- element-plus按需引入报错IconsResolver is not a function
Beamon__
前端
官网文档:element-plus-best-practices/vite.config.tsatdb2dfc983ccda5570033a0ac608a1bd9d9a7f658·sxzz/element-plus-best-practices·GitHubElementPlusBestPractices最佳实践.Contributetosxzz/element-plus-best-practic
- vue项目提示 WebSocketClient.js:49 WebSocket connection to ‘ws://xxxx/ws‘ failed: Invalid frame header
Beamon__
vuevue.js前端
项目信息vue-cli创建的vue3+webpack5项目;问题现状配置proxy代理后,控制台报错,不影响使用,但是不美观,并且不利于在控制台调试代码;原因定位代理问题,新配置的接口代理,影响到了项目内置的本地服务代理配置,参考Websocketconnectionfailed,Invalidframeheader·Issue#1850·vuejs/vue-cli·GitHub解决方案方案一一刀
- 基于 svm 的金融咨询情感分析
ouprince
NLPsvm情感分析
详细代码与代码说明可见我的github:https://github.com/ouprince/svm处理流程:(1)金融咨询处理1.利用7万多条利好/利空语料(已经标注好的,分为1正性,-1负性两类),首先采用B-gram卡方差提取特征词汇2.使用卡方提取的特征词为每一篇咨询建立向量表示模型3.使用向量进行svm分割,训练语料80%,测试语料20%,并评估模型准确率,保存模型。4.加载保存的模型
- jqktrader 项目教程
经优英
jqktrader项目教程jqktrader同花顺自动程序化交易项目地址:https://gitcode.com/gh_mirrors/jq/jqktrader1.项目的目录结构及介绍jqktrader/├──.github/│└──workflows/├──demo.ipynb├──poetry.lock├──pyproject.toml├──README.md├──LICENSE└──jqkt
- 后端开源库手册
Vic2334
JAVA开源java
Exceleasyexcel快速、简洁、解决大文件内存溢出的java处理Excel工具GitHub-alibaba/easyexcel:快速、简洁、解决大文件内存溢出的java处理Excel工具com.alibabaeasyexcel3.3.3POI老牌、内存占用稍大org.apache.poipoi3.17org.apache.poipoi-ooxml3.17BICBoard国内BI版本很多年不
- WinSW 安装 Jar 为服务
baihb1024
OSjarpythonjava
使用WinSW(2.12.0)安装1.下载WinSW-x64.exehttps://download.csdn.net/download/qq_38688267/87699012?utm_source=bbsseo2.sample-minimal.xmlhttps://github.com/winsw/winsw/releases/download/v2.12.0/sample-minimal.x
- 【大模型对话 的界面搭建-Open WebUI】
y_dd
人工智能深度学习人工智能llama语言模型
OpenWebUI前身就是OllamaWebUI,为Ollama提供一个可视化界面,可以完全离线运行,支持Ollama和兼容OpenAI的API。github网址https://github.com/open-webui/open-webui安装第一种docker安装如果ollama安装在同一台服务器上:dockerrun-d-p3000:8080--add-host=host.docker.in
- adb shell input text 完美支持中文输入
hzm326
pythonandroidwindowslinuxadb
adb默认是不支持Unicode编码的,无法通过adbshellinputtext命令输入中文到手机或模拟器解决中文输入还得感谢老外写了一个输入法,源码地址:https://github.com/senzhk/ADBKeyBoard第一步:安装ADBKeyBoard.apk文件打开手机或模拟器,adbinstallADBKeyBoard.apk安装该输入法或者直接安装即可第二步:设置默认输入法默认
- mbedtls编译
satadriver
工具和网站学习
下载:gitclonehttps://github.com/Mbed-TLS/mbedtls.git设置编译环境:在mbedtls目录下执行:gitsubmoduleupdate--init,切换到tf-psa-crypto目录并再次执行:cdtf-psa-crypto/gitsubmoduleupdate--init编译:切换到mbedtls目录执行命令:makeall
- AMIS低代码构建系统,定制界面
一醉千秋
Cesiumnodejsarm64低代码
AMIS低代码构建系统界面一、基础环境1)设计环境:amis-editor,http://139.196.235.123:9988/#/源码地址:https://github.com/baidu/amis在线文档https://aisuda.bce.baidu.com/amis/2)运行环境使用amisjssdk进行运行二、构建流程1)设计需要的界面,针对控件设计Event方法,支持amis原生和
- 什么是mybatis?
十二.413
mybatisjava数据库
目录一、mybatis框架介绍二、mybatis配置三、mybatis逆向工程三、userMapper.xml配置一、mybatis框架介绍1.1mybatis本是apache的一个开源项目iBatis,2010年这个项目由apachesoftwareoundation迁移到了googlecode,并且改名为MyBatis。2013年11月迁移到Github。mybatis是一个基于Java的持久
- TensorRT-LLM保姆级教程-快速入门
大模型八哥
笔记agiai大模型ai大模型LLMTransformer
随着大模型的爆火,投入到生产环境的模型参数量规模也变得越来越大(从数十亿参数到千亿参数规模),从而导致大模型的推理成本急剧增加。因此,市面上也出现了很多的推理框架,用于降低模型推理延迟以及提升模型吞吐量。本系列将针对TensorRT-LLM推理进行讲解。本文为该系列第一篇,将简要概述TensorRT-LLM的基本特性。另外,我撰写的大模型相关的博客及配套代码均整理放置在Github,有需要的朋友自
- Go语言对于MySQL的基本操作
yz1.
Gogolangmysql开发语言
一.下载依赖终端中输入:goget-ugithub.com/go-sql-driver/mysql导入包import("database/sql"_"github.com/go-sql-driver/mysql")二.案例packagemain//goget-ugithub.com/go-sql-driver/mysql获取驱动import("database/sql""fmt"_"github.
- AI人工智能对前端的冲击?
理想不理想v
人工智能前端
AI人工智能对前端开发的冲击主要体现在以下几个方面:代码生成与自动化:AI工具如GPT-4和GitHubCopilot能够自动生成高质量的前端代码,从简单的组件到复杂的应用程序,这不仅提高了开发效率,还降低了人为错误的可能性。自动化代码生成工具可以显著减少开发者编写重复性代码的时间,使他们能够专注于创新和解决复杂问题。跨平台开发支持:AI可以帮助生成适用于不同平台的代码,简化跨平台开
- webpack5(Module Federation)+vue3.0实现微前端
weixin_42140041
前端奇淫技巧前端javascriptvue.js
项目源码地址:https://github.com/wuxiaohuaer/webpack5-vue-admin一、什么是微前端微前端是一个比较宏观的概念,他的核心就是独立,开发独立、部署独立,比较适合大的团队来进行重量级项目开发。从MicroFrontends官网可以了解到,微前端概念是从微服务概念扩展而来的,摒弃大型单体方式,将前端整体分解为小而简单的块,这些块可以独立开发、测试和部署,同时仍
- MMD模型及动作一键完美导入UE5-Blender方案(三)
tangfuling1991
UE4移动端AndroidiOS入门ue5blenderMMD模型动作
1、下载并安装blender_mmd_tools插件1、下载并安装Blender,Blender,下载Blender3.6,下载太新的版本可能会跟blender_mmd_tools不匹配2、github下载blender_mmd_tools:https://github.com/UuuNyaa/blender_mmd_tools/3、Edit->Preference->Addons->Instal
- 人大预算联网监督系统
前端产品产品设计
人大财政预算联网监督是建立和完善中国特色社会主义预算审查监督制度的有益探索,是贯彻实施预算法,加强对政府全口径预算决算审查监督,推动实施全面规范、公开透明预算制度的客观需要,是对人大预算审查监督工作的创新发展。项目地址:Github、国内Gitee演示地址:http://silianpan.cn/bss/以下是演示角色和账号(密码同账号):超级管理员:seal_adminXXX市人大管理员:xxx
- Mahilo技术深度解析:构建下一代人机协同智能系统的开源框架
花生糖@
AIGC学习资料库开源智能体mahilo
一、框架定位与技术突破Mahilo作为2025年最受关注的多智能体协作框架,其创新性在于实现了人机协同的闭环控制与智能体自主协作的动态平衡。根据GitHub仓库数据显示,该框架在开源首周即获得3.2k星标,在医疗、金融、工业等领域的15个场景验证中,任务执行效率提升58%。核心技术创新混合通信协议:支持点对点(P2P)与层级式通信的灵活切换,在911紧急响应场景测试中,医疗/物流/通信智能体的协作
- flutter跑马灯
我是刘成
flutterflutterflutter跑马灯
flutter_marqueeflutter插件flutter跑马灯可以指定跑马灯的方向可以传入数组,可以是自定义的widget可以控制跑马灯的时间间隔控制点击事件等等效果图githttps://github.com/LiuC520/flutter_marquee引入:dependencies:flutter:sdk:flutterflutter_marquee:git:https://githu
- llm数据存储基础设施
galileo2016
人工智能
链接:https://i68.ltd/notes/posts/20250310-llm-db/infinity专为LLM应用程序构建的AI原生数据库,可提供对密集向量、稀疏向量、张量(多向量)和全文的快速混合搜索项目仓库:https://github.com/infiniflow/infinity关键特性令人难以置信的快在百万级矢量数据集上实现0.1毫秒查询延迟和15K+QPS在33M文档的全文搜
- 深入解析React 18核心特性:构建未来级Web应用的全面指南
斯~内克
react知识点前端react.js前端框架
一、React18的里程碑意义React18作为近年来最具革命性的版本更新,标志着前端开发正式进入并发渲染时代。这个版本不仅带来了底层架构的革新,更重新定义了现代Web应用的性能标准与开发范式。根据npm官方统计,React18发布首周下载量突破1800万次,GitHub星标数新增3.4万,充分展现了开发者社区对其技术价值的认可。二、架构革命:并发模式深度解析2.1并发渲染原理//传统同步渲染模式
- 深入浅出C++ STL:统领STL全局
有梦想的电信狗
《C++语法精粹》——c++stl数据结构算法开发语言idevisualstudio
深入浅出C++STL:统领STL全局深入浅出C++STL:统领STL全局github主页地址前言一、STL的前世今生1.1什么是STL?1.2STL版本演进二、STL六大核心组件详解2.1容器(Containers)容器性能对照表2.2算法(Algorithms)2.3迭代器(Iterators)2.4仿函数(Functors)2.5适配器(Adapters)2.6空间配置器(Allocators
- 浅谈Linux中的Shell及其原理
有梦想的电信狗
linux服务器sshunix开发语言c语言c++
浅谈Linux中的Shell及其原理Linux中Shell的运行原理github地址前言一、Linux内核与Shell的关系1.1操作系统核心1.2用户与内核的隔离二、Shell的演进与核心机制2.1发展历程2.2核心功能解析2.3shell的工作流程1.用户输入命令2.解析器拆分指令3.扩展器处理动态内容变量替换通配符扩展命令替换4.执行器运行命令5.内核处理系统调用6.返回结果关键组件协作三、
- AI Agent席卷B端:解锁部门效率新玩法,挑战企业软件的智能革命
Hello kele
人工智能经验分享AI编程程序员
随着人工智能技术的迅猛发展,AIAgent(人工智能代理)作为一种新兴的生产力工具,正在深刻改变企业软件生态。特别是在B端(面向企业端)的应用场景中,AIAgent的潜力逐渐显现。从最近Dify在GitHub上突破8万Star、进入开源领域Top100,到OpenManus几天内收获2万Star的惊人表现,开源AI项目的爆发式增长表明,在AI时代,优质的开源项目正以空前的速度吸引关注。与此同时,传
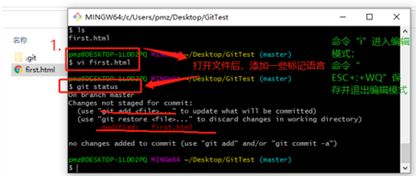
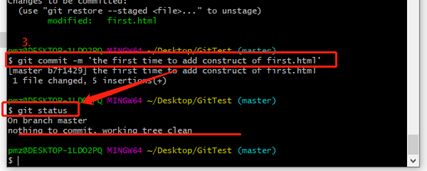
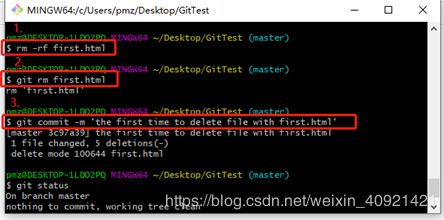
- git checkout 切换分支和版本回退
禾仔仔
gitgitgithubgitlab
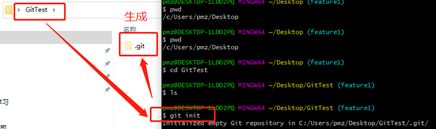
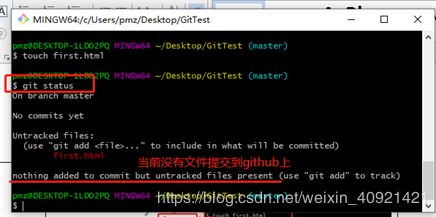
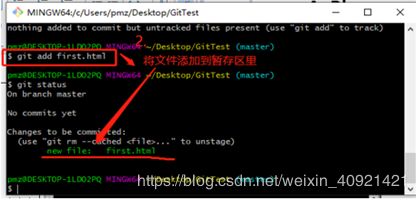
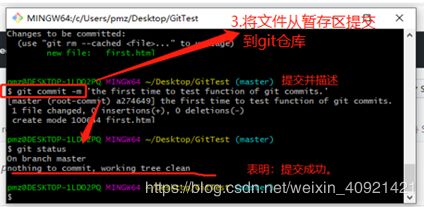
1、切换分支1.1基本gitcheckout切换分支gitcheckout-bbranch新建分支并切换相当于gitbranchgitcheckoutps:新建的本地分支是在当前分支的基础上拉取下来的,工作中,一般下载好工程,会自动创建master分支(现在github是main分支),其他远程分支可以通过gitbranch-a查看,然后gitcheckout,切换到要开发分支。1.2带参数git
- OCS2 是一个针对切换系统最优控制(OCS2)的 C++工具箱
十年一梦实验室
c++开发语言
https://github.com/leggedrobotics/ocs2我将详细介绍位于https://github.com/leggedrobotics/ocs2的OCS2项目,这是一个由leggedrobotics团队开发并维护的开源软件库,专注于开关系统的最优控制(OptimalControlforSwitchedSystems)。以下是对其背景、功能、特点、应用场景及使用方法的全面说明
- Dinky × Jiron:打造高效智能的数据处理平台
jiron开源
平台开发flink大数据hive数据仓库kafkaetl工程师clickhouse
Dinky×Jiron:打造高效智能的数据处理平台JironGitHub地址https://github.com/642933588/jiron-cloudhttps://gitee.com/642933588/jiron-cloud将基于ApacheFlink的实时计算平台Dinky成功集成至Jiron数据开发平台,以进一步增强平台的数据处理能力,提升数据处理效率与灵活性,同时优化用户体验并降低
- Go语言分布式ID生成策略优选:UUID、Snowflake、XID、ObjectID、Krand性能对比评测
zhuyasen
golang分布式
在高并发应用场景下,如订单系统、分布式数据库主键、消息队列等,分布式ID的生成至关重要。本文将基于Go语言,对多种分布式ID生成方案进行基准测试(Benchmark),并分析其性能及适用场景,帮助开发者选择最优方案。常见分布式ID生成方案在Go语言生态中,常见的分布式ID生成方案包括:XID(github.com/rs/xid):基于MongoDBObjectID改进的方案,时间排序、唯一性强、无
- 使用 VSCode 配置 Golang 开发环境
新起点公文
golang
前言在Ubuntu上使用VSCode开发Go语言程序时,提示安装Go插件,但是安装失败,提示:Installinggithub.com/mdempsky/gocodeFAILEDInstallinggithub.com/uudashr/gopkgs/cmd/gopkgsFAILEDInstallinggithub.com/ramya-rao-a/go-outlineFAILEDInstalling
- vscode 配置golang开发环境
Amber_37
vscodegolangide
vscode配置golang开发环境在go1.20环境中需要指定工具的安装版本goinstallgolang.org/x/tools/
[email protected]/go-delve/delve/cmd/
[email protected]使用goinsertorupdate安装工具会报错go版本太低,而很多时候为了项目稳定或风险太高,我们不太希望升级到go最新版解决办法:在S
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
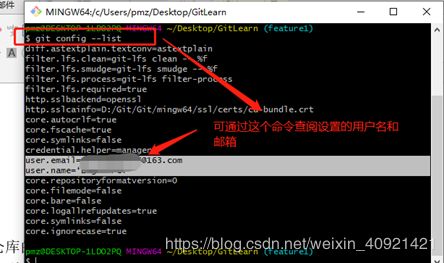
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多