【小程序】手把手教你如何使用模板消息通知(采用PHP作为后台)
目录
前言
需求
正题
使用postman测试模板信息发送
总结
前言
模板消息可以高效地传递消息给用户,从而更好地提升用户体验
需求
有这么一个小程序,用户可以在小程序中自定义事件提醒,小程序在用户设定的时间中进行模板消息通知
正题
模板消息的发送实际上是一个post请求过程
请求地址为
https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN使用post请求,并携带几个必要的参数,
必要参数包括
模板ID(template_id)、表单ID(form_id)、接口调用凭证(access_token)、用户openID(touser)选填参数包括
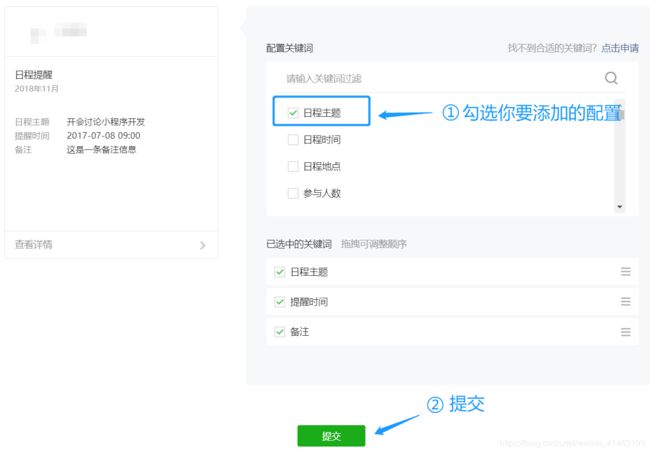
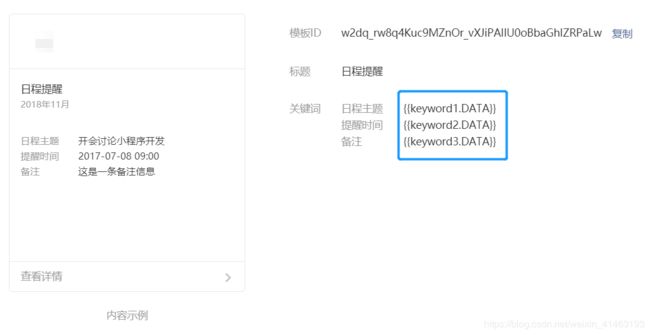
点击模板后跳转的页面(page)、模板内容(data)、模板需要放大的关键词(emphasis_keyword)1、先获取模板ID
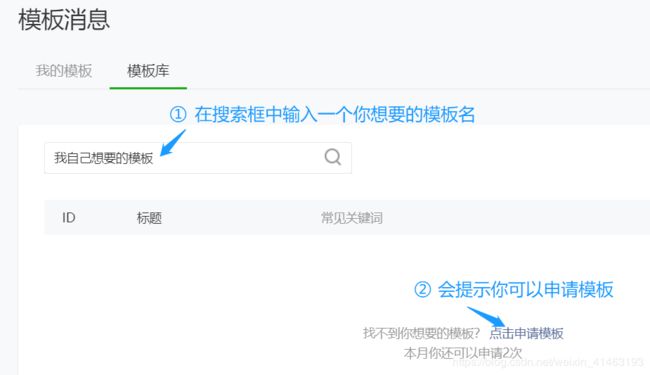
小提示:如果模板库中没有你想要的模板,可以自己申请添加,申请步骤如下
(主要是比较麻烦,我之前申请过,就是一直审核不了,最后直接使用已有的模板库)
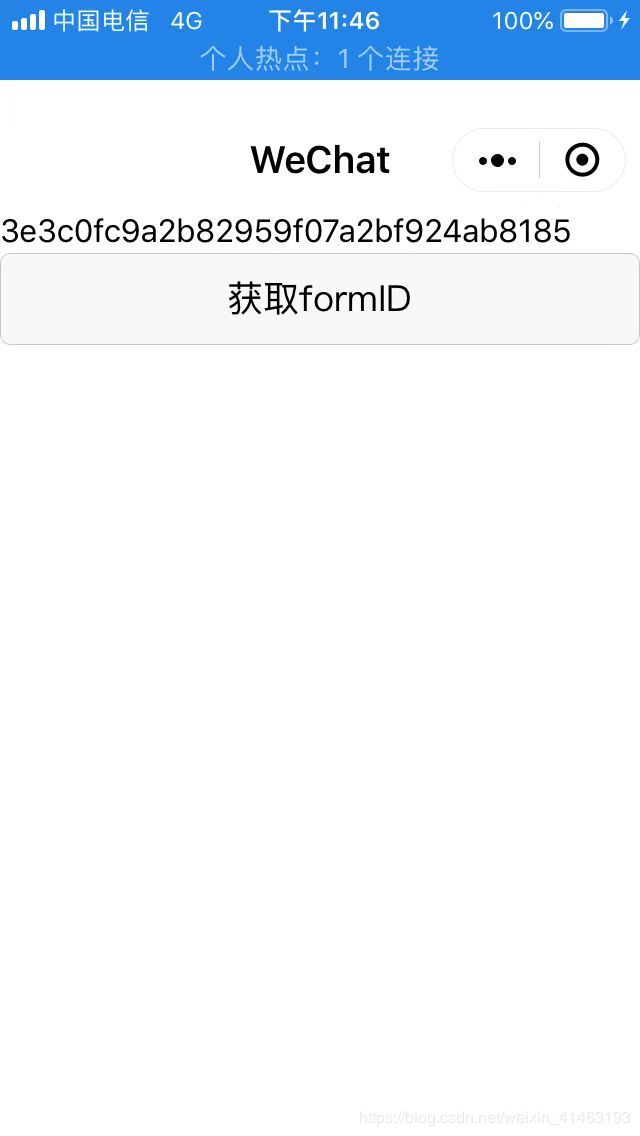
2.获取formID
小程序中新建一个测试formID的例子
index.wxml
form表单中需要设置 report-submit='true' 来声明需要发送模板消息,并绑定一个提交事件
点击button后将formID添加到input框中
index.js
//index.js
//获取应用实例
Page({
submit: function(e){
console.log(e);
var formID = e.detail.formId;//获取formID
this.setData({
formID: formID
});
}
})
添加submit事件,将formID赋值给index.wxml中
在模拟机中演示时,formId会显示为 the formId is a mock one
真机中才会显示出formId
把formId保存起来(因为我直接将formId赋值给input框,所以可以直接在input中复制)
3e3c0fc9a2b82959f07a2bf924ab81853.获取接口调用凭证access_token
这个就简单了
我已经封装好一个类,其中appID跟secret需要自己修改一下
GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=你的APPID&secret=你的APPSECRET即使用get请求上面的url,即可返回access_token
class resAccTok{
private $appID = '你的appID';
private $secret = '你的secret';
public $access_token = null;
public function __construct(){
$url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$this->appID.'&secret='.$this->secret;
$this->access_token = json_decode(file_get_contents($url), true);
return $this->access_token;
}
}使用方法
$result = new resAccTok();
$access_token = $result->access_token['access_token'];
echo $access_token;4.获取openID
获取openID需要配合小程序中的wx.login一起用
wx.login代码如下
wx.login({
success: function (res) {
console.log(res)
wx.request({
url: 'https://xxxxxx/resOpenID.php',
data: {
code: res.code
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'POST',
success: function (e) {
console.log(e)
var openID = e.data.openid;//返回openID
}
})
}
})resOpenID.php的代码如下
class resOpenID{
private $appID = '你的appID'; //小程序appID
private $secret = '你的secret'; //小程序secret
public function __construct($code){
print_r(file_get_contents('https://api.weixin.qq.com/sns/jscode2session?appid='.$this->appID.'&secret='.$this->secret.'&js_code='.$code.'&grant_type=authorization_code'));
}
}
new resOpenID($_POST['code']);必要的四个参数已经获取完毕,接下来讲一下选填的参数
点击模板后跳转的页面(page)、模板内容(data)、模板需要放大的关键词(emphasis_keyword)page:用户点击模板后跳转的页面,比如你想让用户点击后跳转到index页面,可以这么写"pages" : "pages/index/index"
data:模板的内容,如果不填,则发送空模板,data的格式如下
"data": {
"keyword1": {
"value": "学习PHP"
},
"keyword2": {
"value": "09:00"
},
"keyword3": {
"value": "记得回顾昨天的知识"
}
}其中keyword1、keyword2、keyword3分别对应刚刚添加模板的“日程主题”、“提醒时间”、“备注”
emphasis_keyword:模板需要放大的关键词,不填则默认无放大,格式如下
"emphasis_keyword": "keyword1.DATA"将关键词1进行放大
发送模板消息请求代码
我已经封装了一个简易的类
sendTemp.php代码如下
require_once 'resAccTok.php';
require_once 'curlRequest.php';
date_default_timezone_set('Asia/Shanghai');
class sendTemp extends resAccTok{
public $access_token = null;
private $url = null; //请求的地址
private $data = array();//需要发送请求的数据
private $openID = null; //用户的openID
private $formID = null;//表单提交场景下,为 submit 事件带上的 formId;支付场景下,为本次支付的 prepay_id
private $value1 = '学习PHP';//发送模板时传递的日程主题
private $value2 = '23:40';//发送模板时传递的提醒时间(当前时间)
private $value3 = '记得回顾昨天的知识';//发送模板时传递的备注
public function __construct($openID , $formID){
$this->value2 = date('H:i');
$result = parent::__construct();
if (7200 == $result['expires_in']){//成功获取access_token
$this->access_token = $result['access_token'];
}
$this->openID = $openID;
$this->formID = $formID;
$this->url = 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token='.$this->access_token;
$this->packageData();
}
/**
* 将数据打包
*/
public function packageData(){
$this->data = [
"touser" => $this->openID,//接收者(用户)的 openid
"template_id" => "w2dq_rw8q4Kuc9MZnOr_vXJiPAIlU0oBbaGhIZRPaLw",//所需下发的模板消息的id
"page" => "page/index/index",//点击模板卡片后的跳转页面,仅限本小程序内的页面。支持带参数,(示例index?foo=bar)。该字段不填则模板无跳转。
"form_id" => $this->formID,//表单提交场景下,为 submit 事件带上的 formId;支付场景下,为本次支付的 prepay_id
"data" => [//模板内容,不填则下发空模板
"keyword1" => [
"value" => $this->value1
],
"keyword2" => [
"value" => $this->value2
],
"keyword3" => [
"value" => $this->value3
]
]
// "emphasis_keyword" => "keyword1.DATA"//模板需要放大的关键词,不填则默认无放大
];
$this->send();
}
public function send(){
$result = posturl($this->url, $this->data);
print_r($result);
}
}
new sendTemp($_POST['openID'],$_POST['formID']);curlRequest.php是一个已经封装好的curl文件
代码如下:
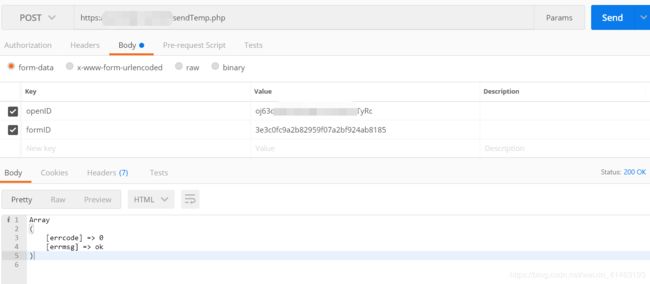
使用postman测试模板信息发送
发送请求到sendTemp.php
并携带openID跟formID(刚刚获得的3e3c0fc9a2b82959f07a2bf924ab8185)
发送成功,教程结束 !!!
总结
如果别人嘲笑你,那就让别人嘲笑去吧
每天积累一小步,坚持
追自己想追的梦,做自己想做的事,加油——共勉