【实战精讲】网页嵌入代码展示/编辑器
公司项目中有个需求,前端需要请求后端的代码文件,读取文件里面代码内容,返回到前端展示
具体需求:
1、返回网页前端代码能正常展示
2、展示到前端的代码能像后端源码一样,换行缩进什么的原模原样输出到页面
3、前端可以修改代码,并提交传到后端,传到后端后可以覆盖源文件,相当于是修改后端代码文件
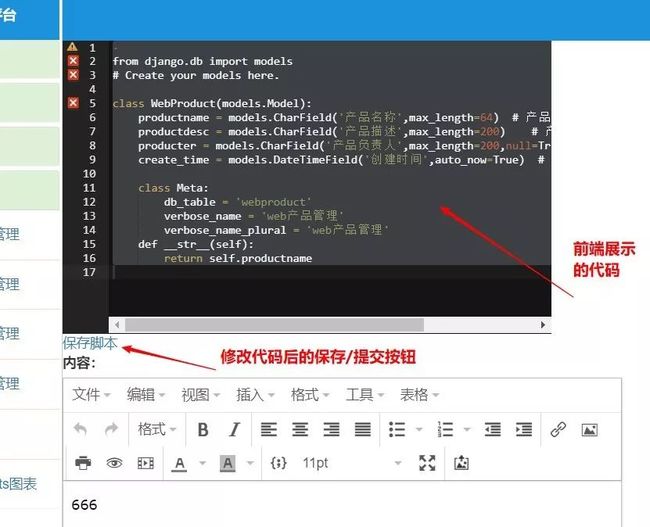
效果图:
下方为效果图,工作中以实现需求为第一原则,优化美化是后面考虑的事情
1、代码插件样式我并没有过多调整,可以看到下方代码样式显示完全正常,换行、缩进、高亮该有的都有(加载的是后端Django模型类里面的代码文件)
2、插件下方有一个保存脚本按钮,点击可以提交编辑的代码
3、截图显示的富文本编辑器跟代码插件没有关系,后面也会公布相关教程
流程步骤:
1、前端代码插件ace.js
代码插件比较多,我这里选了ace.js , 依赖文件如下图路径所示,自己从网上下载即可
script>
<script src="/static/src-noconflict/ext-language_tools.js" type="text/javascript">script>HTML部分直接写个div即可,一定要设置宽、高、id、
"editorDiv">div>2、页面加载,请求后端读取代码数据
def webproduct_manage8(request): BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) filepath = os.path.join(BASE_DIR,"webproduct\\models.py") with open(filepath,"r",encoding='utf-8-sig') as f: test_code = f.read() import json test_code=json.dumps(test_code) return render(request, "3.html",{"test_code": test_code})
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
filepath = os.path.join(BASE_DIR,"webproduct\\models.py")
with open(filepath,"r",encoding='utf-8-sig') as f:
test_code = f.read()
import json
test_code=json.dumps(test_code)
return render(request, "3.html",{"test_code": test_code})读取后端代码需要注意几个地方:
①、我是在Windows下测试的,拼接文件路径用的\\
②、with open,内部实现了close方法,不管是读取异常/完毕都会执行close
③、编码问题,f.read()读取整个文件为字符串,首行出现的”\ufeff“叫BOM("ByteOrder Mark")用来声明该文件的编码信息,而我们读取文件时候,可以传入encoding参数,指定编码,我们这里传入utf-8不行,而传入了utf-8-sig
”utf-8“ 是以字节为编码单元,它的字节顺序在所有系统中都是一样的,没有字节序问题,因此它不需要BOM,所以当用"utf-8"编码方式读取带有BOM的文件时,它会把BOM当做是文件内容来处理, 也就会发生类似上边的错误.
"utf-8-sig"中sig全拼为 signature 也就是"带有签名的utf-8", 因此"utf-8-sig"读取带有BOM的"utf-8文件时"会把BOM单独处理,与文本内容隔离开,也是我们期望的结果.
④、json.dumps为了传到前端时候有引号包裹,不然前端会报错
In [12]: a="acd"In [13]: json.dumps(a)Out[13]: '"acd"'"acd"
In [13]: json.dumps(a)
Out[13]: '"acd"'3、前端渲染
首先来了解下api,其实核心功能就是创建好editor对象,通过getValue()获取值和setValue(value)设置值即可,都是字符串形式,理解起来并不难
var editor = ace.edit("editorDiv");editor.getValue();editor.setValue(value);"editorDiv");
editor.getValue();
editor.setValue(value);渲染编辑插件样式,参数editor对象
function show_editor(editor){ //设置编辑器样式,对应theme-*.js文件 editor.setTheme("ace/theme/twilight"); //设置代码语言,对应mode-*.js文件 editor.session.setMode("ace/mode/javascript"); //设置打印线是否显示 editor.setShowPrintMargin(false); //设置是否只读 editor.setReadOnly(false); //以下部分是设置输入代码提示的,如果不需要可以不用引用ext-language_tools.js ace.require("ace/ext/language_tools"); editor.setOptions({ enableBasicAutocompletion: true, enableSnippets: true, enableLiveAutocompletion: true }); };show_editor(editor){
//设置编辑器样式,对应theme-*.js文件
editor.setTheme("ace/theme/twilight");
//设置代码语言,对应mode-*.js文件
editor.session.setMode("ace/mode/javascript");
//设置打印线是否显示
editor.setShowPrintMargin(false);
//设置是否只读
editor.setReadOnly(false);
//以下部分是设置输入代码提示的,如果不需要可以不用引用ext-language_tools.js
ace.require("ace/ext/language_tools");
editor.setOptions({
enableBasicAutocompletion: true,
enableSnippets: true,
enableLiveAutocompletion: true
});
};渲染数据,后端返回的代码字符串用变量接收,safe禁止转义,后端返回的字符串都以原始字符返回,setValue即可渲染,即为文章开头展示的图片效果
var editor = ace.edit("editorDiv"); show_editor(editor); var test_code = {{ test_code|safe }}; console.log(test_code); editor.setValue(test_code);"editorDiv");
show_editor(editor);
var test_code = {{ test_code|safe }};
console.log(test_code);
editor.setValue(test_code);4、代码修改提交
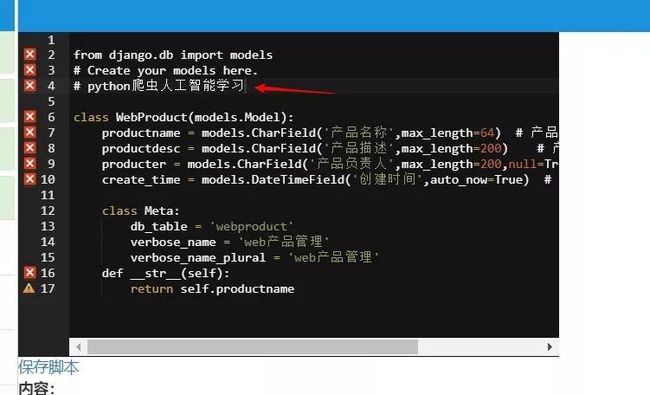
我在这里输入“# python爬虫人工智能学习”,点击保存脚本
编辑好后,ajax发送请求,getValue()获取值
function save_code(){ code_text = editor.getValue(); console.log(code_text); param = {"code_text":code_text}; $.post("/webproduct/save_code/",param,function(data){ console.log(data) }) }
code_text = editor.getValue();
console.log(code_text);
param = {"code_text":code_text};
$.post("/webproduct/save_code/",param,function(data){
console.log(data)
})
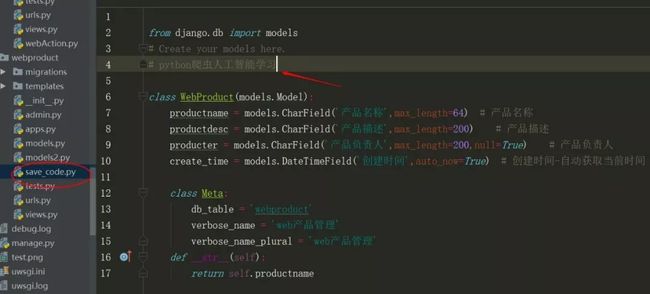
}获取后f.write()将数据写入文件,我这里开了一个新文件做演示
def save_code(request): code_text = request.POST.get("code_text") BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) filepath = os.path.join(BASE_DIR, "webproduct\\save_code.py") with open(filepath, "w", encoding='utf-8-sig') as f: f.write( code_text)get("code_text")
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
filepath = os.path.join(BASE_DIR, "webproduct\\save_code.py")
with open(filepath, "w", encoding='utf-8-sig') as f:
f.write( code_text)效果图,刚才前端编辑的数据已经显示进去,如果需要在源文件操作,就覆盖源文件内容即可
(本文完!)
python爬虫人工智能大数据公众号
![]()