- 【Vue入门实践】Element-UI 树形组件el-tree的组件封装 =>实现组织机构树Tree => 使用vue-content-menu定制可编辑树结构editableTree
小白Rachel
前端工作日记随笔Vue项目实战elementUI组件优化vue.jsuielementuiel-tree组织机构树
文章资源连接(如果需要付费,联系我修改即可):https://download.csdn.net/download/Sabrina_cc/87607289好吧吐槽一下,公司决定之后的技术栈都是vue了,我又从React转战回来了。干巴爹好的生活方式,是和一群志同道合的人,一起奔跑在理想的路上!回头有一路的故事,低头有坚定的脚步,抬头有清晰的远方。首先了解Element-UI中定义的基础Tree树组
- elementUI Table组件实现表头吸顶效果
热忱1128
elementuivue.js前端
需求描述当table内容过多的时候,页面上滑滚动,表头的信息也会随着被遮挡,无法将表头信息和表格内容对应起来,需要进行表头吸顶开始编码环境:vue2.6+、elementUIstep1:给el-table__header-wrapper加上样式//style/sticky-table-header.scss.el-table[is-sticky]{overflow:initial;--sticky
- Vue 3中导航守卫(Navigation Guard)结合Axios实现token认证机制
匹马夕阳
VUE技术集锦vue.js前端javascript
在Vue3中,导航守卫(NavigationGuard)用于拦截路由的变化,可以在用户访问页面前进行检查。结合Axios进行token认证机制时,我们可以通过导航守卫在路由跳转时,检查用户的认证状态,确保用户有有效的token进行认证。下面,我将通过具体代码示例,逐步讲解如何实现这一功能:文章目录1.安装必要的依赖2.创建`axios`实例3.在`router.js`中使用导航守卫4.处理登录与登
- 【新创建项目快速推送到代码仓库】
sky10100100
前端开发git
要将新创建的项目快速推送到Git仓库,可以按照以下步骤操作:1.在GitHub上创建一个新仓库登录GitHub,点击右上角的“+”号并选择“Newrepository”。给仓库命名,并设置是否公开或私有,点击“Createrepository”创建新仓库。创建完成后,拷贝仓库地址,如:https://github.com/{name}/vue-demo.github2.初始化项目并添加远程仓库进入
- fuadmin
jcsx
开源学习djangovue.js
fu-admin-web采用VUE3,TS开发。fu-admin-backend采用Python,Django和Django-Ninija开发。数据库支持MySql,SqlServer,Sqlite。前端采用VbenAdmin、Vue3、AntDesignVue。后端采用Python语言Django框架以及强大的DjangoNinja。支持加载动态权限菜单,多方式轻松权限控制。Vue2项目移步
- 请简述vue2和vue3的区别
youhebuke225
vue面试题vue.js前端javascript
Vue2和Vue3作为Vue.js框架的两个主要版本,在多个方面存在显著的差异。以下是它们之间主要区别的详细概述:生命周期函数钩子:Vue2:包含了一系列的生命周期钩子函数,如beforeCreate、created、beforeMount等,这些函数在组件的不同生命周期阶段被调用。Vue3:对生命周期函数进行了调整,setup成为了新的入口点,代替了beforeCreate和created。同时
- vue3表格数据分2个表格序号连续展示
我爱加班、、
前端开发遇到的问题前端功能实现以及问题解决vue项目实际开发中的bugelementui前端javascript
一、el-table表格在弹窗里面分两个表格展示。假设我们有一个数组tableData,我们希望在第一个表格中展示前半部分的数据,第二个表格中展示后半部分的数据。打开弹窗取消确定exportdefault{data(){return{dialogVisible:false,tableData:[{date:'2024-01-01',name:'张三',address:'上海市浦东新区',},{da
- vue3实际开发bug解决
我爱加班、、
前端开发遇到的问题vue项目实际开发中的bugbug前端javascript
index.vue:119Uncaught(inpromise)TypeError:Cannotcreateproperty'value'onstring'我是标题'问题分析:问题出在componentName的解构和赋值操作上。你尝试将一个字符串赋值给ref的.value属性,这导致了错误。ref是Vue3中用于响应式引用的工具,它返回一个对象,该对象的.value属性用于存储实际的值。解决:不
- Vue3 - Element Plus 下拉菜单 el-dropdown 阻止冒泡传递到上层触发事件,解决 dropdown 下拉菜单组件被容器元素包裹时点击事件触发,会连带触发外层包裹容器的点击事件
王二红
+Vue3elementplusel-dropdownvue3把command加上.stop下拉菜单组件如何点击不冒泡stop事件修饰符阻止点击冒泡click.stop无法使用
前言平常只需要给@click事件加入即可,但现在使用stop修饰符无法支持和识别语法。本文实现了在vue3+elementplus项目开发中,解决el-dropdown下拉菜单组件时点击事件冒泡问题(激活触发外层嵌套元素的点击事件,从而同时触发),使用.stop修饰符又没有地方可以加入的问题。本文提供完美解决方案,保证100%解决。如下图所示,常见于这种需求页面,点击“···”图标时就会引发点击事
- vue-cli项目中使用Electron
骆驼Lara
Vuevue.jselectronjavascript
Vue项目中使用Electron一、安装二、创建background.js三、创建preload.js文件四、修改package.json文件五、修改vue.config.js文件六、启动1本地启动2打包补充:一、安装安装electron,electron-builder,vue-cli-plugin-electron-builder,electron-devtoolsnpmi--save-dev
- Vue企业开发实战——学习心得
sienn
vue.js前端javascript
一、Vue.js简介Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它与其他大型框架的不同之处在于,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,也便于与第三方库或已有项目整合。二、环境配置安装Node.js和npm:Vue.js的开发需要使用Node.js和npm(Node包管理器)。可以从Node.js的官网下载并安装Node.js,它会自动
- Vue3笔记——(五)路由
木子李BLOG
vue.js
组件通信_方式1_props作用:若父传子,属性值是飞函数若子传父,属性值是函数Parent.vue父组件汽车:{{car}}子给的玩具:{{toy}}importChildfrom'./Child.vue'import{ref}from'vue'//数据letcar=ref('奔驰')lettoy=ref('')letbb=ref(0)//方法functiongetToy(value:strin
- 深入理解 Vue 的 Diff 算法:从原理到实现的完整剖析
qq_39279448
vue.js算法前端
Vue的Diff算法如何工作?如何将传统树的比较复杂度从O(n^3)降到O(n)?Vue3的优化策略如何显著提升性能?Vue源码中Diff算法的实现细节是什么?实际开发中Diff算法的使用及优化实践。1.Diff算法的基本原理1.1为什么需要Diff算法?在浏览器中,直接操作真实DOM会导致:性能成本高:DOM是浏览器中的重量级对象,频繁操作会触发页面的回流(reflow)和重绘(repaint)
- 前端构建工具
光影少年
前端软件构建
前端构建工具是开发现代Web应用时不可或缺的工具,用于优化代码、提升开发效率、以及实现高效的构建和部署。以下是常见的前端构建工具及其作用:1.模块打包工具Webpack特点:功能强大,插件与配置灵活。作用:将模块(JS、CSS、图片等)打包成浏览器可运行的文件。适用场景:中大型项目,需高度自定义。Vite特点:轻量、快速构建,基于ESModules。作用:适合现代框架如Vue、React,热更新速
- vue阻止事件冒泡
阿贾克斯的黎明
vuevue.js
阻止冒泡(EventBubbling)在Web开发中是一个常见的需求,主要有以下几个原因:精确控制事件处理:在复杂的UI结构中,同一个事件(如点击)可能会触发多个元素的事件处理函数。如果不阻止冒泡,那么从触发事件的元素开始,一直到DOM树的最顶层(通常是document或window对象),沿途的每一个元素都有机会处理这个事件。这可能导致不期望的副作用或性能问题。通过阻止冒泡,可以精确控制哪些元素
- Vue.js组件开发详解
小俊学长
vue.jsflutter前端
Vue.js组件开发详解Vue.js是一个用于构建用户界面的渐进式框架,其核心思想是通过数据驱动视图的变化,同时提供了一系列强大的工具来帮助开发者高效地开发复杂的单页应用。在Vue.js中,组件是构建复杂应用的基本单元,通过组件化开发,我们可以将应用拆分成可复用的、独立的模块,从而提高开发效率和代码的可维护性。本文将详细讲解Vue.js组件的开发过程,从基础概念到高级技巧,全面覆盖组件开发的各个方
- SpringBoot继承JWT token实现权限的验证(从头开始)
CodeGuruInk
springbootjava后端
目录概述前提:我们需要知道的文件的用处第1步:数据库的连接第2步:定义一个标准化响应对象的类第3步:编写请求数据库数据代码第4步:自定义异常处理第5步:导入依赖第6步:自定义拦截器第7步:配置拦截器第8步:生成token第9步:开始测试代码第10步:vue请求示例扩展:自定义注解AuthAccess总结概述在开发后端接口时,数据的直接暴露可能会导致安全问题。为了应对这种情况,我们需要在访问接口时进
- vue2和vue3中是如何进行组件通信
尔嵘
Vue3.0vue3
前言:Vue2和Vue3都支持多种方式的组件通信,包括:1.Props和Events:父组件向子组件传递数据可以使用props属性。子组件向父组件发送消息可以使用自定义事件(事件名需要使用kebab-case命名规则)。在Vue3中,还可以使用v-model指令来简化双向绑定。2.$emit和on:通过on:通过emit方法在子组件中触发自定义事件,并在父组件中监听该事件使用$on方法来实现组件之
- Vue.js如何阻止事件冒泡
JhzDev
vue.js前端javascriptVue.Js
事件冒泡是指当一个元素上的事件被触发时,该事件会从该元素开始向上层元素逐级触发,直至到达文档根节点。在Vue.js中,我们可以使用事件修饰符来阻止事件冒泡。下面我将详细介绍如何在Vue.js中实现事件冒泡的阻止。首先,让我们创建一个简单的Vue.js应用程序,以便演示事件冒泡的问题和解决方案。在HTML中,我们将创建一个包含两个嵌套元素的div,每个元素都绑定了点击事件。当点击内部元素时,我们希望
- Vue.js组件开发研究
清北互联木材
vue.js
摘要随着前端技术的快速发展,Vue.js以其轻量级、高性能和组件化开发的优势,在前端开发领域占据了重要地位。本研究深入探讨了Vue.js组件开发的理论基础、开发方法以及实际应用。通过系统梳理Vue.js框架的核心特性、组件化思想及Vue.js组件的基本概念,本研究为Vue.js组件开发提供了全面的理论支撑。进一步地,本研究详细介绍了Vue.js组件的设计原则、组成要素及组件之间的关系,并阐述了组件
- Vue 框架深度剖析:原理、应用与最佳实践
秋夜Autumn
vue.js前端javascript
目录一、Vue框架简介二、Vue的安装与基本使用(一)安装(二)基本使用三、Vue组件(一)创建组件(二)组件通信四、Vue模板语法(一)插值(二)指令(三)计算属性和侦听器五、Vue过渡与动画(一)过渡类名(二)过渡组件六、VueRouter(一)安装与配置(二)使用路由七、Vuex(一)核心概念(二)使用Vuex八、Vue项目优化(一)性能优化(二)代码优化九、Vue生态系统(一)UI框架(二
- vue3阻止事件冒泡到父元素
我爱加班、、
前端功能实现以及问题解决前端开发遇到的问题vue.jsjavascript前端
在Vue3中,如果你想在子组件的点击事件中阻止父组件绑定的点击事件触发,可以使用以下方法:1.使用.stop修饰符Vue提供了.stop修饰符,可以阻止事件冒泡到父元素。这是最简单直接的方式。示例代码点击我exportdefault{methods:{handleParentClick(){console.log('父元素被点击');},handleChildClick(){console.log
- 什么是vue.js组件开发,我们需要做哪些准备工作?
大懒猫软件
vue.js
Vue.js是一个非常流行的前端框架,用于构建用户界面。组件开发是Vue.js的核心概念之一,通过将界面拆分为独立的组件,可以提高代码的可维护性和复用性。以下是一个详细的Vue.js组件开发指南,包括基础概念、开发流程和代码示例。一、Vue.js组件开发基础1.组件的基本结构Vue.js组件是一个独立的、可复用的UI元素。每个组件都有自己的模板、逻辑和样式。组件的基本结构如下:vue复制{{tit
- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- 70.在 Vue 3 中使用 OpenLayers 拖拽实现放大区域的效果(DragZoom)
吉檀迦俐
OpenLayersvue.js前端javascriptopenlayers
引言在现代Web开发中,地图功能已经成为许多应用的重要组成部分。OpenLayers是一个功能强大的开源地图库,支持多种地图源和交互操作。Vue3是一个流行的前端框架,以其响应式数据和组件化开发著称。本文将介绍如何在Vue3中集成OpenLayers,并实现拖拽放大区域的效果(DragZoom)。实现效果按住Shift键,使用鼠标左键圈选区域,地图会自动放大到选中的区域。支持地图的拖拽、缩放等基本
- Vite 与 Pinia 的实战应用
码力全開
vue.js前端javascript开发语言htmlPina
目录Vue极速入门第14节:Vue开发工具与生态优化:Vite与Pinia的实战应用引言1.使用Vite提升开发体验:快速启动与热更新1.1什么是Vite?1.2Vite的安装与配置Vite目录结构2.集成Pinia状态管理:轻量级替代Vuex2.1什么是Pinia?2.2Pinia的安装与配置Pina目录结构3.实战案例:设计一个计数器应用3.1需求分析3.2实现步骤3.2.1使用Vite创建项
- Vue 3 中的 ref 完全指南
m0_74824002
vue.js前端javascript
Vue3中的ref完全指南Vue3引入了CompositionAPI,其中ref是关键的一部分。ref可以让我们更方便地在组件中定义响应式数据,在模板中使用语法糖时尤为简洁。本文将详细讲解Vue3中ref的概念、用途及常见用法,并通过示例展示如何在实际开发中利用ref提升开发效率。一、什么是refref是Vue3CompositionAPI中定义响应式数据的核心函数。ref可以使基本类型(字符串、
- vue 拖动、缩放容器组件,支持移动端双指缩放和PC端鼠标滚轮缩放
warmbook
笔记vue.js前端html5
原理本组件基于CSS的transform实现。移动端监听touch事件(单指移动,双指移动+缩放),PC端监听mouse事件(移动)和滚动事件wheel(缩放),更新transform的translateX/translateY/scale值,从而实现缩放、移动。由于transform不会产生重排,因此不节流也可以有很好的性能,用户体验就像德芙,纵享丝滑!鼠标事件比较好理解,记录鼠标按下时的坐标,
- Vue指令可拖动元素,兼容PC和移动端
warmbook
笔记
Vue.directive('movable',{bind(el){letagent=window.navigator.userAgent.toLowerCase(),start,move,end//判断当前是移动端还是PC,移动端监听touch,PC监听mouseif(["android","iphone","symbianos","windowsphone","ipad","ipod"].so
- Vue<router-view></router-view>学习心得
立志成为架构师
vue.jsjavascripthtml
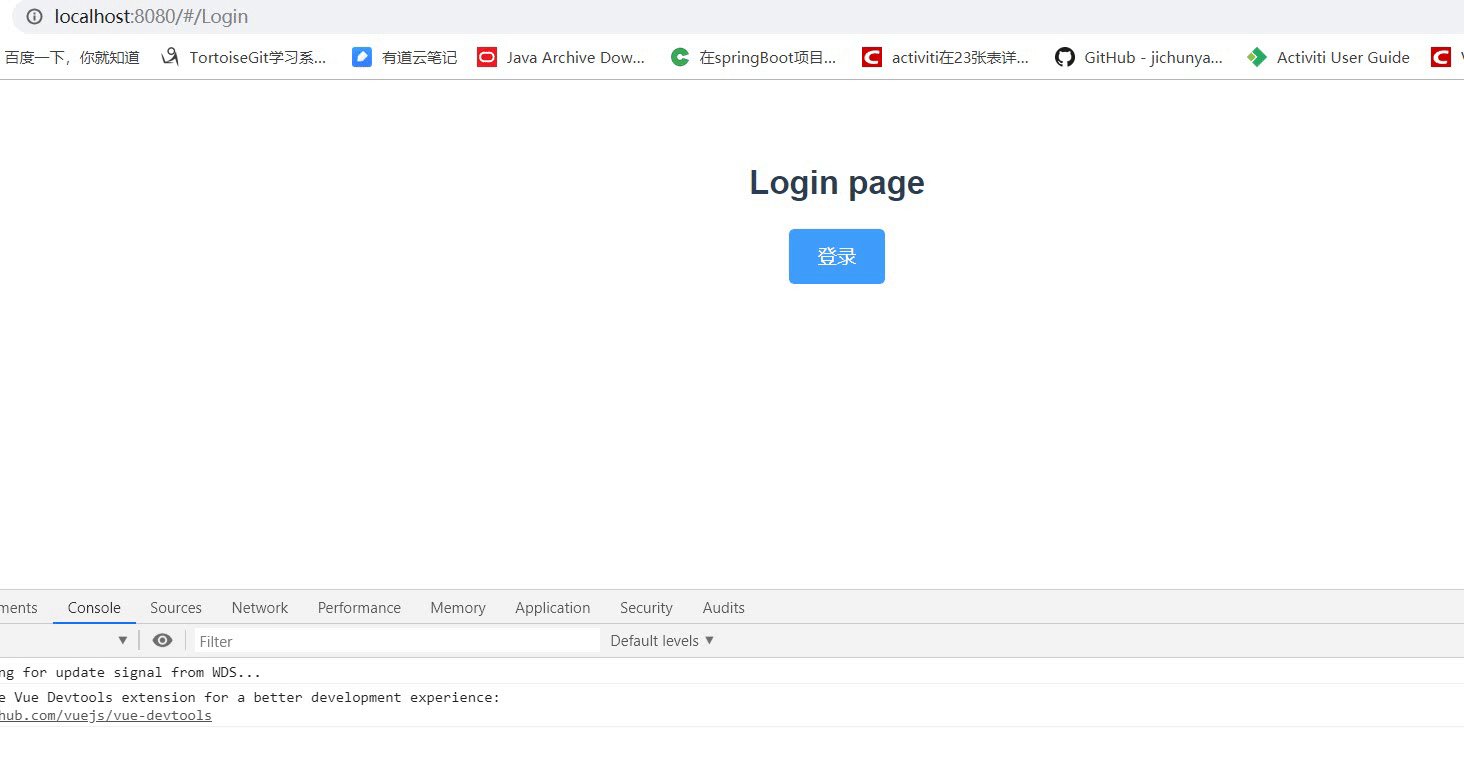
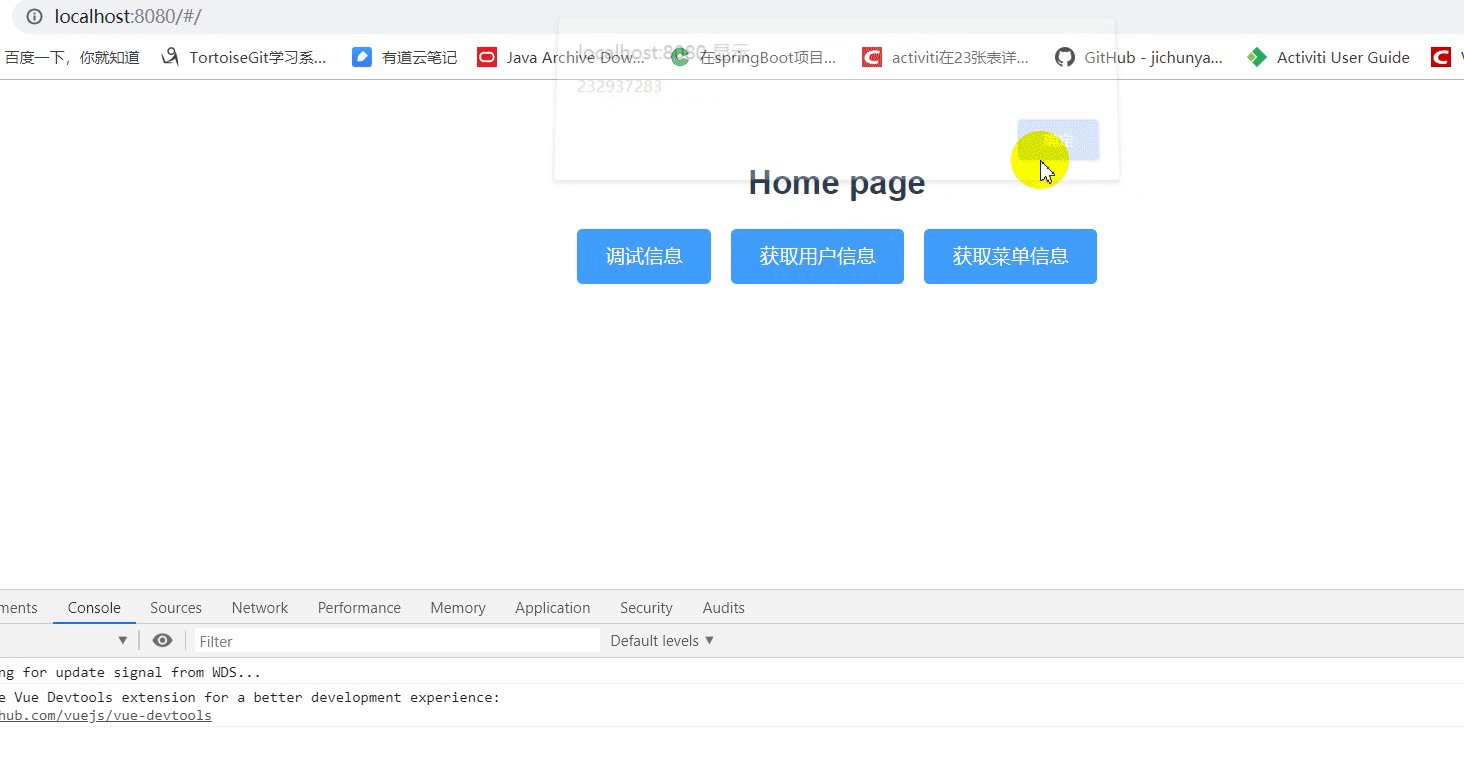
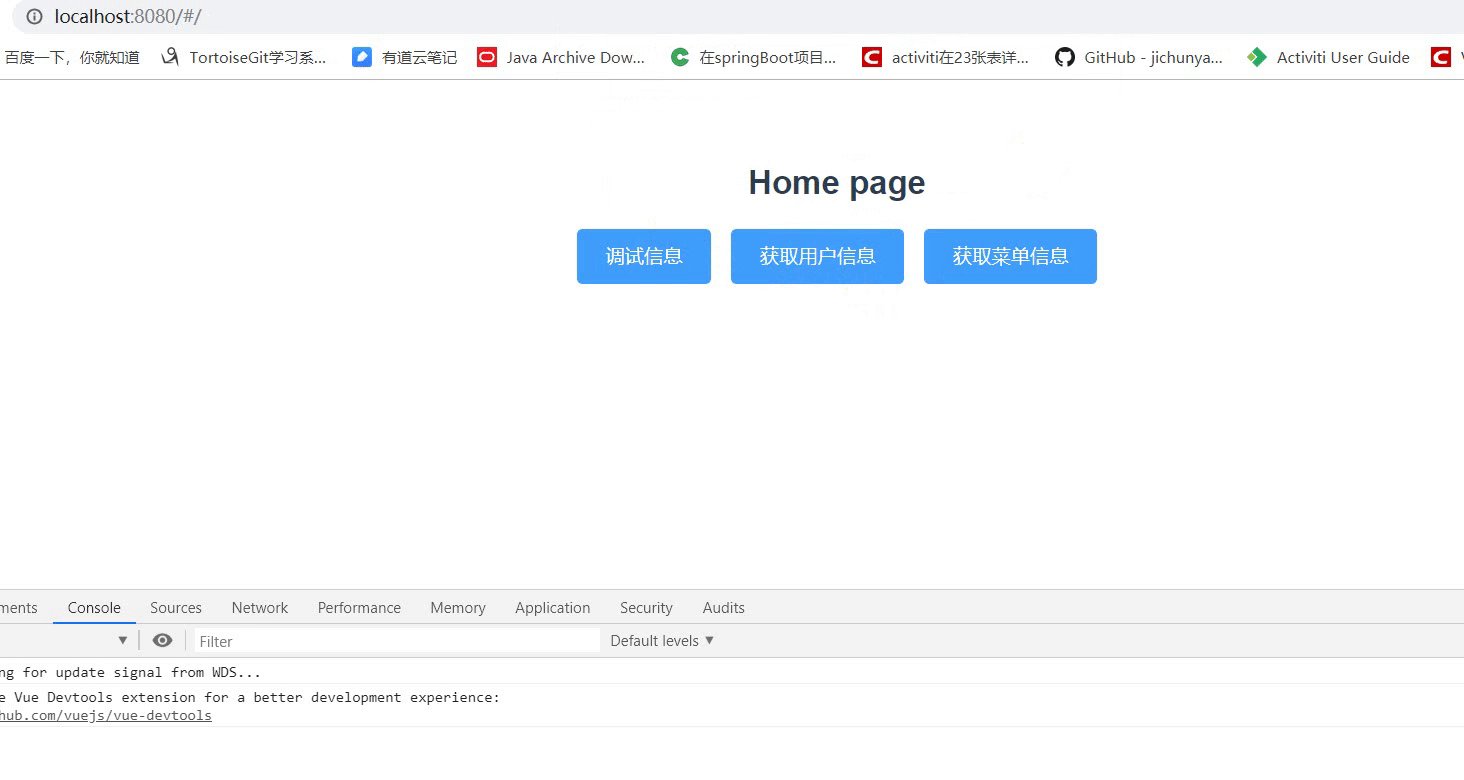
今天看到个Vue项目结构中使用到了,于是了解学习了用法。首先来看router下的index.jsexportdefaultnewRouter({mode:'history',routes:[{//首页跳转到/homepagepath:'/',redirect:'/homepage',name:'zhuye'},{//这是homepage页面的说明,说明使用的页面是homepage。其子页面是lis
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement