推荐一个超爽的前端工具HBuilder
开发学习网站:http://www.runoob.com 菜鸟教程
uniapp官网学习地址:https://uniapp.dcloud.io/
使用HBuilder UniApp跨平台开源框架开发的H5和有app项目
感觉效果还不错 以后跨平台是一个趋势哦
可以学习一下 语法是vue的语法开发还有一些小程序的语法结合起来的
有很多个开源项目,可以下载学习!一套代码可编译到8个平台
我学习后开发的了解一下
H5项目
https://www.gomyorder.cn
支付宝小程序
在支付宝中搜索【淘淘省钱兄】了解
App项目下载地址 app目前只能下载安卓的 ios的没有证书看不了 东西是一样的
https://www.gomyorder.cn/app
微信小程序
我做的是淘宝的东西所有微信不让上,那就也看不了,不过核心功能还是一样的 ,不同平台有特殊的处理方式哦
微信公众号
【go省钱兄】了解
了解完可以搞事情了哦
扫码关注【码兄】回复【tbk】免费获取v1.0版本源码,可直接使用的哦
小程序、vue、h5、css3等前端视频学习资料关注公众号【码兄】免费获取
![]()
什么是HBuilder?
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
如何安装 HBuilder?
HBuilder下载地址:在HBuilder官网http://www.dcloud.io/点击免费下载,下载最新版的HBuilder。
HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。
使用HBuilder新建项目
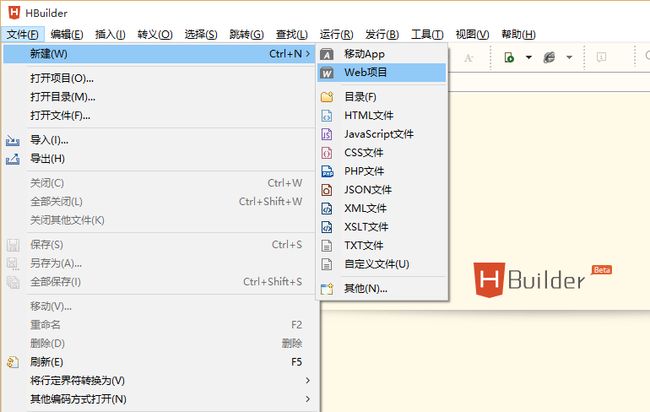
依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目))
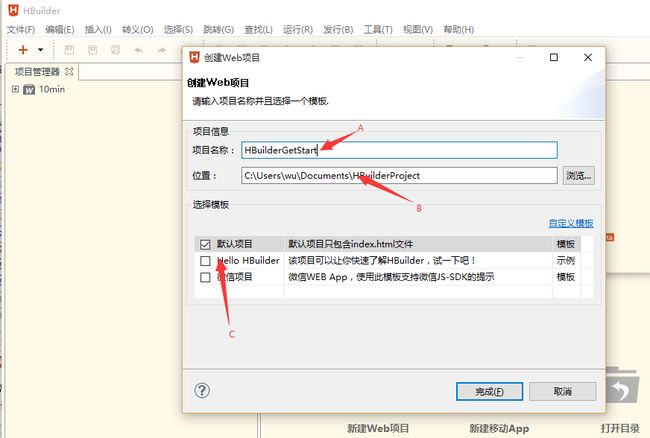
如上图,请在A处填写新建项目的名称,B处填写(或选择)项目保存路径(更改此路径HBuilder会记录,下次默认使用更改后的路径),C处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)
使用HBuilder创建HTML页面
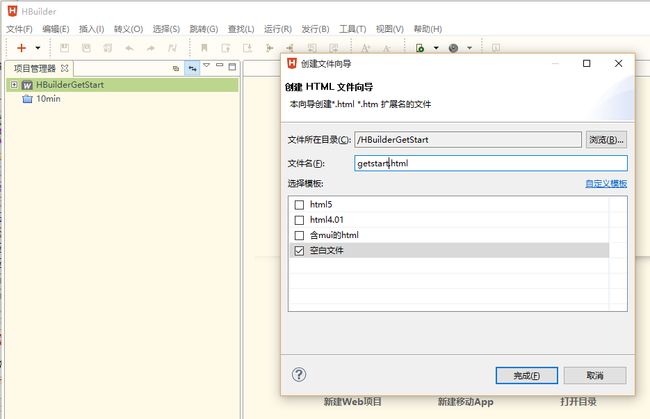
在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件)),并选择空白文件模板,如下图
使用HBuilder边改边看试试查看编程效果
win系统按下Ctrl+P(MacOS为Command+P)进入边改边看模式,在此模式下,如果当前打开的是HTML文件,每次保存均会自动刷新以显示当前页面效果(若为JS、CSS文件,如与当前浏览器视图打开的页面有引用关系,也会刷新)
HBuilder代码块大量减少重复代码工作量
在打开的getstart.html中输入H,如下图
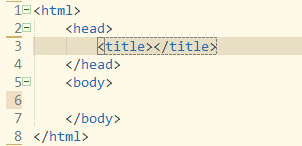
然后按下8,自动生成HTML的基本代码如下图
什么是代码块?
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getElementById(id)。
查看、编辑代码块可以在工具-自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。
-
代码块激活字符原则1:连续单词的首字母。比如:dg激活document.getElementById("");vari激活var i=0;dn激活display: none;
-
代码块激活字符原则2:整段HTML一般使用tag的名称。比如script、style,通常,敲最多4个字母即可匹配到需要的代码块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输入。
-
代码块激活字符原则3:同一个tag,有多个代码块输出,则在最后加后缀。比如 meta 输出 但 metau 则输出 ,metag同理。
-
代码块激活字符原则4:如果原始语法超过4个字符,针对常用语法,则第一个单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输入框。
-
代码块激活字符原则5:js的关键字代码块,是在关键字最后加一个重复字母。比如if直接敲会提示if关键字,但iff回车,则出现if代码块。类似的有forr、withh等。由于funtion字母较长,为加快输入速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。
灵活的快捷键使得编程过程手不离键盘
效果如下图
-
新建html基本模板后,当前光标处于title标签内,此时我们给HTML设置title:hellohbuilder,完成后使用Ctrl+回车在当前的下一行插入空行,并将光标移动到下一行
-
我们在此处使用sc代码块生成一个script块来编写js代码(输入sc,回车)如下图
- 使用funn代码块编写一个JS方法helloworld(输入funn,回车)如下图
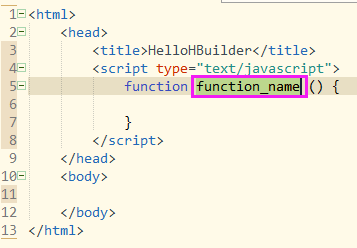
- 此时生成的方法的方法名是选中状态,我们只需要直接输入新的方法名helloworld即可,如下图
-
上图中的绿色竖线,是代码块中指定的下一个编辑位置,敲击回车光标会直接跳转至竖线位置
-
此时按向下、向下,Ctrl+回车,输入style回车,生成css代码区域
-
定义一个Css类classA:输入. c l a s s A { 回车,f o n t 回车 回车 回车
-
然后按alt+下,alt+下跳转至下一个编辑区域
-
依次输入< d i v 也可输入
-
如上图所示,代码助手左侧包含数字,可以使用这些数字选择对应的条目,右侧包含浏览器兼容性数据及示例
-
输入i 回车 d 1,右箭头,空格,c 回车 回车
-
鼠标在div标签的class属性classA上悬浮,按下Alt和左键,点击后可跳转至classA定义处
-
Ctrl+回车
-
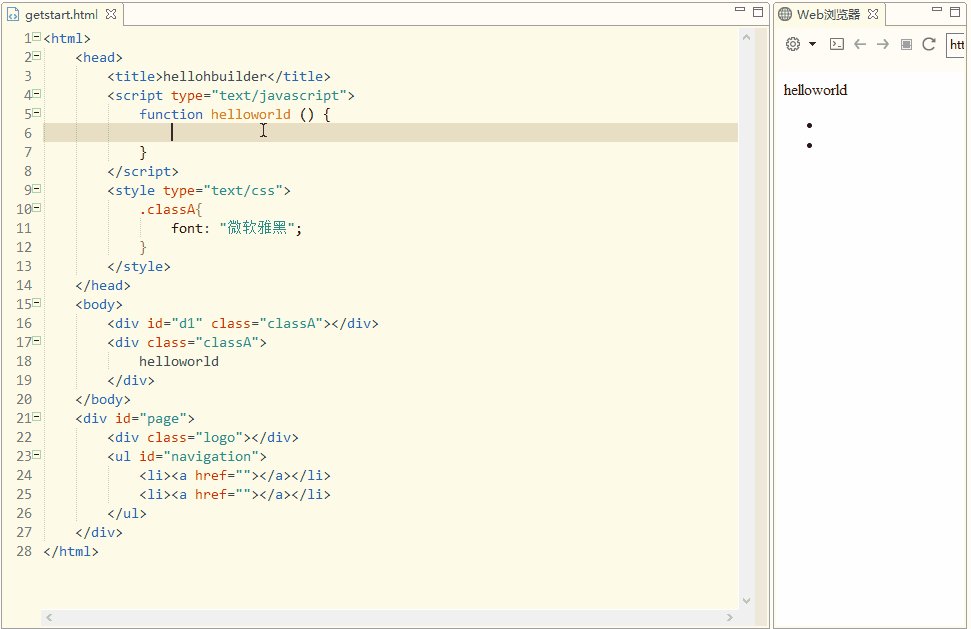
div也可以通过代码块生成如输入divc回车回车回车,输入helloworld如下图
-
向下,回车
使用CSS选择器语法来快速开发HTML和CSS(支持Emmet)
输入div#page>div.logo+ul#navigation>li*2>a,按下tab生成代码如下图
HBuilder集成了Emmet功能,可以通过CSS选择器语法来快速开发HTML和CSS,如想深入了解Emmet请移步http://www.emmet.io/
强大的JS解析引擎大大加快JS开发的速度
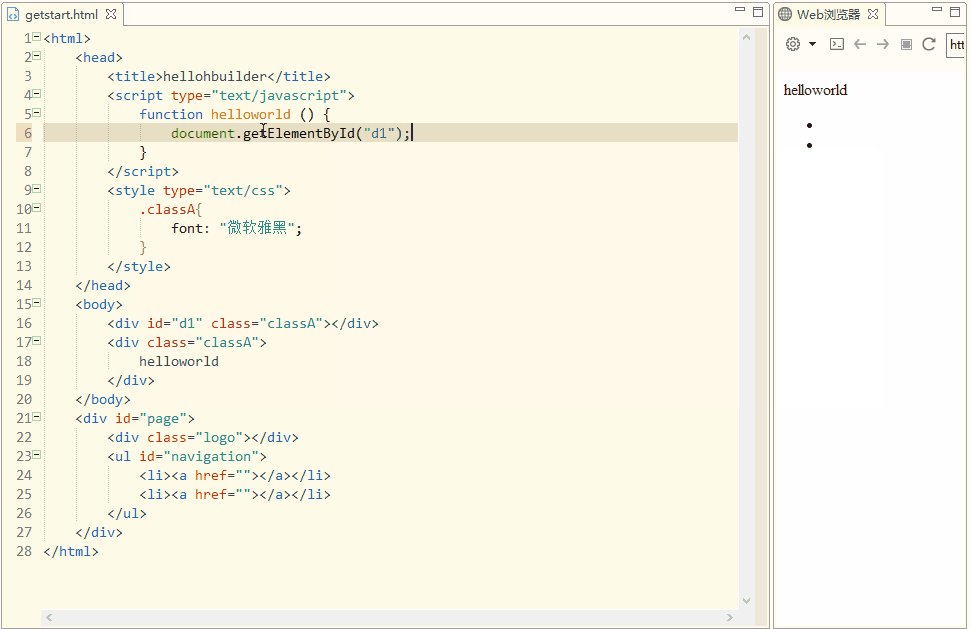
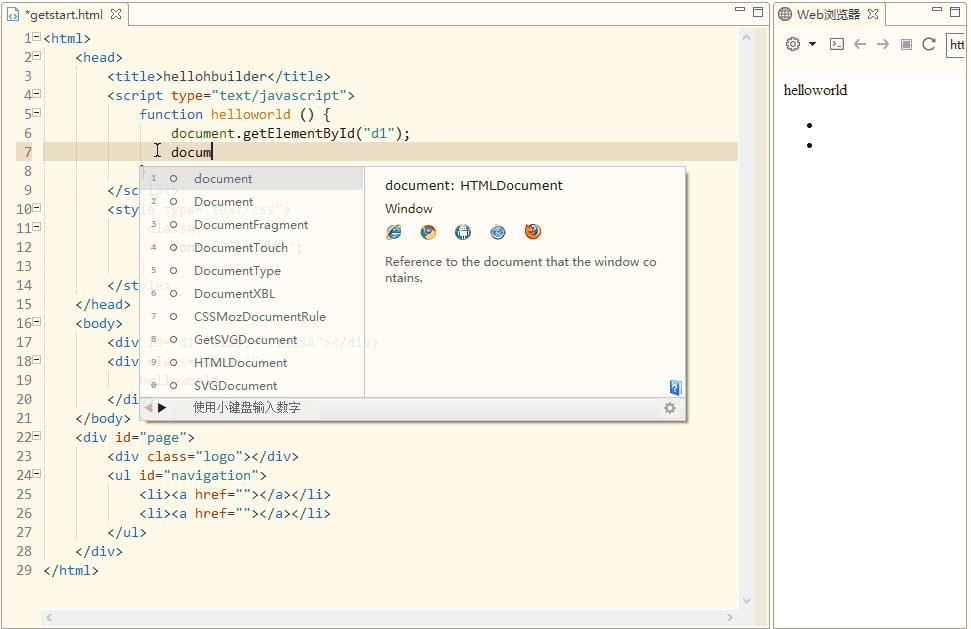
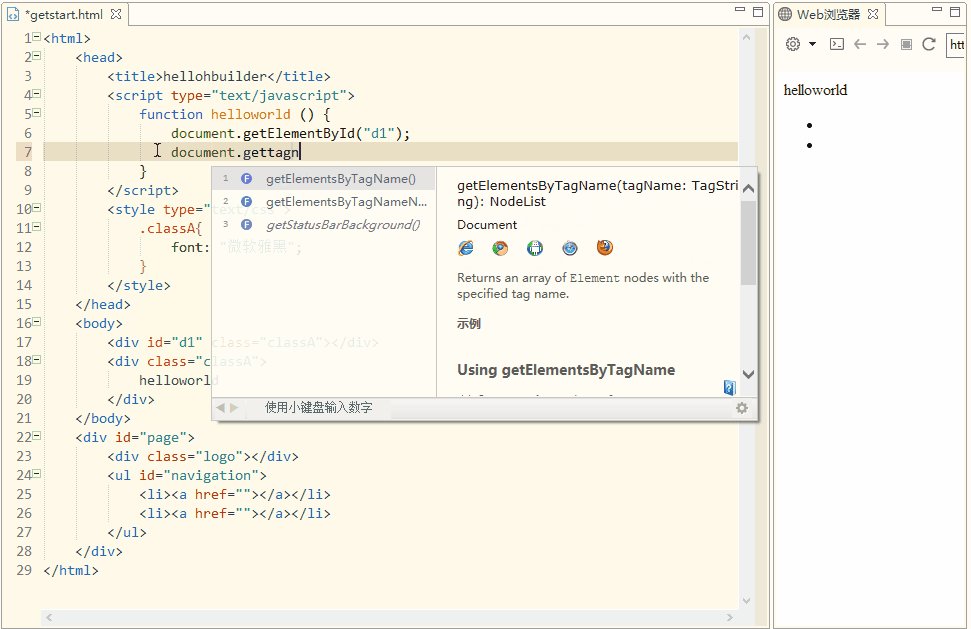
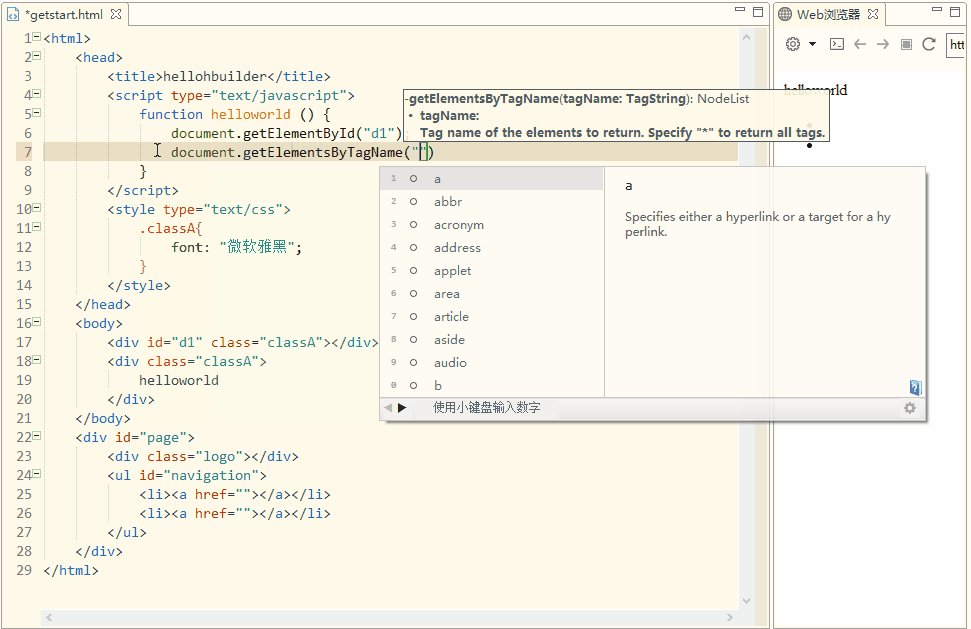
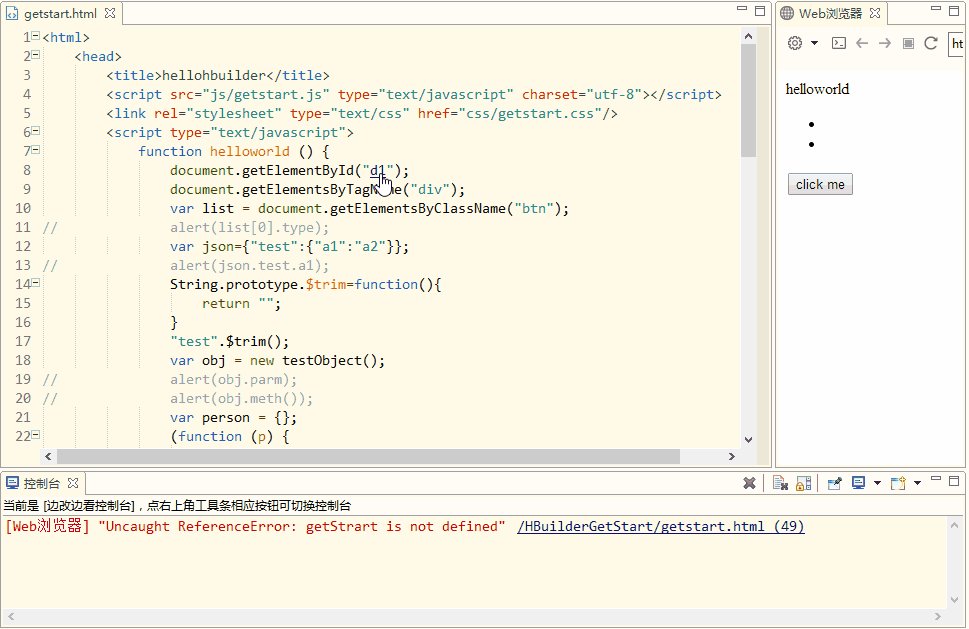
JS中提示HTML、CSS
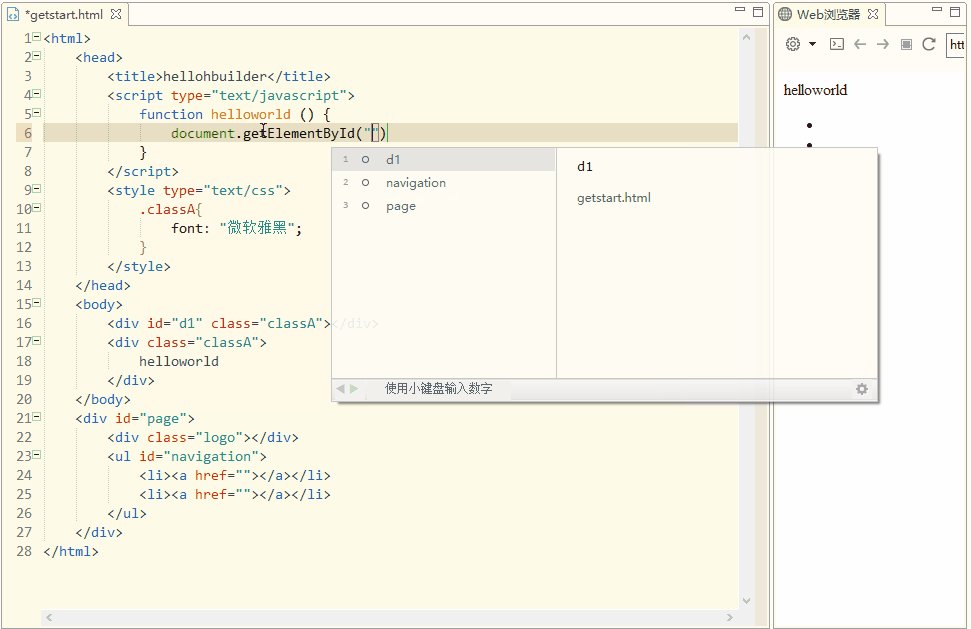
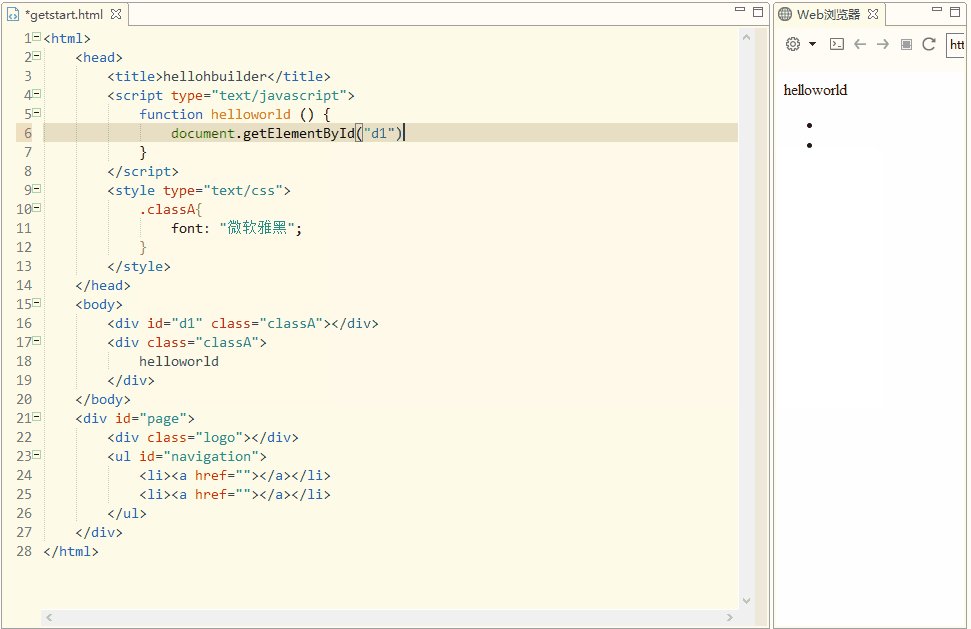
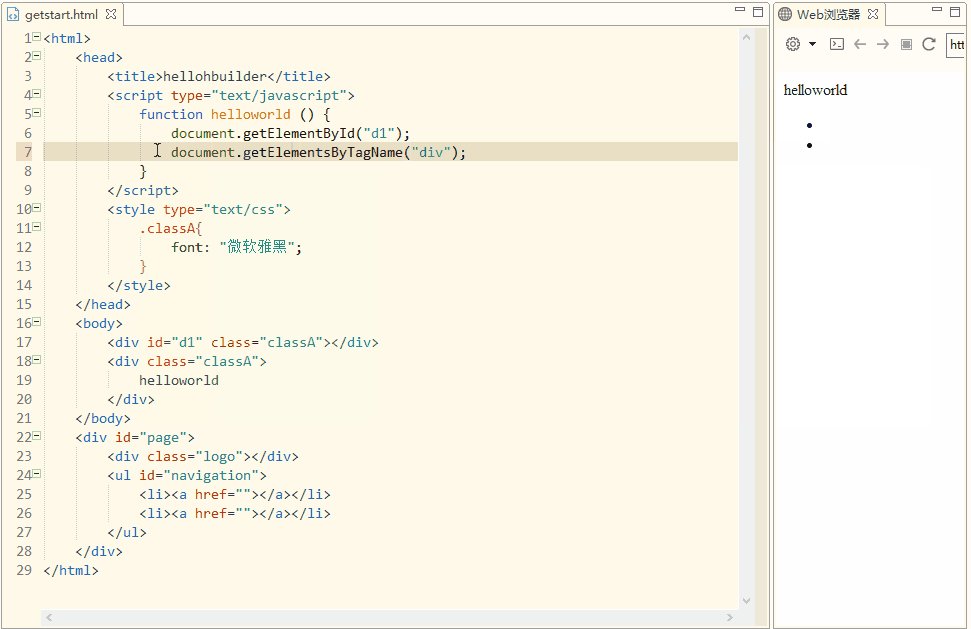
JS提示html的ID
JS提示html的tagname
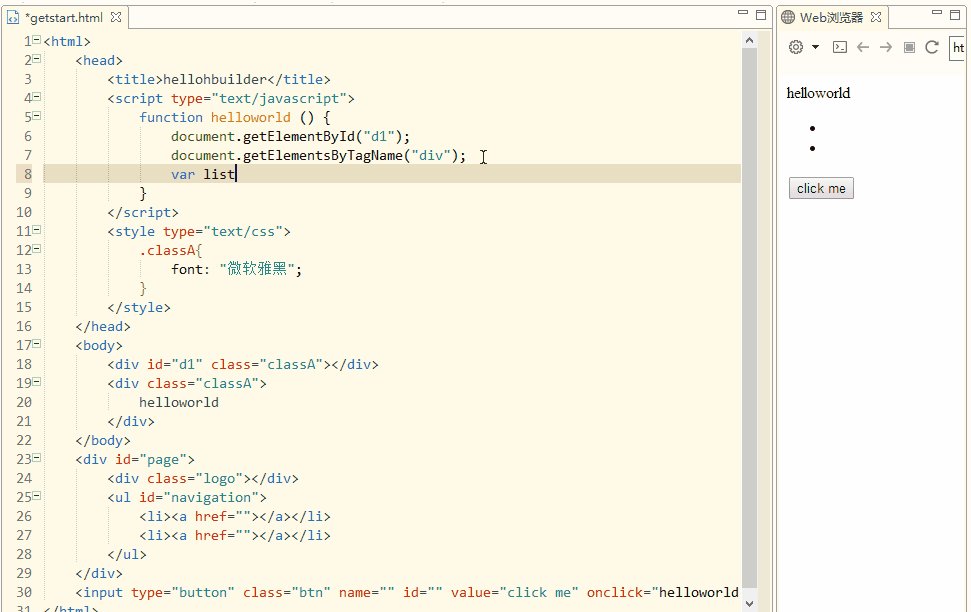
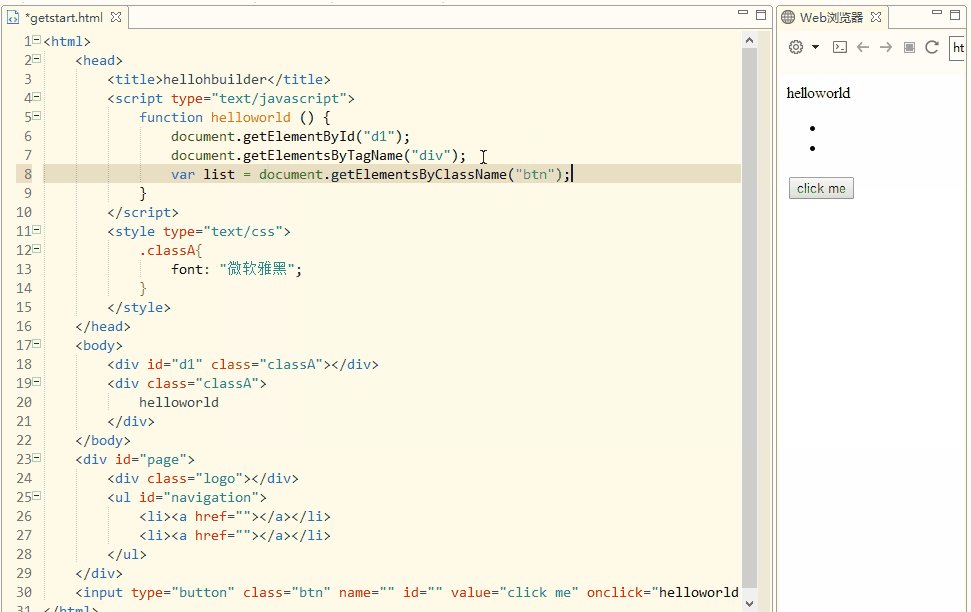
JS提示css类名
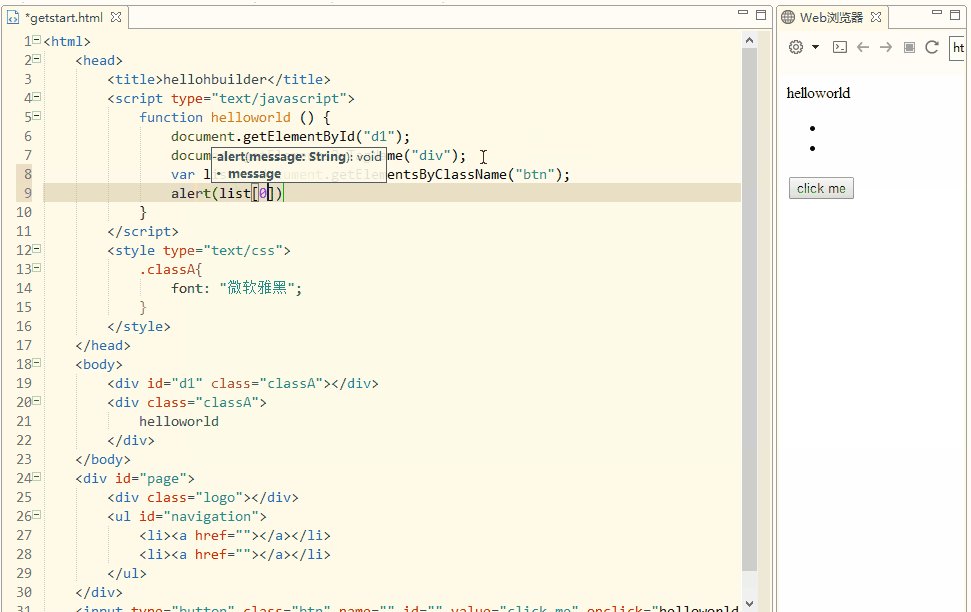
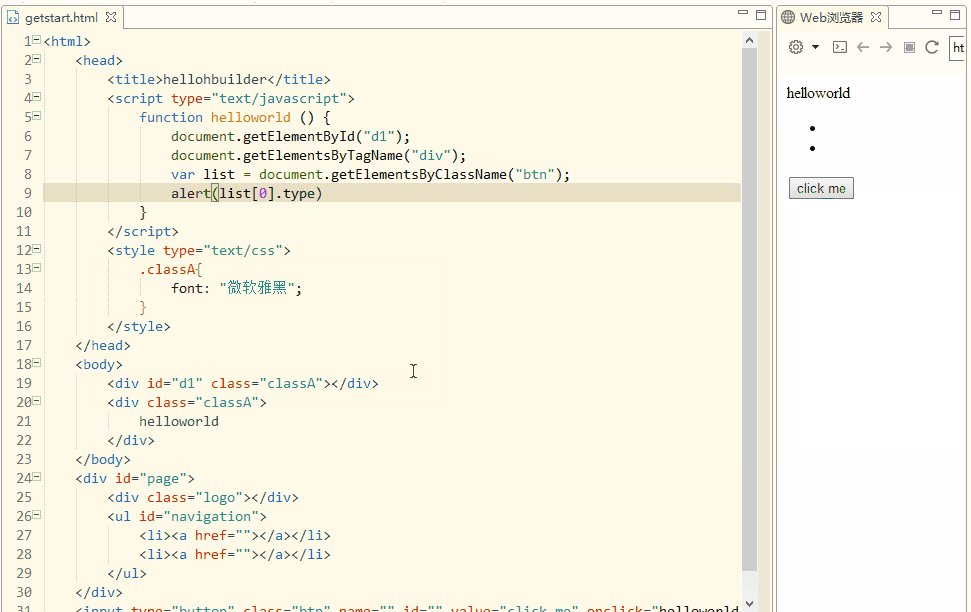
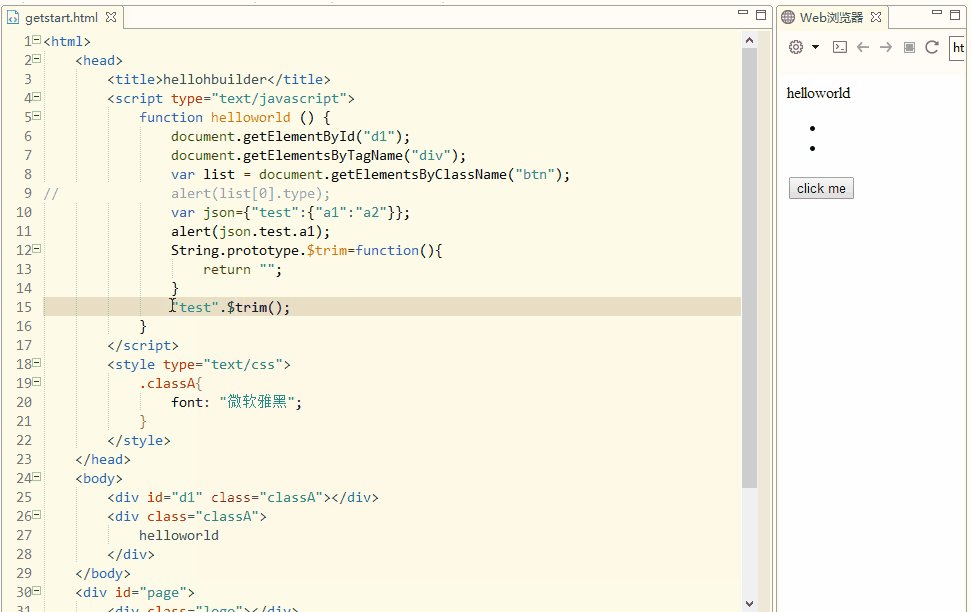
JS通过ID、tagname、css类名不但可以获取HTML元素,还可以精确分析出其元素类型,准确提示其属性,如上图可以提示出list[0].type
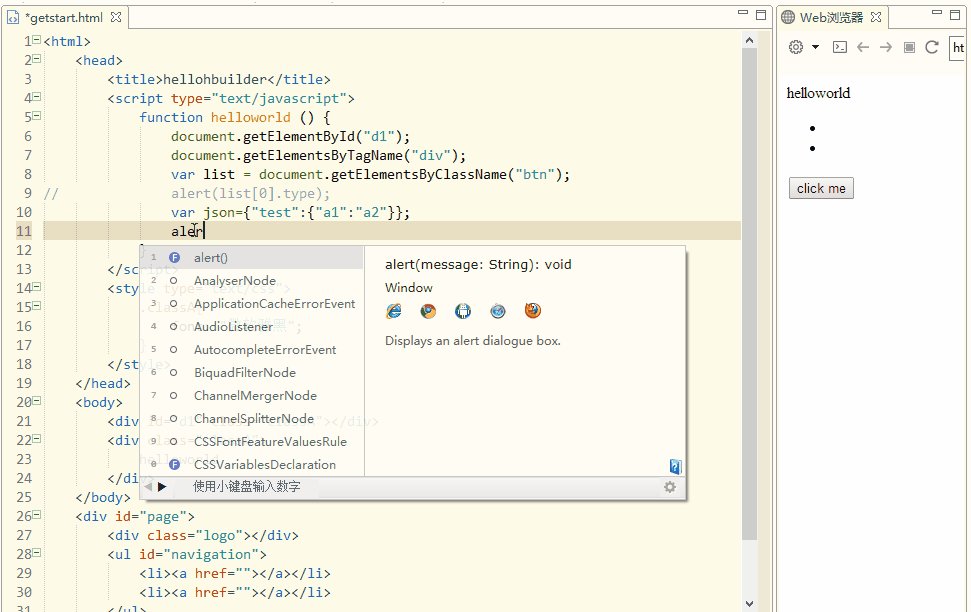
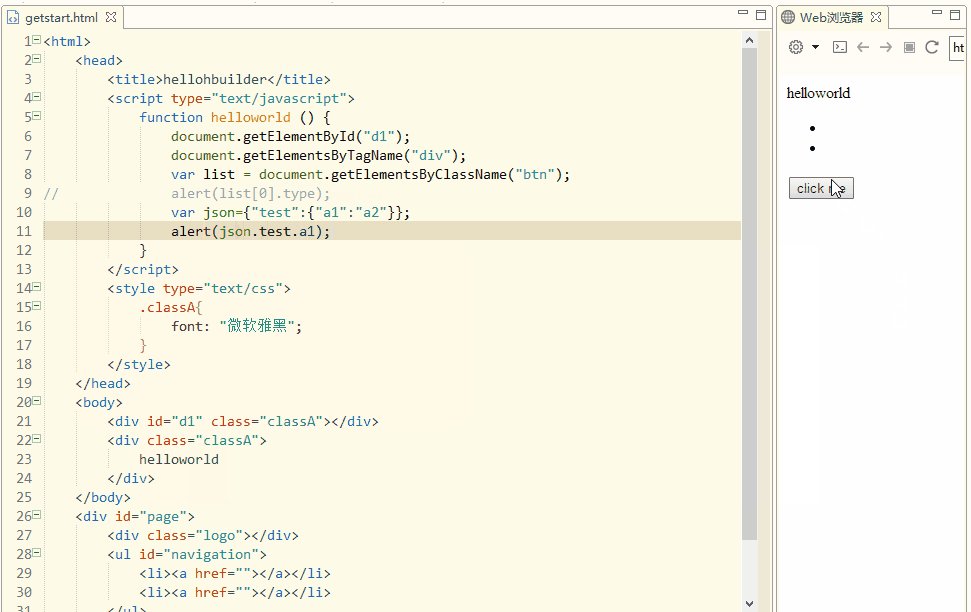
JS中提示JSON
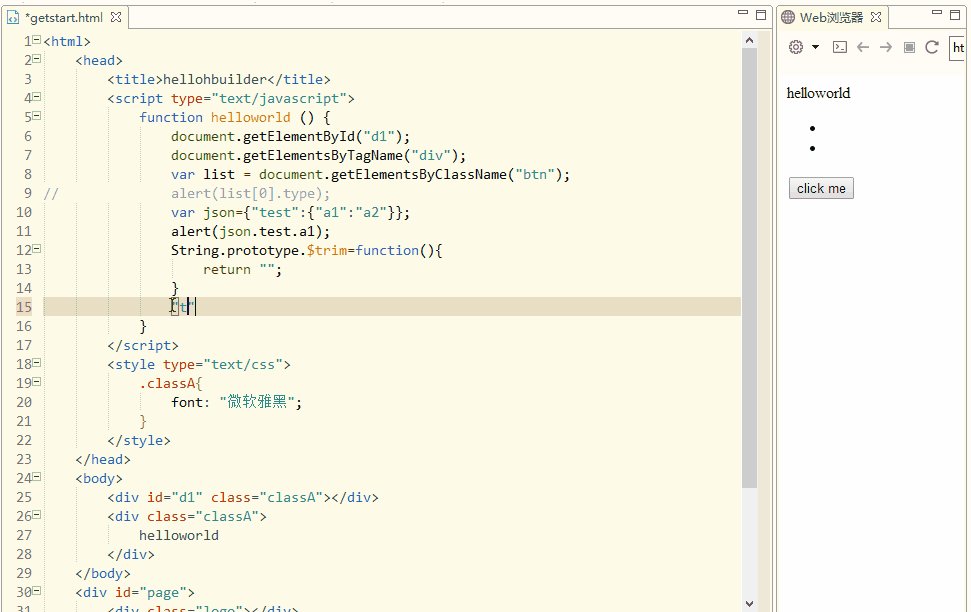
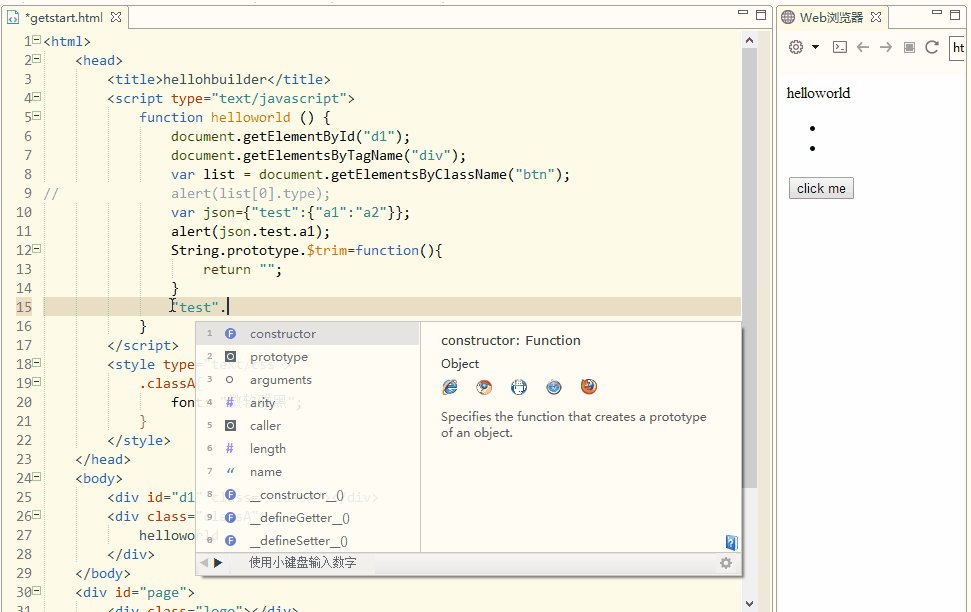
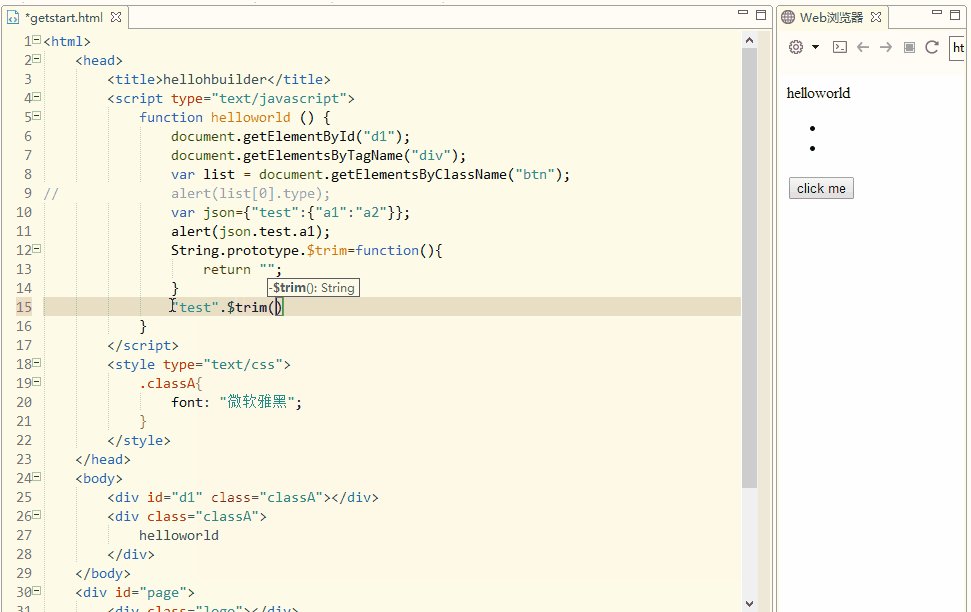
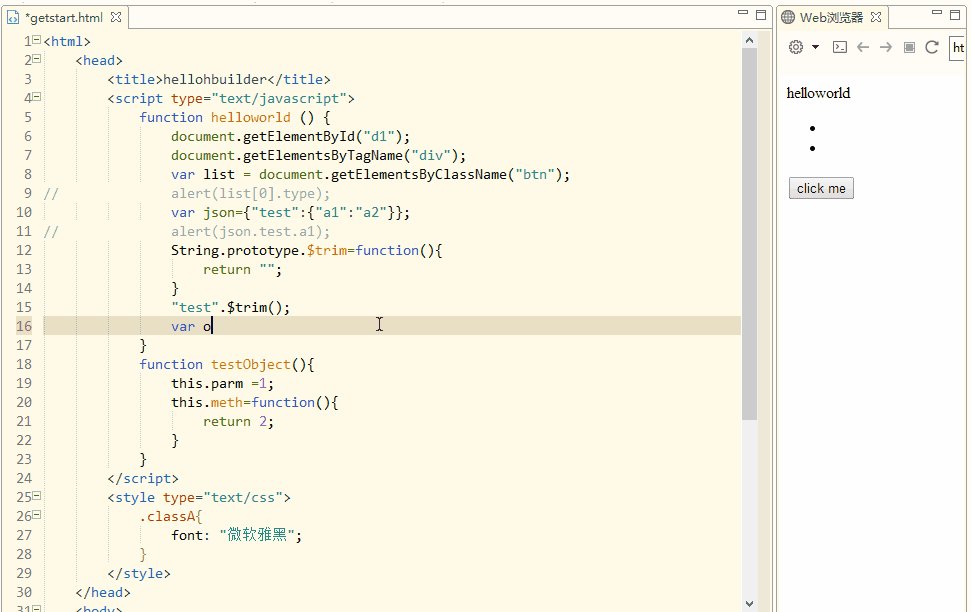
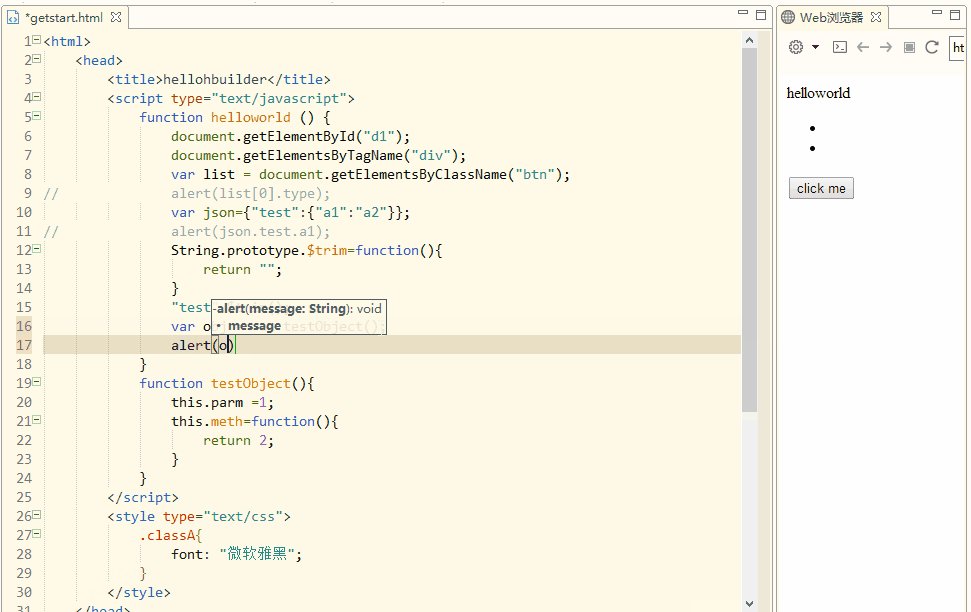
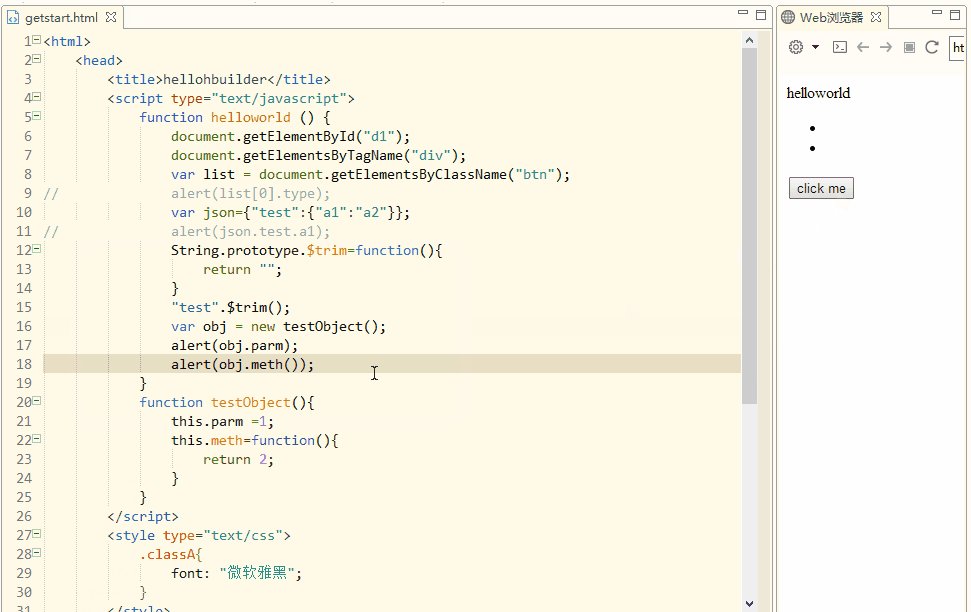
JS提示自定义系统方法
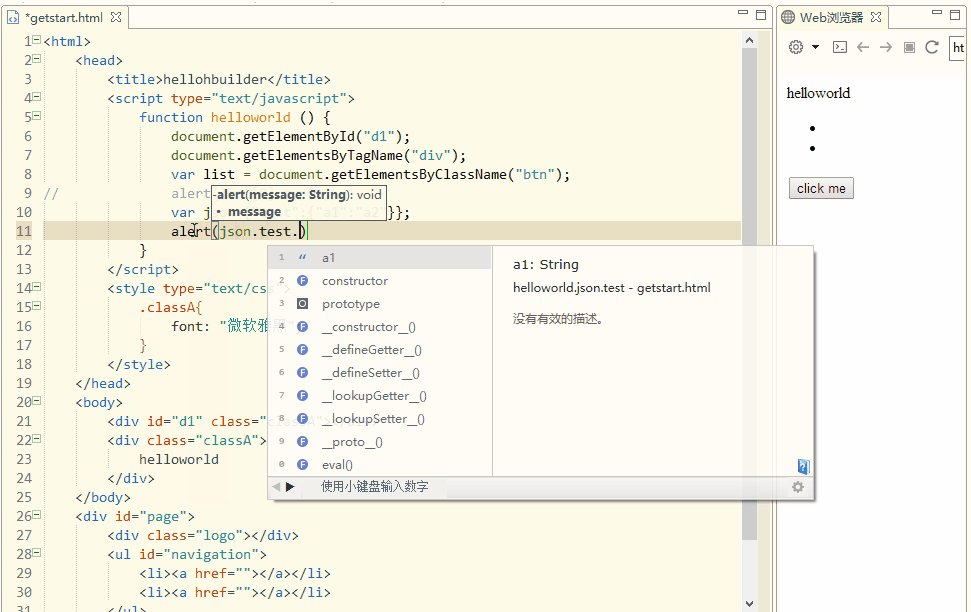
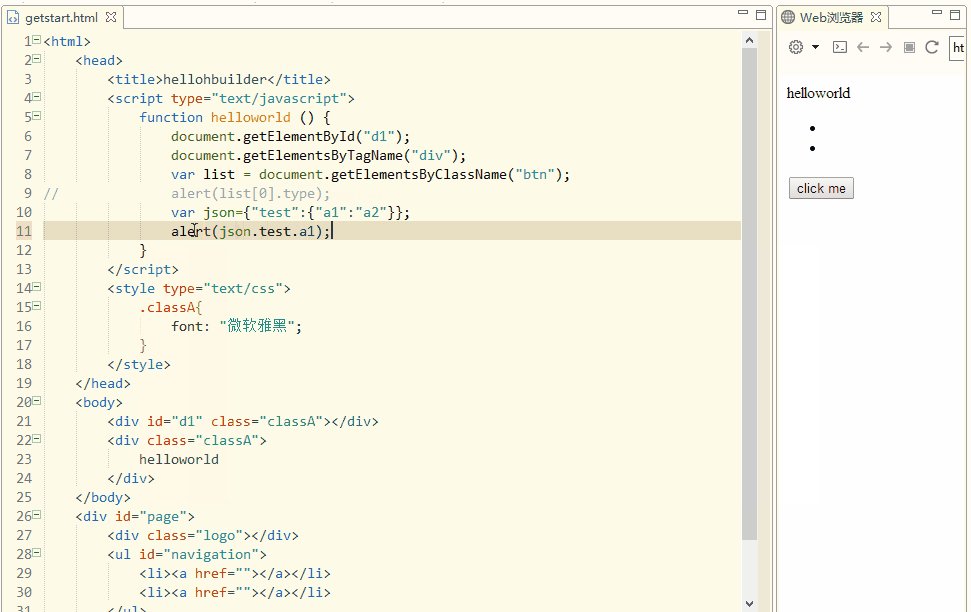
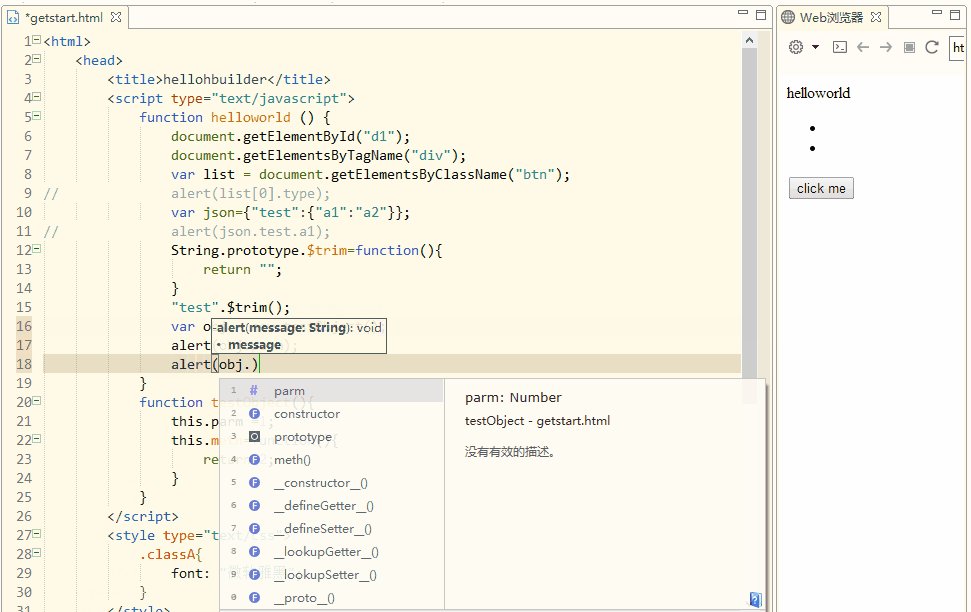
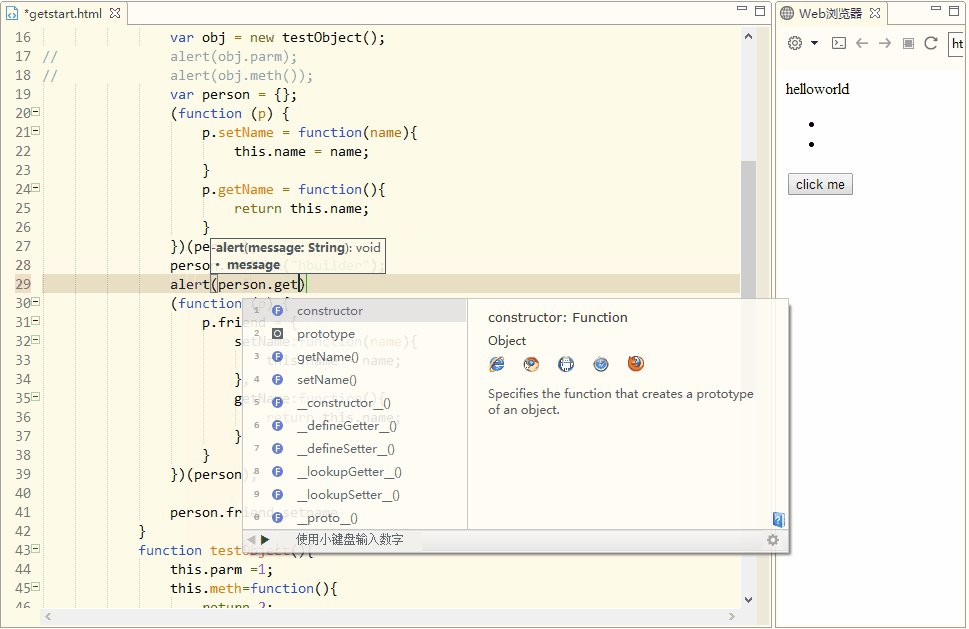
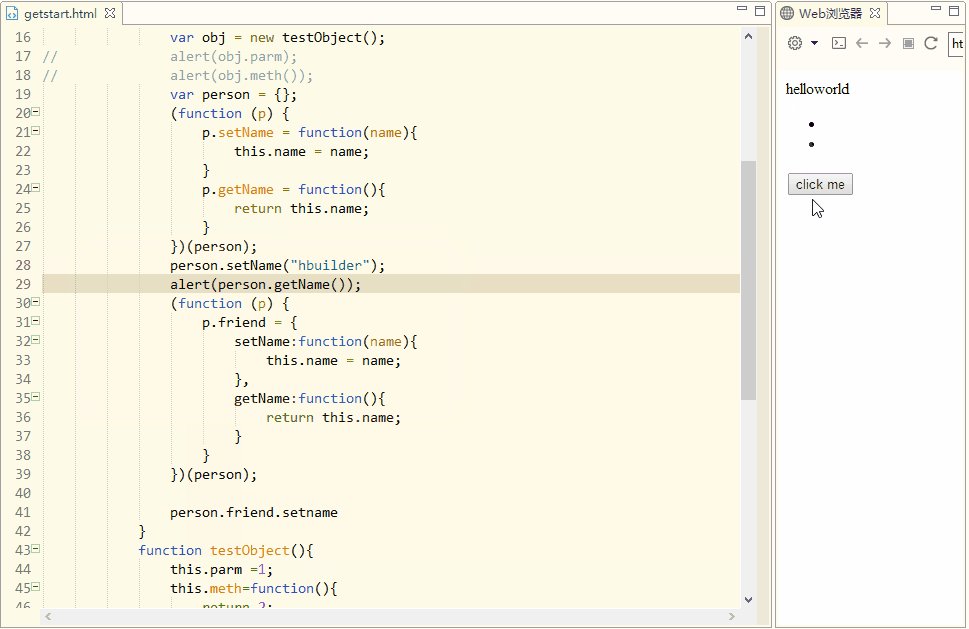
JS提示对象引用及其属性、方法
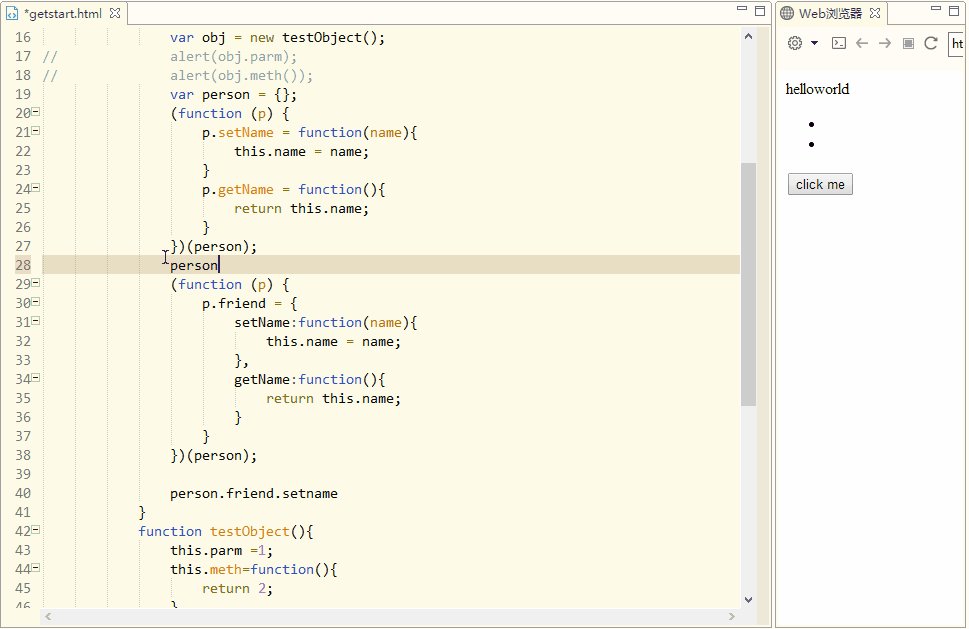
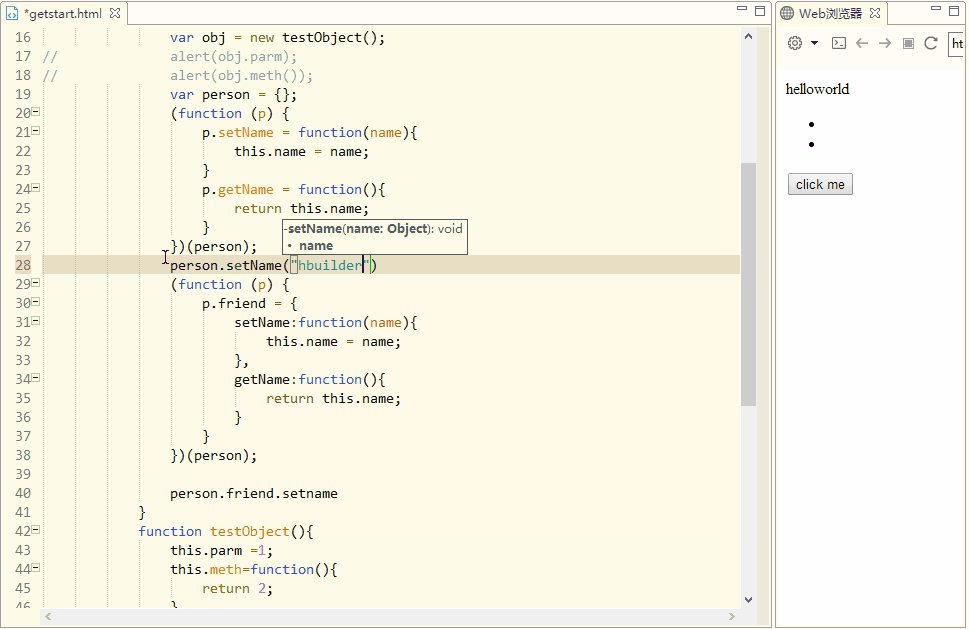
JS提示闭包对象
跳转到class、id、js方法定义处
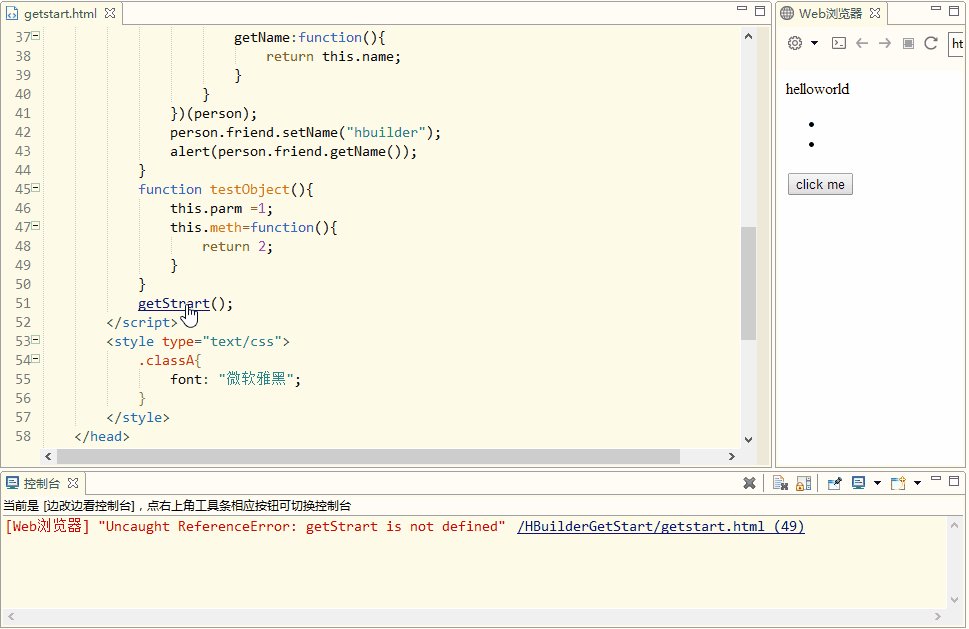
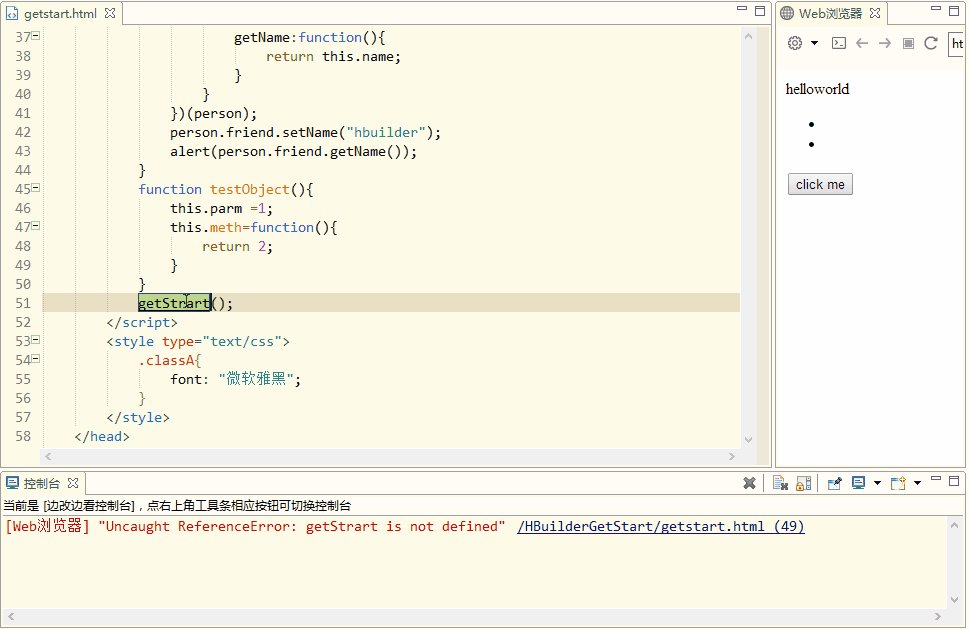
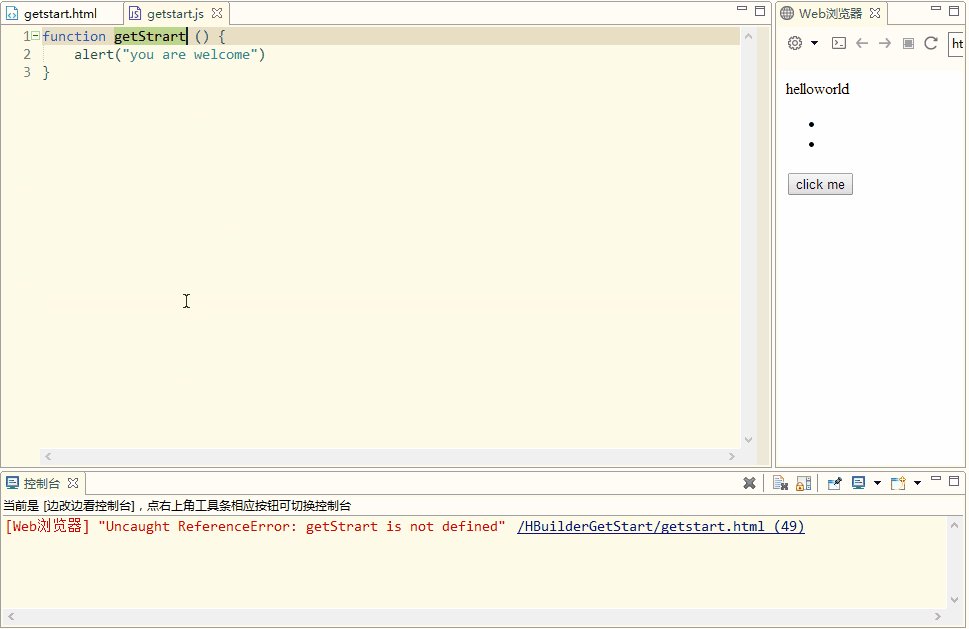
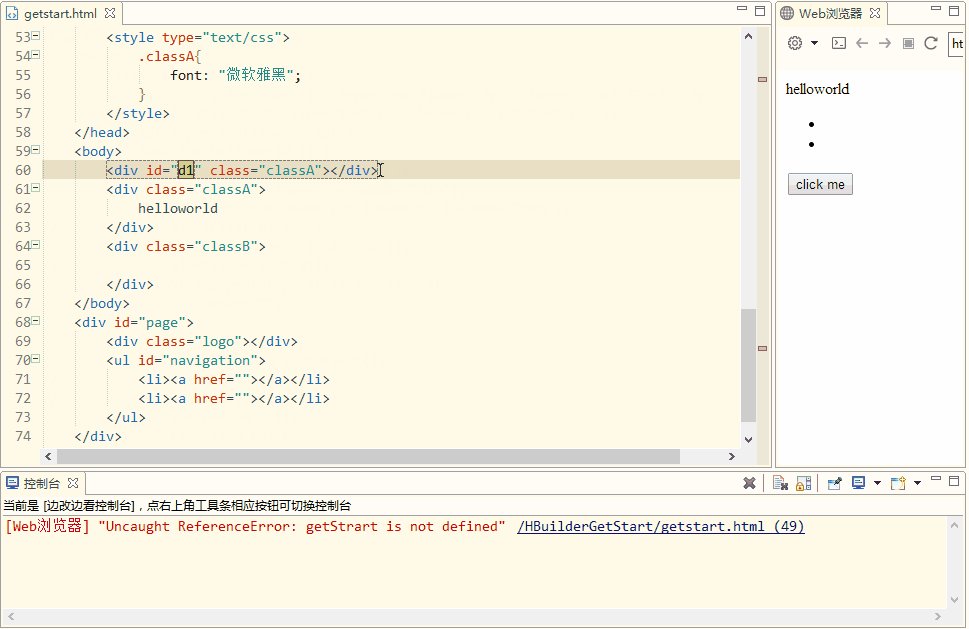
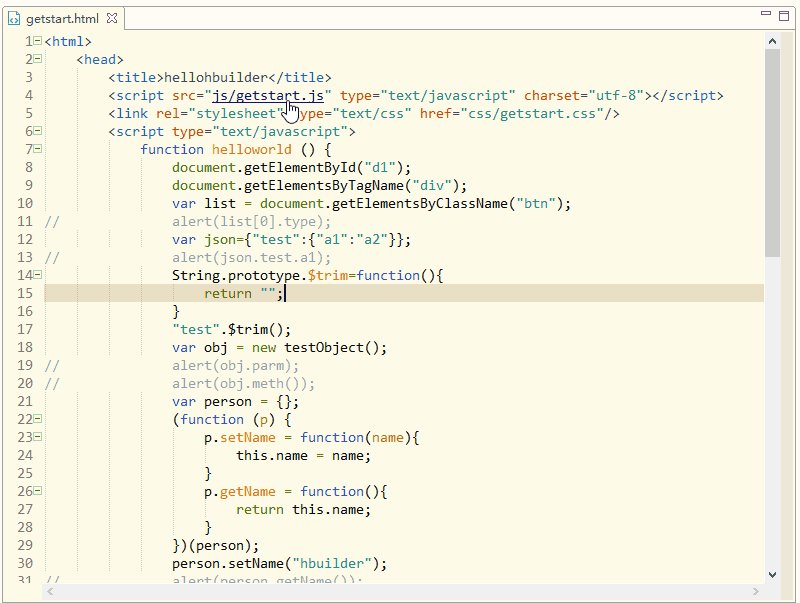
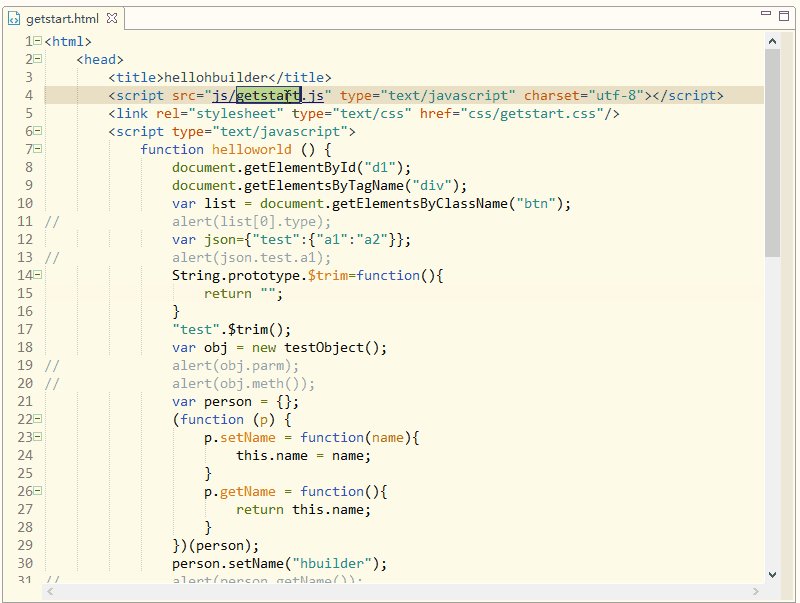
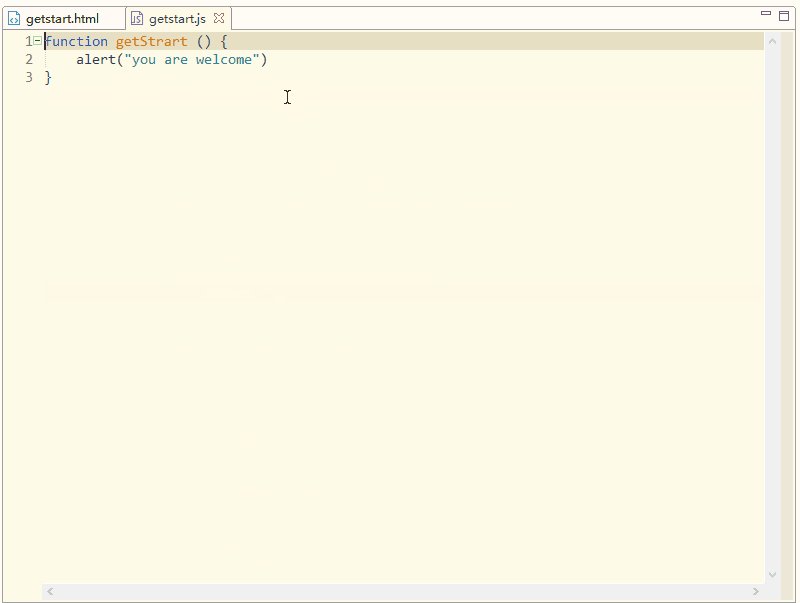
按下Alt,左键点击引用的方法名、ID、CSS类、文件(链接、图片),均可跳转到引用的地方,跨文件的引用也可以哦
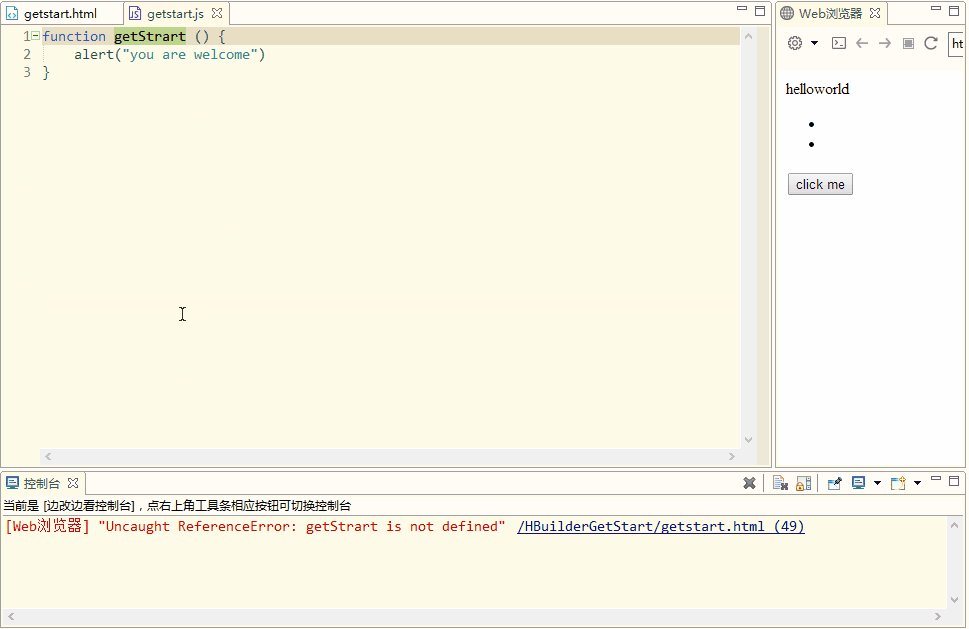
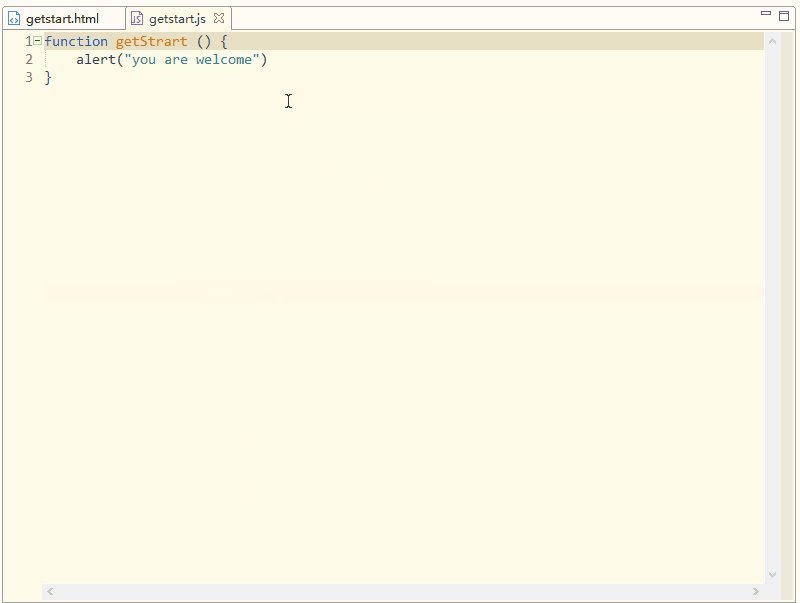
跳转到JS方法定义处 如下图
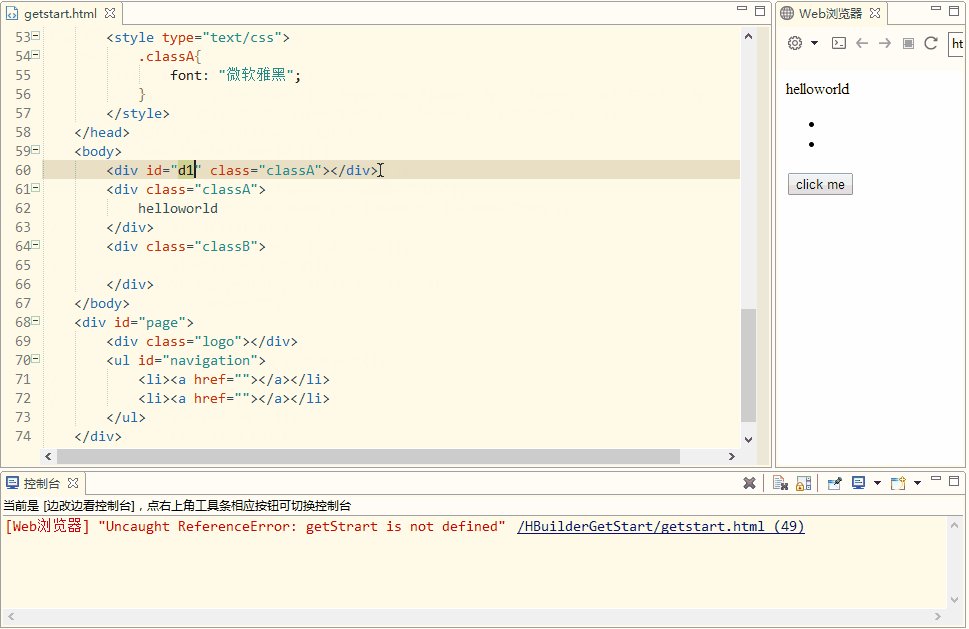
跳转到CSS类定义处 如下图
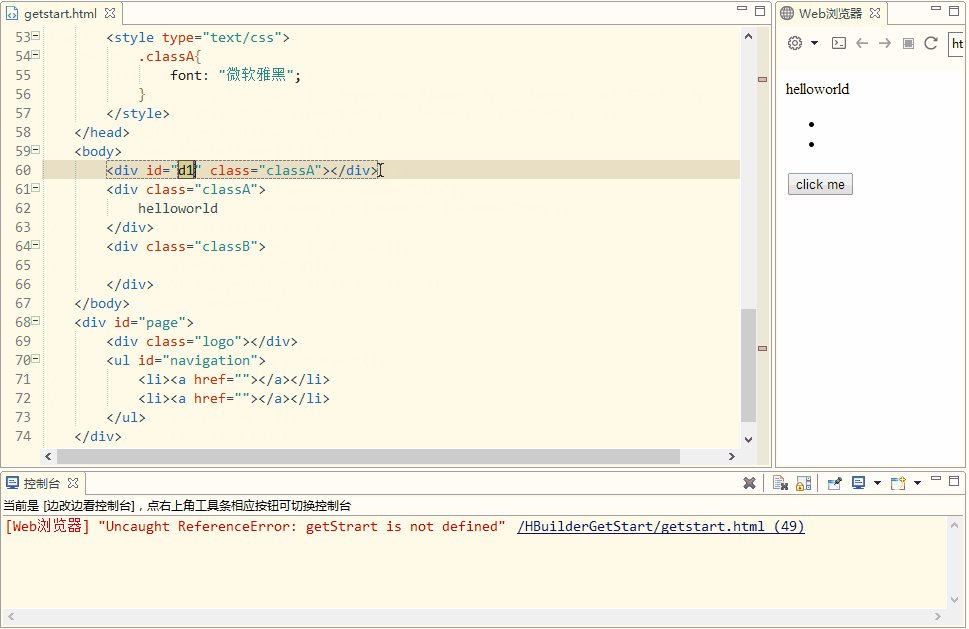
跳转到ID定义处 如下图
跳转到文件 如下图