用python开发一个有趣的猜数字小游戏(实现简单的GUI界面学习)
文章目录
- 用python开发一个有趣的猜数字小游戏
- 1、 python的GUI编程
- 1.1 pythonGUI常用库对比
- 1.2 tkinter组件
- 1.2.1 tkinter组件列表
- 1.2.1 tkinter组件共同标准属性
- 1.2.1 tkinter组件位置管理方法
- 2、 游戏代码详细解释
- 3、 纯净可运行版代码和程序实现界面
- 4、 tips(遇到的问题和规律总结)
- 4.1、 随机数产生
- 4.2、 弹出不同类型的消息框
- 4.3、 确保只接受数字输入
- 4.4、 GUI插入图片
- 4.5、 获取文本框内容实现信息交互
- 4.6、 Grid网格布局管理器
- 4.7、 点击按钮触发事件
用python开发一个有趣的猜数字小游戏
用于字符串的格式化,通过 {} 和 : 来代替以前的 %
1、 python的GUI编程
1.1 pythonGUI常用库对比
Python 提供了多个(GUI)图形开发界面的库,几个常用 Python GUI 库如下:
Tkinter: Tkinter 模块(Tk 接口)是 Python 的标准 Tk GUI 工具包的接口 ,可良好地运行在绝大多数平台中。Tkinter 是内置到 python 的安装包中,只要安装好 Python 之后就能 import Tkinter 库,而且 IDLE 也是用 Tkinter 编写而成,对于简单的图形界面 Tkinter 还是能应付自如。
wxPython:wxPython 是一款开源软件,是 Python 语言的一套优秀的 GUI 图形库,允许 Python 程序员很方便的创建完整的、功能健全的 GUI 用户界面。
Jython:Jython 程序可以和 Java 无缝集成。除了一些标准模块,Jython 使用 Java 的模块。Jython 几乎拥有标准的Python 中不依赖于 C 语言的全部模块。比如,Jython 的用户界面将使用 Swing,AWT或者 SWT。Jython 可以被动态或静态地编译成 Java 字节码。
1.2 tkinter组件
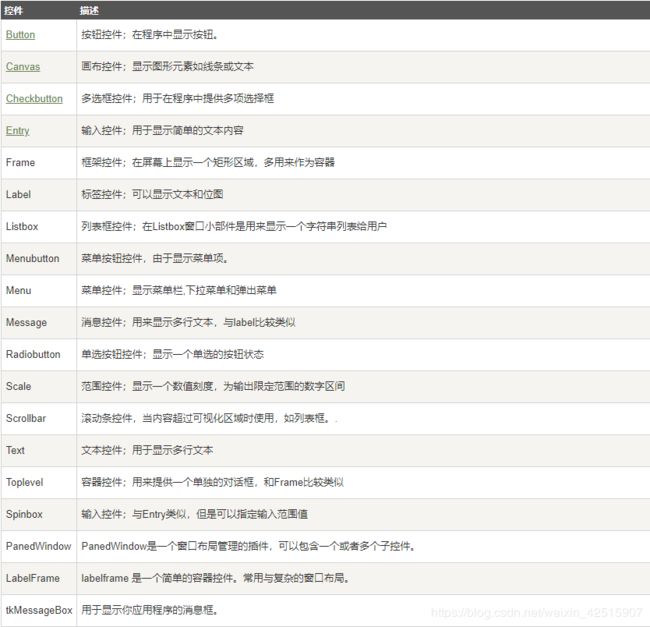
1.2.1 tkinter组件列表
1.2.1 tkinter组件共同标准属性
1.2.1 tkinter组件位置管理方法
2、 游戏代码详细解释
# -*- coding: utf-8 -*
import tkinter as tk
import tkinter.messagebox
import random
import re
from PIL import ImageTk, Image **#1、导入需要用到的模块**
game = tk.Tk() **#2、生成主窗口**
game.geometry('400x200') # 设定主窗口大小
game.title('欢迎来到猜数字小游戏') #设定主窗口的标题
answer = random.randint(1, 20) #随机产生正确答案,该答案在猜测数字过程中不能改变,因此必须设置为全局变量
label1 = tk.Label(game, fg ='RoyalBlue',text="游戏规则:系统随机生成1到20之间的一个数,请你猜这个数。"
"如果猜中系统将会提示你猜测成功,不幸如果猜错,"
"系统将会提示你猜大或者猜小,至你猜出正确答案为止,祝你玩得开心!",
wraplength=250,justify='center',font = ('微软雅黑',10))
**#3、组件建立。建立第一个标签,说明游戏规则**
# bg:标签中文本的颜色
# fg:标签中文本的背景色
# text:标签中文本内容
# wraplength:指定多少单位后开始换行(经测试默认字体情况下,一个汉字或中文标点的长度大约wraplength=12单位,
# 一个英文字符(字母,标点等)占6~9个单位,)根据文本中的字符占位,设置wraplength个单位后,字符换行
# justify:指定多行的对齐方式,必须是 left, right, or center
#font:文本字体设置
label1.grid(row=0,columnspan=2,rowspan=2,padx=20, pady=8) **#使用grid函数对组件进行布局**
#Grid(网格)布局管理器会将控件放置到一个二维的表格里,主控件被分割为一系列的行和列
#row:指定组件所在行数,从0开始,0代表第一列
#column:没有写,默认为0
#columnspan:表示这个组件占据的列数,columnspan=2表示占据两列
#rowspan:同理
#padx:设置控件周围水平方向空白区域保留大小
#pady:同理
label2 = tk.Label(game, text='请输入你猜测的数字:',bg='LightSeaGreen',font = ('微软雅黑',10)) **#建立第二个标签,提示输入**
label2.grid(row=2,column=0,sticky='w',padx=5)
#sticky:默认的控件在窗口中的对齐方式是居中。使用sticky选项指定对齐方式,可以选择的值有:N/S/E/W,分别代表上对齐/下对齐/左对齐/右对齐,可以单独使用N/S/E/W,也可以上下和左右组合使用,达到不同的对齐效果。
text = tk.Entry(game, width=20) **#建立一个Entry文本框**
# Entry和Text文本部件的区别:
# Entry:用于接受用户Entry小窗口部件单行文本字符串
# Text:文本小部件提供先进的功能,可以编辑多行文本格式,如改变颜色和字体样式
text.grid(row=2,column=1,sticky='w')
pilImage = Image.open("pig.jpg")
tkImage = ImageTk.PhotoImage(image=pilImage)
#ImageTk.PhotoImage:创建一个Tkinter兼容的照片图像(photo image)
label3 = tk.Label(image=tkImage) **#建立一个标签,用于放图片**
label3.grid(row=0,rowspan=2,column=2, pady=10)
def hit(): **#定义一个函数,在鼠标触发确定按钮时实现该函数**
guess_number = text.get() #使用get函数获取文本框中的内容
if guess_number =='' :
tk.messagebox.showerror("警告", "Oh!输入不能为空")
if not re.findall('[0-9]+',str(guess_number)): #使用正则表达式判断输入是否为数字
tk.messagebox.showerror("警告", "Oh!只能输入一个数字")
else:
guess_number = int(float(guess_number))
if guess_number > answer:
tkinter.messagebox.showinfo("错误", "Oh~你猜的数字太大啦")
if guess_number < answer:
tkinter.messagebox.showinfo("错误", "Oh~你猜的数字太小啦")
if guess_number == answer:
tkinter.messagebox.showinfo("正确", "Oh~恭喜你,猜对啦!")
**# 建立一个按钮**
button2 = tkinter.Button(game, text='确定', command=hit,width=10,bg='RoyalBlue',font = ('微软雅黑',10))
#command:通过按钮触发hit函数
button2.grid(row=2,column=2,sticky='s',padx=8, pady=8)
# 使用mainloop进入事件(消息)循环。
game.mainloop()
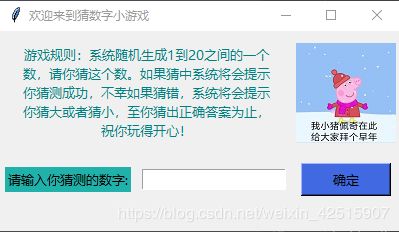
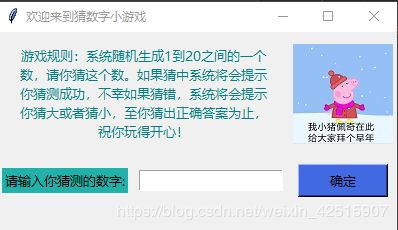
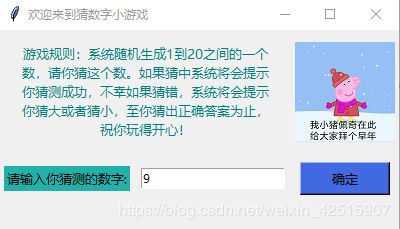
3、 纯净可运行版代码和程序实现界面
# -*- coding: utf-8 -*
import tkinter as tk
import tkinter.messagebox
import random
import re
from PIL import ImageTk, Image #导入需要用到的模块
game = tk.Tk() # 生成主窗口
game.geometry('400x200')
game.title('欢迎来到猜数字小游戏')
answer = random.randint(1, 20)
label1 = tk.Label(game, fg ='Teal',text="游戏规则:系统随机生成1到20之间的一个数,请你猜这个数。"
"如果猜中系统将会提示你猜测成功,不幸如果猜错,"
"系统将会提示你猜大或者猜小,至你猜出正确答案为止,祝你玩得开心!",
wraplength=250,justify='center',font = ('微软雅黑',10))
label1.grid(row=0,padx=20, pady=8,columnspan=2,rowspan=2)
label2 = tk.Label(game, text='请输入你猜测的数字:',bg='LightSeaGreen',font = ('微软雅黑',10))
label2.grid(row=2,column=0,sticky='w',padx=5)
text = tk.Entry(game, width=20)
text.grid(row=2,column=1,sticky='w')
pilImage = Image.open("pig.jpg")
tkImage = ImageTk.PhotoImage(image=pilImage)
label3 = tk.Label(image=tkImage)
label3.grid(row=0,rowspan=2,column=2, pady=10)
def hit(): #定义一个函数,在鼠标触发确定按钮时实现该函数
guess_number = text.get() #通过get函数获取文本框中的内容
if guess_number =='' :
tk.messagebox.showerror("警告", "Oh!输入不能为空")
else:
if not re.findall('[0-9]+',str(guess_number)):
tk.messagebox.showerror("警告", "Oh!只能输入数字")
else:
guess_number = int(float(guess_number))
if guess_number > answer:
tkinter.messagebox.showinfo("错误", "Oh~你猜的数字太大啦")
if guess_number < answer:
tkinter.messagebox.showinfo("错误", "Oh~你猜的数字太小啦")
if guess_number == answer:
tkinter.messagebox.showinfo("正确", "Oh~恭喜你,猜对啦!")
button2 = tkinter.Button(game, text='确定', command=hit,width=10,bg='RoyalBlue',font = ('微软雅黑',10))
button2.grid(row=2,column=2,sticky='s',padx=8, pady=8)
game.mainloop()
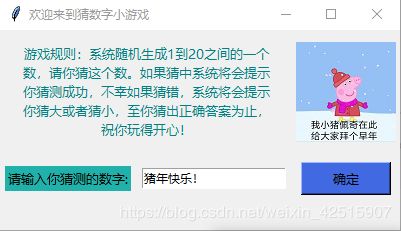
运行效果:

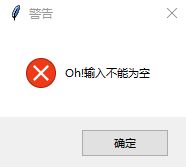
当输入为空时:


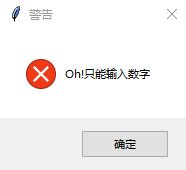
当输入非数字文本时:


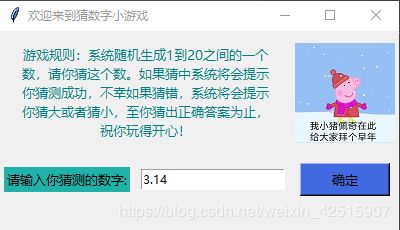
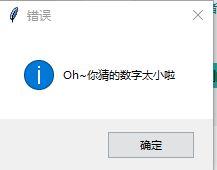
当输入的数字为小数时:


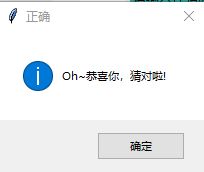
猜对时:


4、 tips(遇到的问题和规律总结)
4.1、 随机数产生
import random
answer = random.randint(1, 20)
4.2、 弹出不同类型的消息框
if guess_number =='' :
tk.messagebox.showerror("警告", "Oh!输入不能为空")
if not re.findall('[0-9]+',str(guess_number)): #使用正则表达式判断输入是否为数字
tk.messagebox.showerror("警告", "Oh!只能输入一个数字")
else:
guess_number = int(float(guess_number))
if guess_number > answer:
tkinter.messagebox.showinfo("错误", "Oh~你猜的数字太大啦")
if guess_number < answer:
tkinter.messagebox.showinfo("错误", "Oh~你猜的数字太小啦")
if guess_number == answer:
tkinter.messagebox.showinfo("正确", "Oh~恭喜你,猜对啦!")
4.3、 确保只接受数字输入
if not re.findall('[0-9]+',str(guess_number)): #使用正则表达式判断输入是否为数字
tk.messagebox.showerror("警告", "Oh!只能输入一个数字")
4.4、 GUI插入图片
pilImage = Image.open("pig.jpg")
tkImage = ImageTk.PhotoImage(image=pilImage)
#ImageTk.PhotoImage:创建一个Tkinter兼容的照片图像(photo image)
label3 = tk.Label(image=tkImage)
label3.grid(row=0,rowspan=2,column=2, pady=10)
4.5、 获取文本框内容实现信息交互
text = tk.Entry(game, width=20)
text.grid(row=2,column=1,sticky='w')
guess_number = text.get()
4.6、 Grid网格布局管理器
布局管理器的简单解释
4.7、 点击按钮触发事件
button2 = tkinter.Button(game, text=‘确定’, command=hit,width=10,bg=‘RoyalBlue’,font = (‘微软雅黑’,10))
#command:通过按钮触发hit函数
在command指定的函数里进行触发后操作的声明