VUE 前后台分离 处理(继续之前的项目,这段时间我被上头抓走了)
距离上次 vue全家桶构建大型系统第一天 配置处理记录 一文开始不知道已经过去多久了,前面我们说到vue怎么保存登录状态(vuex + axios 做登录验证 并且保存登录状态),前面用到的模拟数据json-server临时方式获取数据方式我们就不用了。
今天正式开始,与后台ThinkPHP 分离交互。懂一点的都知道,前后台分离首先就是要处理跨域请求,这是个简单而且蛋疼的事情。无非就是两种:1、前端处理 2、后台处理
前端处理
普通的Ajax 使用恶心的JSONP(缺点:只能实现get一种请求。)
$.ajax({
url: 'http://www.xxx/login',
type: 'get',
dataType: 'jsonp', // 请求方式为jsonp
jsonpCallback: "onBack", // 自定义回调函数名
data: {}
});vue 里面JSONP处理
this.$http.jsonp('http://www.xxx/login', {
params: {},
jsonp: 'onBack'
}).then((res) => {
console.log(res);
})这里我就不说什么鬼原理,说了你记得吗,反正我不记得,写代码实用最好,我不喜欢前端处理跨域,很low,感觉在写小学代码意向,个人感觉,不喜勿喷。
后台处理(以PHP为例,其他的我也没研究啊)
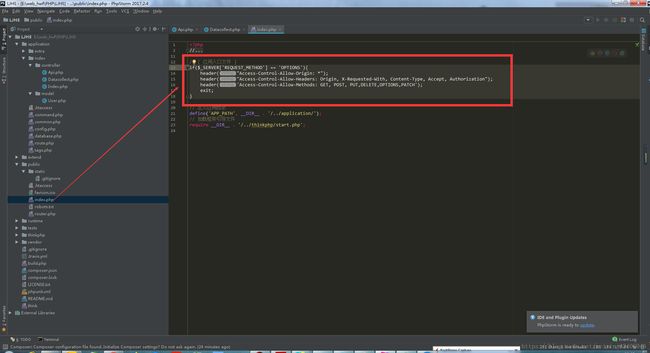
首先在入口文件配置
if($_SERVER['REQUEST_METHOD'] == 'OPTIONS'){
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept, Authorization");
header('Access-Control-Allow-Methods: GET, POST, PUT,DELETE,OPTIONS,PATCH');
exit;
}
每个php框架的配置大同小异,在路口文件加就可以了
第二 配置接口文件
// 指定允许其他域名访问
header('Access-Control-Allow-Origin:http://127.0.0.1:8080');
// 响应类型
header('Access-Control-Allow-Methods:GET,POST');
// 响应头设置
header('Access-Control-Allow-Headers:X-Requested-With, Content-Type');不要问我什么意思,想知道自行百度,说多了你也不看。
现在我们来分析一下后台处理在入口文件加if判断的原因
服务端开启跨域(就是上面第二步),就能跨域请求没有错,可是前端请求接口的时候,发送一次请求,会有发送两次请求数据
这个 OPTIONS 可以说是一个“预请求”,用于探测后续真正需要发起的跨域 POST 请求对于服务器来说是否是安全可接受的,因为跨域提交数据对于服务器来说可能存在很大的安全问题。
一般情况下我们并不用理会这个请求,可是有些情况下huig会给我们带来一定麻烦,比如:注册接口没有处理空数据的情况下,就会注册一条空数据进入。(所以就要在入口文件做一下统一处理)
至此,我们前后台分离的项目框架就搭建完了。如果你想看在线案例,哇哇哇~~~我没有服务器啊。正在筹划中,你也可以支持一下。