建立APICloud云端数据库
在我们平常做项目的过程总是会遇到一个较为苦逼的问题——就像假如你是移动端or网页前端的话,想开发一个可以联网的项目,仍然需要一个专门开发后台的人员来跟你一起合作开发项目,但是,假如你是使用APICloud的话,那你就可以免去这个烦恼了,因为APICloud官方已经提供一个开发后台的端口,你只需要在APICloud官网填写数据库表,便可以直接连接云端数据库进行操作。
建立APICloud云端数据库
同样的,登录APICloud官网->开发控制台->点击运用名称->: 
默认的,当你新建一个APICloud项目的时候,其云服务是关闭着的,只有你点击开启云服务才能使用: 
在这里,你可以根据你自己的需求去点击所需的云储存服务商(使用操作数据库的方式都是一样的,只是每个云储存服务商都有着自己的处理数据特点) 

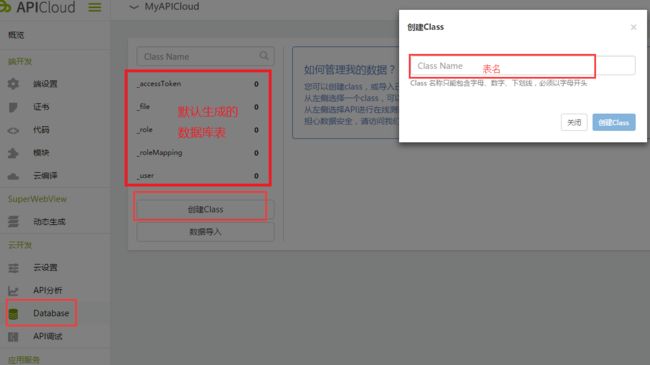
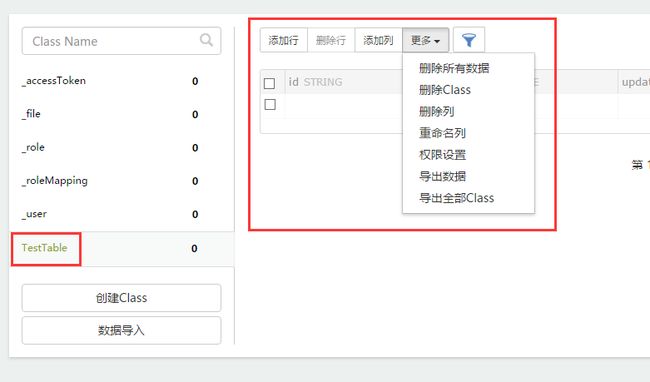
接下来的创建表列等字段等功能都是比较简单的,就不一一啰嗦下去了,不过有个需要提一下,就是假如你新建一个数据库表,它会自动帮你添加id、createAt(创建时间)、updateAt(更新时间)的字段,并且这些字段是不能编辑的,假如你添加了其它字段,并且双击空位为该字段填充值,那么id、createAt、updateAt字段将会自动填充值,无需你去填充,感觉这也是做得蛮方便的一点。
连接APICloud云端数据库
连接APICloud云端数据库具有三种方式,使用ajax、JS-SDK、MCM模块三种方式去连接数据库,在这里,我介绍的是MCM模块,http://docs.apicloud.com/Client-API/Cloud-Service/mcm,里面有讲到如何获取数据库数据,以下为我个人写的一些实际连接云端数据库的代码:
- -不知道是什么原因,把代码贴上来就不能发表博客,说是服务器错误,但是下面的代码却没事,真是醉了~~假如需要代码的话,就辛苦移步去下载了[APICloud]连接云端数据库操作代码
其中appid、appkey在此看: 
填充本地网页数据
apiready = function () {
var model = api.require('model');
var query = api.require('query');
model.config({
appid : 'A6911833617674',
appKey : '08DDA53D-8553-76B0-DA8D-3991430F1512',
host : 'https://d.apicloud.com'
});
query.createQuery({
}, function(ret, err) {
//coding...
if (ret && ret.qid) {
model.findAll({
class : 'ware',
qid : ret.qid
}, function(ret, err) {
//coding...
var abcd = $api.byId('sectionmy');//获取到需要填充的div
for (var i = 0; i < ret.length; i++) {
$api.append(abcd,
""+ret[i].description+"");
}
});
}
});
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
apiready = function ()这个为网页启动的时候默认执行的方法,可以在这里执行一些初始化的工作。