- 输了,腾讯golang一面凉了
golang学习记
golanggolang
本月正值4月,是金三银四的找工作的最佳时机。同时竞争也是很大,因为每年这个时候快要毕业的大学生也进去了找工作的潮水中。今天分享我的一位大佬朋友CC,勇闯腾讯golang的面试经历。这次面试问题的方向主要集中在计算机基础个网络方面。下面是主要问到的问题。第一个,http握手,https证书第二个,操作系统的中断,堆和栈第三个,数据库,乐观锁,悲观锁,acid等TSL四次握手的过程是什么第一次握手首先
- golang面经整理(一)(k8s,docker二次开发方向,云原生方向)
gooooer
1024程序员节
笔者在2022年7月份-9月份之间面试了很多golang和k8s相关的面试,主要想从事云原生相关的开发工作,大小公司面试了很多,现将整体面试感受和一些通用的问题做一些整理记录,帮助大家在面试的时候更好的进行准备。最近大环境不好,大厂的岗位也少了不少。主要投递的岗位包含广州、深圳的岗位,面试的是golang工程师相关的岗位,但其实单纯做云原生相关岗位比较少,基本上局限于国内的几朵云,阿里云,华为云,
- Mysql中的mysqlbinlog_MySQL程序只mysqlbinlog详解
Fly蒋
mysqlbinlog命令详解mysqlbinlog用于处理二进制的日志文件,如果想要查看这些日志文件的文本内容,就需要使用mysqlbinlog工具用法:mysqlbinlog[options]log-files参数详解:-?,--help#显示帮助信息并退出--base64-output=name#binlog输出语句的base64解码分为三类:默认是值auto,仅打印base64编码的需要的
- PHP与Java的区别分析
Monika Zhang
java架构设计phpjava开发语言
一、语言特点php:一种的像Python的动态弱语言类型的服务器脚本语言,不需要编译代码;它是专为Web开发目的而开发和设计的,而且简单容易上手。Java:是一种通用的面向对象编程语言,属于强势优选语言类型,在执行前必须先正确编译。是面向对象的和人类可读的;支持服务器端和客户端;可用于开发独立应用程序或基于Web的应用程序,上手比PHP难。二、语法1.PHP是一种脚本语言,代码在服务器上执行,而结
- 闭包的概念总结与分析
Monika Zhang
javajava
1定义闭包又称词法闭包闭包最早定义为一种包含和的实体.在计算机科学中,闭包(英语:Closure),又称词法闭包(LexicalClosure)或函数闭包(functionclosures),是引用了自由变量的函数。解释一:闭包是引用了自由变量的函数,这个被引用的变量将和这个函数一同存在。解释二:闭包是函数和相关引用环境组成的实体。注::除了局部变量的其他变量《Python核心编程》对闭包的解释:
- nvidia系列教程-AGX-Orin系统刷机及备份
flypig哗啦啦
nvidianvidiaAGX-Orin
目录前言一、准备工作二、AGXOrin系统刷机步骤三、AGXOrin系统备份总结前言NVIDIAAGXOrin是一款高性能的嵌入式计算平台,专为边缘计算和AI应用而设计。为了确保系统的稳定性和适应不同的应用场景,用户可能需要对AGXOrin进行系统刷机和备份操作。本文将详细介绍如何完成这些操作,帮助您更好地管理和维护AGXOrin设备。一、准备工作在开始刷机和备份之前,请确保您已经准备好以下工具和
- ElasticSearch~查询操作~(简单查询、批量查询、匹配查询、模糊查询、精确查询、范围查询、通配符查询、must查询、should查询、过滤查询)
飞Link
Elasticelasticsearchlucene全文检索
一、简单查询一、查询所有结果GET/student_info/_search{"query":{"match_all":{}}}二、根据条件查询GET/student_info/_search{"query":{"match":{"name":"张三"}}}三、排序GET/student_info/_search{"query":{"match":{"name":"张三"}},"sort":[{"
- CSS特效花样鼠标悬停效果
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效花样鼠标悬停效果鼠标悬停效果概述基本概念与作用示例一:基本的颜色变化代码解释示例二:渐变背景色代码解释示例三:放大与阴影效果代码解释示例四:文字提示代码解释示例五:旋转和翻转代码解释实际工作中的使用技巧在现代Web开发中,良好的用户体验往往意味着不仅仅要有一个功能完备的应用程序,还需要具备吸引人的视觉效果。鼠标悬停效果便是提升网站交互性和吸引力的一种常见方式。本文将探讨如何运用CSS来实
- CSS实现当鼠标停留在一个元素上时,使得两个元素的样式发生改变
Lipn
前端CSScss前端
这里我们实现一个鼠标停留在input框时,使得input和button两个元素的边框都变颜色首先该元素结构如下,HTML是这样的第一步:当鼠标悬停在input上时,使用css伪类选择器,代码如下:这里空格是后代选择器,:hover是伪类选择器.testinput:hover{}第二步:当鼠标悬停在input上时,选中button元素:从html可以看到input和button属于兄弟关系,相邻兄弟
- YOLO算法全面改进指南(二)
niuTaylor
YOLO改进YOLO算法
以下是为YOLO系列算法设计的系统性改进框架,结合前沿技术与多领域创新,提供可支持高水平论文发表的详细改进思路。本方案整合了轻量化设计、多模态融合、动态特征优化等创新点,并给出可验证的实验方向。一、多模态提示驱动的开放场景检测系统1.核心创新三模态提示机制:文本提示编码器:基于RepRTA(可重参数化区域文本对齐)构建轻量级文本编码网络,将自然语言描述映射为128维语义向量。视觉提示编码器:采用S
- 发现一个好用的Vue.js内置组件
兴趣广泛的程序猿
笔记uniappvue.jsvue.js前端javascript
目录一、这个好用的内置组件是什么?二、这个组件的主要功能三、怎么使用?四、使用注意事项五、我的使用场景一、这个好用的内置组件是什么?今天在优化我的平台应用时,发现一个好用的组件标签--。是Vue.js中的一个内置组件,它的主要作用是缓存动态组件实例,避免它们在切换时被销毁和重新创建。这对于需要保留组件状态(例如表单输入、滚动位置等)的应用场景特别有用。通过使用,可以显著提升用户体验,因为不需要每次
- Python技术全景解析:从基础到前沿的深度探索
靠近彗星
python开发语言性能优化个人开发极限编程
目录一、Python为何成为开发者首选?1.核心优势矩阵2.性能进化史二、Python核心应用领域1.数据科学黄金三角2.AI开发新范式三、现代Python进阶技巧1.类型提示革命2.异步编程实战四、Python工程化实践1.现代项目架构2.性能优化矩阵五、Python未来生态展望1.前沿技术融合2.性能革命六、学习路线图1.技能成长路径基础阶段(1-3月)专业方向(3-6月)深度进阶(6-12月
- 嵌入式硬件篇---蓝牙模块
Ronin-Lotus
嵌入式硬件篇程序代码篇嵌入式硬件网络c蓝牙
文章目录前言一、核心技术原理蓝牙工作流程设备发现阶段配对连接阶段数据传输阶段二、协议栈架构(以BLE为例)1.物理层2.链路层3.HCI层4.GATT三、典型应用场景扩展1.室内定位系统(蓝牙5.1+)2.运动健康监测3.工业控制四、ESP32开发示例(BLE+经典蓝牙)1.环境配置2.BLE服务端代码3.经典蓝牙串口通信五、关键技术参数对比六、开发调试技巧空中抓包分析七、最新技术演进(蓝牙5.4
- 软件代码证书怎么申请?
william082012
https服务器ssl网络安全安全软件工程
随着软件市场的日益繁荣,软件安全问题也日益凸显。为了确保软件的真实性和完整性,防止恶意代码的入侵,代码签名证书应运而生。一、代码签名证书:软件安全的守护者代码签名证书是一种数字证书,用于对软件进行数字签名。这种签名机制确保了软件在开发、分发和安装过程中的完整性和真实性。通过代码签名,用户可以验证软件的来源是否可靠,以及软件在传输过程中是否被篡改。二、申请代码签名证书的必要性代码签名证书在PinTr
- 如何使用DeepSeek编写测试用例?
海姐软件测试
deepseek大数据测试工具
一、DeepSeek在测试用例设计中的定位DeepSeek作为AI工具,并非直接替代测试设计,而是通过以下方式提升效率:快速生成基础用例框架(等价类、边界值等)智能补充易遗漏场景(如特殊字符、异常流)自动化脚本片段生成(Python/pytest/JUnit等)测试数据构造建议(符合业务规则的Mock数据)二、四步法实战:AI协作编写测试用例Step1:明确需求输入输入质量决定输出质量,需向Dee
- 详解 SSL(三):SSL 证书该如何选择?
捞起月亮的渔民丁
sslhttps服务器
详解SSL(三):SSL证书该如何选择?在上一篇《详解SSL(二):SSL证书对网站的好处》中,我们知道了在网站部署SSL证书后,不管是对网站本身还是对网站的用户都能够带来许多好处。那么随着HTTPS的普及,市面上也出现了各种不同的SSL证书。并且由于SSL证书的多样性,很多人对于如何选择SSL证书有着很大的困惑。因此,本篇文章将从证书安全级别、域名数量、用户类型这三个方面提供合理性建议。首先,我
- 5、Spring Boot 3.x 集成 RabbitMQ
Kenny.志
java-rabbitmqspringbootrabbitmq
一、前言本篇主要是围绕着SpringBoot3.x与RabbitMQ的集成,这边文章比较简单,RabbitMQ的集成没有太大的变化,这篇文章主要是为了后续的RabbitMQ的动态配置做铺垫。1、Docker安装RabbitMQ2、SpringBoot3.x集成RabbitMQ二、Docker安装RabbitMQ1、创建docker-network#创建docker网络,方便后续连通多个容器dock
- Geotrust SSL证书和SymantecSSL证书哪个好?
weixin_34293246
网络
GeoTrust是全球第二大数字证书颁发机构(CA),也是身份认证和信任认证领域的领导者,GeoTrust始终坚持低成本地部署SSL数字证书和实现各种身份认证。其在2001年到2006年占领全球市场25%的市场分额,在全球150多个国家有超过10万个用户在使用GeoTrust的安全产品,为用户的网站信息进行保驾护航。Symantec作为信息安全领域全球领先的解决方案提供商,也是全球最大的信息安全厂
- 【GNSS原理】【差分定位】Chapter.4 GNSS定位技术分析——DGPS原理[2025年3月]
牵星术小白
算法网络matlabc++
Chapter.4GNSS定位技术分析——DGPS原理作者:齐花Guyc(CAUC)文章目录Chapter.4GNSS定位技术分析——DGPS原理一、引言二、差分定位(DGPS)1.位置差分2.伪距差分GPS单差伪距GPS双差伪距3.载波相位平滑后的伪距差分4.载波相位差分GPS单差载波相位GPS双差载波相位一、引言对于伪距单点定位来说,信号在传输过程中会受到多种误差的影响,包括:星钟误差、星历误
- 业务逻辑漏洞
波兰的蓝
web安全
一、业务逻辑漏洞概述1.定义业务逻辑漏洞是指由于程序在设计业务流程时未充分考虑安全边界或异常场景,导致攻击者可通过非技术性手段(如参数篡改、流程跳过、逻辑滥用)实现非法操作。2.特点隐蔽性强:不依赖代码漏洞,难以被自动化工具检测。危害性高:可能导致资金损失、数据泄露、权限提升等。依赖业务理解:需深入分析目标业务流程的设计逻辑。二、常见业务逻辑漏洞类型1.权限控制漏洞平行越权场景:用户A通过篡改ID
- Python——函数
生如雪花
Pythonpython
一、十进制小数转换成二进制小数【问题描述】编写程序,输入十进制小数(只考虑正数),把它转换为以字符串形式存储的二进制小数,输出该二进制小数字符串。对于转换得到的二进制小数,小数点后最多保留10位。小数点后不足10位,则输出这些位,尾部不补0;小数点后超出10位,则直接舍弃超出部分。【输入形式】十进制浮点小数【输出形式】对应输入小数的二进制小数字符串。若整数部分或者小数部分为0,则输出0。比如输入0
- 在QT中进行控件提升操作
琳琳简单点
qt开发语言控件提升
目录一、概述二、功能需求三、提升操作1)拖入标准控件2)自定义类3)提升控件一、概述QT中提供的标准控件能够满足我们大多数情况下的功能需求,但是在一些特殊应用场合,我们可能需要对控件的功能进行扩展,或者改写控件的功能实现。为满足此需求,QT提供了对标准控件的提升功能,用于重新自定义标准控件的实现。本文以QListWidget控件为例,详细介绍了控件提升的具体操作和实现。二、功能需求我们需要实现在Q
- Stream 流中 flatMap 方法详解
遇见伯灵说
Java开发语言javastream流
1.flatMap()到底是啥?flatMap()是Stream里的中间操作,它的作用可以分两步理解:第一步:对流里的每个元素,先**映射(转换)**成一个Stream。第二步:把多个子流拍平成一个大的扁平流。简单记忆:map()是一对一,flatMap()是一对多。️2.基础用法拆解来看个例子:Listlist=List.of("HelloWorld","JavaStream");Listres
- 双一流软件工程大二听闻 Java 前景堪忧,是否该转C++或人工智能或者读研?
程序员yt
javac++人工智能
今天给大家分享的是一位粉丝的提问,双一流软件工程大二听闻Java前景堪忧,是否该转C++或人工智能或者读研?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:yt老师好,我是双一流软件工程的大二学生,一直在学习java方向,目前掌握了数据库,spring框架等内容,大一暑假在老家一个小公司找了段实习,有蓝桥杯java组b组国一,专业排名前2(保研名
- python与数值有关的问题
cbxjsdg
python
1.复数的问题x=123+456j#后面没加j部分为实数,加j部分为虚数print('实数部分',x.real)#表示实数print('虚数部分',x.imag)#表示虚数2.查看数值的类型a=10b=10.0c=1.99E2#表示1.99*10的二次方的意思,这是科学计数法print('数值为',a,'数值类型为',type(a))print('数值为',b,'数值类型为',type(b))pr
- 乘法阵列器
2401_83299419
计算机组成原理乘法矩阵器
不带符号的原码乘法阵列器m位×n位二进制数的计算过程A表示为a_{m-1}a_{m-2}…a_1a_0,B表示为b_{n-1}…b_1b_0每个a_i与b_j相乘得到一个部分积。最终将这些部分积相加得到结果P,表示为p_{m+n-1}p_{m+n-2}…p_1p_0。例如:带符号的乘法阵列器对二求补电路:补码的计算规则如下:当符号位为0时:如果一个二进制数的符号位(最高位)为0,表示这是一个正数,
- TreeNode底层实现原理
zhglhy
开发语言java
TreeNode是树结构的基本单元,通常用于表示树形数据结构中的节点。其底层实现原理涉及以下几个方面:1.TreeNode的基本结构在Java中,TreeNode通常是一个类,包含以下核心属性:数据域:存储节点的数据。子节点引用:指向子节点的引用(对于二叉树,通常是左子节点和右子节点)。父节点引用:指向父节点的引用(可选,取决于具体实现)。以下是一个典型的二叉树节点的实现:classTreeNod
- 全网最细!CentOS 7极速部署MySQL 8.0.23实战手册(附最佳参数模版)
从不删库的DBA
Mysqlcentosmysqllinux
一、部署前准备1.1环境检查清单在进行MySQL部署前,请确认以下基础条件已满足:检查项标准要求操作系统版本CentOS6/7(推荐7.6+)内存建议≥4GB(生产环境≥16GB)磁盘空间/分区≥30GB,数据盘按需求规划网络连通性确保yum源可访问二、操作系统基础配置2.1关闭网络管理服务根据系统版本选择相应操作:▶CentOS6#serviceNetworkManagerstop停止Netwo
- 深入理解 Redis SDS:高效字符串存储的秘密
沉默的煎蛋
bootstrap前端htmlmaven架构开发语言数据库
目录1.引言1.1Redis中字符串的广泛应用2.SDS结构定义2.1Redis3.2之前的SDS结构2.2Redis3.2及之后的SDS结构3.SDS与传统C字符串的比较3.1获取字符串长度3.2缓冲区溢出问题3.3二进制安全性3.4内存分配次数4.SDS的内存分配策略4.1空间预分配4.2惰性空间释放5.SDS的其他特性5.1兼容C字符串函数5.2类型灵活6.SDS的使用场景6.1键值对存储6
- 深度解读 C 语言运算符:编程运算的核心工具
烂蜻蜓
C语言c语言java前端
一、引言在C语言的编程世界中,运算符是构建逻辑与运算的基石,它如同一位指挥家,精准地协调着程序中各种数据的操作与处理。C语言丰富多样的运算符涵盖了算术、关系、逻辑、位运算、赋值以及其他杂项运算等多个领域,为开发者提供了强大而灵活的编程手段。深入理解和熟练运用这些运算符,对于编写高效、准确的C语言代码至关重要。接下来,让我们一同走进C语言运算符的精彩世界,探寻其奥秘与应用。二、算术运算符:数值运算的
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
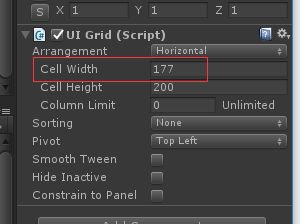
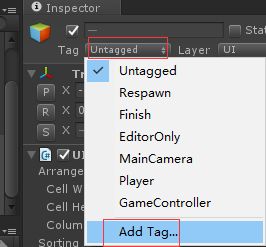
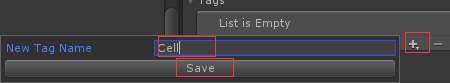
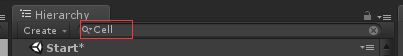
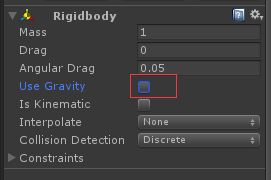
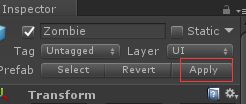
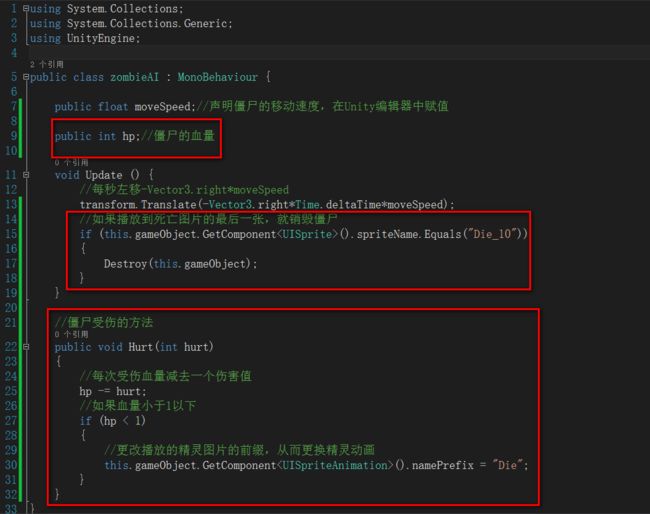
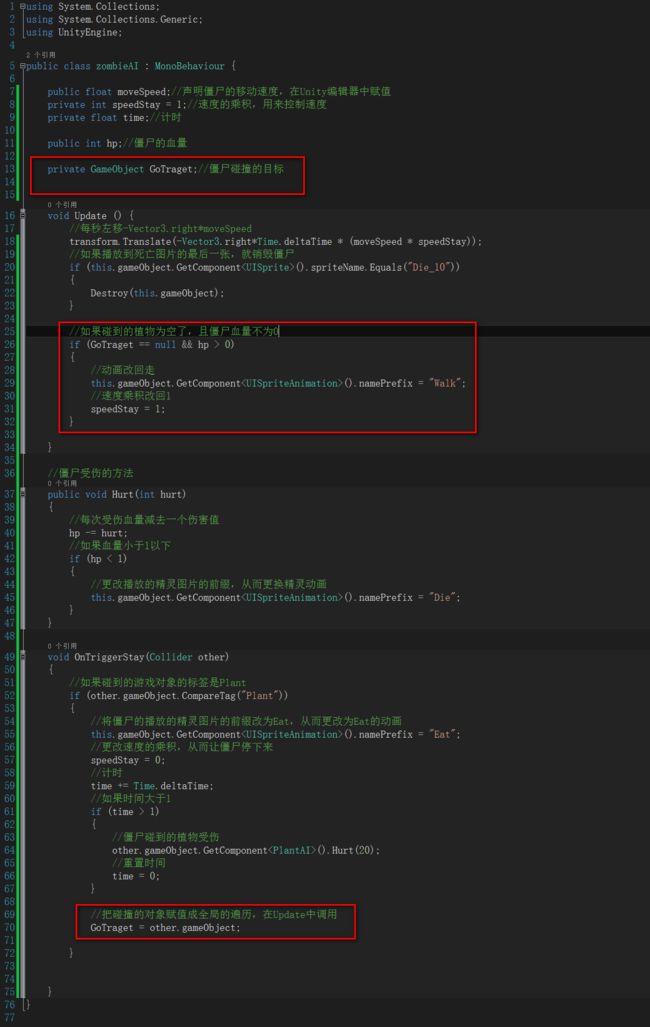
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
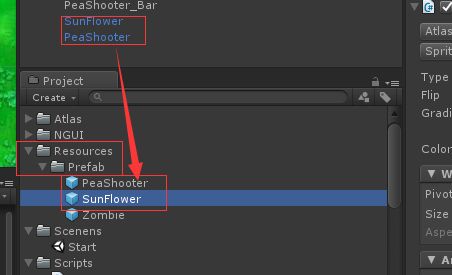
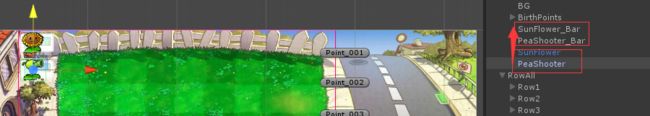
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla
 image
image