vue-element-template前端搭建笔记
1.前期准备
你需要在本地安装 node 和 git。本项目技术栈基于 ES2015+、vue、vuex、vue-router 、vue-cli 、axios 和 element-ui,所有的请求数据都使用Mock.js进行模拟。相关知识需要自己去相关网站学习。
- Node安装地址:
官网下载地址:https://nodejs.org/en/download/
中文下载地址:http://nodejs.cn/download/
- Git安装地址: https://git-scm.com/
- Vue官方网站:https://cn.vuejs.org/
- Element-ui官方网站:https://element.eleme.cn/#/zh-CN/component/table
- Mock.js官网: http://mockjs.com/
- ES6教程:https://es6.ruanyifeng.com/
- axios官网 :http://www.axios-js.com/
2 安装框架
本项目在 vue-admin-template 的基础上进行二次开发,建议同时安装vue-admin-template和vue-element-admin,把 vue-element-admin当做工具箱或者集成方案仓库,想要什么功能或者组件就去 vue-element-admin 那里复制过来。这样可以避免冗余代码并加快开发速度。
2.1 安装vue-admin-template
启动完成后会自动打开浏览器访问 http://localhost:9528 , 你看到下面的页面就代表操作成功了。
2.2 安装vue-element-admin
启动完成后会自动打开浏览器访问 http://localhost:9527, 你看到下面的页面就代表操作成功了。
2.3 问题解决
2.3.1安装依赖问题
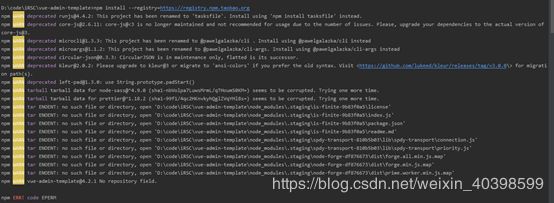
输入命令npm install --registry=https://registry.npm.taobao.org安装依赖时,如果出现以下错误:
解决方法:
步骤一:执行git config --global url."https://".insteadOf git://
步骤二:再次执行npm install --registry=https://registry.npm.taobao.org
出现以下即安装成功
2.3.2 启动错误
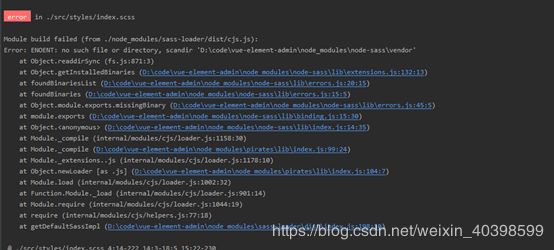
如运行npm run dev 出现以下错误:
解决方法:
步骤一:执行 npm rebuild node-sass
步骤二:执行 npm run dev
2.3.3 浏览器启动两次
运行 npm run dev 浏览器启动两次
解决方法:
步骤一:将vue.config.js文件里面devServer下面的open选项改为open:false
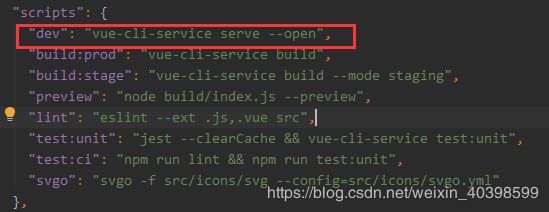
步骤二:在package.json中把scripts下的dev属性配置后面加上—open
步骤三:重新启动
3 目录结构
该开发框架,提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。
4 功能开发
4.1 新增页面
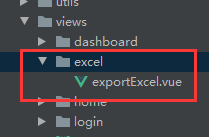
如新增一个excel页面:
步骤一:在src/views 下新建页面文件
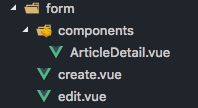
一般性一个路由对应一个文件,该模块下的功能组件或者方法就建议在本文件夹下创建一个utils或components文件夹,各个功能模块维护自己的utils或components组件。如:
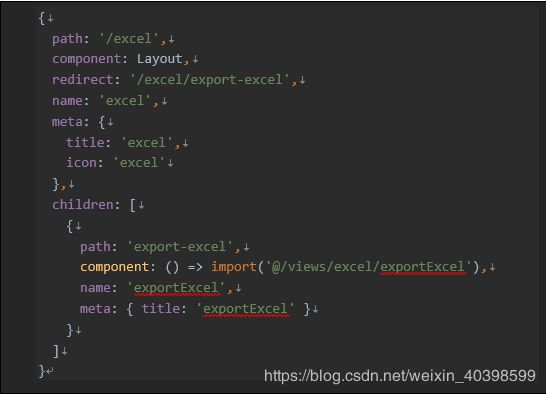
步骤二:在src/router/index.js中增加你需要添加的路由;
如果 children 下面只声明了一个路由不会有展开箭头,如果children下面的路由个数大于 1 就会有展开箭头。 如果你想忽视这个自动判断可以使用 alwaysShow: true,这样它就会忽略之前定义的规则,一直显示根路由。
新建成功
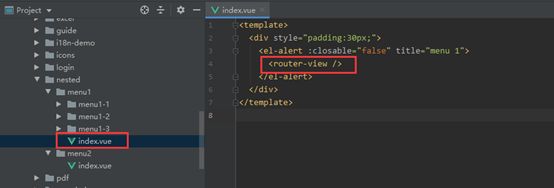
4.2 多级目录(嵌套路由)
如果你的路由是多级目录,比如有三级路由嵌套的情况下,不要忘记还要手动在二级目录的根文件下添加一个
4.3 新增api
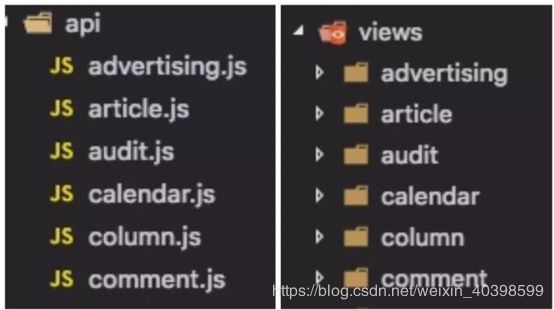
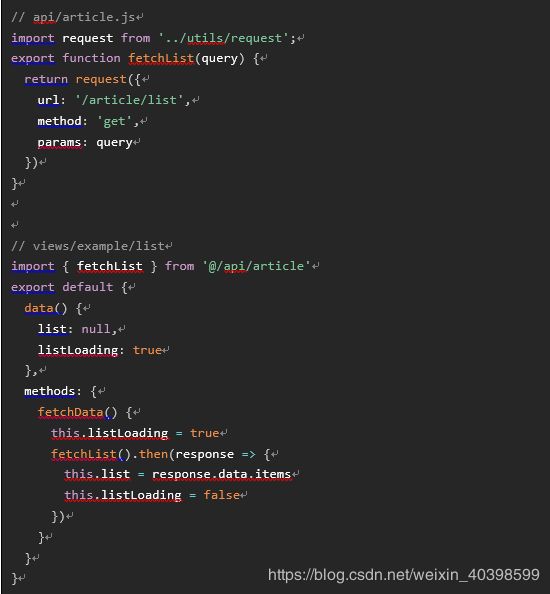
写功能模块代码时,api不要直接写在页面中,而要在src/api 文件夹下创建本模块对应的 api 服务。因为随着业务的迭代,模块会越来越多,所以建议根据业务模块来划分 views,并且 将views 和 api 两个模块一一对应,从而方便维护。如下图:
如 article 模块下放的都是文章相关的 api,这样不管项目怎么累加,api和views的维护还是清晰的,对于全区公用的api模块,单独放置就行。
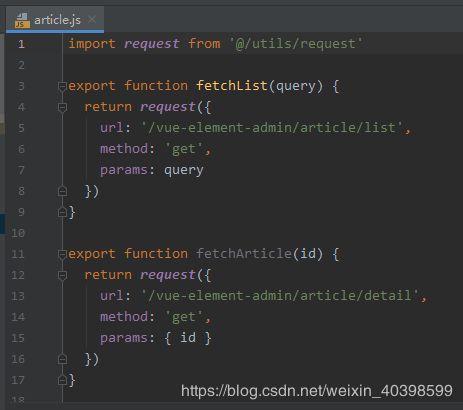
api示例:
4.4 新增组件
在 src/components 下写全局的组件,如富文本,各种搜索组件,封装的日期组件表格组件等等能被公用的组件。每个页面或者模块特定的业务组件写在src/views/当前模块/components/ 下 。如:src/views/article/components/xxx.vue。这样拆分大大减轻了维护成本。
4.5 新增样式
页面的样式和组件是一个道理,全局的 src/style 放置一下全局公用的样式,每一个页面的样式就写在当前 views下面,请记住加上scoped 或者命名空间,避免造成全局的样式污染。
5. 与服务端进行交互
5.1 前端请求流程
在本框架中,一个完整的前端 UI 交互到服务端处理流程是这样的:
1)UI 组件交互操作;
2)调用统一管理的 api service 请求函数;
3)使用封装的 request.js 发送请求;
4)获取服务端返回;
5)更新 data;
从上面的流程可以看出,为了方便管理维护,统一的请求处理都放在 src/api 文件夹中,并且一般按照 model 纬度进行拆分文件。
其中,src/utils/request.js 是基于 axios 的封装,便于统一处理 POST,GET 等请求参数,请求头,以及错误提示信息等。它封装了全局 request拦截器、response拦截器、统一的错误处理、统一做了超时处理、baseURL设置等。
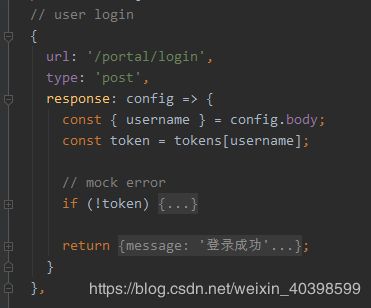
5.2 请求例子
5.3 设置多个baseURL
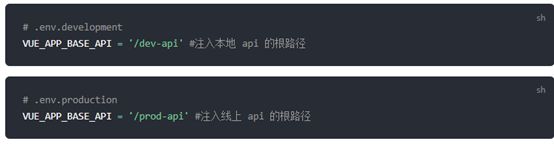
5.3.1 方法一:设置环境变量
我们可以通过环境变量设置多个baseURL,从而请求不同的 api 地址。
之后根据环境变量创建axios实例,让它具有不同的baseURL。 @/utils/request.js
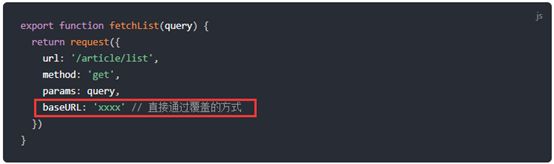
5.3.2 方法二:直接覆盖
在src/api 中直接覆盖baseURL
6. mock数据
Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路。通过预先跟服务器端约定好的接口,模拟请求数据甚至逻辑,能够让前端开发更加独立自主,不会被服务端的开发所阻塞。
本项目在本地会启动一个mock-server来模拟数据,是完全基于webpack-dev-serve来实现的,所以在你启动前端服务的同时,mock-server就会自动启动。本项目的所有请求都是通过封装的request.js进行发送的,所有的请求都设置了一个baseURL,而这个baseURL又是通过读取process.env.VUE_APP_BASE_API这个环境变量来动态设置的,这样方便我们做到不同环境使用不同的 api 地址。
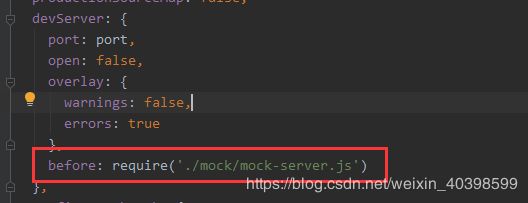
6.1 移除
如果你不想使用mock-server的话只要在vue.config.js中移除devServer中before这个Middleware就可以了。
注意:移除后需重启服务
6.2 新增
如果你想添加 mock 数据,只要在根目录下找到mock文件,添加对应的路由,对其进行拦截和模拟数据即可。
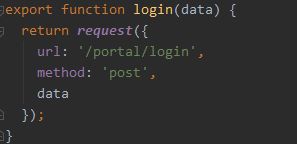
比如我现在在src/api/user中需要添加一个登录的接口login,首先新建接口:
声明完接口之后,我们需要找到对应的 mock 文件夹mock/user.js,在下面创建一个能拦截路由的 mock 接口
6.3 修改
最常见的操作就是:你本地模拟了了一些数据,待后端完成接口后,逐步替换掉原先 mock 的接口。将mock 的数据切换为真实后端数据,只要在mock下找到对应的路由,将它删除即可。这时候你可以在network中,查看到真实的数据。
6.4 多个server
可以一部分接口走这个服务,另一些接口走另一个服务。
步骤一:只需要将它们分别设置不同的的baseURL即可。 src/utils/request.js
步骤二:之后根据设置的 url 规则在 vue.config.js 中配置多个 proxy 。
6.5 不同环境使用不同的数据
通过设置环境变量来做到不同环境下,请求不同的 api 地址
之后根据环境变量创建axios实例,让它具有不同的baseURL。 src/utils/request.js
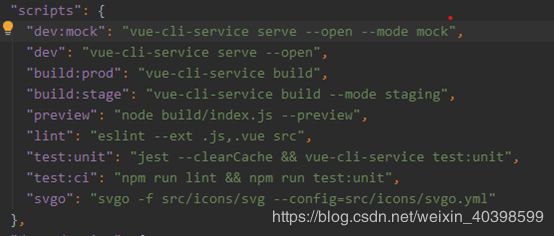
本项目中,新增了一个mock环境:
首先在package.json中添加mock脚本
然后,添加环境变量文件
.env.mock
7. 构建和发布
当项目开发完毕,只需要运行一行命令就可以打包你的应用:
构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 ***.js 、***.css、index.html 等静态文件。
如果需要自定义构建,比如指定 dist 目录等,则需要通过 config的 outputDir 进行配置。
8. 其他
本项目开启了eslint,运行npm run lint -- --fix 自动修复一些简单的错误