一看就懂!renren-fast 快速开发框架使用以及开发文档
目录
renren-fast框架介绍
入门 快速开始
1.后端部署
2.前端部署
测试实战
开发文档链接: https://pan.baidu.com/s/1LHT0cI1XDM6YZAiF2OX7LQ 提取码: t5mg
renren-fast框架介绍
- renren-fast是一个轻量级的Spring Boot快速开发平台,能快速开发项目并交付.
- 完善的XSS防范及脚本过滤,彻底杜绝XSS攻击
- 实现前后端分离,通过token进行数据交互
入门 快速开始
1.后端部署
•环境要求JDK1.8、Tomcat8.0+、MySQL5.5+ .
•通过git,下载renren-fast源码.
•导入源码项目
•创建数据库renren_fast,数据库编码为UTF-8
•执行db/mysql.sql文件,初始化数据(默认支持MySQL)
• 修改application-dev.yml ,更新MySQL账号和密码
•运行io.renren.RenrenApplication.java 的main 方法,则可启动项目
2.前端部署
本项目提供了element-ui及adminlte两套主题,推荐使用element-ui主题 基于vue、element-ui构建开发
1.安装Node.js
Node.js 官网 : https://nodejs.org/en/
这里引用菜鸟教程的安装教程 : https://www.runoob.com/nodejs/nodejs-install-setup.html
2. 下载vue前端代码 https://github.com/daxiongYang/renren-fast-vue.git
3. 安装依赖后启动服务
# 进入代码文件夹下
# 安装依赖
npm install
# 启动服务
npm run dev
补充 这里大概率是node-sass问题导致安装失败,解决方法执行一下方法执行镜像下载即可
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
启动服务后就会跳出界面
默认用户名密码 admin admin
测试实战
1.我们先建一个商品表tb_goods,表结构如下所示:
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for tb_goods
-- ----------------------------
DROP TABLE IF EXISTS `tb_goods`;
CREATE TABLE `tb_goods` (
`goods_id` bigint(20) NOT NULL AUTO_INCREMENT,
`name` varchar(50) DEFAULT NULL COMMENT '商品名',
`intro` varchar(500) DEFAULT NULL COMMENT '介绍',
`price` decimal(10,2) DEFAULT NULL COMMENT '价格',
`num` int(11) DEFAULT NULL COMMENT '数量',
PRIMARY KEY (`goods_id`)
) ENGINE=InnoDB AUTO_INCREMENT=13 DEFAULT CHARSET=utf8 COMMENT='商品管理';
-- ----------------------------
-- Records of tb_goods
-- ----------------------------
INSERT INTO `tb_goods` VALUES ('1', '戴尔', '游匣', '123.00', '1123');
INSERT INTO `tb_goods` VALUES ('2', '惠普', '暗夜精灵', '123.00', '123');
INSERT INTO `tb_goods` VALUES ('3', '华硕', '飞行堡垒', '123.00', '1');
INSERT INTO `tb_goods` VALUES ('4', '联想', '拯救者', '123.00', '123');
INSERT INTO `tb_goods` VALUES ('7', '苹果', 'MACBOOK', '123.00', '1234');
INSERT INTO `tb_goods` VALUES ('9', '商品', '笔记本', '123.00', '123');
INSERT INTO `tb_goods` VALUES ('10', '商品', '笔记本', '123.00', '123');
INSERT INTO `tb_goods` VALUES ('11', '商品', '笔记本', '312.00', '312');
INSERT INTO `tb_goods` VALUES ('12', '商品', '笔记本', '123.00', '123');
2.接下来,我们利用代码生成器,帮我们生成基础代码,可以大大的节省重复工作量,代码 生成器Git地址:https://gitee.com/renrenio/renren-generator
3.导入项目
4.修改application.yml配置文件 只需要修改数据库名 账号 密码
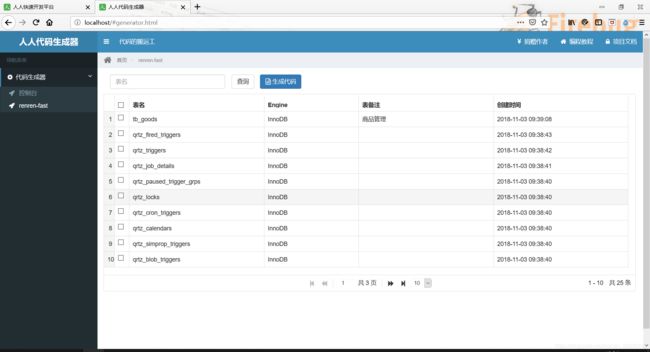
5.启动项目,访问localhost:80 端口
7.勾选相应要生成代码的,点击生成代码即可
8.生成代码后,先在数据库中执行生成出来的sql文件
-- 菜单SQL
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
VALUES ('1', '商品管理', 'generator/goods', NULL, '1', 'config', '6');
-- 按钮父菜单ID
set @parentId = @@identity;
-- 菜单对应按钮SQL
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
SELECT @parentId, '查看', null, 'generator:goods:list,generator:goods:info', '2', null, '6';
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
SELECT @parentId, '新增', null, 'generator:goods:save', '2', null, '6';
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
SELECT @parentId, '修改', null, 'generator:goods:update', '2', null, '6';
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
SELECT @parentId, '删除', null, 'generator:goods:delete', '2', null, '6';
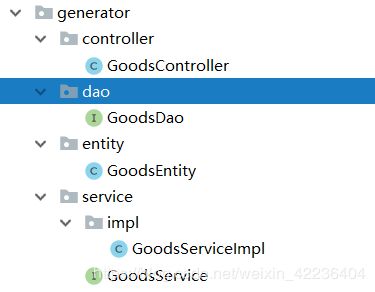
9.然后把生成的main目录覆盖在renren-fast的main目录下
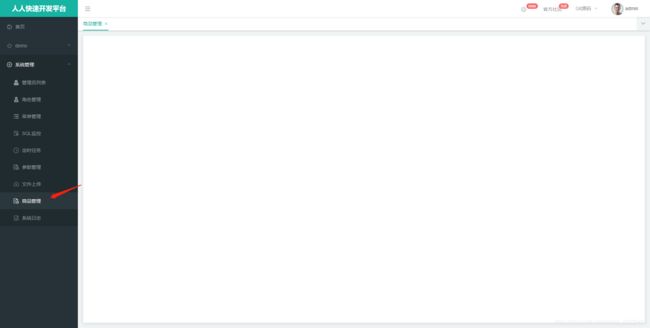
这一步结束之后,重启后台项目,我们打开前端页面可以看到商品管理,但是点击缺没有显示页面。
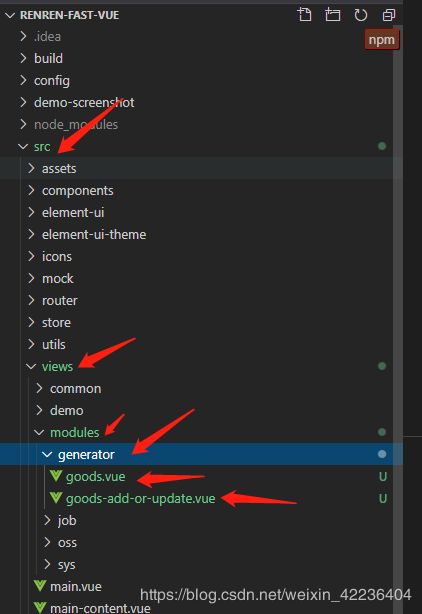
这里是因为只是覆盖还不行,需要把生成的两个vue文件放到前端vue项目的 renren-fast-vue-master\src\views\modules\generator
下才可以显示页面,因为这个前后端分离部署的项目哦
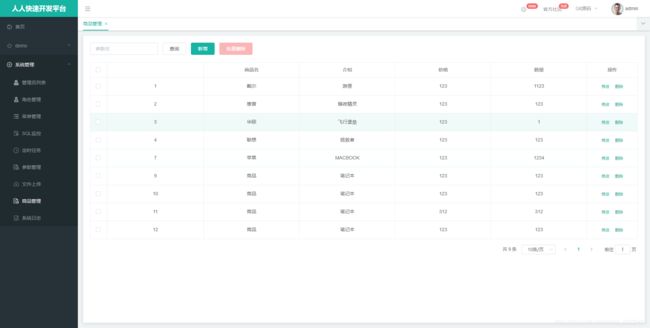
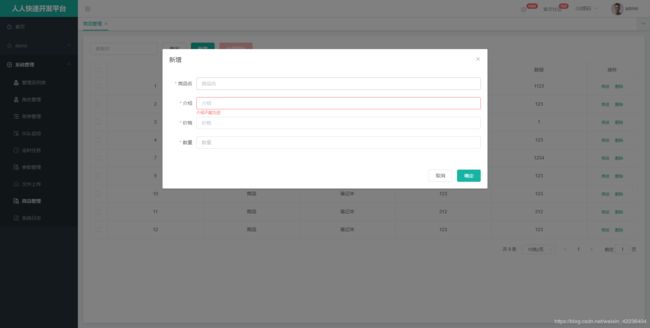
10.重启项目 访问 localhost:8001 就发现菜单多了一栏商品管理,增删改查都弄好了
查询方法的逻辑是未实现的,需要自己根据需求修改代码
@Override
public PageUtils queryPage(Map params) {
EntityWrapper entityWrapper = new EntityWrapper<>();
String key = (String) params.get("key");
if(key!=null){
entityWrapper.like("name",key);
}
Page page = this.selectPage(
new Query(params).getPage(),
entityWrapper
);
return new PageUtils(page);
}
至此renrenfast的快速入门介绍完毕,其底层是用了spirngboot,mybatisplus,shiro.后面会持续研究..
同时这里回头补充两句,本人第一次学习renrenfast时候还是出生牛犊一枚,在日后的开发中借鉴了renrenfast的架构,但同时也发现了不足,建议大家将ISerivce接口去除,把业务逻辑的重心放到service层。而不是将大量的业务代码堆积在Controller层。比较优秀的架构方案github上也有很多啦,本人也是看了许多这类源码。
有什么问题可以评论或者私信我,每日在线解(LIAO)疑(SAO)。
我是大誌,一位准备996的卑微码农,觉得好用记得点赞收藏!!!