python可视化库plotly生态简介(plotly, plotly_express, dash)
python可视化 plotly, plotly_express, dash
- 介绍
- 安装
- plotly
- plotly_express
- dash
- 绘制地图
- 总结
介绍
plotly python是python的绘图工具,是plotly.js的python封装。plotly有很多子项目,官网为https://plot.ly/。目前工作中接触到的有3个小项目:
- plotly: 是绘图基础库,它可以非常细致的调整绘图,但是学习成本较高。官网为https://plot.ly/python/。
- plotly_exprress: 是对plotly的高级封装,入手非常简单。它对plotly的常用绘图函数进行了封装,调用简单,缺点是没有plotly那样自由。我的感觉plotly_express和plotly的关系就像keras和tensorflow。
- dash: 创建交互式绘图工具的应用,可以非常方便的用它来探索数据。它所展示的图片都是基于plotly做的。plotly_express绘图对象就是plotly绘图对象,它俩是一样的,就是接口不一样。
安装
最好使用管理员
pip install plotly plotly_express dash
在jupyter notebook里使用dash需要安装
pip installjupyter-plotly-dash
目前(4.1.0版本)plotly在jupyter lab中绘图无法显示,需要jupyterlab安装扩展
jupyter labextension install @jupyterlab/plotly-extension
这个扩展安装很麻烦,由于公司有墙,需要配置代理,自己没有安装成功。
plotly
2019/08/07最新版本为4.1.0。在很多博客中plotly教程都提示要修改为离线模式,但在4.0版本中对3.0版本的在线绘图功能做了拆分,现在绘图都是本地的了。
plotly定义好需要绘制的图形,使用json传送给plotly.js进行绘图,所以plotly的绘图就是用json描述你要绘制的图形。官网的教程很丰富,还有详尽的api接口文档,我个人感觉接口文档做的不是很好。
在官网可以搜索别人画的图,查看源码,当自己不会画的时候可以去看看。https://plot.ly/feed/#/
plotly_express
2019/08/07最新版本为0.4.1。在plotly4.0版本中,已经集成到了plotly中。它使用pandas的DataFrame作为数据进行绘图,只需要调整需要绘图的columns就可以了。
下图中iris是DataFrame,x,y是column name。

官方在medium上发表了篇文章介绍了它的用法
https://medium.com/@plotlygraphs/introducing-plotly-express-808df010143d/
也可以自己搜索中文翻译。
它的文档写的非常好,很容易理解。
https://www.plotly.express/plotly_express/
dash
初次使用plotly_express绘图,感觉它很吊,当你把它和dash结合到一起时,你会觉得它太吊了。

它还可以和机器学习算法进行结合,调参后直接绘制结果,第一次看到它时震撼到我了,官网例子:

gallery: https://dash-gallery.plotly.host/Portal/
教程 https://dash.plot.ly/
附dash demo代码:
import plotly_express as px
import dash
import dash_html_components as html
import dash_core_components as dcc
from dash.dependencies import Input, Output
tips = px.data.tips()
col_options = [dict(label=x, value=x) for x in tips.columns]
dimensions = ["x", "y", "color", "facet_col", "facet_row"]
app = dash.Dash(
__name__, external_stylesheets=["https://codepen.io/chriddyp/pen/bWLwgP.css"]
)
app.layout = html.Div(
[
html.H1("Demo: Plotly Express in Dash with Tips Dataset"),
html.Div(
[
html.P([d + ":", dcc.Dropdown(id=d, options=col_options)])
for d in dimensions
],
style={"width": "25%", "float": "left"},
),
dcc.Graph(id="graph", style={"width": "75%", "display": "inline-block"}),
]
)
@app.callback(Output("graph", "figure"), [Input(d, "value") for d in dimensions])
def make_figure(x, y, color, facet_col, facet_row):
return px.scatter(
tips,
x=x,
y=y,
color=color,
facet_col=facet_col,
facet_row=facet_row,
height=700,
)
app.run_server(debug=True)
代码很简单,先定义布局,控件,在定义绘图的回调函数,一个app就做好了。
绘制地图
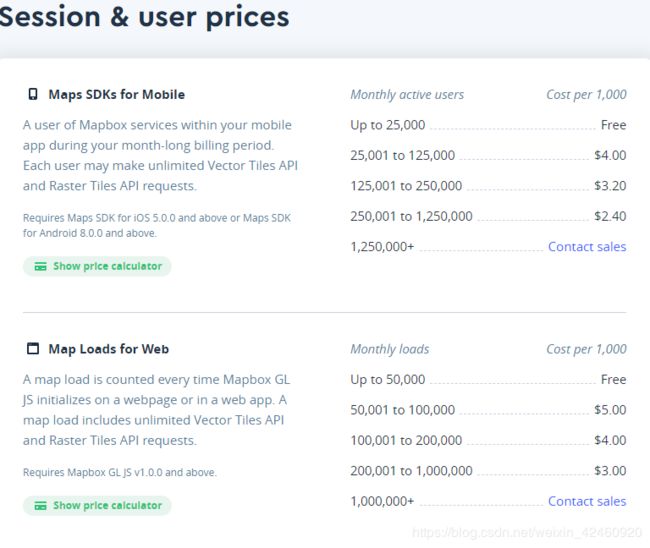
plotly绘制地图使用的是mapbox的服务,需要在它上面注册账号,获得token后才能调用。个人使用有免费额度的,1个月50000次调用免费。

总结
plotly的生态很好,可以使用plotly, plotly_express进行绘图,再使用dash进行封装,一个小小的数据可视化服务就可以搭建起来了。