此书为一份UI设计基础指南,虽说是基础指南,却有很多我在UI工作中并不知道的知识盲点,下面开始记录:
01 基础知识
1.1什么是UI设计
1.1.1 UI的相关概念
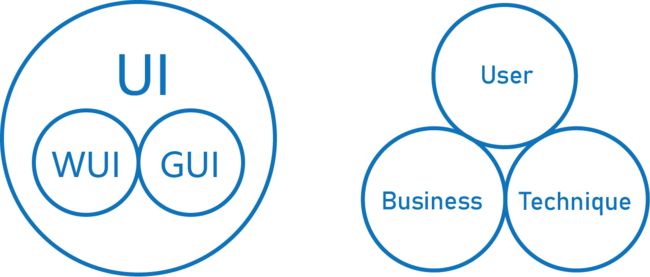
UI=User Interface
UI包括了WUI(Web Uer Interface)和GUI(Graphics User Interface)
UCD=User Centered Design以用户为中心的设计 UCD强调以用户为中心,虽然给用户体验设计指出了方向,但产品设计需要考虑BTU( Business+Technique+User)三圈层,毕竟所有的产品,最终都会走向商业化。
1.1.2 UI的学习方法
1.图形基础
2.软件
3.设计规范
4.临摹
5.参与到项目中
1.2 什么是App
1.2.1 App的概念
App=Application 运行在手机上的应用程序软件
1.2.2 App的开发流程
UI只是开发流程的一环
1.3 智能手机屏幕
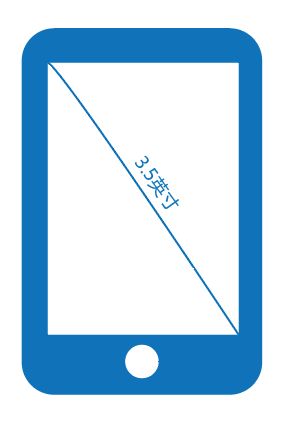
1.3.1 英寸(Inch)
3.5英寸表示手机屏幕对角线的长度。为了获得最高玻璃切割利用率,节约成本,常见屏幕尺寸有:3.5英寸、4.3、4.7和5.5英寸。
1.3.2 像素 (pixel)
1像素=显示屏的1个物理点
1.3.3 分辨率(Resolution)
屏幕上水平和竖直两边的像素点,如:iPhone8的屏幕分辨率为750x1334(pixel)
1.4 网点密度与像素密度
1.4.1 网点密度(DPI)
DPI=Dot Per Inch 描述印刷品打印精度
1.4.2 像素密度(PPI)
PPI=Pixel Per Inch 表示每英寸像素点数量
1.4.4 物理分辨率与逻辑分辨率
物理分辨率是硬件所支持的分辨率,逻辑分辨率是软件可以达到的分辨率。
1.4.5 视网膜屏幕
手机屏幕距离眼睛10-12英寸(25-30厘米)时,分辨率达到300PPI(每英寸300个像素点)以上,眼睛就无法分辨出像素点了,这样的屏幕被称为"视网膜屏幕”。
1.4.6 热门手机规格
大部分手机已使用视网膜屏幕,大部分手机屏幕都在4英寸以上(乔布斯坚持认为3.5英寸是最佳尺寸)。
1.5 常见手机屏幕规格
1.5.2 热门手机分辨率
| iOS尺寸 | 市场占比 |
|---|---|
| 750x1334 | 34.1% |
| 1242x2208 | 23.3% |
| 640x1136 | 22.8% |
| 2048x1536 | 8.2% (平板电脑) |
| 640x960 | 5.6% |
| 安卓尺寸 | 市场占比 |
|---|---|
| 720x1280 | 30.9% |
| 1080x1920 | 29.6% |
| 480x854 | 9.6% |
| 540x960 | 6.8% |
| 720x1184 | 4.1% |
(2016年12月数据)
1.6 iPhone 6/7/8plus的尺寸
物理分辨率:1080x1920
设计分辨率:1242x2208
逻辑分辨率:414x736
这是苹果官方给出的一套适配方案,414x736x@3倍图=1242x2208(设计分辨率) 1242x2208缩小1.15倍=1080x1920(物理分辨率,也就是硬件的分辨率)
1.7 智能手机传感器
1.7.1 摄像头
摄像头分为前置与后置摄像头,后置质量较高
1.7.2 麦克风
声波传感器
1.7.3 GPS
GPS(全球定位系统)原理:测量出已知位置的卫星到手机传感器之间的的距离,然后综合多颗卫星的数据计算出手机的具体位置。民用级GPS误差为3米。(导航GPS,在进入无信号区域时,另一个传感器:三轴陀螺仪,会测量汽车的偏航或直线运动位移,而继续导航)
1.7.4 电子罗盘
电子罗盘也叫方位传感器,利用地磁场定位北极。电子罗盘配合GPS和地图时,可快速定位方向。
1.7.5 重力感应器
重力感应器由苹果公司率先开发,通过感知手机重心变化,来获取数据。
案例:手机横屏、竖屏自动切换,计步器等。
1.7.6 加速传感器
加速传感器能测量手机3个方向的加速度,手机静止时没有数据传输
案例:微信摇一摇
1.7.7 光线传感器
光线传感器能检测环境的亮度,调节屏幕亮度
1.7.8 距离传感器
距离传感器位于手机听筒附近,通过红外LED灯发出不可见信号并检测反射信号。
案例:打电话时,手机屏幕会自动熄灭,而脸离开屏幕时,屏幕会自动开启(减少手机电力消耗,以及防止误操作)。
1.7.9 气压传感器
气压传感器通过测量出手机所处海拔高度,测算出气压。
1.7.10 三轴陀螺仪
三轴陀螺仪同时定位6个方向的位置、移动轨迹和速度。
案例:手机拍照防抖。按下快门时,陀螺仪记录手的抖动动作,通过数据处理计算出最佳照片效果
案例:导航GPS,在进入无信号区域时,三轴陀螺仪会测量汽车的偏航或直线运动位移,而继续导航
案例:战斗机游戏、赛车游戏
小结:传感器技术对智能手机的发展起到巨大的推动作用,同时手机应用生态系统不断创新发展,市场需求又不断推动硬件技术的进步,相辅相成。
02 设计风格
2.1 风格
2.1.1 什么是设计风格
设计风格是一种视觉感受,确立设计风格是一个应用程序设计过程的开始。
2.1.2 如何确立设计风格
1寻找产品气质
2确定主色
3图标插图
4选择字体
5排版
6文案(这里补充下,文案风格同样影响设计风格)
2.2 颜色
2.2.1 认识色彩
1 主色
2 辅色
3 点睛色(辅色2)
2.2.2 RGB与HSB
RGB色彩模式由红Red、绿Green、蓝Blue三色通道的变化相互叠加组成,每个颜色有255种不同色值,所以RBG的色彩总数为255x255x255=1678万色。
HSB色彩模式由色相Hues、饱和度Saturation、和明度Brightness组成
2.2.3颜色搭配基础
1 色环-通常包括12种不同颜色,他们收尾连在一起形成了色环
2 互补色-色环中两个相对的颜色即为互补色,如红色和青色就为互补色
3 三色搭配原则-一个设计作品中,单个页面颜色尽量保持在三色以内。这里的颜色指的是色相,就是HSB色值中的Hues。
2.3 如何选择颜色
2.3.1 常见的App颜色
数据统计,最常见的App颜色为:白、蓝、红、绿、黄、橙、粉。白色和蓝色App最多,白色背景为最常用背景,所以当你不知道怎么确定App颜色时,用白色和蓝色不会错。
2.3.2 颜色的性格
不同颜色表示不同性格,这里不做总结
2.4 字体
2.4.1 衬线体和无衬线体
无衬线体更适合长期阅读
2.4.2 系统内置字体
iOS 11 中文:苹方 英文:San Fransico (此时iOS 12刚刚发布,还未上市)
Android 8.0 中文:思源黑体 英文:Roboto
2.4.3 什么时候使用内嵌字体
iOS系统预设了超过180种西文字体,但只有一种中文字体(苹方),因此只能使用系统默认的中文字体。
Android系统下,用户有很高的系统权限,可以自定义字体,但容易造成视觉混乱且中文字体包文件较大,不建议使用。
2.4.4 如何使用内嵌字体
1 内嵌英文字体-在一些有特殊需要的页面或App(如金融App的金额数字),可以只考虑置入数字,一般字库文件很大,包括很多中文字符和字母字符,可以使用FontCreator软件对字库进行剪裁压缩。
2 内嵌中文字体-汉仪开发的全新移动App字体,基于Fulltype技术压缩后的中文中体只有几百kb(正常是5-10Mb),但此项服务需收费。网易新闻App则使用了汉仪旗黑字体。
03 图标与图片
3.4 iOS图标规范
3.4.1 iOS图标适配
带@2x、@3x的图标分别用在2倍率和3倍率的Retina(大于300PPI)屏幕上
| 设备 | 逻辑分辨率 | 像素倍率 | 物理分辨率 | PPI |
|---|---|---|---|---|
| iPhone 3GS | 320x480 | @1x | 320x480 | 163 |
| iPhone 4/4s/4c | 320x480 | @2x | 640x960 | 326 |
| iPhone 5s | 320x568 | @2x | 640x1336 | 326 |
| iPhone 6/7/8 s | 375x667 | @2x | 320x480 | 326 |
| iPhone 6/7//8/ s Plus | 414x736 | @3x | 1242x2208 | 326 |
| iPhone X | 375x812 | @3x | 1125x2436 | 463 |
3.4.2 iOS图标标准
1 App图标
App图标指应用图标,尺寸为120x120,系统会统一切圆角
| 图标尺寸 | 圆角 |
|---|---|
| 57x57 | 10 |
| 114x114 | 20 |
| 120x120 | 22 |
| 180x180 | 34 |
| 512x512 | 90 |
| 1024x1024 | 160 |
3.5 Android图标规范
3.5.1 Android图标适配
安卓屏幕安卓像素密度
| 屏幕类型 | 屏幕简称 | 对应iOS倍率 |
|---|---|---|
| 低密度屏幕 | LDPI | @0.75x |
| 中密度屏幕 | MDIP | @1x |
| 高密度屏幕 | HDPI | @1.5x |
| 超高密度屏幕 | XHDPI | @2x |
| 超超高密度屏幕 | XXHDPI | @3x |
| 超超超高密度屏幕 | XXXHDPI | @4x |
3.5.2 图标视觉统一
采用图标轮廓图,iOS也可以用这种方法
3.5.3 Android图标标准
App应用图标,在Android系统里也叫Launcher图标,Android图标产出必须带圆角:
| 图标尺寸 | 圆角 |
|---|---|
| 48x48 | 8 |
| 72x72 | 12 |
| 96x96 | 16 |
| 144x144 | 24 |
| 192x192 | 32 |
| 512x512 | 90 |
3.7 像素对齐
使用Photoshop时,图标边缘需对齐像素,方法一:属性面板手动调节数字为偶数。方法二:直接选择工具下,勾选路径边缘自动对齐。
3.7.3 像素缩放的对齐
Ctrl+T 缩放后,选用路径选择工具选中图形,再用键盘上下左右移动,路径会自动吸附对齐像素网格。
3.8 图片的使用
3.8.2 图片的格式
1 JPG=Joint Photographic Experts Group (联合图像专家组)一种有损压缩格式
由于JPG可压缩比较大,banner等广告图建议用jpg格式再压缩
储存文件时,选择“储存为Web所有格式”
2 PNG=Portalbe Network Graphics (可移植网络图形) 一种无损压缩格式
PNG8 256色 支持全透明 PNG8无半透明,设置杂边与背景一致即可
PNG24 约1600万色 支持半透明 (适用与应用包里的图标)
04 iOS系统界面
4.1 栏
4.1.1-4.1.2-4.1.3
| 控件 | 尺寸 |
|---|---|
| 状态栏 | 40px |
| 导航栏 | 44px |
| 底部导航栏 | 49px |
4.1.4 工具栏
工具栏位于界面底部,不能与底部导航栏同时存在
4.2 内容视图
4.2.1 表格视图(table view)
1.平面型表格-在单元表格里,标题默认左对齐,标题左边可以加图标,表格高度可根据内容变化
2.辅助说明型-主标题下面有副标题
3.内容强调型-主标题在左,副标题在右侧
4.2.3 Web视图
Web view是在应用中嵌入的H5页面,优点是无需等待版本更新
4.3 临时视图
4.3.1 对话框
如modal弹框
4.3.2 操作列表
如下拉选择器
05 Android系统界面
5.1 导航机制
5.1.1 硬件特性
iOS设备只有一个Home键。iOS定义所有App入口为图标;所有App出口为Home键;所有前进后退都由App中的虚拟按键控制,最大限度降低用户学习成本;
Android设备一般有3个按键,分别是返回键、Home键和菜单键。因为Android系统代码是高度开放的,所以各个品牌手机可以深度定制自己的UI和功能位置。
5.1.3 Android导航机制
Android导航系统较灵活,底部返回是基于时间轴的,左上角的向上键是基于App逻辑的,所以两个按钮可能回到的页面不同。
5.2 界面布局
5.2.1 结构差异
iOS和Android系统最典型的差异是,iOS系统在底部放置标签,Android则把标签栏放置在顶部导航栏下面。
5.2.3 多任务
iOS通过双击Home键进入多任务操作
Android的话,国内手机基本上经过各自厂商的自定义,并没有统一的交互方式。
5.3 消息推送
5.3.1 推送方式
1.iOS
iOS系统推送(APNS,即Apple Push Notification Service)依托于一个或几个常驻进程运作,是全局的(接管所有应用的消息推送),所以可以看做是独立于应用之外的,而且是设备和苹果服务器之间的通信,而非应用的提供商服务器。
例如:我们收到一条微信通知,事先是由微信的服务器给苹果公司发出通知,然后再中转传送到你的设备上。
2.Android
Android系统推送类似于传统桌面电脑系统。每个需要后台推送的应用都有各自的后台进程,才能和各自的服务器通信。
所以,iOS系统的消息推送本身没有常驻的后台进程,系统的开销少,内存使用更少,电量消耗也少(把更多的运算和资源开销放在云端,而非设备端)。而Android系统的特点是把推送权放在开发者手里。
5.3.2 通知方式
iOS通知方式:1,条幅式;2,icon右上角;3,弹出式;4,声音通知。
Android方式:1,通知区域提醒;2,进行中的通知;3,弹出式通知;4,提示条通知。
5.4 操作方式
5.4.1
iOS系统在可编辑页面中,点击右上角“编辑”进入编辑模式,如果编辑模式过多,可以在底部增加操作栏,最后点右上角“完成”完成操作;
Android系统通过长按导航条进入选择模式,导航条随即变成操作条。(目前国内手机都很少用到Android官方某些交互)
5.4.2 选择
iOS选择以底部弹起modal半框选择器为主,Android多采用下拉式菜单。
5.4.3 复制粘贴
iOS和安卓均可以长按文字弹出操作框选择复制或更多功能。
5.4.4 删除
iOS在列表中向左滑动出现删除按钮,Android是1长按浮出层,2选择条目,3在菜单层上选择删除。
5.5 Android系统的插件
5.5.1 桌面插件
Android系统可以使用桌面插件,这是Android独有功能。
5.5.2 设计趋势
插件逐渐消失
读书笔记02-《术与道》上篇完
下篇地址:https://www.jianshu.com/p/09205c8ab993