HTML静态页面
开发步骤:
1)创建工程,java Web工程
在New中选择Web创建Dynamic Web Project。
拓展:java工程和java web工程有什么不同?
不同:
a) 图标,java工程只有 ,java Web工程有两个
b) 目录结构不同:
JAVA工程 src(存放类)
java web工程,目录规范要求,约定大于配置。
src (存放类,如果类写完保存,eclipse会自动编译)
build(编译后的文件java编译class,不用自己管理)
2)创建HelloWolrd.html
查看自己的文件存放的路径;包视图的样子和真实目录存储的样子
开发时最好使用谷歌浏览器,浏览器程序,有容错性,对于部分标签没有按规矩写,照样可以运行。
3)Hello HTML信息在页面上
标识这是一个html文件
大多的HTML标签都必须闭合。
head头信息,页面携带特殊标记,字符集,链接样式,链接js文件
meta元信息,内部信息,字符集为utf-8
Insert titlehere title给网页设置一个标题,在浏览器页夹上展现
页面内容放在body中
HelloWorld. 例如内容上放置HelloWorld
其中HTML技术换行和页面源代码中换行不一样
在HTML中换行
块换行
其中Css stylesheet样式表
规则:a) 有很多定义好的关键字font-size
b) 分隔符冒号:
c) 结尾分号;
样式表发生冲突,遇到冲突,怎么解决呢?
解决方案:就近原则!最近的样式生效
如果在页面中加入很多css的样式修饰,
a)效果是可以达到的,但是页面内容非常杂乱。
b)相同效果,修改是还需修改多处。
然后可以把样式提炼出来,形成一个样式的文件xxx.css文件,放置于css的文件夹内,
有效解决上面的问题。
提出自己的样式表,但是样式表和html文件没有挂钩,
怎么让它们关联起来呢?
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet"href="css/base.css">(在title上加上此行以此来关联样式表)
<title>HelloWorldtitle>
head>
<body>
样式表:
1)全局修饰,在样式表中加关键字标签作为名称body,div
2) 局部修饰,两种方式
a) 针对标签的class属性
,样式表.please(一般用这个)
b) 针对标签的id属性
,样式表中#please。id代表唯一
修饰语法:
1) 修饰美化css,字体大小,颜色,背景,padding,margin
width:40px; 分隔符冒号,结尾分号
2) 表格,width=”40”,没有单位,分隔符=,没有分号结尾
常用样式小结:
@CHARSET "UTF-8"; 旧版本就没有,设置这个文件的类型utf-8
body{ 标准HTML标签的名称,小写
font-size:8px;width:280px; font-size修改字大小,px单位,像素
}
.please{ font-size:28px } .please针对class; #please针对id
.me{ padding-left:100px; } padding-left div左边空100个像素
.line{ border:dashed 1px;} border线,默认实线solid,虚线dashed
.note{ padding-top:15px;padding-bottom:10px; } 上边空15个像素,下面空10个像素
最后今天学习的是如何生成二维码以及如何将二维码加入页面中

1)可以实现表现信息更多,
2) 下面部分支持容错
二维码的特点:
a)二维码就必须有高度和宽度,一般一样
b)二维码本质是一张图片
c)保存图片的路径

@Test单元测试,功能测试,开发人员自己
在方法上面加@Test

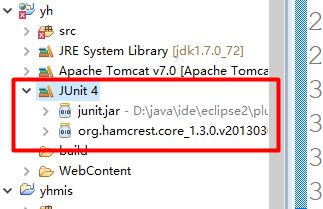
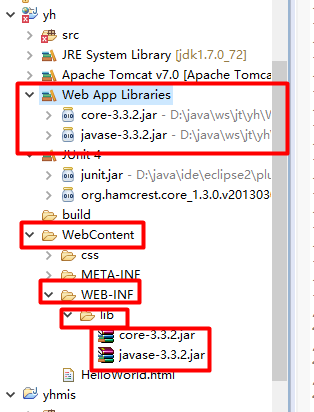
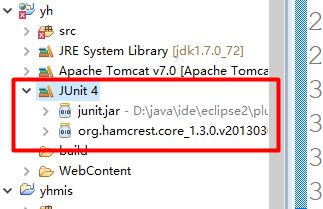
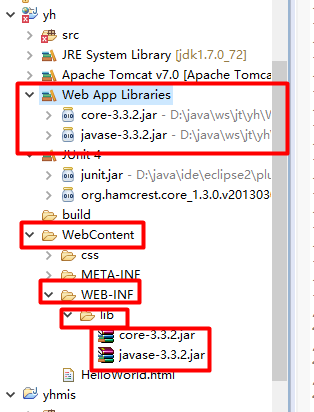
把支持jar包放入

只需添加一次即可

增加二维码jar支持
把这两个jar放入,Web工程,WebContent/WEB-INF/lib


最后把生成图片引入到页面中去
a)把图片放到系统中img/qr.png
需要在WebContent下创建一个文件夹:在WebContent上右键,在New中点击Folder,然后创建img的文件夹,再将生成好的二维码图片放入此文件夹中。
b) 即将此二维码输入到最终的页面中。
即将此二维码输入到最终的页面中。
小结:
1)HTML
标签,HTML规范
表示是一个HTML网页
头信息,存储一些特殊信息
字符集
引入样式表
网页标题,在浏览器页夹名字上显示</p>
<p><body> 网页内容存放地</p>
<p><div> 块,主流页面修饰div+css</p>
<p><hr> 画线 solid默认,dashed虚线</p>
<p><table> 表格</p>
<p><tr> 行 </p>
<p><td> 列</p>
<p><br/> 换行</p>
<p><img> 图片</p>
<p> 空格(一般需要7个 才能使开头汉字空两格)</p>
<p>2)CSS样式表,美工,前端工程师</p>
<p>样式3种形式</p>
<p>a.)全局样式 body,div标准的html指定关键标签都可以进行全局修饰</p>
<p>b.)局部class,.me{}</p>
<p>c.)局部id,#me{}</p>
<p> font-size:8px; 字体大小8个像素</p>
<p>padding-left:100px; 这个div左边空出100个像素</p>
<p>(left righttop bottom)</p>
<p>border:1px solid red; 边是一个像素,实线,红色</p>
<p>border:dashed 1px; 边是一个像素,虚线</p>
<p>width:100px; 标签宽度为100个像素</p>
<p>width:80%; 宽度是整个浏览器窗口的80%,自适应</p>
<p>height:30px; 高度为30个像素</p>
<p>3)二维码</p>
<p>a.)导入jar,WebProject,把第三方jar保存WebContent/WEB-INF/lib目录</p>
<p>b.)导入2个jar</p>
<p><a href="http://img.e-com-net.com/image/info8/ab9c1afb488245d483c4770bb7f458f7.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/ab9c1afb488245d483c4770bb7f458f7.png" alt="" width="189" height="86"></a></p>
<p>c.)放入,引用jar</p>
<p></p>
<p>4) 执行程序方法</p>
<p>a)main函数,在每个类中只能有一个main,必须static静态。</p>
<p>b)junit test方式,一个类可以有多个@Test,@Test在类的方法上写,不能使用static。</p>
<p> </p>
<p> </p>
<p> </p>
<br>
<br>
<br>
<br>
<p><br></p>
<br>
<br>
<br>
<p><br></p>
<br>
<p><br></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1277324229204787200"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(静态内容(页面HTML+CSS美化))</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892495308768735232.htm"
title="数据挖掘十大经典算法详解(附原理解析与代码示例)" target="_blank">数据挖掘十大经典算法详解(附原理解析与代码示例)</a>
<span class="text-muted">IT程序媛-桃子</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BA%E8%AE%A4%E8%AF%81/1.htm">华为认证</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BA/1.htm">华为</a>
<div>1.PageRank(链接分析)应用场景:搜索引擎排名、社交网络分析核心原理PageRank通过网页之间的链接关系计算网页的重要性,影响力大的网页排名更高。网页影响力=所有入链页面的加权影响力之和阻尼因子D(通常设为0.85)用于模拟用户随机访问网页的行为代码示例importnetworkxasnxG=nx.DiGraph()G.add_edges_from([("A","B"),("A","C"</div>
</li>
<li><a href="/article/1892494552284065792.htm"
title="【计算机毕设任务书】基于微信小程序的宠物寄养平台的设计与实现" target="_blank">【计算机毕设任务书】基于微信小程序的宠物寄养平台的设计与实现</a>
<span class="text-muted">Eastonzhang888</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E6%AF%95%E8%AE%BE%E4%BB%BB%E5%8A%A1%E4%B9%A6%E5%8F%82%E8%80%83%E6%A1%88%E4%BE%8B/1.htm">计算机毕设任务书参考案例</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/%E5%AE%A0%E7%89%A9/1.htm">宠物</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/intellij-idea/1.htm">intellij-idea</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1/1.htm">计算机毕业设计</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a>
<div>一、设计的主要内容、技术参数及工作要求研究目的现在宠物寄养管理中已有一些商家使用了基本的管理软件,这些软件都是依靠客户端,只可以特定人员使用,不能实现信息的共享。虽然可以帮助工作人员减少工作量,但从根本上还是无法满足用户的需求。这些软件都还是基于网络发展之初的要求,没有利用现代网络的技术,体现不了更为实用的功能。依靠客户端的系统开发时没有考虑园际化的问题,所以也满足不了国际化的要求。最近几年来,我</div>
</li>
<li><a href="/article/1892492536317014016.htm"
title="顺序表,链表,栈" target="_blank">顺序表,链表,栈</a>
<span class="text-muted">于冬恋</span>
<a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>(1)顺序表1.顺序表的定义:【1】.静态分配(大小固定,无法改变)#include#include#definemax10usingnamespacestd;typedefstruct{intdate[max];intlenth;}seqlist;voidinitlist(seqlist&L){for(inti=0;i#include#defineinitsize10usingnamespace</div>
</li>
<li><a href="/article/1892487746182770688.htm"
title="JMM(Java内存模型)讲解" target="_blank">JMM(Java内存模型)讲解</a>
<span class="text-muted">十五001</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80/1.htm">基础</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a>
<div>JMM(JavaMemoryModel,Java内存模型)是Java并发编程中的一个非常重要的概念,它帮助我们理解Java程序在多线程环境下内存操作的行为。别担心,我会用简单易懂的方式来讲解,让你轻松掌握它的核心内容。1.什么是JMM?定义JMM是Java内存模型的简称,它定义了Java程序中内存操作的规则和规范。简单来说,JMM规定了Java程序中的变量存储在内存中的方式,以及线程如何读取和写入</div>
</li>
<li><a href="/article/1892486230470356992.htm"
title="国内大厂面试一般流程——扫盲" target="_blank">国内大厂面试一般流程——扫盲</a>
<span class="text-muted">weixin_49526058</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a>
<div>中国大型互联网企业的面试流程通常分为若干轮,具体轮数和考察内容可能因公司、岗位及招聘需求有所不同,但一般来说,大致可以分为以下几轮:1.简历筛选考察内容:主要看简历是否符合岗位要求,关注工作经历、项目经验、技术栈、学历背景等。如果简历突出,通常会进入下一轮面试。2.电话/视频初面(HR面)考察内容:HR面试主要是了解你的基本情况、动机和软技能。一般会问一些关于简历的问题,了解你对公司的了解、为什么</div>
</li>
<li><a href="/article/1892480557481259008.htm"
title="分布式数据库解析" target="_blank">分布式数据库解析</a>
<span class="text-muted">qcidyu</span>
<a class="tag" taget="_blank" href="/search/%E6%96%87%E7%AB%A0%E5%BD%92%E6%A1%A3/1.htm">文章归档</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E7%89%87/1.htm">数据分片</a><a class="tag" taget="_blank" href="/search/%E9%AB%98%E5%8F%AF%E7%94%A8%E6%9E%B6%E6%9E%84/1.htm">高可用架构</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">云数据库</a><a class="tag" taget="_blank" href="/search/%E5%85%B1%E8%AF%86%E7%AE%97%E6%B3%95/1.htm">共识算法</a><a class="tag" taget="_blank" href="/search/%E5%85%A8%E7%90%83%E4%B8%80%E8%87%B4%E6%80%A7/1.htm">全球一致性</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F%E4%BA%8B%E5%8A%A1/1.htm">分布式事务</a><a class="tag" taget="_blank" href="/search/CAP%E5%AE%9A%E7%90%86/1.htm">CAP定理</a>
<div>title:分布式数据库解析date:2025/2/20updated:2025/2/20author:cmdragonexcerpt:通过金融交易、社交平台、物联网等9大真实场景,结合GoogleSpanner跨洲事务、DynamoDB毫秒级扩展等38个生产级案例,揭示分布式数据库的核心原理与工程实践。内容涵盖CAP定理的动态权衡策略、Paxos/Raft协议的工程实现差异、TrueTime时钟</div>
</li>
<li><a href="/article/1892478663471984640.htm"
title="TK群发器:提升TikTok营销效率的智能工具" target="_blank">TK群发器:提升TikTok营销效率的智能工具</a>
<span class="text-muted">@ V:ZwaitY09</span>
<a class="tag" taget="_blank" href="/search/%E7%9F%A9%E9%98%B5/1.htm">矩阵</a><a class="tag" taget="_blank" href="/search/tiktok/1.htm">tiktok</a>
<div>随着短视频平台TikTok的快速发展,许多企业和内容创作者都将其作为重要的营销渠道。但随着平台的竞争加剧,如何高效管理多个账号、提升曝光度和互动率,成为了营销者的一大挑战。为了解决这一问题,TK群发器应运而生。它通过智能化的操作方式,帮助用户精准高效地进行多账号管理和内容群发,极大提高了营销效率。TK群发器的主要功能:多账号精准群发:TK群发器支持同时管理多个TikTok账号,用户可以通过该工具实</div>
</li>
<li><a href="/article/1892478661517438976.htm"
title="HarmonyOS进程通信及原理" target="_blank">HarmonyOS进程通信及原理</a>
<span class="text-muted">拥有一颗学徒的心</span>
<a class="tag" taget="_blank" href="/search/HarmonyOS/1.htm">HarmonyOS</a><a class="tag" taget="_blank" href="/search/harmonyos/1.htm">harmonyos</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BA/1.htm">华为</a><a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99/1.htm">鸿蒙</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E4%B8%8E%E9%80%9A%E4%BF%A1/1.htm">信息与通信</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a>
<div>大家好,我是学徒小z,最近在研究鸿蒙中一些偏底层原理的内容,今天分析进程通信给大家,请用餐文章目录进程间通信1.通过公共事件(@ohos.commonEventManager)公共事件的底层原理2.IPCKit能力LiteIPC的归属与特点1.所属内核2.核心思想3.公共事件子系统鸿蒙内核小知识进程间通信1.通过公共事件(@ohos.commonEventManager)公共事件的底层原理公共事件</div>
</li>
<li><a href="/article/1892478662767341568.htm"
title="深入了解 CDN:概念、原理、过程、作用及工作场景" target="_blank">深入了解 CDN:概念、原理、过程、作用及工作场景</a>
<span class="text-muted">羊村懒哥</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E5%8A%A0%E9%80%9F%E7%BC%93%E5%AD%98/1.htm">加速缓存</a>
<div>目录一、CDN的概念二、CDN的工作原理三、CDN的工作过程四、CDN的作用五、CDN可结合使用的技术六、CDN能够解决的网络问题七、CDN的工作场景在当今互联网飞速发展的时代,用户对于网页加载速度和内容获取的时效性要求越来越高。CDN(ContentDeliveryNetwork,⭐内容分发网络)应运而生,它在提升网络性能和用户体验方面发挥着关键作用。本文将详细介绍CDN的概念、工作原理、工作过</div>
</li>
<li><a href="/article/1892478409288773632.htm"
title="OpenLayers总结3" target="_blank">OpenLayers总结3</a>
<span class="text-muted">Super毛毛穗</span>
<a class="tag" taget="_blank" href="/search/WebGIS%E5%BC%80%E5%8F%91/1.htm">WebGIS开发</a><a class="tag" taget="_blank" href="/search/OpenLayers/1.htm">OpenLayers</a><a class="tag" taget="_blank" href="/search/GIS/1.htm">GIS</a><a class="tag" taget="_blank" href="/search/WebGIS/1.htm">WebGIS</a>
<div>一、静态测距1.原理静态测距主要是针对地图上已有的矢量要素(如线要素),利用OpenLayers提供的几何计算函数来获取其长度。在实际操作中,先加载包含几何要素的GeoJSON数据到矢量图层,当鼠标指针移动到要素上时,获取该要素的几何信息,再调用getLength函数计算其长度。2.代码实现步骤及注释//引入必要的模块importVectorLayerfrom"ol/layer/Vector.js</div>
</li>
<li><a href="/article/1892476267618430976.htm"
title="一款超好用的开源密码管理器?" target="_blank">一款超好用的开源密码管理器?</a>
<span class="text-muted">七步编程</span>
<a class="tag" taget="_blank" href="/search/Github/1.htm">Github</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91/1.htm">开发</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>程序员宝藏库:https://gitee.com/sharetech_lee/CS-Books-StoreDevWeekly收集整理每周优质开发者内容,包括开源项目、资源工具、技术文章等方面。每周五定期发布,同步更新到知乎:Jackpop。欢迎大家投稿,提交issue,推荐或者自荐开源项目/资源/工具/文章~订阅方式:Star并收藏项目DevWeekly关注知乎:Jackpop开源项目1.</div>
</li>
<li><a href="/article/1892473744245452800.htm"
title="Java 运行时常量池笔记(详细版" target="_blank">Java 运行时常量池笔记(详细版</a>
<span class="text-muted">小猫猫猫◍˃ᵕ˂◍</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>Java运行时常量池笔记(详细版)Java的运行时常量池(RuntimeConstantPool)是JVM方法区的一部分,用于存储编译期生成的字面量和符号引用。它是Java类文件常量池的运行时表示,具有动态性和共享性。运行时常量池的核心概念1.什么是运行时常量池?运行时常量池是JVM方法区的一部分,存储类文件中常量池的内容。它包含:字面量:如字符串、整数、浮点数等。符号引用:如类名、方法名、字段名</div>
</li>
<li><a href="/article/1892473365688545280.htm"
title="Mybatis判断问题:深入解析与实战案例" target="_blank">Mybatis判断问题:深入解析与实战案例</a>
<span class="text-muted">DTcode7</span>
<a class="tag" taget="_blank" href="/search/sql%E6%95%B0%E6%8D%AE%E5%BA%93%E7%9B%B8%E5%85%B3/1.htm">sql数据库相关</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/SQL/1.htm">SQL</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93%E5%BC%80%E5%8F%91/1.htm">数据库开发</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>Mybatis判断问题:深入解析与实战案例基础概念与作用说明``标签``,``,````示例一:基本的``标签使用说明示例二:``,``,``的使用说明示例三:使用``标签简化条件语句说明实际工作中的使用技巧自行拓展内容在现代企业级应用开发中,MyBatis作为一款优秀的持久层框架,以其灵活的SQL映射机制和强大的动态SQL功能,深受广大开发者的喜爱。然而,在使用过程中,如何准确地进行条件判断,特</div>
</li>
<li><a href="/article/1892473112734265344.htm"
title="在线预览 Word 文档" target="_blank">在线预览 Word 文档</a>
<span class="text-muted">你不讲 wood</span>
<a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/docx-preview/1.htm">docx-preview</a>
<div>引言随着互联网技术的发展,Web应用越来越复杂,用户对在线办公的需求也日益增加。在许多业务场景中,能够直接在浏览器中预览Word文档是一个非常实用的功能。这不仅可以提高用户体验,还能减少用户操作步骤,提升效率。实现原理1.后端服务假设后端服务已经提供了两个API接口:getFilesList:获取文件列表。previewFile:获取指定文件的内容。constexpress=require('ex</div>
</li>
<li><a href="/article/1892471850370396160.htm"
title="HarmonyOS全栈开发指南:从入门到精通,构建万物智联的未来生态(一)" target="_blank">HarmonyOS全栈开发指南:从入门到精通,构建万物智联的未来生态(一)</a>
<span class="text-muted">林钟雪</span>
<a class="tag" taget="_blank" href="/search/Harmonyos/1.htm">Harmonyos</a><a class="tag" taget="_blank" href="/search/harmonyos/1.htm">harmonyos</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BA/1.htm">华为</a>
<div>一、HarmonyOS基础认知篇1.HarmonyOS发展历程与核心使命内容摘要:HarmonyOS,由华为公司于2019年首次公开发布,标志着华为在操作系统领域的深度布局。从最初的智能物联网设备操作系统定位,到如今面向万物智联时代的分布式全场景操作系统,HarmonyOS经历了多次迭代与升级。发展历程:初期探索:2019年,华为正式推出HarmonyOS,旨在打造一个适用于智能物联网设备的操作系</div>
</li>
<li><a href="/article/1892471346366050304.htm"
title="侯捷 C++ 课程学习笔记:C++ 面向对象开发的艺术" target="_blank">侯捷 C++ 课程学习笔记:C++ 面向对象开发的艺术</a>
<span class="text-muted">孤寂大仙v</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>在侯捷老师的C++系列课程中,《C++面向对象开发》这门课程让我对面向对象编程有了更深入的理解。面向对象编程(OOP)是现代软件开发中最重要的编程范式之一,而C++作为支持OOP的语言,提供了强大的工具和特性。侯捷老师通过系统的讲解和实战案例,帮助我掌握了如何在C++中高效地使用面向对象技术。以下是我对这门课程的学习笔记和心得体会。一、课程核心内容:C++面向对象开发的关键特性![侯捷老师的课程详</div>
</li>
<li><a href="/article/1892468952072777728.htm"
title="Vue.js 基础与实战指南:从入门到跑路" target="_blank">Vue.js 基础与实战指南:从入门到跑路</a>
<span class="text-muted">王嘉俊705</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/visual/1.htm">visual</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/code/1.htm">code</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new</div>
</li>
<li><a href="/article/1892468950785126400.htm"
title="SQL 注入攻击" target="_blank">SQL 注入攻击</a>
<span class="text-muted">黄亚磊11</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>SQL注入攻击了解吗?攻击者在HTTP请求中注入恶意的SQL代码,服务器使用参数构建数据库SQL命令时,恶意SQL被一起构造,并在数据库中执行。用户登录,输入用户名lianggzone,密码123or1=1,如果此时使用参数构造的方法,就会出现select*fromuserwherename='lianggzone'andpassword='123'or'1'='1';不管用户名和密码是什么内容,</div>
</li>
<li><a href="/article/1892468067355652096.htm"
title="【Python系列】Python 解释器的站点配置" target="_blank">【Python系列】Python 解释器的站点配置</a>
<span class="text-muted">Kwan的解忧杂货铺@新空间代码工作室</span>
<a class="tag" taget="_blank" href="/search/s1/1.htm">s1</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M</div>
</li>
<li><a href="/article/1892465293255569408.htm"
title="【Java基础】Java 中的 static 关键字" target="_blank">【Java基础】Java 中的 static 关键字</a>
<span class="text-muted">李少兄</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>一、前言在Java的编程世界里,static关键字是一个非常重要且实用的特性。它就像是一把神奇的钥匙,能够改变变量、方法、代码块和内部类的性质和行为。二、static修饰成员变量2.1静态变量的基本概念在Java里,当我们使用static关键字修饰成员变量时,这个变量就变成了静态变量,也叫类变量。普通的成员变量(实例变量)是每个对象都有一份独立的副本,而静态变量不同,它属于整个类,无论创建多少个该</div>
</li>
<li><a href="/article/1892461377310748672.htm"
title="如何使用零配置的Sphinx生成Python文档?" target="_blank">如何使用零配置的Sphinx生成Python文档?</a>
<span class="text-muted">潮易</span>
<a class="tag" taget="_blank" href="/search/sphinx/1.htm">sphinx</a><a class="tag" taget="_blank" href="/search/%E5%85%A8%E6%96%87%E6%A3%80%E7%B4%A2/1.htm">全文检索</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a>
<div>如何使用零配置的Sphinx生成Python文档?在Python编程中,编写文档是非常重要的。一个好的文档可以帮助其他开发者理解和使用你的代码。Sphinx是一个用于生成Python项目的文档的静态网页生成器,它支持多种文档格式,包括ReStructuredText和Markdown。以下是使用零配置的方式来使用Sphinx生成Python文档的详细步骤:1.首先,确保你已经安装了Sphinx。打</div>
</li>
<li><a href="/article/1892454692731023360.htm"
title="毕业论文如何降低AIGC率?" target="_blank">毕业论文如何降低AIGC率?</a>
<span class="text-muted">kexiaoya2013</span>
<a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a><a class="tag" taget="_blank" href="/search/%E8%AE%BA%E6%96%87%E7%AC%94%E8%AE%B0/1.htm">论文笔记</a><a class="tag" taget="_blank" href="/search/%E8%AE%BA%E6%96%87%E9%98%85%E8%AF%BB/1.htm">论文阅读</a>
<div>在Deepseek爆火的当下,AI生成内容已经渗透到各个领域,包括论文写作。如果你的论文使用了AI工具辅助写作,那么,如何降低AIGC率呢?一、控制使用比例将AI工具用于辅助性任务,如文献检索、语法检查、词汇替换等,而非核心内容的生成。论文的研究方法、数据分析、结论等核心部分应尽量手动完成。完全依赖AI生成论文会导致AI率过高,而将AI用于辅助性任务则能有效降低AI率。二、采用不同模型不同AI模型</div>
</li>
<li><a href="/article/1892452924794138624.htm"
title="《神经网络与深度学习》(邱锡鹏) 内容概要【不含数学推导】" target="_blank">《神经网络与深度学习》(邱锡鹏) 内容概要【不含数学推导】</a>
<span class="text-muted">code_stream</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a>
<div>第1章绪论基本概念:介绍了人工智能的发展历程及不同阶段的特点,如符号主义、连接主义、行为主义等。还阐述了深度学习在人工智能领域的重要地位和发展现状,以及其在图像、语音、自然语言处理等多个领域的成功应用。术语解释人工智能:旨在让机器模拟人类智能的技术和科学。深度学习:一种基于对数据进行表征学习的方法,通过构建具有很多层的神经网络模型,自动从大量数据中学习复杂的模式和特征。第2章机器学习概述基本概念:</div>
</li>
<li><a href="/article/1892447376002576384.htm"
title="大模型如何改变教育?典型应用场景的探究与展望!" target="_blank">大模型如何改变教育?典型应用场景的探究与展望!</a>
<span class="text-muted">AGI大模型学习</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E5%BA%94%E7%94%A8/1.htm">大模型应用</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/AI%E4%BA%A7%E5%93%81%E7%BB%8F%E7%90%86/1.htm">AI产品经理</a><a class="tag" taget="_blank" href="/search/llama/1.htm">llama</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E6%95%99%E7%A8%8B/1.htm">大模型教程</a>
<div>目前,大模型在教育领域的应用主要体现在个性化学习助手、智能问答系统、内容生成与创作辅助、智能写作评估、跨语言学习支持、数学解题辅助等几个方面。大模型技术在教育领域凭借卓越的数据处理能力和深度学习技术,极大推动了教育质量的提升与教育公平的实现。分级分类的教育数据助力大模型发展在构建与优化大模型的过程中,教育数据能够帮助我们更精准地理解教育现象,更有质量地辅助教学。教育数据涵盖广泛,包括但不限于学生的</div>
</li>
<li><a href="/article/1892446115870076928.htm"
title="JavaScript网页设计案例:打造交互式个人简历网站" target="_blank">JavaScript网页设计案例:打造交互式个人简历网站</a>
<span class="text-muted">程序媛小果</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和</div>
</li>
<li><a href="/article/1892445101435711488.htm"
title="Ubuntu终端的常用快捷键" target="_blank">Ubuntu终端的常用快捷键</a>
<span class="text-muted">狗头鹰</span>
<a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>基础常用快捷键Tab:自动补全命令或文件名。Ctrl+A:将光标移动到命令行的开始位置。Ctrl+E:将光标移动到命令行的末尾。Ctrl+K:删除从光标位置到命令行末尾的内容。Ctrl+U:删除从光标位置到命令行开始的内容。Ctrl+D:如果命令行没有任何字符,它将关闭终端;如果有字符,它将删除光标位置的字符。Ctrl+H:删除光标前的字符。Ctrl+W:删除光标前的单词。Ctrl+Y:粘贴最近使</div>
</li>
<li><a href="/article/1892444471614828544.htm"
title="【数据分析】通过个体和遗址层面的遗传相关性网络分析" target="_blank">【数据分析】通过个体和遗址层面的遗传相关性网络分析</a>
<span class="text-muted">生信学习者1</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/r%E8%AF%AD%E8%A8%80/1.htm">r语言</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">数据可视化</a>
<div>禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者!文章目录介绍原理应用场景加载R包数据下载函数个体层面的遗传相关性网络分析导入数据数据预处理构建遗传相关性的个体网络对个体网络Nij进行可视化评估和选择最佳模型评估和选择最佳模型最佳模型进行总结拟合优度检验遗址层面的遗传相关性网络分析导入数据数据预处理构建遗址之间的遗传相关性网络可视化图条件边预测与模型评估总结系统信息介绍个</div>
</li>
<li><a href="/article/1892444343353012224.htm"
title="如何安装Hadoop" target="_blank">如何安装Hadoop</a>
<span class="text-muted">薇晶晶</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a>
<div>Hadoop入门(一)——CentOS7下载+VM上安装(手动分区)Hadoop入门(二)——VMware虚拟网络设置+Windows10的IP地址配置+CentOS静态IP设置Hadoop入门(三)——XSHELL7远程访问工具+XFTP7文件传输Hadoop入门(四)——模板虚拟机环境准备Hadoop入门(五)——Hadoop集群搭建-克隆三台虚拟机Hadoop入门(六)——JDK安装Hado</div>
</li>
<li><a href="/article/1892442579799175168.htm"
title="高电服务器托管:企业IT基础设施的可靠之选" target="_blank">高电服务器托管:企业IT基础设施的可靠之选</a>
<span class="text-muted">wayuncn</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>高电服务器托管服务,是指企业将自身高耗电的服务器设备或算力服务器设备交由专业托管公司进行管理和维护的一种服务模式。托管公司提供包括安全机房环境、网络设备、系统软件以及专业技术人员等全方位支持,使企业能够专注于核心业务的开发和运营。高电服务器托管服务内容高电服务器托管服务通常涵盖以下几个方面:机房管理:提供安全、稳定、可靠的机房环境,配备完善的消防、监控、空调等设施,确保服务器稳定运行。硬件维护:对</div>
</li>
<li><a href="/article/1892441691458170880.htm"
title="等保系列之——网络安全等级保护测评工作流程及工作内容" target="_blank">等保系列之——网络安全等级保护测评工作流程及工作内容</a>
<span class="text-muted">等保管家</span>
<a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a>
<div>等保系列之——网络安全等级保护测评工作流程及工作内容引言随着信息技术的快速发展,网络安全问题日益凸显。为了保障信息系统的安全稳定运行,我国实施了网络安全等级保护制度(简称等保)。等保测评作为该制度的重要组成部分,对于提高信息系统的安全防护能力具有重要意义。等保测评概述等保测评全称是信息安全等级保护测评,它依据国家标准《信息安全技术网络安全等级保护测评要求》进行,旨在评估信息系统的安全防护能力是否达</div>
</li>
<li><a href="/article/78.htm"
title="桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?" target="_blank">桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?</a>
<span class="text-muted">换个号韩国红果果</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%90%83%E7%A2%B0%E6%92%9E/1.htm">小球碰撞</a>
<div>稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变</div>
</li>
<li><a href="/article/205.htm"
title="《高性能HTML5》读后整理的Web性能优化内容" target="_blank">《高性能HTML5》读后整理的Web性能优化内容</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
</div>
</li>
<li><a href="/article/332.htm"
title="[JShop]Spring MVC的RequestContextHolder使用误区" target="_blank">[JShop]Spring MVC的RequestContextHolder使用误区</a>
<span class="text-muted">dinguangx</span>
<a class="tag" taget="_blank" href="/search/jeeshop/1.htm">jeeshop</a><a class="tag" taget="_blank" href="/search/%E5%95%86%E5%9F%8E%E7%B3%BB%E7%BB%9F/1.htm">商城系统</a><a class="tag" taget="_blank" href="/search/jshop/1.htm">jshop</a><a class="tag" taget="_blank" href="/search/%E7%94%B5%E5%95%86%E7%B3%BB%E7%BB%9F/1.htm">电商系统</a>
<div> 在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的</div>
</li>
<li><a href="/article/459.htm"
title="算法之时间复杂度" target="_blank">算法之时间复杂度</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E5%A4%8D%E6%9D%82%E5%BA%A6/1.htm">时间复杂度</a><a class="tag" taget="_blank" href="/search/%E6%95%88%E7%8E%87/1.htm">效率</a>
<div> 在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,</div>
</li>
<li><a href="/article/586.htm"
title="Java事务处理" target="_blank">Java事务处理</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状</div>
</li>
<li><a href="/article/713.htm"
title="Linux awk命令详解" target="_blank">Linux awk命令详解</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到</div>
</li>
<li><a href="/article/840.htm"
title="android permission" target="_blank">android permission</a>
<span class="text-muted">布衣凌宇</span>
<a class="tag" taget="_blank" href="/search/Permission/1.htm">Permission</a>
<div><uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na</div>
</li>
<li><a href="/article/967.htm"
title="Oracle和谷歌Java Android官司将推迟" target="_blank">Oracle和谷歌Java Android官司将推迟</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来</div>
</li>
<li><a href="/article/1094.htm"
title="linux shell 常用命令" target="_blank">linux shell 常用命令</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/command/1.htm">command</a>
<div>grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with: </div>
</li>
<li><a href="/article/1221.htm"
title="Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)" target="_blank">Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/sax%E6%8A%80%E6%9C%AF/1.htm">sax技术</a><a class="tag" taget="_blank" href="/search/Java%E8%A7%A3%E6%9E%90xml%E6%96%87%E6%A1%A3/1.htm">Java解析xml文档</a><a class="tag" taget="_blank" href="/search/dom%E6%8A%80%E6%9C%AF/1.htm">dom技术</a><a class="tag" taget="_blank" href="/search/XML%E9%85%8D%E7%BD%AE%E6%95%B0%E6%8D%AE%E5%BA%93%E8%BF%9E%E6%8E%A5/1.htm">XML配置数据库连接</a>
<div> XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA</div>
</li>
<li><a href="/article/1348.htm"
title="underscore.js 学习(二)" target="_blank">underscore.js 学习(二)</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/underscore/1.htm">underscore</a>
<div> Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就</div>
</li>
<li><a href="/article/1475.htm"
title="plSql介绍" target="_blank">plSql介绍</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select </div>
</li>
<li><a href="/article/1602.htm"
title="【Nginx一】Nginx安装与总体介绍" target="_blank">【Nginx一】Nginx安装与总体介绍</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a>
<div>启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
</div>
</li>
<li><a href="/article/1729.htm"
title="spring mvc开发中浏览器兼容的奇怪问题" target="_blank">spring mvc开发中浏览器兼容的奇怪问题</a>
<span class="text-muted">bitray</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/springMVC/1.htm">springMVC</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/%E4%B8%8A%E4%BC%A0%E6%96%87%E4%BB%B6/1.htm">上传文件</a>
<div> 最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer</div>
</li>
<li><a href="/article/1856.htm"
title="Lua的io库函数列表" target="_blank">Lua的io库函数列表</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/lua+io/1.htm">lua io</a>
<div>1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil</div>
</li>
<li><a href="/article/1983.htm"
title="java-26-左旋转字符串" target="_blank">java-26-左旋转字符串</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu</div>
</li>
<li><a href="/article/2110.htm"
title="《vi中的替换艺术》-linux命令五分钟系列之十一" target="_blank">《vi中的替换艺术》-linux命令五分钟系列之十一</a>
<span class="text-muted">cfyme</span>
<a class="tag" taget="_blank" href="/search/linux%E5%91%BD%E4%BB%A4/1.htm">linux命令</a>
<div>vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别</div>
</li>
<li><a href="/article/2237.htm"
title="[轨道与计算]新的并行计算架构" target="_blank">[轨道与计算]新的并行计算架构</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B9%B6%E8%A1%8C%E8%AE%A1%E7%AE%97/1.htm">并行计算</a>
<div>
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
</div>
</li>
<li><a href="/article/2364.htm"
title="重复执行某段代码" target="_blank">重复执行某段代码</a>
<span class="text-muted">dai_lm</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h</div>
</li>
<li><a href="/article/2491.htm"
title="Java实现堆栈(list实现)" target="_blank">Java实现堆栈(list实现)</a>
<span class="text-muted">datageek</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84%E2%80%94%E2%80%94%E5%A0%86%E6%A0%88/1.htm">数据结构——堆栈</a>
<div>public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty</div>
</li>
<li><a href="/article/2618.htm"
title="四大备份MySql数据库方法及可能遇到的问题" target="_blank">四大备份MySql数据库方法及可能遇到的问题</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/DB/1.htm">DB</a><a class="tag" taget="_blank" href="/search/backup/1.htm">backup</a>
<div>一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co</div>
</li>
<li><a href="/article/2745.htm"
title="github做webhooks:[1]钩子触发是否成功测试" target="_blank">github做webhooks:[1]钩子触发是否成功测试</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/webhook/1.htm">webhook</a>
<div>转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
</div>
</li>
<li><a href="/article/2872.htm"
title="JSP中<base href="<%=basePath%>">的作用" target="_blank">JSP中<base href="<%=basePath%>">的作用</a>
<span class="text-muted">蕃薯耀</span>
<div>JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
</div>
</li>
<li><a href="/article/2999.htm"
title="linux下SAMBA服务安装与配置" target="_blank">linux下SAMBA服务安装与配置</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients</div>
</li>
<li><a href="/article/3126.htm"
title="guava cache" target="_blank">guava cache</a>
<span class="text-muted">IXHONG</span>
<a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a>
<div>缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的</div>
</li>
<li><a href="/article/3253.htm"
title="Query的开始--全局变量,noconflict和兼容各种js的初始化方法" target="_blank">Query的开始--全局变量,noconflict和兼容各种js的初始化方法</a>
<span class="text-muted">kvhur</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(</div>
</li>
<li><a href="/article/3380.htm"
title="美国人的福利和中国人的储蓄" target="_blank">美国人的福利和中国人的储蓄</a>
<span class="text-muted">nannan408</span>
<div> 今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人</div>
</li>
<li><a href="/article/3507.htm"
title="N阶行列式计算(JAVA)" target="_blank">N阶行列式计算(JAVA)</a>
<span class="text-muted">qiuwanchi</span>
<a class="tag" taget="_blank" href="/search/N%E9%98%B6%E8%A1%8C%E5%88%97%E5%BC%8F%E8%AE%A1%E7%AE%97/1.htm">N阶行列式计算</a>
<div>package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina</div>
</li>
<li><a href="/article/3634.htm"
title="C语言算法之打渔晒网问题" target="_blank">C语言算法之打渔晒网问题</a>
<span class="text-muted">qiufeihu</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0</div>
</li>
<li><a href="/article/3761.htm"
title="XML中DOCTYPE字段的解析" target="_blank">XML中DOCTYPE字段的解析</a>
<span class="text-muted">wyzuomumu</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a>
<div>DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>  即将此二维码输入到最终的页面中。
即将此二维码输入到最终的页面中。