Android 实际开发过程中,要想你设计的界面美观,布局的合理利用还是不能少的。一个复杂的页面,由繁化简的过程就是对布局页面的合理利用。之前讲过了基础控件,在布局中,嵌套基础控件是开发页面的基础。
Android 常见的UI布局包括了:线性布局(LinearLayout),帧布局(FrameLayout),表格布局(TableLayout),相对布局(RelativeLayout).有时还有绝对布局(AbsoluteLayout)这个布局界面代码太刚性,不建议采纳。
1.AbsoluteLayout 绝对布局
为什么我们在开发过程中不建议采纳AbsoluteLayout这个绝对布局呢?因为我们知道界面设计是在二维的平面上进行的。起点在屏幕的左上角(0,0)。以此为起点向右和向下递增。在此布局中,所有的子控件允许重叠。那么可能出现控件重叠被覆盖的情况,所以实际开发过程中,通常不采用这样的布局。
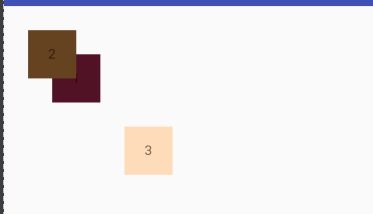
这里有三个TextView控件,显示效果为:
控件1 被遮挡了。
2.线性布局
2.1 android :orientation 设置方向
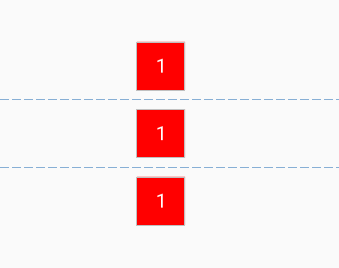
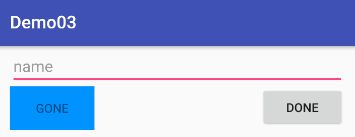
线性布局是我们在实际开发过程中使用频率较高的布局。顾名思义,线性布局的子控件在布局的时候只能成线状横向或者竖向排列。可以通过 android:orientation 属性指定布局方向。
//竖向排列
android:orientation="vertical"
//横向排列
android:orientation="horizontal"
...
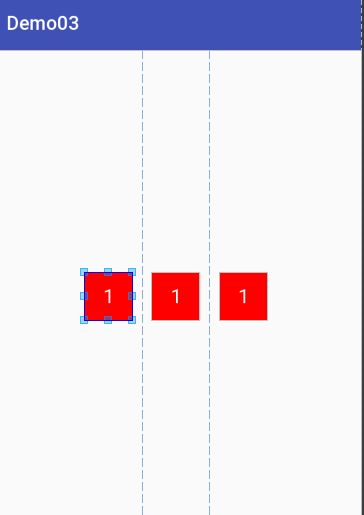
2.2 android:layout_weight 设置 权重
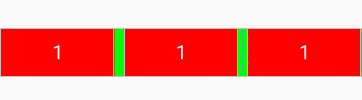
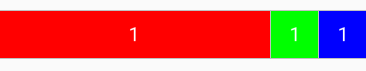
在实际开发过程中,你的控件所占的宽高不一定需要固定的数值,例如在android:orientation="horizontal" 的情况下,不同的屏幕手机适配是不一样的,你需要的仅仅是横向排满就好了。这时候使用 android:layout_weight 属性就特别的方便。
设置权重的时候,将你需要设置的控件的宽度或者高度设置为0dp,这样就会自动帮你占满。
如果你只将其中一个设置 android:layout_weight="1",其他的没有设置,那么它会将除了其他控件占的位置以外的空白处占据。
3. 相对布局
相对布局,顾名思义,位置都是以某一个参照点为标准,设置它的相对位置。
3.1相对布局的基本属性
3.1.1 id 的使用
给控件设置id,是为了在代码中能引用到,所以创建控件的id格式为: android :id ="@+id/自己设置id的名称",
实际使用的时候,有时候可能会需要引用该控件。这时候你需要的是得到该id的值,再引用例如: android : layout_below="@id/引用的id的名称".
3.1.2 相对位置属性
//在父布局居中显示
android:layout_centerInParent="true"
//水平居中
android:layout_centerHorizontal="true"
//垂直居中
android:layout_centerVertical="true"
//在某个控件的下面
android:layout_below="@id/btn1"
// 在某个控件的上面
android:layout_above="@id/btn1"
//位于父布局的右边
android:layout_alignParentRight="true"
//位于父布局的左边
android:layout_alignParentLeft="true"
//位于父布局的顶部
android:layout_alignParentTop="true"
//位于父布局的底部
android:layout_alignParentBottom="true"
4. 表格布局
表格布局使用于多行多列的布局格式,每个TableLayout是由多个TableRow组成,一个TableRow就表示TableLayout中的每一行,这一行可以由多个子元素组成。实际上TableLayout和TableRow都是LinearLayout的子类。但是TableRow的参数android:orientation属性值固定为horizontal,android : layout_width = MATCH_PARENT,android : layout_height = WRAP_CONTENT。所以TableRow实际是一个横向的线性布局,且所以子元素宽度和高度一致。注意:在TableLayout中,单元格可以为空,但是不能跨列,意思是不能有相邻的单元格为空。在TableLayout布局中,一列的宽度由该列中最宽的那个单元格指定,而该表格的宽度由父容器指定。可以为每一列设置以下属性:
Shrinkable 表示该列的宽度可以进行收缩,以使表格能够适应父容器的大小
Stretchable 表示该列的宽度可以进行拉伸,以使能够填满表格中的空闲空间
Collapsed 表示该列会被隐藏
TableLayout中的特有属性:
android:collapseColumns
android:shrinkColumns
android:stretchColumns = "0,1,2,3"// 表示产生4个可拉伸的列
android:shrinkColumns="0,1,2" // 设置三列都可以收缩
android:stretchColumns="0,1,2" // 设置三列都可以拉伸 如果不设置这个,那个显示的表格将不能填慢整个屏幕
5.帧布局
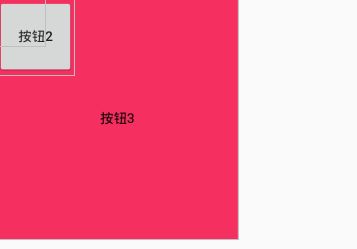
帧布局,也可以说是层次布局。在这个布局中,整个界面被当成一块空白备用区域,所有的子元素都不能被指定放置的位置,它们统统放于这块区域的左上角,并且后面的子元素直接覆盖在前面的子元素之上,将前面的子元素部分和全部遮挡。如下,第一个Button被第二个Button完全遮挡,第三个Button遮挡了第二个Button的部分位置。
帧布局的定位方式欠缺,所以实际应用场景比较少。
6.百分比布局
在LinearLayout布局中,支持layout_weight 属性实现按比例指定控件大小。别的布局不支持,如果在RelativeLayout的布局中实现两个按钮平分布局宽度的效果比较困难。为此Android 引入了全新的百分比布局,解决这样的问题,使用起来也很简单。
由于LinearLayout 已经可以处理按比例指定控件的大小。所以百分比布局只为了FrameLayout和 RelativeLayout 这两个提供了 PercentFrameLayout和PercentRelativeLayout这两个全新的布局方式。下面是使用的步骤
1.打开 build.gradle 文件,在dependencies闭包中加上 compile 'com.android.support:percent:25.3.1' ,后面的版本号可按照自己的版本号写。添加完了之后 sync now一下。
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support.constraint:constraint-layout:1.0.2'
compile 'com.android.support:percent:25.3.1'
testCompile 'junit:junit:4.12'
}
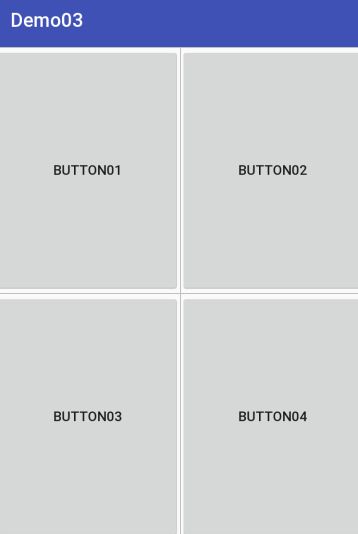
2.创建一个layout文件,最外层使用PercentFrameLayout ,这个布局不是系统自带的布局需要把完整的路径写出来,所以还要加一个 xmlns:app="http://schemas.android.com/apk/res-auto" 然后添加四个button 控件,引用 app:layout_widthPercent="50%",app : layout_heightPercent = "50%"来设置它所占的布局的百分比。