- Go Lang Fiber介绍
技术的游戏
golang开发语言后端
利用GoLangFiber进行高性能Web开发在不断发展的Web开发世界中,选择合适的框架至关重要。速度、简洁性和强大的功能集是每个开发者都追求的品质。在使用Go构建Web应用时,“Fiber”作为一个强大且轻量级的框架在众多选择中脱颖而出。在这份全面的指南中,我们将介绍GoLangFiber,涵盖其安装和设置,指导您创建一个基本的Fiber应用,并帮助您了解构成与Fiber进行Web开发旅程基础
- Golang Fiber框架最佳实践:如何构建企业级应用
Golang编程笔记
Golang编程笔记Golang开发实战golang开发语言后端ai
GolangFiber框架最佳实践:如何构建企业级应用关键词:Golang、Fiber框架、企业级应用、最佳实践、Web开发摘要:本文聚焦于GolangFiber框架在企业级应用构建中的最佳实践。详细介绍了Fiber框架的背景、核心概念、算法原理、数学模型等基础知识,通过具体的代码案例展示了如何搭建开发环境、实现和解读源代码。同时探讨了Fiber框架在实际应用场景中的应用,推荐了相关的学习资源、开
- 深入研究 Golang 领域的 Fiber 框架架构
Golang编程笔记
golang架构网络ai
深入研究Golang领域的Fiber框架架构关键词:Golang、Fiber框架、架构、高性能、Web开发摘要:本文将深入探讨Golang领域的Fiber框架架构。我们会先介绍背景知识,包括目的、预期读者等。接着用通俗易懂的方式解释核心概念,如Fiber框架的各个组成部分,以及它们之间的关系。然后详细阐述核心算法原理、数学模型,通过实际代码案例展示其应用。还会介绍Fiber框架的实际应用场景、推荐
- 如何在FastAPI中打造坚不可摧的Web安全防线?
url:/posts/9d6200ae7ce0a1a1a523591e3d65a82e/title:如何在FastAPI中打造坚不可摧的Web安全防线?date:2025-06-28T08:37:03+08:00lastmod:2025-06-28T08:37:03+08:00author:cmdragonsummary:Web安全三要素包括机密性、完整性和可用性。机密性通过加密算法保护数据传输和
- HarmonyOS从入门到精通:WebView开发
逻极
harmonyos华为鸿蒙webviewUI前端实战
引言WebView是现代移动应用中不可或缺的组件,它使应用能够显示Web内容,实现混合开发。本文将详细介绍鸿蒙系统中WebView的开发技术,包括基本使用、性能优化和最佳实践。WebView基础知识1.WebView类型鸿蒙系统支持多种WebView实现:系统WebView自定义WebViewWeb组件2.WebView权限配置在开发WebView应用前,需要在配置文件中添加相关权限:{"modu
- 前端用MQTT协议通信的场景和好处
CreatorRay
前端网络面试前端MQTT网络协议物联网
上家公司中前端项目有用MQTT协议和硬件通信的场景,虽然很早就听说过MQTT协议,但是这是第一次在前端项目里基于MQTT协议做网络通信。当时没了解太多,工作中只做好了代码层面的工作,并没有深入了解MQTT协议的好处和适合的应用场景。在前端项目中,应该99%的情况都会基于HTTP和WebSocket来进行网络通信,使用MQTT在前端里确实比较小众。目前可能只会在物联网项目中,需要跟硬件通信的前提下,
- 简单介绍物联网MQTT协议
Zio_Zhou
计算机网络linux
在学习mqtt应用层协议之前,我们先来介绍一下发布/订阅模型以及请求/响应模型两种模型。请求/响应模型是网络应用系统中最常见的模型。在这种模型中,一个客户端(如一个Web浏览器)向服务器发送一个请求,服务器处理这个请求并返回一个响应。这个过程是同步的,意味着客户端需要等待服务器的响应。这种模型的优点是简单和易于理解,但在处理大量并发请求时可能会导致性能问题。发布/订阅模型。在这种模型中,有一个或多
- Nginx与Tomcat:谁更适合你的服务器?
当归1024
java中间件nginxnginxtomcat服务器
nginx和Tomcat是两种不同类型的服务器软件,它们各有不同的用途和特点:基本定义nginx轻量级的HTTP服务器和反向代理服务器主要用于静态文件服务、负载均衡、反向代理TomcatJavaWeb应用服务器专门用于运行JavaWeb应用(JSP、Servlet)主要区别1.功能定位nginx:静态文件服务器反向代理服务器负载均衡器HTTP缓存服务器Tomcat:Java应用容器JSP/Serv
- Beam2.61.0版本消费kafka重复问题排查
隔壁寝室老吴
kafkalinq分布式
1.问题出现过程在测试环境测试flink的job的任务消费kafka的情况,通过往job任务发送一条消息,然后flinkwebui上消费出现了两条。然后通过重启JobManager和TaskManager后,任务从checkpoint恢复后就会出现重复消费。当任务不从checkpoint恢复的时候,任务不会出现重复消费的情况。由此可见是beam从checkpoint恢复的时候出现了重复消费的问题。
- Nginx服务部署与配置
月堂
nginx运维
目录HTTPS访问配置(又称自签名)1、SSL简介2、HTTPS工作流程(重要)3、自留签名证书location配置作用匹配规则匹配优先级rewrite配置HTTPS访问配置(又称自签名)1、SSL简介SSL(SecureSocketsLayer)安全套接层。是由Netscape(网景)公司于1990年开发,用于保障WordWideWeb(WWW)通讯的安全。主要任务是提供私密性,信息完整性和身份
- WEB3合约开发以太坊中货币单位科普
穗余
Web3web3
1wei是以太坊中最小的货币单位,就像人民币里的“分”甚至“厘”。✅以太坊单位换算关系:单位数值(与1ether的换算)说明ether1ether=10¹⁸wei主单位(用于显示)gwei1gwei=10⁹wei常用于gasprice设置wei1wei最小单位(基础单位)举个例子:1ether=1,000,000,000,000,000,000wei(10的18次方)0.000000001ethe
- webpack和vite区别
PromptOnce
webpack前端node.js
一、Webpack1.概述Webpack是一个模块打包工具,它会递归地构建依赖关系图,并将所有模块打包成一个或多个bundle(包)。2.特点配置灵活:Webpack提供了高度可定制的配置文件,可以根据项目需求进行各种优化。生态系统丰富:Webpack拥有庞大的插件和加载器生态系统,可以处理各种资源类型(JavaScript、CSS、图片等)。支持代码拆分:通过代码拆分和懒加载,Webpack可以
- Web3前沿科技:开启数字资产交易新征程
AI天才研究院
AI大模型企业级应用开发实战AgenticAI实战AI人工智能与大数据web3科技ai
Web3前沿科技:开启数字资产交易新征程关键词:Web3、数字资产交易、区块链、智能合约、去中心化金融摘要:本文聚焦于Web3前沿科技在数字资产交易领域的应用与发展。详细阐述了Web3的核心概念、相关技术原理,包括区块链、智能合约等。通过具体的算法原理和Python代码示例,深入剖析了数字资产交易在Web3环境下的运行机制。同时,结合实际项目案例,讲解了开发环境搭建、代码实现与解读。探讨了Web3
- uniapp处理后端返回的html字符串
萌新咦~
uni-app
前言:采用v-html方法处理1.处理前↵↵document.forms[0].submit();2.处理后↵↵document.forms[0].submit();3.跳转页面方法//传参uni.setStorageSync("ICBC_GW_V3_HTML",res.result.payUrl)//跳转uni.navigateTo({url:"/subpages/cashier/webView
- 区块链技术概述:从比特币到Web3.0
闲人编程
Python区块链50讲区块链web3python元宇宙比特币安全
目录区块链技术概述:从比特币到Web3.0引言:数字革命的下一篇章1.区块链技术基础1.1区块链定义与核心特征1.2区块链数据结构可视化2.比特币:区块链的开端2.1比特币的核心创新2.2比特币交易生命周期3.以太坊与智能合约革命3.1以太坊的核心创新3.2智能合约执行流程4.Web3.0:互联网的新范式4.1Web3.0的核心特征4.2Web3技术栈5.Python实现简易区块链系统5.1区块类
- 掌握Web3开发:从入门到精通
夲奋亻Jay
Web3web3
掌握Web3开发是一个涉及多个步骤和学习阶段的过程。以下是一些关键的步骤和开发案例,以及它们在搜索结果中的索引编号:了解区块链基础:学习区块链的基本概念,如去中心化、加密技术、共识机制等[1]。学习智能合约:学习智能合约的工作原理和它们在区块链上的应用,特别是以太坊平台上的智能合约[1]。掌握Web3.js或Ethers.js:学习如何使用这些JavaScript库与智能合约交互、发送交易和监听事
- Web API 渗透测试指南
江左盟宗主
WEB渗透从入门到精通WebAPI渗透测试WebAPI
概述API(ApplicationProgrammingInterface,应用程序编程接口)是一个允许不同软件应用程序之间进行通信和数据交换的接口。API定义了一组规则和协议,软件开发者可以使用这些规则和协议来访问操作系统、库、服务或其他应用程序的功能。API的基本概念接口(Interface):API提供了一组公开的方法和端点,供外部系统调用。这些方法和端点通常通过URL、函数名或服务名称来表
- Solidity/Rust 实战 —— Web3 开发者免费训练营(第23期)
moonshotcommons
共学营rustweb3开发语言
HackQuest第23期Solidity/Rust共学营即将开营!Solidity/Rust共学营信息清单8月13日-8月22日免费(成功结营的小伙伴还将获得专属周边)全程线上(会议具体时间入营后通知)️头部公链官方签发的学习证书主办社区:HackQuestHackQuest是一个充满活力的Web3开发者教育社区,我们的目标是培养下一代Web3开发者。目前,HackQuest组织的共学营已达22
- Solidity/Rust 实战 —— Web3 开发者免费训练营(第16期)
moonshotcommons
共学营rustweb3开发语言
HackQuest第16期Solidity/Rust共学营即将开营!Solidity/Rust共学营信息清单6月11日-6月20日免费(成功结营的小伙伴还将获得专属周边)全程线上(会议具体时间入营后通知)️头部公链官方签发的学习证书关于HackQuestHackQuest是一个充满活力的Web3开发者教育社区,我们的目标是培养下一代Web3开发者。目前我们的产品仍处于内测阶段,我们计划招募小伙伴们
- webpack和vite对比解析(AI)
秉承初心
AI创造webpack前端node.js
以下是Webpack和Vite的对比解析,从核心机制、性能、配置扩展性、适用场景等维度进行详细说明:⚙️一、核心机制差异构建模式Webpack:采用打包器模式,启动时需遍历整个模块依赖图,将所有资源打包成Bundle,再启动开发服务器。Vite:基于ESModules原生支持,开发环境跳过打包,按需编译(浏览器请求时实时编译)。生产环境才用Rollup打包。依赖处理Webpack:冷启动时需全量打
- Webpack和Vite的区别
棋丶
webpack前端node.js
一、构建速度方面webpack默认是将所有模块都统一打包成一个js文件,每次修改都会重写构建整个项目,自上而下串行执行,所以会随着项目规模的增大,导致其构建打包速度会越来越慢vite只会对修改过的模块进行重构,构建速度比webpack快得多二、开发效率在开发时,因为webpack会将所有模块都统一进行打包,然后再在浏览器中进行热更新,导致每次更新都需要重构项目,会造成很长的等待时间vite是在浏览
- 关于 webpack 打包结构 详解
shenyan~
webpack前端node.js
一、整体结构概览Webpack打包代码示例:(function(t,n){...i=function(){returnfunction(t){vare={};//模块缓存functionn(r){...}//模块加载器__webpack_require__//工具函数定义↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓n.m=t;//模块表(每个模块对应一个函数)n.c
- GEO引领品牌大模型种草:迈向Web3.0与元宇宙的认知新空间
GEO科技
经验分享
在数字技术的演进历程中,我们正经历着从Web2.0到Web3.0、从平面互联网到沉浸式元宇宙的范式转变。这一转变不仅重塑了数字空间的形态和交互方式,更深刻改变了品牌与用户的连接模式和价值创造逻辑。而在这个新兴的数字疆域中,生成式引擎优化(GEO)正展现出前所未有的战略价值和应用潜力,成为品牌构建元宇宙和Web3.0存在的关键能力,特别是在“品牌大模型种草”场景下,品牌如何被理解、记住、推荐,正成为
- 渗透测试/漏洞赏金/src/黑客自学指南
Web渗透测试方法论方法论概要在此方法论中我们的目标范围仅是一个域名或一个子域名,因此你应当针对你测试范围内的每一个不确定其web服务的域名,子域名或ip进行测试1.首先确定web服务器所使用的技术,其次如果你成功识别到技术,那么接下来要知道如何利用检索的信息。·该技术版本有任何已知的漏洞吗·使用的是常规的技术吗?有什么有用的技巧以此来检索更多的信息?·有没有针对某种技术的专用的扫描器可以用?比如
- Web3解读:解锁去中心化网络的潜力
清 晨
反侦测指纹浏览器社交媒体web3去中心化区块链tiktokfacebookinstagramClonBrowser
随着互联网技术的飞速发展,我们正在进入一个新的时代——Web3。Web3不仅仅是一个技术概念,它代表了一种全新的网络架构和价值交换方式。本文将深入探讨Web3的核心理念,以及它如何解锁去中心化网络的潜力。什么是Web3?Web3是一个基于区块链技术的去中心化网络,它旨在提供一个更加开放、透明和安全的互联网环境。与传统的Web2相比,Web3强调用户对数据的控制权,以及数据的不可篡改性。在Web3中
- Node.js特训专栏-实战进阶:8. Express RESTful API设计规范与实现
爱分享的程序员
Node.jsjavascriptnode.js前端
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情ExpressRESTfulAPI设计规范与实现:构建标准化、可维护的接口服务在前后端分离架构盛行的今天,RESTfulAPI已成为Web服务交互的事实标准。基于Express框架构建RESTfulAPI,既能利用Node.js的高效性能
- 深入剖析Nginx架构及其不同使用场景下的配置
LiRuiJie
NginxNginx系统架构反向代理
一、Nginx整体架构概览1.Nginx简介Nginx是采用C语言编写的高性能Web服务器、反向代理服务器及邮件代理服务器,特点是:高并发、高可用、低内存占用、模块化设计。架构核心理念:Master-Worker多进程模型事件驱动(Event-Driven)+异步非阻塞高度模块化设计2.进程模型Nginx的进程模型非常轻量,通常包含:1.Master进程启动时由shell进程fork出来主要负责:
- uniapp内嵌的webview H5与应用通信
printf_824
uniapp分享uni-app
H5端:1、找到index.html引入依赖2、在需要通讯处发送消息uni.postMessage({data:{code:200,msg:"处理完成"}})uniapp端:使用@message="handlerMessage"回调的event里有所需信息functionhandlerMessage(event){console.log("接收到信息");let{code,msg}=event.d
- 微软全新开源的Agentic Web网络项目:NLWeb详解
kevin luan
AI工作流编程microsoft前端网络
引言在2025年5月的MicrosoftBuild开发者大会上,微软推出了一个全新的开源项目——NLWeb(NaturalLanguageWeb,自然语言网络),被誉为“AgenticWeb(代理网络)”的基石,目标是将传统网页转变为支持自然语言交互的智能AI应用。微软将其比作Web时代的HTML,旨在通过简单的方式为网站添加对话式AI接口,让用户和AI代理能够以自然语言直接查询和交互网站内容。本
- web iframe 实现pdf word Excel 预览
青柠97
JavaScript
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
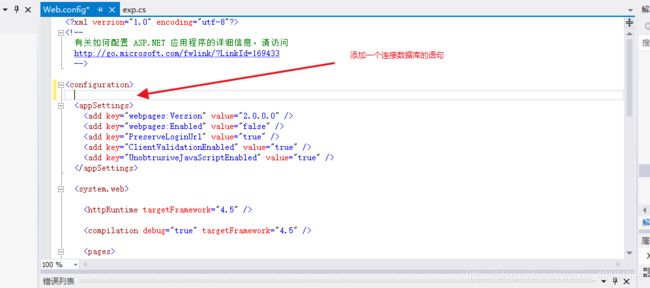
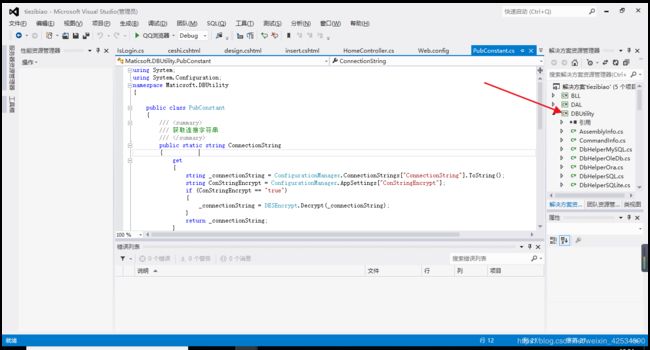
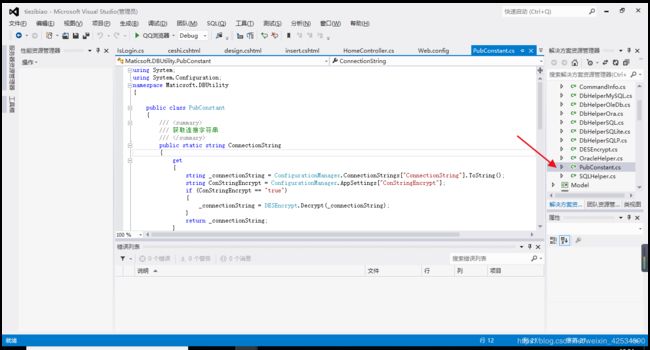
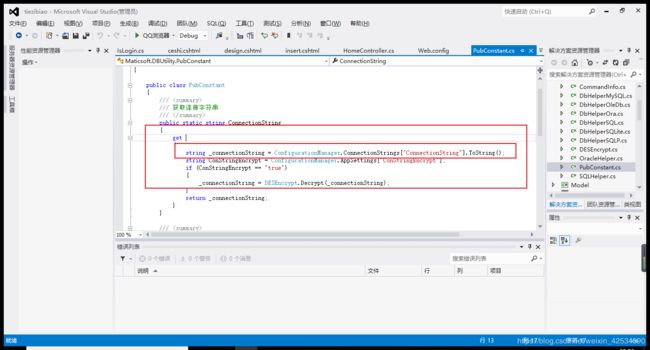
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb