- Microsoft.Office.Interop.Excel 的简单操作
中游鱼
OfficeC#数据处理excelInterop.ExcelExcel读写
Microsoft.Office.Interop.Excel的简单操作1、安装Microsoft.Office.Interop.Excel2、声明引用Microsoft.Office.Interop.Excel3、简单的新建EXCEL操作代码4、将DataGridView表数据写到EXCEL操作代码5、将EXCEL表数据读取到C#数据表DataTable操作代码1、安装Microsoft.Offi
- 使用 Vosk 实现语音识别
分发吧
语音识别xcode人工智能
在近两年里,如果说想要在本地部署离线语音识别模型,那么Whisper和FunASR肯定是首选项。所以为什么要使用Vosk呢?优势Vosk是一个离线开源语音识别工具包,它的优点在于:轻量:Vosk提供轻量级的模型(小于50MB大小),可以用于低功耗平台(例如Android、树莓派之类)多编程语言、多平台支持:Python、Java、Node.js、C#、C++、Rust、Go等多语种支持:支持二十多
- wpf ,实现MainView中的UserControrl控件内的button的点击事件及属性引出来
观无
wpf
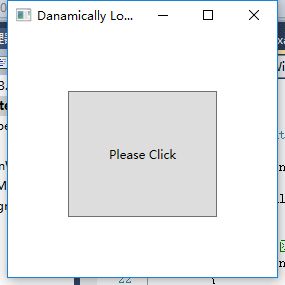
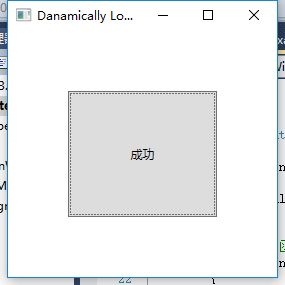
背景WPF在组件用户控件UserControl的应用中,对于UserControl的组件操作是必然的,然而,如何被UserControl内的操作事件引出来,由实际的业务窗体调用,就是当下的需要事件的案例。技术案例本次案例使用ToggleButton的自定义控件作为最小元素嵌入到UserControl中,在将UserControl动态加载到WrapPanel内,实现WrapPanel内的元素点击事件
- C# datatable中的数据不被转义
局外人_Jia
c#服务器linux开发语言字符串indexof正则表达式
在C#中,DataTable是一个内存中的数据表,通常用于存储从数据库或其他数据源加载的数据。DataTable中的数据是以原始形式存储的,不会自动转义特殊字符(如反斜杠\)。如果你从DataTable中读取数据并希望确保数据不被转义,可以按照以下方式处理:1.确保DataTable中的数据是正确的DataTable中的数据通常是从数据库或其他数据源加载的。确保数据在加载到DataTable时没有
- C#模式匹配详解
VTheShow
#C#c#
一、模式匹配核心概念1.什么是模式匹配?模式匹配是一种检查数据结构是否满足特定条件并提取信息的机制,取代传统的if-else或switch逻辑,使代码更简洁、安全。2.核心优势简洁性:减少类型检查和转换的冗余代码安全性:编译时检查模式的有效性(如属性是否存在)表达力:支持嵌套、递归和逻辑组合模式二、核心模式类型与语法1.类型模式(TypePattern)用途:检查对象是否为指定类型,并提取变量语法
- C#装箱拆箱机制详解
VTheShow
C#
在C#中,装箱(Boxing)和拆箱(Unboxing)是值类型与引用类型之间转换的核心机制。它们的实现直接影响程序的性能和类型安全。一、装箱(Boxing)定义:将值类型转换为引用类型(通常是object或接口类型)的过程过程:在堆(Heap)中分配内存,用于存储值类型的副本将栈(Stack)上的值类型数据复制到堆中返回堆中新对象的引用示例intvalue=1;objectboxed=value
- C# IEquatable<T> 使用详解
鲤籽鲲
C#c#数据库C#知识捡漏
总目录前言在C#开发中,IEquatable是一个泛型接口,用于定义类型的相等性比较逻辑。通过实现IEquatable,可以为自定义类型提供高效的、类型安全的相等性比较方法。本文将详细介绍IEquatable的使用方法、应用场景及其优势。一、IEquatable是什么?1.基本概念IEquatable是一个泛型接口,定义了一个方法Equals(Tother),用于判断当前对象是否与指定的对象相等。
- C# Enumerable类 之 生成序列
鲤籽鲲
C#c#开发语言
总目录前言在C#中,System.Linq.Enumerable类是LINQ(LanguageIntegratedQuery)的核心组成部分,它提供了一系列静态方法,用于操作实现了IEnumerable接口的集合。通过这些方法,我们可以轻松地对集合进行查询、转换、排序和聚合等操作。本文属于C#Enumerable类使用详解中的一个章节,着重介绍C#Enumerable类中生成序列这部分的内容。一、
- C# 泛型 使用详解
鲤籽鲲
C#c#java数据库
总目录前言在C#编程中,代码的复用性和灵活性是至关重要的。在传统编程方式中,若需处理不同数据类型的相似逻辑,往往需要为每个类型编写重复代码。例如,针对int和string的集合操作需分别实现,这不仅冗余,还可能导致类型安全隐患。在C#2.0引入泛型后,它彻底改变了开发者编写可复用代码的方式。C#泛型(Generics)通过延迟类型指定(或称类型参数化)的机制,允许开发者编写可复用的类型安全代码,更
- 游戏任务系统模块架构设计分析
你一身傲骨怎能输
射击游戏项目游戏
1.引言在现代商业化射击游戏中,任务系统是一个至关重要的模块。它不仅能增加游戏的深度和趣味性,还能通过任务奖励机制提高玩家的参与度和留存率。本文将详细介绍一个高扩展、高性能、高可配置的C#语言任务系统模块的架构设计和实现。2.需求分析2.1功能需求任务创建与管理:支持创建、更新、删除任务。任务分配:支持将任务分配给玩家。任务进度跟踪:实时跟踪玩家的任务进度。任务完成与奖励:处理任务完成后的奖励发放
- C# 进阶 (二)LINQ和Enumerable 类
yang_B621
C#进阶LINQ枚举器IteratorEnumerable
介绍LINQ之前先介绍一下枚举器Iterator:枚举器如果你正在创建一个表现和行为都类似于集合的类,允许类的用户使用foreach语句对集合中的成员进行枚举将会是很方便的。我们将以创建一个简单化的ListBox作为开始,它将包含一个8字符串的数组和一个整型,这个整型用于记录数组中已经添加了多少字符串。构造函数将对数组进行初始化并使用传递进来的参数填充它。//////Iterator:枚举器///
- C#集合类(数据结构)
FreedomRoad~
C#.NET
一、选择数据结构1)线性容器List数组/Stack/Dequeue按需求模型选择即可,LinkedList是双向链表增删修改快.需要有序数组SortList线性排序容器都可以;如果既需要查找快又需要频繁修改那么可以用List记录索引,用LinkedList存储。2)二叉树类型容器SortedDictionary可以提供二叉树类型插入删除查找都比较折中的键值对容器。SortedSet一个集合值类型
- C#调用企业微信机器人推送数据(文字)
请熟读并背诵文档
企业微信机器人信息推送c#企业微信机器人
--WeChatRobotMessageSender类用于封装与企业微信机器人发送Markdown消息相关的操作usingNewtonsoft.Json;usingSystem;usingSystem.Net.Http;usingSystem.Text;usingSystem.Threading.Tasks;namespace企业微信接口测试{//WeChatRobotMessageSender类
- C#学生管理系统 进阶(通过接口,继承接口的类,实现接口约束_对List中存储的数据进行排列)
HH牛码
C#练习题C#c#
usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Security.Cryptography;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Xml.Linq;namespace_3.List学生管理系统{internalclassPro
- 【朝夕教育】2023年09月 WPF+上位机+工业互联 065-MVVM模式的介绍
微软MVP Eleven
wpf
文章目录前言一、MVVM模式的介绍1.什么是MVVM2.MVVM背景与开发模式的升级3.MVVM模式下的应用分层前言MVVM(Model-View-ViewModel)是一种软件架构模式,它将应用程序的界面(视图)与应用程序的后端逻辑(模型)分离开来。ViewModel作为连接视图和模型的桥梁,使得视图可以独立于模型进行维护和更新,同时也为视图提供了一个方便的接口来获取和更新模型数据。上位机是指与
- WPF11-附加属性
Zy100Papa
wpf
目录1.步骤1:定义附加属性2.示例代码3.步骤2:在XAML中使用附加属性3.1.示例代码4.步骤3:扩展使用场景4.1.示例代码5.总结上一篇讲到了依赖属性,本篇主要想说一下附加属性。在WPF中,附加属性(AttachedProperty)是一种特殊的依赖属性,允许你在不属于某个类的控件上附加自定义属性。以下是实现附加属性的具体步骤和示例代码:1.步骤1:定义附加属性创建一个静态类,用于定义附
- WPF12-MVVM
Zy100Papa
wpf
目录1.什么是MVVM2.实现简单MVVM2.1.Part12.2.Part21.什么是MVVMMVVM是Model-View-ViewModel的缩写,是一种用于构建用户界面的设计模式,是一种简化用户界面的事件驱动编程方式。MVVM的目标是实现用户界面和业务逻辑之间的彻底分离,以便更好地管理和维护应用程序,并提供更好的可测试性和可扩展性。MVVM模式包含以下三个核心组件:Model(模型):Mo
- WPF6-常用控件【全】
Zy100Papa
wpf
目录写在前面:1.按钮控件1.1.Button按钮1.2.RepeatButton:长按按钮1.3.RadioButton:单选按钮2.数据显示控件2.1.TextBlock:只读文本控件2.2.Lable:标签显示文本控件2.3.ListBox:显示可选择项的列表2.4.DataGrid:数据表格控件2.5.ListView:显示列表数据2.6.Image:图片2.7.ToggleButton:
- WPF7-布局元素
Zy100Papa
wpf.netxamlc#
目录1.WPF布局原则--不应设置具体大小2.WPF中布局容器2.1.Grid控件(网格布局)2.2.StackPanel控件(栈式布局)2.3.WrapPanel控件(环绕布局)2.4.DockPanel控件(停靠布局)2.5.Canvas面板控件(绝对定位布局)2.6.UniformGrid控件2.7.GridSplitter网格分割器2.8.TabPanel:选项卡面板1.WPF布局原则–不
- WPF-3天快速WPF入门并达到企业级水准
Zy100Papa
wpf
嘿,小伙伴们!如果你已经有一定的C#开发基础,但想快速掌握WPF开发,达到企业级水准,那接下来的这个三天快速入门计划绝对适合你!虽然听起来有点挑战,但别担心,只要跟着这个高强度、结构化的学习计划,你一定能搞定它。首先,我们得搞清楚,WPF的核心知识点到底有哪些。要想达到企业级开发水准,XAML、数据绑定、MVVM、控件使用、命令系统、样式模板这些统统都得拿下。听起来是不是有点多?别急,我们把任务分
- C# Socket网络通信【高并发场景】
阿波茨的鹅
C#开发c#网络开发语言
用途在C#中,Socket类是用于在网络上进行低级别通信的核心类。它提供了对TCP、UDP等协议的支持,可以实现服务器和客户端之间的数据传输。Socket提供了比TcpClient、UdpClient等更细粒度的控制,因此通常用于需要更多控制的场景。使用服务器usingSystem;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;c
- NX二次开发-UFUN重新分配内存UF_reallocate_memory
阿飞2018
UG二次开发(C++)c++
版本NX9+VS2012例子说明关于这个分配内存UF_allocate_memory和重新分配内存UF_reallocate_memory,我之前是在唐工的视频中学过。但是我做了这两年开发,虽然没开发过多少东西。但是还真的从来都没用过分配内存和重新分配内存。都忘记有这个东西的存在了快。这东西也就在C语言开发中,才会有,要是用C#开发的话,都不会有指针这些东西。也不用那么麻烦。我试过想自己单独写一个
- C#:强大编程语言的多面魅力
热爱技术。
C#c#开发语言
C#:强大编程语言的多面魅力一、C#语言的特点与优势(一)简洁的语法与精心设计C#在继承C和C++的强大功能的同时,去掉了一些复杂特性,如宏和多重继承,使得语言更加简洁易懂。C#是一种面向对象的语言,使用类、对象和继承来组织代码,使得代码结构清晰,易于维护。例如,属性初始化器可以为属性设置默认值,字符串插入可以直接将变量插入到字符串中,无需使用字符串连接符,空合并运算符可以在变量为null时提供默
- Java与C#语法对比及转换
carcarrot
Javajavac#
转载自:https://blog.csdn.net/eray/article/details/1553731Java(J2SE5.0)andC#ComparisonThisisaquickreferenceguidetohighlightsomekeysyntacticaldifferencesbetweenJavaandC#.Thisisbynomeansacompleteoverviewofe
- Unity3D C#中的GetComponent详解
Thomas_YXQ
c#java前端Unity游戏开发开发语言Unity3D
前言在Unity3D开发中,GetComponent是一个非常基础且强大的方法,它允许你访问并操作附加到GameObject上的组件(Component)。无论是获取脚本组件、渲染组件、物理组件还是其他任何类型的组件,GetComponent都是实现这一目的的关键工具。本文将详细解析GetComponent的用法,包括其技术细节、注意事项以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以
- C#识别图片数字
CallZhang210
c#
///选取图片按钮的代码/////////privatevoid选择图片_Click(objectsender,EventArgse){OpenFileDialogopenFileDialog=newOpenFileDialog();openFileDialog.Filter="JPGFiles(*.jpg)|*.jpg|PNGFiles(*.png)|*.png";openFileDialog.
- [4/11]C#性能优化-String 操作-每个细节都有示例代码
橙-极纪元JJYCheng
c#c#性能优化开发语言
前言在C#开发中,性能优化是提升系统响应速度和资源利用率的关键环节。当然,同样是所有程序的关键环节。通过遵循下述建议,可以有效地减少不必要的对象创建,从而减轻GC的负担,提高应用程序的整体性能。记住,优化应该是有针对性的,只有在确定了性能瓶颈之后,才应该采取相应的措施。4.String操作4.1.使用StringBuilder做字符串连接String是不变类,使用+操作连接字符串将会导致创建一个新
- c#学习笔记
一抓掉一大把
c#
静态变量,实例变量,类的引用usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingDemo;namespacestudytest//命名空间{classProgram//类{test1test=newtest1();//引用别的类的
- WPF region多页面切换实现
得想办法娶到那个女人
wpf
在你的WPF应用程序中,如果你想要使用PRISM框架并且希望通过静态资源来定义区域名称,你可以这样做。首先,你需要确保你已经正确地设置了PRISM,并且在你的项目中定义了静态资源。步骤1:定义静态资源在App.xaml或其他资源字典文件中定义一个静态资源,用于存储区域名称。Xaml深色版本步骤2:创建扩展类创建一个扩展类来提供静态属性,该属性将用作区域名称。Csharp深色版本usingSyste
- 「Selenium+Python自动化从0到1①|2025最新环境搭建+浏览器驱动避坑指南(附验证代码)」
俗人咖
seleniumpython自动化
Selenium+Python自动化1-环境搭建一、Selenium简介Selenium是一个广泛使用的自动化测试工具,主要用于Web应用程序的自动化测试。它支持多种编程语言(如Java、Python、C#、Ruby、JavaScript等),并允许用户控制浏览器执行自动化任务,例如点击按钮、填写表单、验证页面内容等。Selenium可以在多种浏览器(如Chrome、Firefox、Edge、Sa
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在