Vuejs+element+WebApi进阶之旅 一 : 登陆
公司最近不是特别忙,然后想把公司比较老的后台管理网站翻新一下。然后就想到了vuejs。对于一个从来没接触过前端的我来说,一开始简直是一脸懵逼,都不晓得怎么开始???第一天一直百度有关vuejs的有关内容,总感觉对于前端已经超出了我一直认为的:调调css、jq的认知范围了。
第二天 搭建了vuejs+element开发环境:https://blog.csdn.net/dream_broken/article/details/73293391 这篇博客讲的很清楚,我是根据这个来搭建环境的。关于装一些什么插件之类的在上面也有。
搭建好之后运行会发现是这个样子的
首先我们把这个图片去掉,打开我们的src目录,找到app.vue将img去掉,最后的代码是这样
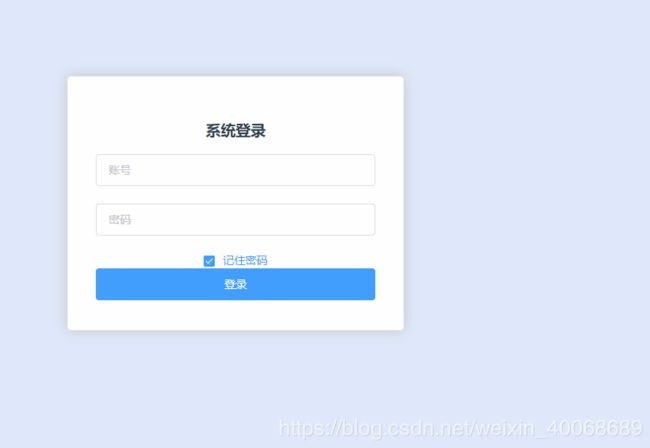
好,现在我们来写登陆界面,找到components目录打开,新建Login.vue
在里面添加代码:
系统登录
记住密码
登录
这样登陆的界面就写好了,这时候我们去到router目录里面打开index.js。设置一下路径???我不知道这里叫啥,叫路由?
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/components/Login'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: '登录',
component: Login
},
{
path: '/login',
name: '登录',
component: Login
}
]
})然后运行就可以啦。
界面写好了,下面我们来写axios与WebApi交互
在src里面新建目录 api,在api目录下新建index.js和api.js,
api.js代码
import axios from 'axios'
axios.defaults.baseURL = '/api';
//post请求
// axios.post('/user', {
// firstName: 'Fred',
// lastName: 'Flintstone'
// })
// .then(function (response) {
// console.log(response);
// })
// .catch(function (error) {
// console.log(error);
// });
//get请求
// // 为给定 ID 的 user 创建请求
// axios.get('/user?ID=12345')
// .then(function (response) {
// console.log(response);
// })
// .catch(function (error) {
// console.log(error);
// });
// 可选地,上面的请求可以这样做
// axios.get('/user', {
// params: {
// ID: 12345
// }
// })
// .then(function(response) {
// console.log(response);
// })
export const requestLogin = params => {
return axios.get('Login/login', { params }).then(res => res.data)
}
// export const requestLogin = params => { return axios.get('getthread.aspx', { params }).then(res => res.data) }这里面有我的一些备注,可以看一下,
然后我们去设置一下代理,这个比较重要吧,打开config目录的indes.js,
在dev里面添加代码
//用来跨域访问
proxyTable: {
'/api': {
target: 'http://localhost:60573/', //设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,
pathRewrite: {
'^/api': '/' //这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可
}
}
}target里面换成你自己本地的localhost+端口,或者直接换成服务器的ip地址+端口。
这里的地址设置之后,在apijs里面的代码axios.defaults.baseURL = '/api';,这里的/api就代表你填的ip地址,axios.get后面跟的就是路径。
设置都完毕了在Login.vue里面添加代码
methods: {
LoginSend(ev) {
alert(this.account.pwd)
alert(this.account.username)
this.logining = true;
var loginParams = {
username: this.account.username,
userpwd: this.account.pwd
}
requestLogin(loginParams).then(data => {
debugger;
// this.logining = false;
alert(data);
})
}
}最后login.vue的代码是这样:
系统登录
记住密码
登录
这样完成之后就能访问你的WebApi啦
看起来其实没什么难得,但是对于我一个从没接触过前端得人来说简直是 一把辛酸泪啊!!!!不过最后终于是做好了登陆,啦啦啦啦啦啦啦啦啦啦啦啦啦,开心 ^ _ ^