JavaScript 练手小案例:九宫格抽奖
看到个抽奖案例,觉得还不错。就自己做了一个简单版本。。
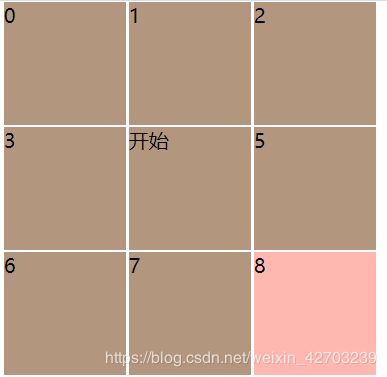
点击中间的开始,抽奖就会跑起来,速度由慢到快,再到慢,最后停下。停下的格子就是中奖的奖品。
主要思路:
1、抽奖的高亮色块轮循,使用一个 class 去控制。
2、要控制色块轮循的速度快慢,要用到计时器 setTimeout,可以控制轮循速度。
3、正在抽奖轮循的时候,开始按钮是不能点击的。所以要用一个变量判断当前是否正在轮循。
4、轮循的次数是一个随机数,这样每次开始轮循的结果都是随机的。
HTML
- 0
- 1
- 2
- 3
- 开始
- 5
- 6
- 7
- 8
开始菜单在中间,因此轮循环的奖品 li ,其实是 0 -3 ,5-8 这几个 li。
CSS
.box{
width: 300px;
height: 300px;
margin-left: auto;
margin-right: auto;
}
.box li{
width: 98px;
height: 98px;
float: left;
margin-left: 1px;
margin-right: 1px;
margin-bottom: 1px;
margin-top: 1px;
background: #b2967d;
}
.box .show{
background: #ffb8af;
}色块高亮,用的是一个类去控制。所以,要在样式里把类 show 写好。
JavaScript代码
let box = document.getElementById("box");
let start = document.getElementById("start");
let li = box.querySelectorAll("li");
let indexArr = [0,1,2,5,8,7,6,3];因为这里 li 是直接浮动的,而轮循的标签是围绕 start 一圈的,顺序不是 0-8依次增长的。所以,用了一个数组 indexArr 来控制轮循的标签的索引顺序。
方块的高亮添加和去掉,利用了两个工具函数:
// 查找兄弟标签
let findeSibling = (tag)=>{
let arr = [];
for(let i=0; i<= li.length-1 ; i++){
if( li[i] === tag ){
continue ;
}
arr.push( li[i] );
}
return arr ;
};
// 当前标签添加类名 cName,兄弟标签去掉类名 cName。
let tagAddClass = function( tag,cName ){
let siblings = findeSibling(tag);
for(let i=0 ; i<= siblings.length-1 ; i++ ){
siblings[i].classList.remove(cName );
}
tag.classList.add( cName );
};一些变量设定:
let speed = 250 ;
let myset = null;
let index = 0 ;
let times = 0 ; // 轮循的次数
let isGoing = 0 ; // 判断是否正在轮循,默认 否。
let startEndTimes = 10 ; // 开头和结束的缓冲次数
let startTimes =times-startEndTimes ; // 开头, 轮循环次数
let endTimes = startEndTimes ; // 结束, 轮循环次数speed 轮循的速度。
index 表示当前索引,默认为 0 。从索引为 0 的标签开始。
times 用来表示每次轮循的次数,默认为 0。这个数据,在点击start 后,会生成一个随机数来替代它的值。
isGoing 是否在轮循。是的话,为 1;否,为 0(默认)。用来判断是否轮循,防止多次点击 start。如果在轮循,是不允许点击 start 的。
startTimes,endTimes ,因为轮循的开始和结尾的时候,速度会发生变化,所以要判断,是否进入到开始和结束的状态。
startEndTimes,设定开始和结束的缓冲次数都是 10 次。
点击按钮,开始轮循~
tagAddClass( li[index], "show"); // 默认显示 0
let startFun = function(event){
if( isGoing ){ // 判断是否正在轮循, 是,就终止函数。
return ; // 防止重复点击
}
isGoing = 1 ;
times = Math.floor(Math.random()*20)+30;
startTimes = startEndTimes; // 开头, 轮循环次数
endTimes = times-startEndTimes ; // 结束, 轮循环次数
myset = setTimeout(goFun,speed);
};
start.addEventListener("click",startFun);关键的 goFun 函数:
let goFun = function(){
index++;
if( index > indexArr.length-1 ){
index = 0;
}
tagAddClass( li[ indexArr[index] ], "show");
times -- ;
if( times>=startTimes ){ // 开始阶段,speed 加速,减少值
speed -= 20 ;
}
if( times <= endTimes ){ // 结束阶段,speed 减速,增加值
speed += 20
}
if( times<=0 ){ // 次数完毕,结束轮循
isGoing = 0 ;
clearTimeout(myset); // 停止计时器,释放资源
console.info( indexArr[index] ); // 弹出当前的标签,这个就是中奖的内容~!
return false; // 终止函数运行,结束循环。
}
myset = setTimeout(goFun,speed);
};完整 JS 代码:
{
let box = document.getElementById("box");
let start = document.getElementById("start");
let li = box.querySelectorAll("li");
let indexArr = [0,1,2,5,8,7,6,3];
// 查找兄弟标签
let findeSibling = (tag)=>{
let arr = [];
for(let i=0; i<= li.length-1 ; i++){
if( li[i] === tag ){
continue ;
}
arr.push( li[i] );
}
return arr ;
};
// 当前标签添加类名 cName,兄弟标签去掉类名 cName。
let tagAddClass = function( tag,cName ){
let siblings = findeSibling(tag);
for(let i=0 ; i<= siblings.length-1 ; i++ ){
siblings[i].classList.remove(cName );
}
tag.classList.add( cName );
};
let speed = 250 ;
let myset = null;
let index = 0 ;
let times = 0 ; // 轮循的次数
let isGoing = 0 ; // 判断是否正在轮循,默认 否。
let startEndTimes = 10 ; // 开头和结束的缓冲次数
let startTimes =times-startEndTimes ; // 开头, 轮循环次数
let endTimes = startEndTimes ; // 结束, 轮循环次数
let goFun = function(){
index++;
if( index > indexArr.length-1 ){
index = 0;
}
tagAddClass( li[ indexArr[index] ], "show");
times -- ;
if( times>=startTimes ){ // 开始阶段,speed 加速,减少值
speed -= 20 ;
}
if( times <= endTimes ){ // 结束阶段,speed 减速,增加值
speed += 20
}
if( times<=0 ){ // 次数完毕,结束轮循
isGoing = 0 ;
clearTimeout(myset); // 停止计时器,释放资源
console.info( indexArr[index] ); // 弹出当前的标签,这个就是中奖的内容~!
return false; // 终止函数运行,结束循环。
}
myset = setTimeout(goFun,speed);
};
tagAddClass( li[index], "show"); // 默认显示 0
let startFun = function(event){
if( isGoing ){ // 判断是否正在轮循, 是,就终止函数。
return ; // 防止重复点击
}
isGoing = 1 ;
times = Math.floor(Math.random()*20)+30;
startTimes =times-startEndTimes ; // 开头, 轮循环次数
endTimes = startEndTimes ; // 结束, 轮循环次数
console.info( times, startTimes, endTimes);
myset = setTimeout(goFun,speed);
};
start.addEventListener("click",startFun);
}样式写的很简单,基本原理就是这样~!
大家可以自行扩展~