三件套,然后学了vue框架,由于自己没有关于前端的项目经验,所以就在b站找了个项目跟着做,花了大概一个月时间做完了,也成功部署上线了。码云地址:https://gitee.com/chen-mu-pmf/test2022.git部署上线访问地址:电商后台管理系统其实做完之后有点陷入迷茫,没有收获的感觉,没有学习的踏实感,很多东西都只是走
- 纯前端低代码平台demo,vue框架,nodejs,简单的pm2纯前端部署实践
Yoyo_Yan
vue.jsvue低代码node.jspm2
文章目录目录结构说明本地运行项目启动后的页面demo前端部署打包pm2nginx后话前段时间开发了一个纯前端的低代码平台demo,vue框架,nodejs,pm2纯前端部署实践。为此记录一下开发过程以及各方面遇到的问题,并作说明。表单用了若依的开源代码https://gitee.com/y_project/RuoYi-Vue,由于这个没有表格等组件,所以在此基础上又开发了一些表格、分页等相关组件,
- vue框架-vue-cli
陆卿之
Vuevue.js前端javascript
vue-cliVueCLI是一个官方的脚手架工具,用于快速搭建基于Vue.js的项目。VueCLI提供了一整套可配置的脚手架,可以帮助开发人员快速构建现代化的Web应用程序。VueCLI通过提供预先配置好的Webpack模板和插件,使得开发人员可以在不需要手动编写Webpack配置的情况下快速创建Vue应用。VueCLI还提供了一组命令行工具,如创建、构建、测试和部署Vue应用等。使用VueCLI
- 计算机毕业设计springboot_vue房屋租赁系统_ku668
小雨cc5566ru
课程设计springbootvue.js
1.掌握Html,Css,JavaScript等基础编程语言。2.掌握Vue框架,node环境,数据库等知识。3.掌握开发系统的基本流程。4.确保系统开发工具的熟练运用。遵循软件工程的相关理论及开发流程,通过VisualStudioCode开发工具,用Vue框架构建页面之间的路由跳转和界面的清晰及交互,在用java技术搭建服务器,以及用构建数据库,利用数据库进行数据的存储和读取。当下社会对于市区租
- java+vue_springboot企业设备安全信息系统14jbc
小雨cc5566ru
javavue.jsspringboot
企业防爆安全信息系统采用B/S架构,数据库是MySQL。网站的搭建与开发采用了先进的java进行编写,使用了vue框架。该系统从三个对象:由管理员、人员和企业来对系统进行设计构建。主要功能包括:个人信息修改,对人员管理,企业管理,设备信息管理,报警提示管理,系统管理等功能进行管理。本系统在一般企业防爆安全信息系统的基础上增加了首页推送最新信息的功能,方便用户快速浏览,是一个高效的、动态的、交互友好
- vue中多个input焦点切换问题
一个被程序员耽误的厨师
业务场景是这样的:左边菜单栏有多个菜单项,点击不同的菜单项,右侧相对应的input获得焦点需求图开始以为问题很简单只是一个focus问题,其实问题不是那么简单,vue框架中的表单输入框不支持focus以及blur事件的解决方案,那么如何解决这个问题呢?这里用到的Vue.directive自定义指令,下面简单的说下自定义指令。1、自定义指令中三个参数el://指令所绑定的元素binding://一个
- 基于VUE框架的旅游平台82070-计算机毕业设计项目选题推荐(免费领源码)
QQ_3376098506
vue.jshadoopphpjavaspringbootpythonc++
摘要改革开放以来,我国的旅游业有了非常迅速的发展,但是比较而言,我国国内旅游业发展的广度深度都远远不能适应经济发展和人民生活水平提高的需要。随着市场经济的发展和人民收入水平的进一步提高,人民对旅游消费的需求将进一步上升,国内旅游业在国民经济中的地位和作用越来越重要。但我国旅游产业仍然基础薄弱,管理手段滞后,信息化程度低,企业效益较差。经过本人的综合考虑,设计一款基于VUE框架的旅游平台,采取Mys
- Vue项目Webpack优化实践,构建效率提高50%
badboy__biubiubiu
前端chromejavascriptwebpack前端vue.js
Vue项目Webpack优化实践,构建效率提高50%vue.jswebpack发布于2018-12-24公司的前端项目使用Vue框架,Vue框架使用Webpack进行构建,随着项目不断迭代,项目逐渐变得庞大,然而项目的构建速度随之变得缓慢,于是对Webpack构建进行优化变得刻不容缓。经过不断的摸索和实践,通过以下方法优化后,项目的构建速度提高了50%。现将相关优化方法进行总结分享。1、缩小文件的
- 使用Electron-vue创建一个桌面应用
广告位招租
Electron是一个使用JavaScript,HTML和css等web技术闯进原生程序的框架Electron+vue的解决方案,使用Electron-vue可以简单快捷的创建一个使用vue框架的electron项目
- nvm使用和nodejs切换版本
Marry1.0
javascript开发语言ecmascript
一、NVM简介在项目开发过程中,使用到vue框架技术,需要安装node下载项目依赖,但经常会遇到node版本不匹配而导致无法正常下载,重新安装node却又很麻烦。为解决以上问题,nvm:一款node的版本管理工具,能够管理node的安装和使用,使用简单,可下载指定node版本和切换使用不同版本,方便了node的使用。二、NVM安装2.1下载安装包下载地址:https://github.com/co
- vue3初识
余识-
vuevue3前端nodenpm
目录一、前言二、主观感受三、vue3初探原文以及该系列教程文章后续可点击这里查看:vue初识一、前言Vue.js是一款流行的前端框架,最初由尤雨溪(EvanYou)于2014年创建,非常的年轻。官网为vue3,但要注意,vue框架本身是基于前端基础知识之上的,所以学习vue的前提是,你已经理解、并能够熟练的使用html、css、JavaScript这三大前端基石去开发基本的网页应用了。如果你对这些
- 如何快速上手Vue框架
白猫a~
前端vue.jshtml5
Vue.js是一款流行的前端JavaScript框架,以其直观、易上手和高效的特点而受到广大开发者的喜爱。本文将指导你如何快速上手Vue.js,让你在短时间内掌握其基本概念和核心功能。1.了解Vue.js的基本概念在开始之前,我们需要先了解Vue.js的一些基本概念:组件(Component):Vue.js通过组件化构建应用,每个组件都是一个独立的、可复用的代码块。模板(Template):用于定
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l