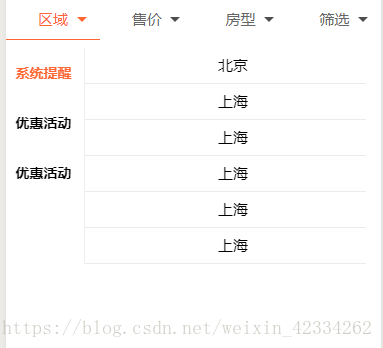
微信小程序 下拉菜单切换 筛选条件
wxml:
{{first}}
{{second}}
{{thirds}}
{{fours}}
系统提醒
优惠活动
优惠活动
北京
上海
上海
上海
上海
上海
北京
上海
上海
上海
北京
上海
上海
北京
上海
上海
上海
上海
上海
上海
北京
上海
上海
上海
上海
上海
上海
面积
{{item.name}}
自定义面积:
-
朝向
{{item.name}}
楼层
{{item.name}}
装修
{{item.name}}
建筑类别
{{item.name}}
特色
{{item.name}}
排序
{{item.name}}
清除条件
确认