hexo部署云服务器的全过程
title: hexo部署云服务器的全过程
date: 2019-08-16 20:17:17
tags: 部署
categories: 运维
前言
由于不想部署在github上,因为Github的访问速度在国内比较慢,所以有了此文。
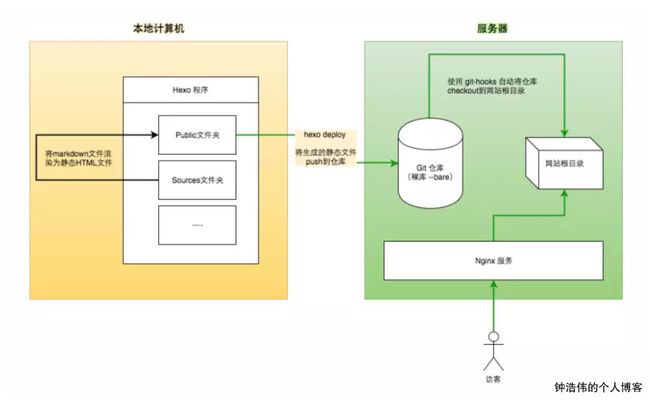
部署之前先了解一下hexo利于git更新的流程,部署在Github上和部署在云服务器上没有特别大的本质区别。
整个流程就是本地将 *.md 渲染成静态文件,然后Git推送到服务器的repository,服务器再通过 git-hooks 同步网站根目录。再利于nginx托管这些静态资源,就可以实现快速的访问。
环境
本地环境
- Windows10(64bit)
- 已经装好了git,nodejs,hexo
- 已经在本地调试好了hexo静态网站
服务器环境
- 华为云ECS(1M1核2G,centos7)
- 已经装好了git,nodejs,以及编译好了Nginx
本地机器配置
配置密钥
在本地机器(Windows环境)中进入
使用git bash生成ssh公钥
# 本地 windows gitBash
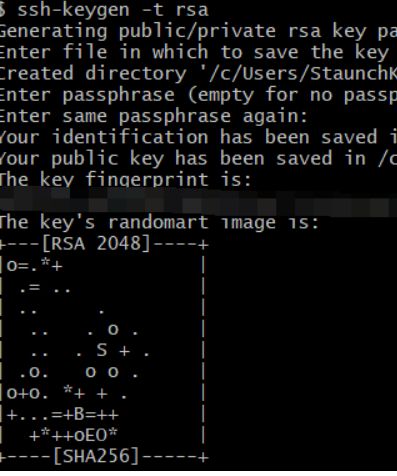
ssh-keygen -t rsa
一路回车,直至如下图,即可。
在本地服务器中配置好了公钥,接下来我们需要把这个公钥交给服务器,相当于本地机器有了一把能访问服务器的“钥匙”,所以接下来需要配置服务器。
服务器配置
安装Git,nodejs,Nginx等
linux下安装这些非常简单,直接百度即可。
创建git新用户及配置
创建git新用户
adduser git #加入git用户
passwd git #配置你的密码
chmod 740 /etc/sudoers #修改权限 r=4 w=2 x=1 rwx=7 r__=4 ___=0,也就是说git的sudo使用权为只读
vim /etc/sudoers
打开suduers,找到以下内容
## Allow root to run any commands anywhere
root ALL=(ALL) ALL
在他的下面加入以下内容
git ALL=(ALL) ALL
wq保存后,需要将权限修改回来
chmod 400 /etc/sudoers
将公钥配置到服务器上
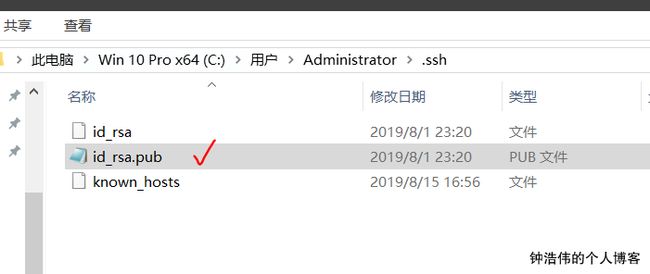
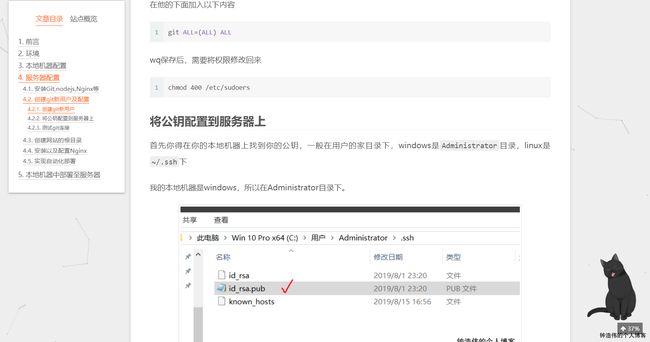
首先你得在你的本地机器上找到你的公钥,一般在用户的家目录下,windows是Administrator目录,linux是~/.ssh下
我的本地机器是windows,所以在Administrator目录下。
将该文件的内容复制。
在服务器端,切换至刚刚创建好的git用户下,创建.ssh文件和authorized_keys文件
su git
mkdir ~/.ssh
vim ~/.ssh/authorized_keys
修改权限
cd ~
chmod 600 .ssh/authorzied_keys # 将文件设置为可读可写
chmod 700 .ssh #将该文件夹设置为可读可写可执行,注意文件夹的可执行是指能访问
测试git连接
切换到本地机器上,在本地机器上测试是否能连接到你的远程git用户
ssh -v git@SERVER_IP
测试成功
如果你的测试不成功,请查看具体的输出信息,通常是公钥没配置好,可以把原来生成的公钥删了,重新配置一遍。
创建网站的根目录
创建网站的根目录的目的是为了让nginx托管这些静态文件。
创建一个目录用于作为网站的根目录。切换成root用户
su root
mkdir /home/hexo # 此目录为网站的根目录
变更该目录的所有者
chown git:git -R /home/hexo
安装以及配置Nginx
安装过程略,具体可百度。编译好nginx后,进入其配置文件
vim conf/nginx.conf
在http端下配置你的虚拟主机
server{
listen 8081; #监听8081端口
server_name 139.159.245.212; #你的服务器名,通常是域名,如果是域名,你就需要监听80端口
root /home/hexo; #网站的根目录
location / {
}
#access_log logs/access.log mylog;
error_page 404 /404.html; #配置40x页面
location = /40x.html {
}
error_page 500 502 503 504 /50x.html; #配置50x页面
location = /50x.html {
}
}
注意使用 nginx -t 命令检查配置文件的语法是否出错。然后使用 systemctl restart nginx.service 或者
在编译好的nginx目录下使用sbin/nginx -s reload命令重启服务即可。
实现自动化部署
建立git裸库
该裸库什么版本信息和数据都不保存,单纯是为了共享而存在。
在root 用户下
su root
cd /home/git # 在 git 用户目录下创建
git init --bare hexo.git
这时,git 用户的 ~ 目录下就存在一个 hexo.git 文件夹,可使用 ls 命令查看。再修改 hexo.git 的所有者。
chown git:git -R hexo.git
使用 git-hooks 同步网站根目录
在这使用的是 post-receive 这个钩子,当 git 有收发的时候就会调用这个钩子。 在 blog.git 裸库的 hooks 文件夹中,新建 post-receive 文件。
vim hexo.git/hooks/post-receive
填入以下内容,其中 /home/hexo 为网站目录,根据自己的填入,保存退出。
#!/bin/sh
git --work-tree=/home/hexo --git-dir=/home/git/hexo.git checkout -f
该钩子的意思是当本地有提交到服务器时,会将文件放在/home/hexo下
-f这个参数如果在多人协作的博客中可能会引发不好的结果,因为他是强制更新的意思,会将本地版本覆盖掉远程服务器的版本,但是是个人的博客系统就无所谓了
保存后,要赋予这个文件可执行权限。
chmod +x /home/git/hexo.git/hooks/post-receive
这样就完成了git自动部署的配置
本地机器中部署至服务器
在本地中,和部署到 github 服务一样,需要先 hexo g 命令生成静态文件,通过 hexo s 命令能够正常进行本地访问,并且确保***已经安装***了 hexo-deployer-git。
配置hexo
hexo 根目录下的 _config.yml 文件,找到 deploy。
deploy:
type: git
repo: git@SERVER:/home/git/hexo.git # 填写你的服务器地址 将SERVER替换掉
branch: master # 分支
之后按照正常的流程部署
hexo c && hexo g && hexo d
测试自动化部署
部署成功,访问测试