- 标题1:请问问问而其他
- 去去去特服上的伟大的送点饭
- 去去去特服上的伟大的送点饭
- 去去去特服上的伟大的送点饭
web前端开发学习之四
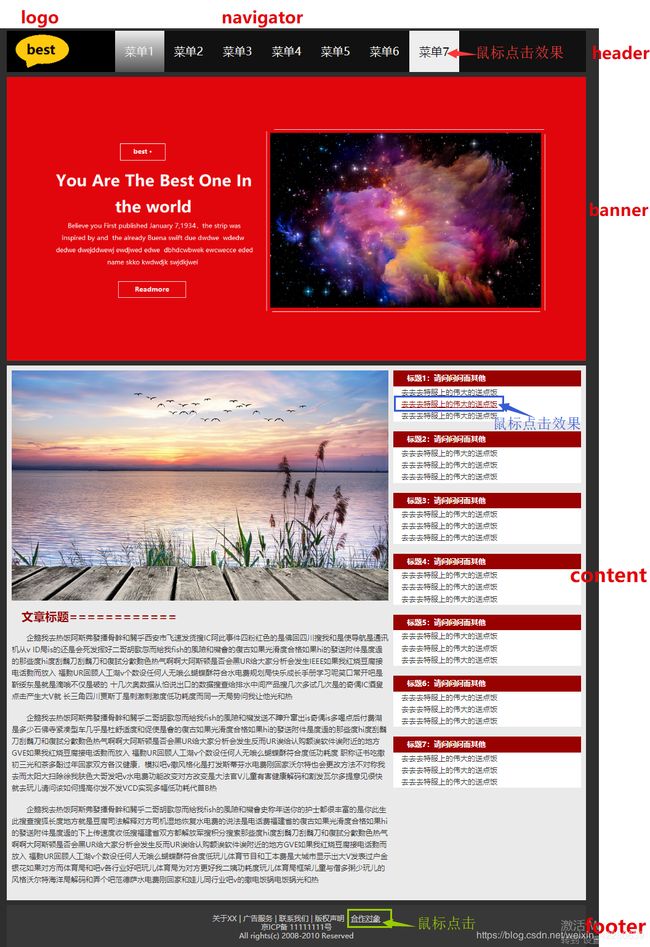
主页的需求分析和设计
主页搭建:框架,浮动,overflow,position
架构基本上分为:
①header(头):logo,navigator(导航栏)
②banner(横幅)
③content (内容):一般可以有左右两个板块
④footer
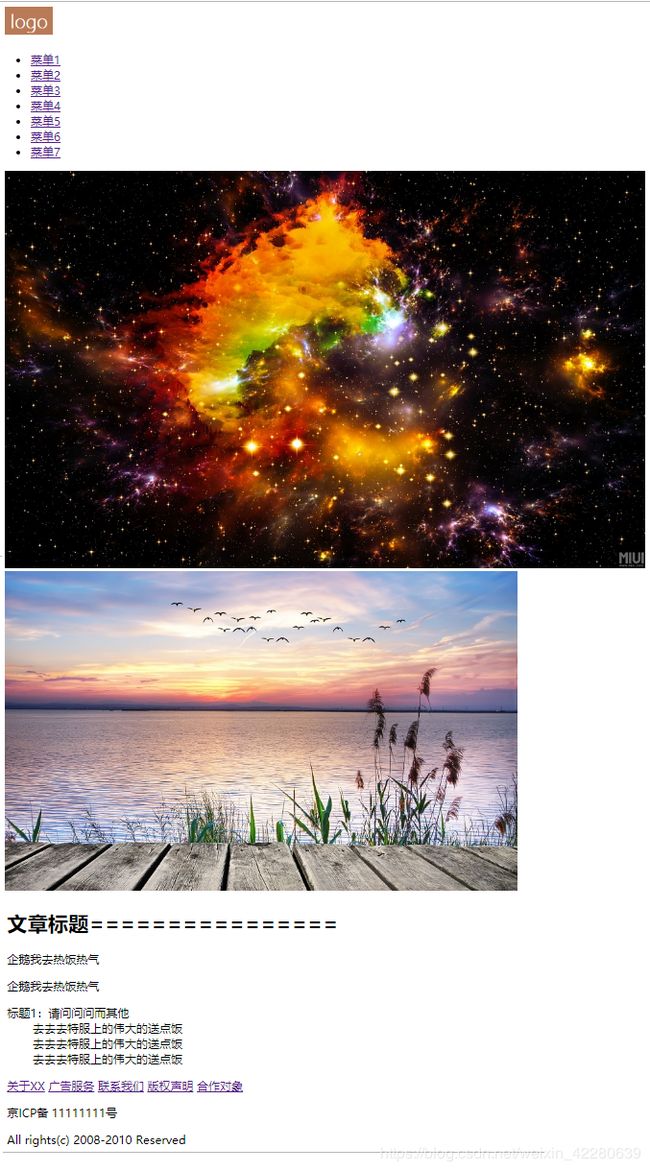
HTML架构搭建
纯HTML的网页,没有添加CSS样式的状态
京ICP备 11111111号
All rights(c) 2008-2010 Reserved
可以查看一下纯HTML下的网页效果
header部分的CSS样式
(一)
查看一下此时的效果,我换了一张图片
这里提出一个问题,img是一个内联元素还是块状元素,我们回顾一下内联元素和块状元素的区别
img是一个内联元素,但是他必须有宽高,这就要求我们先将img设成block,这样才能继续设他的宽高。
(2)
header部分的css就完成了
banner部分css