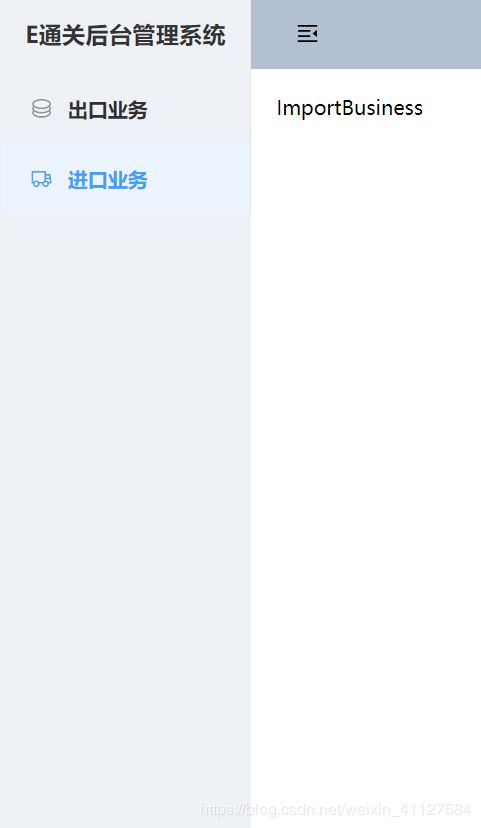
VUE +element-ui实现点击侧边栏右侧内容部分改变及侧边栏缩放功能
<el-container style="height: 100vh; border: 1px solid #eee">
<el-aside
:style="transformClass"
style="background-color: rgb(238, 241, 246)"
>
<el-menu
:default-openeds="['1', '3']"
:default-active="this.$route.path"
router
style="background-color: rgb(238, 241, 246);overflow-x:hidden"
>
<h3 class="menuTitle" v-if="this.opened">E通关后台管理系统</h3>
<el-menu-item @click="gotoHome" title="首页" v-else>
<i class="el-icon-loading"></i>
</el-menu-item>
<el-menu-item index="/Home/ExportBusiness" title="出口业务">
<i class="el-icon-coin"></i>
<span slot="title" :class="{ 'active': !this.opened }">出口业务</span>
</el-menu-item>
<el-menu-item index="/Home/ImportBusiness" title="进口业务">
<i class="el-icon-truck"></i>
<span slot="title" :class="{ 'active': !this.opened }" >进口业务</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-container >
<el-header class="navbar">
<hamburger :is-active="opened" class="hamburger-container" @toggleClick="toggleSideBar" style="width: 20px;"/>
<div style="position: absolute;top: 0;right: 50px;">
<el-dropdown @command="handleCommand" >
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">退出登录</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>{{userData.userName||'未登录'}}</span>
</div>
</el-header>
<el-main>
<router-view/>
</el-main>
</el-container>
</el-container>
</template>



重要属性如下:
el-menu中的
default-active=“this.$route.path”
router
添加路由功能
el-menu-item中的
index="/Home/ExportBusiness"
index="/Home/ImportBusiness"
确定路由路径
el-main中
本项目中router路由配置如下
export default new Router({
mode:"history",
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/retrievePassword',
name: 'retrievePassword',
component: retrievePassword
},
{
path: '/Home',
name: 'Home',
component: Home,
children:[
{
name : "ExportBusiness",
path : "ExportBusiness",
component : ExportBusiness,
},
{
name : "ImportBusiness",
path : "ImportBusiness",
component : ImportBusiness,
}
]
},
]
})
再说一下侧边栏缩放隐藏功能
import Hamburger from '@/components/Hamburger'
<hamburger :is-active="opened" class="hamburger-container" @toggleClick="toggleSideBar" style="width: 20px;"/>
Hamburger文件如下:
<template>
<div style="padding: 0 15px;" @click="toggleClick">
<svg
:class="{'is-active':isActive}"
class="hamburger"
viewBox="0 0 1024 1024"
xmlns="http://www.w3.org/2000/svg"
width="64"
height="64"
>
<path d="M408 442h480c4.4 0 8-3.6 8-8v-56c0-4.4-3.6-8-8-8H408c-4.4 0-8 3.6-8 8v56c0 4.4 3.6 8 8 8zm-8 204c0 4.4 3.6 8 8 8h480c4.4 0 8-3.6 8-8v-56c0-4.4-3.6-8-8-8H408c-4.4 0-8 3.6-8 8v56zm504-486H120c-4.4 0-8 3.6-8 8v56c0 4.4 3.6 8 8 8h784c4.4 0 8-3.6 8-8v-56c0-4.4-3.6-8-8-8zm0 632H120c-4.4 0-8 3.6-8 8v56c0 4.4 3.6 8 8 8h784c4.4 0 8-3.6 8-8v-56c0-4.4-3.6-8-8-8zM142.4 642.1L298.7 519a8.84 8.84 0 0 0 0-13.9L142.4 381.9c-5.8-4.6-14.4-.5-14.4 6.9v246.3a8.9 8.9 0 0 0 14.4 7z" />
</svg>
</div>
</template>
<script>
export default {
name: 'Hamburger',
props: {
isActive: {
type: Boolean,
default: false
}
},
methods: {
toggleClick() {
this.$emit('toggleClick')
}
}
}
</script>
<style scoped>
.hamburger {
display: inline-block;
vertical-align: middle;
width: 20px;
height: 20px;
}
.hamburger.is-active {
transform: rotate(180deg);
}
</style>
methods中切换opened true和false状态
methods:{
...mapActions(['getExportBussiness']),
handleCommand(command) {
this.$router.push(`/`);
},
toggleSideBar() {
this.opened = !this.opened
},
gotoHome(){
this.$router.push('/Home/ExportBusiness')//返回首页,
}
},
相关CSS如下
<style>
html,
body {
width: 100%;
height: 100vh;
margin: 0;
padding: 0;
}
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
.menuTitle{
color: fffff;
text-align: center;
}
.active{
padding-left: 15px;
}
.el-menu-item span{
font-size: 16px;
font-weight: bold;
}
/* .navbar {
height: 150px;
overflow: hidden;
position: relative;
background: #fff;
box-shadow: 0 1px 4px rgba(0,21,41,.08);
.hamburger-container {
line-height: 46px;
height: 100%;
float: left;
cursor: pointer;
transition: background .3s;
-webkit-tap-highlight-color:transparent;
&:hover {
background: rgba(0, 0, 0, .025)
}
}
} */
</style>