PyQt:利用设计器初步实现自定义信号与槽连接的功能
目录
前言
界面的设计:Designer
界面代码文件与逻辑代码文件
界面代码文件
逻辑代码
前言
上一篇博客讲述了python ui的环境搭建的过程,这篇博客介绍一下一些简单的实现,之前本人用的一直是c++\Qt, 进行界面的编写,但现阶段需要python开发一些东西,所以使用pyQt进行界面编写。
python ui的设计与编写,最好规范化,这样会保证后期软件运行优良,也会使得代码的可改性较强,所以推荐界面与逻辑分离的方法,本文就以这种方法进行研究;
操作环境: CPU 、 Window10、 python3、 PyQt5 Designer、 Sublime text编辑器;
界面的设计:Designer
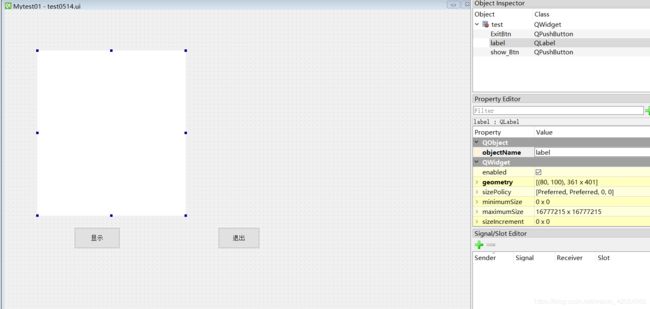
先进入Designer进行图形界面的设计工作,我们设计一个比较简单的Qwidget的界面图(记住你设计的界面的类型);
设计完成后,可以保存在某一路径下,得到.ui文件,这一步完成;’
界面代码文件与逻辑代码文件
由于需要界面与逻辑分离,所以二者将生产两个代码文件分离,首先生成界面的代码文件;
可以cmd(注意cd到目标路径下)运行通过命令: pyuic5 -o test0514.py test0514.ui (文件名自己替换)
界面代码文件
这样可以自动得到界面的代码文件test0514.py 如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'test0514.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_test(object):
def setupUi(self, test):
test.setObjectName("test")
test.resize(1142, 836)
self.show_Btn = QtWidgets.QPushButton(test)
self.show_Btn.setGeometry(QtCore.QRect(170, 530, 111, 51))
self.show_Btn.setObjectName("show_Btn")
self.ExitBtn = QtWidgets.QPushButton(test)
self.ExitBtn.setGeometry(QtCore.QRect(520, 530, 101, 51))
self.ExitBtn.setObjectName("ExitBtn")
self.label = QtWidgets.QLabel(test)
self.label.setGeometry(QtCore.QRect(80, 100, 361, 401))
self.label.setStyleSheet("background-color: rgb(255, 255, 255);")
self.label.setText("")
self.label.setScaledContents(True)
self.label.setObjectName("label")
self.retranslateUi(test)
QtCore.QMetaObject.connectSlotsByName(test)
def retranslateUi(self, test):
_translate = QtCore.QCoreApplication.translate
test.setWindowTitle(_translate("test", "Mytest01"))
self.show_Btn.setText(_translate("test", "显示"))
self.ExitBtn.setText(_translate("test", "退出"))
此时的代码运行是不能输出界面效果的,因为还没有显示命令(如果是用Eric6编译生成的话是有显示命令的),而我们将显示命令在逻辑代码中进行编写实现;
逻辑代码
这里 逻辑的代码是需要自己编写的,这里建立一个Py文件,calltest0514.py来实现逻辑控制与显示,这一步先不考虑实现逻辑控制功能,即不建立槽与信号连接,给出代码如下:
from PyQt5.QtWidgets import QApplication, QWidget
from test0514 import Ui_test
import sys
#这里的QWidget与用design创建时的类型一致,所以前面是需要留意记住的,Ui_test来自于上面的界面代码的父类
class calltestwindow(QWidget,Ui_test):
def __init__(self,parent=None):
super(calltestwindow,self).__init__(parent)
self.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
win = calltestwindow()
win.show()
sys.exit(app.exec_())这样 运行calltest0514.py文件, python calltest0514.py 得到
下面给出逻辑代码,简单的实现一下逻辑控制,即槽与信号之间的联系;
from PyQt5.QtWidgets import QApplication, QWidget, QFileDialog
from PyQt5 import QtGui
from PyQt5.QtCore import pyqtSignal
from test0514 import Ui_test
import sys
class calltestwindow(QWidget,Ui_test):
showImgSignal = pyqtSignal()
closeSignal = pyqtSignal()
def __init__(self,parent=None):
super(calltestwindow,self).__init__(parent)
self.setupUi(self)
self.initUi()
# 这里建立信号与槽的连接,信号的发射
def initUi(self):
# 将信号与槽函数连接在一起
self.showImgSignal.connect(self.showImg)
self.closeSignal.connect(self.closewindow)
# 建立点击按钮,发送信号的连接
self.show_Btn.clicked.connect(self.emitshowImgSignal)
self.ExitBtn.clicked.connect(self.emitcloseSignal)
# 发送信号部分
def emitshowImgSignal(self):
self.showImgSignal.emit()
def emitcloseSignal(self):
self.closeSignal.emit()
# 逻辑实现部分
def showImg(self):# 实现自义定打开显示图片的功能
imgName, imgType = QFileDialog.getOpenFileName(self, "打开图片", "", "*.jpg;;*.png;;All Files(*)")
jpg = QtGui.QPixmap(imgName)
self.label.setPixmap(jpg)
def closewindow(self):
self.close()
if __name__ == "__main__":
app = QApplication(sys.argv)
win = calltestwindow()
win.show()
sys.exit(app.exec_())实现结果:可以自定义打开一张图像并显示在label控件上,点击退出按钮实现退出界面;
好像还有一种方法是用装饰器进行信号与槽连接的......