微信小程序开发(二):前后端整合(微信小程序+SpringBoot+jpa)
最近有闲时,自己整合了以下小程序开发,本来自己是做Java的,所以现在做项目后台第一时间想到的就是java,没办法欸,会的要少,哈哈,接入正题。
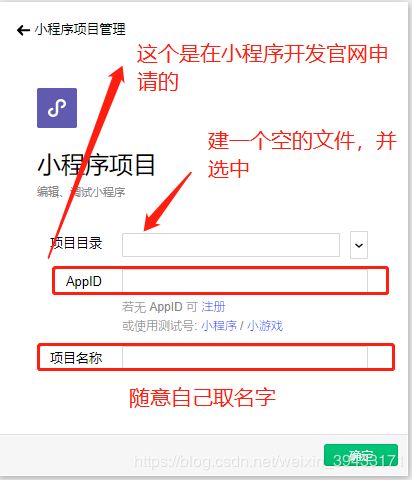
第一步:建立前端项目,打开“微信开发者工具”,如下图

打开后你什么都不用做就会得到一个简单的小程序,但是为了验证是否和后台通讯成功,还是得写一个小按钮测试一下,接下来就是写个按钮
现在index.wxml页面写个按钮,
接着在index.js里写个绑定的’bindtest’方法,
bindtest: function () {
wx.request({
url: userUrl+'userinfo',
data: {
userInfo: {},
},
method: 'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);
},
fail: function (res) {
console.log(".....fail....."+userUrl);
}
})
},
注“url里的userUrl是我进行了封装,因为以后写代码和后台通信地址多的很,总不能每次都写http://…之类的吧,所以把前面公共的部分进行了简单的封装,我会在另一边博客介绍的,点击这里如有兴趣请关注”
记住 划重点
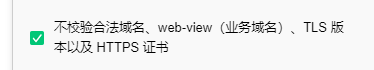
因为小程序和后台通信的域名不能为ip和locahost或者127,而且要备案的域名,所以 在开发者工具右上角“详情”打开,勾选“不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书”,如图:

勾选后他就不校验了,自己写什么地址,只要本地能访问,就可以通信。
第二步:Idea +SpringBot+jpa+Mysql
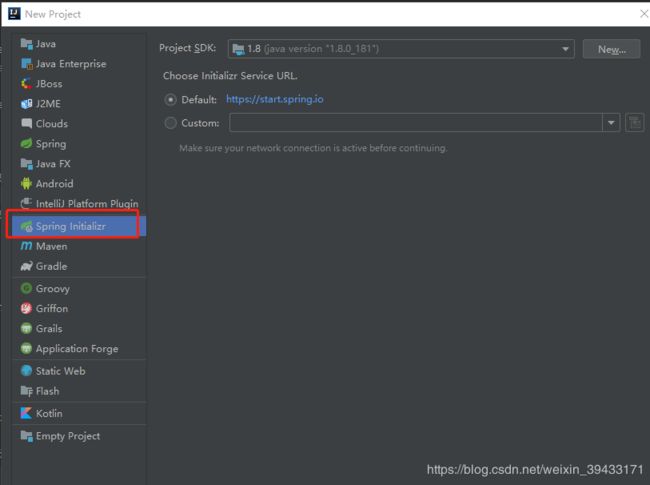
2.1 Feile右键,project,选择Spring Initializer

2.2

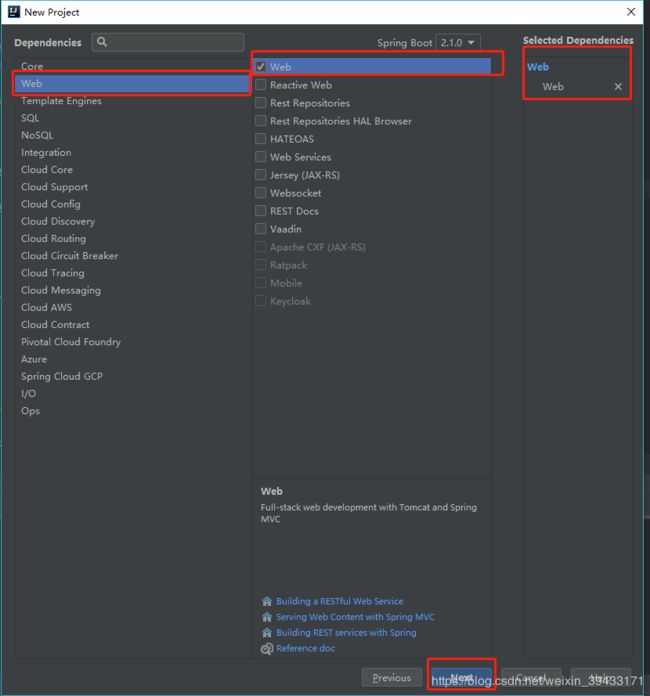
2.3
 然后接着finish,接下来是要在pom文件里添加jpa和mysql的依赖
然后接着finish,接下来是要在pom文件里添加jpa和mysql的依赖
2.4
org.springframework.boot
spring-boot-starter-data-jpa
mysql
mysql-connector-java
5.1.21
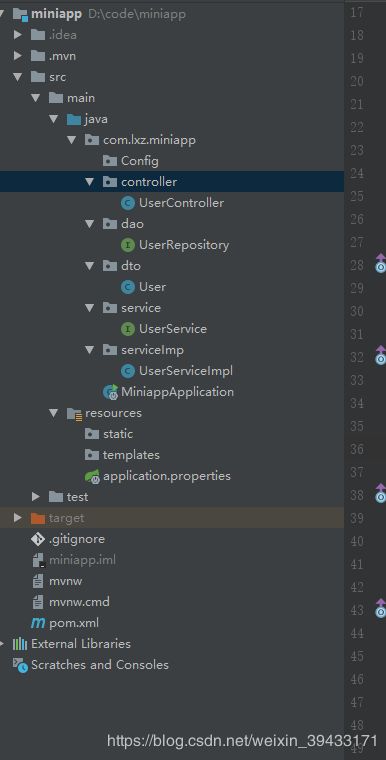
2…5 接下来建立目录文件

重点讲一下UserRepository,也就是DAO层,该类继承JpaRepository
public interface UserRepository extends JpaRepository{
List findAll();
}
其余的就是和往常一样,直接看代码吧
UserService
public interface UserService {
List findAll();
}
UserServiceImpl
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserRepository userRepository;//注入Dao层
@Override
public List findAll() {
return userRepository.findAll();
}
}
UserController
@Controller
@RequestMapping("/index")
public class UserController {
@Autowired
private UserService userService;
@ResponseBody
@RequestMapping("/userinfo")
public List getAll(){
return userService.findAll();
}
}
User实体类,导入的包一定要是javax.persistence.*,否则你会头疼的,
@Entity//标注位实体类
@Table(name = "user")//对应数据库的表
public class User implements Serializable {
private static final long serialVersionUID = 1L;
@Id//主键注解
@GeneratedValue(strategy=GenerationType.IDENTITY)//主键自增
@Column(name = "id")//对应表中的列
private String id;
@Column(name = "wxname")
private String wxName; //微信名称
@Column(name = "wxcount")
private String wxCount;//微信账号
public User(){}
public User(String id,String wxName,String wxCount) {
this.id = id;
this.wxName=wxName;
this.wxCount=wxCount;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getWxName() {
return wxName;
}
public void setWxName(String wxName) {
this.wxName = wxName;
}
public String getWxCount() {
return wxCount;
}
public void setWxCount(String wxCount) {
this.wxCount = wxCount;
}
}
2.6在 application.properties文件配置数据库,
server.port=8081
spring.datasource.url=jdbc:mysql://localhost:3306/XXXXX?characterEncoding=utf-8
spring.datasource.username=root
spring.datasource.password=xxxx
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
#用来在控制台输出JPA自动生成的sql语句。
spring.jpa.show-sql=true
spring.jpa.database=mysql
2.7打开mysql数据库管理工具,新建一张表User
CREATE TABLE `user` (
`id` varchar(255) NOT NULL DEFAULT '',
`wxname` varchar(255) DEFAULT NULL COMMENT '微信名字',
`wxcount` varchar(255) NOT NULL COMMENT '微信账号',
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
自己录入一条数据即可

到这里后台项目就整合结束了,接下来就是前后端整合测试了,先启动springboot项目,ps复制我的绝不会错,要不然头疼死i
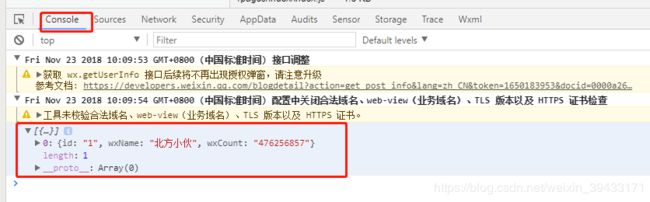
还记得刚才在小程序页面写的那个’bindtest’按钮么?现在我们来点击它,接下来就是见证奇迹的时刻了,如下图

在这里就能看到,前端控制台 通过 console.log输出了出来,也就意味了,你的小程序成功的访问到了数据库,此时此刻是不是感觉如面临春风,阳光四起,人生很美好是么?记得好评哦亲!!!