前后端分离,前端请求后端接口的过程
前端的代码是运行在nodejs环境下,前端代码大概分为service层,model层,和view层(page),service层封装请求接口的函数,model层调用service层定义的函数获取参数并存储起来,然后把存储的数据再page中展示出来。
下面一步步讲解:
由于涉及的前端知识比较多,很多细节并没有讲解得得很充分,只是大概讲一个过程,想学更多得前端知识请看:es6,react,dva,antd等一系列知识。
在service层中需要用到两个封装好的工具函数,在前端项目中可以添加到utils目录中
urlencodeed.js 作用:拼接请求参数
//@ts-check
/**
* @param {{[x: string]: any}} fields
*/
export function urlencoded(fields) {
if (!fields)
return '';
const result = [];
Object.keys(fields).forEach(key => {
const value = fields[key];
if (typeof value === 'undefined' || (typeof value === 'object' && !value)) // undefined or null
return;
if (Array.isArray(value))
return value.forEach(v => result.push(`${key}=${encodeURIComponent(v)}`));
return result.push(`${key}=${encodeURIComponent(value)}`);
});
return result.join('&');
}
requestWithToken.js 作用:用于发起HTTP请求
//@ts-check
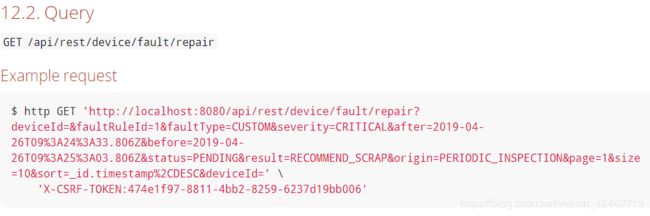
/// 例如需要对下面这个接口发起请求:
根据接口文档提供的接口,可以在services层这样写,使用urlencoded和request工具函数拼接请求参数:
/**
*
* @param {any} filter
* @param {number} page
* @param {number} size
*/
export async function queryDeviceFaultRepair(filter = {}, page = 0, size = 30) {
const qs = urlencoded({ ...filter, page, size, trace: true });
return request(`GET /api/rest/device/fault/repair/?${qs}`);
}在modal层调用这个函数:代码并不完成,只提供参考
export default {
namespace: 'deviceFaultRepair',
state: {
faultRepairList: {},
},
effects: {
*fetchDeviceFaultRepair({ payload }, { put }) {
//这个是调试函数
devMustIncludeFields(payload, 'filter', 'page', 'size', 'onError');
const response = yield services.queryDeviceFaultRepair(payload.filter, payload.page, payload.size);
/获取到response数据
if (!response) return;
if (response.code !== 200) return payload.onError(response);
//把数据推到reduces的gotfaultRepairList, payload是携带数据的一个对象
yield put({ type: 'gotfaultRepairList', payload: { data: response.data } });
},
}
reducers: {
gotfaultRepairList(state, { payload }) {
//获取到数据,并把数据存储到state的faultRepairList中
return { ...state, faultRepairList: payload.data };
},
}链接modal层和page层:
在某个页面中写下面代码
deviceFaultRepair是model的命名空间的名字。
@connect(({ deviceFaultRepair, loading }) => ({
deviceFaultRepair,
loadingList: loading.effects['deviceFaultRepair/fetchDeviceFaultRepair'],
}))组件的生命周期函数中调用model层effects 中的函数,来dispatch一个action
//表示组件在挂载得时候发起这个action
componentDidMount() {
this.query();
}
query(filter = {}, page = 0, size = defaultPageSize) {
向modal层发起一个Action,easyDispatch是封装好的一个dispatch函数
easyDispatch(this, 'deviceFaultRepair/fetchDeviceFaultRepair', {
filter, page, size, onError: this.onError.bind(this),
});
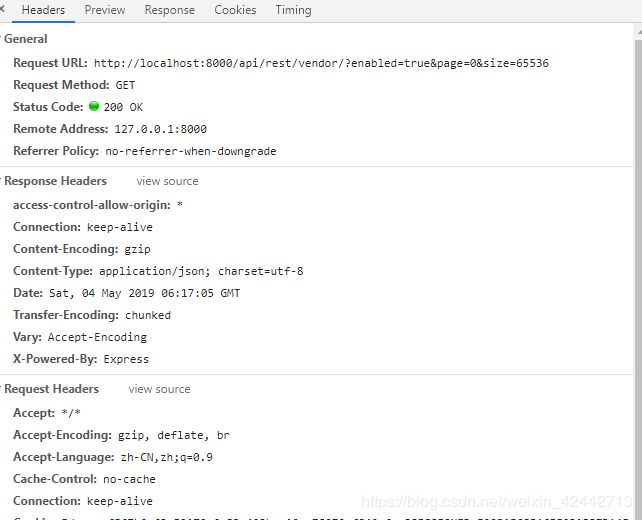
}在浏览器的控制台network中可以看见已经获取到服务器的数据:
以及请求头的内容: 对了这里需要用到proxy代理,挂载自己服务器。
?以的就是urlencoded.js工具函数拼接而成
到此已经是向接口发起请求并获取到数据的全过程,在modal层获取到的数据并保存在deviceFaultRepair中,在modal和怕个connect以后可以通过:
const { deviceFaultRepair } = this.props;
//获取到deviceFaultRepair然后可以在组件中使用deviceFaultRepair里面的数据了,比如做个列表,刚好deviceFaultRepair里面的json数据格式和Colum对应,就可以这样传入:
代码不全,仅供参考
//CRUDTableCard是自己封装的列表组件
最终在浏览器上的效果是: