- 计算机网络基础
柒公子c
1通信协议1.1定义通信协议(communicationsprotocol)是指双方实体完成通信或服务所必须遵循的规则和约定。协议定义了数据单元使用的格式,信息单元应该包含的信息与含义,连接方式,信息发送和接收的时序,从而确保网络中数据顺利地传送到确定的地方。在计算机通信中,通信协议用于实现计算机与网络连接之间的标准,网络如果没有统一的通信协议,电脑之间的信息传递就无法识别。通信协议是指通信各方事
- 计算机网络基础2-网络设备
一条无趣的咸鱼
网络设备中继器中继器:在一种网络中,每一网段的传输媒介均有其最大的传输距离,如细缆最大网段长度为185m,粗缆为500m,双绞线为100m,超过这个长度,传输介质中的数据信号就会衰减。中继器可以“延长”网络的距离,在网络数据传输中起到放大信号的作用。中继器工作于OSI模型的物理层。集线器集线器:对信号进行放大整形,延长网络距离,每个端口都可以与传输介质相连。数据传输是以广播的方式将数据包发送到所有
- 网络安全工程师自主学习计划表(具体到阶段目标)
大模型综述
web安全网络安全系统安全安全学习
前言接下来我将给大家分享一份网络安全工程师自学计划指南,全文将从学习路线、学习规划、学习方法三个方向来讲述零基础小白如何通过自学进阶网络安全工程师,全文篇幅有点长,同学们可以先点个收藏,以免日后错过了。目录前言学习路线学习规划初级1、网络安全理论知识(2天)2、渗透测试基础(1周)3、操作系统基础(1周)4、计算机网络基础(1周)5、数据库基础操作(2天)6、Web渗透(1周)中级、高级7、脚本编
- 计算机网络——第一章 计算机网络概述
eqa11
计算机网络
文章目录计算机网络——第一章计算机网络概述一、引言二、计算机网络基础1、计算机网络的定义2、网络的组成三、互联网概述1、互联网的基本概念2、互联网的发展历程四、计算机网络的类别与性能1、网络的分类2、网络性能指标五、计算机网络体系结构1、体系结构的概念1.1、分层的好处1.2、分层模型OSI七层模型TCP/IP四层模型2、协议与服务2.1、协议的三要素2.2、服务访问点六、总结计算机网络——第一章
- 免费计算机网络基础ppt,计算机网络基础
偏差一毫厘
免费计算机网络基础ppt
计算机的基本知识ppt课件教案为大家详细介绍了互联网的起源及发展,让你在这里可以很好的了解网络的重点知识,结合生活实际,全方面的描述了网络现在带给人们的方便的便捷,想知道更多有关精彩内容就快来极光下载站体验一番吧!计算机网络基础知识ppt教案优势学好该知识点,掌握计算机基本的操作方法,是每个现代人必须学习的内容,目的就是在将来的工作、学习和生活中,能够更好地使用电脑,用好这个工具。通过计算机基础的
- 计算机网络基础入门指南
屈家全
计算机基础计算机网络
文章目录网络分层模型OSI七层模型及其作用TCP/IP四层模型及作用为什么网络需要分层?常见的网络协议应用层常见的协议传输层常见的协议网络层常见协议从输入URL到页面展示的过程HTTP常见的状态码HTTP与HTTPS的区别HTTP是不保存状态的协议,如何保存用户状态?URI和URL区别?Cookie和Session有什么区别?PING命令的作用DNS的作用是什么?DNS服务器TCP与UDP的区别T
- 计算机网络基础 第五章——网络层 知识点(上)
NLxxxxX
网络计算机网络
5.1网络层与IP协议1.网络层的主要功能网络层是OSI参考模型中的第三层,它的主要功能包括以下几个方面:路由选择:确定数据传输的最佳路径,将数据包从源节点发送到目标节点。寻址:为网络中的节点分配唯一的地址,便于识别和区分不同的设备。拥塞控制:避免网络拥塞,通过流量控制和分组丢弃等机制,平衡网络负载。互联不同网络:实现不同类型网络之间的连接和通信,例如局域网与广域网的互联。分组转发:根据路由表,将
- 计算机网络基础(1)——计算机网络概述
樱良i
计算机网络整理网络网络协议
这部分东西开个头,东西非常多,但是都整理好了,以后慢慢写前面的知识——知识点的堆砌,适合有基础的人当索引,自查后面章节——会对TCP/IP三四次握手等重要内容做详解文章目录一、计算机网络概述一、计算机网络概述OSI参考模型,作用面向有连接型传输方式面向无连接型传输方式电路交换分组交换单播广播多播任播地址的唯一性、层次性MAC地址、IP地址网络的一些设备网卡中继器网桥网关路由器4~7层交换机通信媒介
- 计算机网络基础 第四章——介质访问控制子层 知识点(下)
NLxxxxX
网络运维
4.6局域网互联与网桥1.网桥的主要功能●端口号与对应的MAC地址表的转发表生成与维护;●帧接收、过滤与转发。2.网桥的结构与基本工作原理图中给出了一个网桥结构与基本工作原理示意图。网桥可以实现两个或两个以上相同类型(Ethernet与Ethernet)的同构局域网的互联,也可以实现两个或两个以上不同类型(如Ethernet与TokenRing)的异构局域网的互联。图中给出了用网桥互联两个Ethe
- 计算机网络基础 第四章——介质访问控制子层 知识点(上)
NLxxxxX
网络计算机网络
4.1局域网技术的发展与演变1.访问控制的基本概念介质访问控制(MAC)是所有“共享介质"类型的局域网都必须解决的共性问题。理解介质访问控制方法的基本概念,需要注意以下两个问题。(1)对术语“共享介质”、“多路访问”与“冲突"的理解由于“共享介质”与“多路访问"术语是在局域网研究的早期出现的,因此以早期Ethernet结构为例来说明这些术语的含义,读者会更容易理解。早期Ethernet是用一条作为
- 计算机网络基础 第三章——数据链路层层 知识点(持续更新)
NLxxxxX
计算机网络
3.1差错产生的原因及差错控制方法1.差错产生的原因及差错控制方法(1)当数据信号从发送端出发经过物理线路时,由于物理线路存在着噪声,因此数据信号通过物理线路传输到接收端时,接收信号必然是数据信号与噪声信号电平的叠加。在接收端接收电路在取样时对叠加后的信号进行判断,以确定数据的0、1值。如果噪声对信号叠加的结果在电平判决时引起错误,这时就会产生传输数据的错误。物理线路的噪声分为两类:热噪声和冲击噪
- 计算机网络基础
Yungang_Young
Javahttp网络服务器
文章目录1.网络分层2.三次握手四次挥手三次握手基本原理为什么是三次,两次不行吗四次挥手基本原理3.TCP与UDP的区别4.输入一个url之后发生了什么5.常用状态码6.滑动窗口6.拥塞控制7.TCP如何保证可靠传输8.cookie9.HTTPS1.网络分层2.三次握手四次挥手三次握手基本原理SYN:携带这个标志的包正在发起连接请求FIN:携带这个标志的包正在请求终止连接下图来自《Wireshar
- 计算机网络基础知识点总结 第二章 物理层
说啥好呢
笔记
第二章物理层计算机网络由通信子网和资源子网组成。OSI/RM中,通信子网(数据通信)包括物理层、数据链路层、网络层(低三层);计算机网络中数据通信是为了实现计算机之间的数据交换,因此,计算机网络本质上是数据通信的问题。数据通信的基本概念:数据(Date):把事件的某些属性规范化后的表现形式,分为模拟数据和数字数据。模拟数据:在时间和幅度取值上连续。数字数据:在时间上离散,在幅度上经过量化。信息:按
- 计算机网络基础 第二章——物理层 知识点
NLxxxxX
网络
2.1物理层和物理层协议的基本概念1.物理层的基本服务功能和设置物理层的目的。●物理层考虑的是怎样才能在连接各种计算机的传输媒体上传输数据比特流,而不是指具体的传输媒体。●物理层的主要任务是:保证比特流通过传输介质的正确传输,为数据链路层提供数据传输服务。●根据所使用传输介质的不同,制定相应的物理层协议,规定数据信号编码方式、传输速率以及相关的通信参数。●设置物理层的目的是:屏蔽物理层所采用的传输
- 计算机网络基础 第一章——计算机网络概论 知识点
NLxxxxX
网络计算机网络
1.1计算机网络的形成与发展1.计算机网络的特点(1)计算机网络技术在现代社会发展中的作用●21世纪一个重要特征是:数字化、网络化与信息化,它的基础是支持全社会的、强大的计算机网络。●计算机网络是当今计算机学科中发展最为迅速的技术之一,也是计算机应用中一个空前活跃的领域。●计算机网络正在改变着人们的工作方式、生活方式与思维方式。●网络技术发展已成为影响一个国家与地区政治、经济、军事、科学与文化发展
- 计算机网络基础 第七章——应用层 知识点
NLxxxxX
计算机网络
1.应用层协议的分类及特点根据应用层协议在Internet中的作用和提供的服务功能,应用层协议可以分为三种基本类型:基础设施类、网络应用类与网络管理类。图中给出了主要应用层协议分类的示意图。(1)基础设施类属于基础设施类的应用层协议主要有以下两种。①支持Internet运行的全局基础设施类应用层协议---域名服务DNS协议。②支持各个网络系统运行的局部基础设施类应用层协议一-动态主机配置协议(DH
- 计算机网络基础1
老汉忒cpp
计算机网络linux
小小的自我感动时刻经历过操作系统部分的拷打后,终于来到了计算机网络部分。网络虽然我们每天都在用,但是或许是因为太过于常见,而导致使用起来觉得很理所当然,深究其原理却又摸不着头脑,笔者从今天开始记录在学习计算机网络的过程中,一些重要的知识笔记和代码。尽可能有条理的分享我学到的知识。计算机网络背景在没有网络的时候,一台机器无法和其他机器进行联系,因此代码文件这种东西只能先通过一些像U盘光碟这样的东西储
- 计算机网络基础第1 2章答案,计算机网络基础试题及参考答案
深海的葬礼
计算机网络基础第12章答案
计算机网络基础试题及参考答案一、填空题(每空1分,共50分)1、计算机网络系统主要由网络通信系统、操作系统和应用系统构成。2、计算机网络按地理范围可分为局域网和广域网,其中局域网主要用来构造一个单位的内部网。3、信号是___数据____的表示形式,它分为__模拟____信号和___数字____信号。4、为了便于数据传输和处理,必需采用__数据编码___技术。5、模拟信号是一种连续变化的__电信号_
- 计算机网络基础 第一章—计算机网络概论、第二章—物理层 知识点及对应练习题
NLxxxxX
计算机网络
1.1计算机网络的形成与发展OSI参考模型并没有为网络协议的研究提供理论依据。OSI参考模型是一个理论上的模型,用于描述网络通信的不同层次,但它并没有提供具体的协议实现细节。在早期ARPANET中,IMP(InterfaceMessageProcessor,接口消息处理器)负责在网络节点之间转发数据包。从功能上来说,IMP可以被视为现代路由器的前身,因为它们都负责路由选择和数据包转发。ARPANE
- 计算机网络基础-网络层
晗神
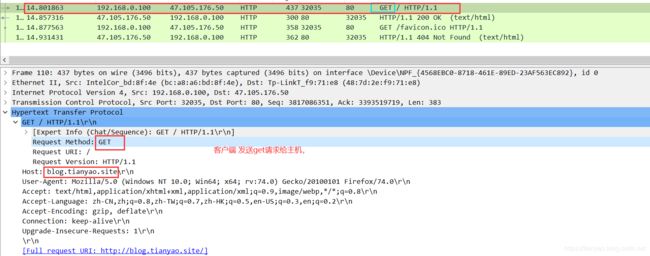
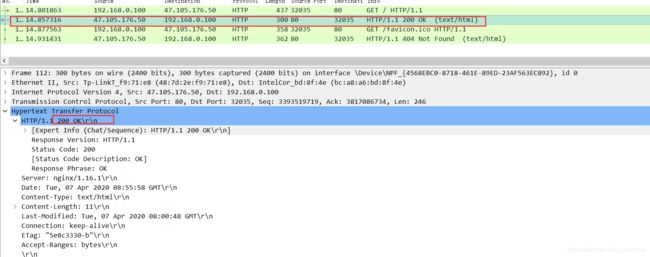
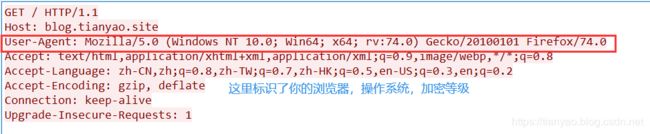
服务器运维网络安全网络协议信息与通信tcp/ipwireshark
一、IP地址详解传统ip:32位二进制ip地址分类:特殊ip地址:0.0.0.0收容所255.255.255.255广播地址127.0.0.1本机地址(环回地址)169.254.x.xDHCP服务器故障192.168.x.x10.x.x.x172.16.x.x172.31.x.x私有地址即局域网地址划分子网:ip划分:网络号+子网号+主机号子网掩码:将ip地址和子网掩码&操作得出结果转为二进制,得
- 计算机基础——计算机网络基础
小吴在敲Bug
计算机基础网络网络协议物联网
天软备考交流群:3652189761、计算机网络基础1.1、计算机网络概述1.2、数据通信基础知识1.3、计算机网络的组成1.4、计算机网络的分类2、Internet概念2.1、Internet产生和发展2.2、Internet的组成及常用术语2.2.1、物理网2.2.2、协议2.3、Internet的IP地址及域名系统2.3.1、IP地址2.3.2、域名系统2.4、Internet接入方式与服务
- 读懂一根网线
madao756
前言:继续计算机网络基础知识我们首先了解网线中间部分介质我们平时连接电脑的网线一般是「双绞线」,它传输信号的介质是铜。中间有八根电线像这样的,但这不是网线中间那根棉线是用来防拉断用的。而这样双绞,不仅可以抵御一部分来自外界的电磁波干扰,也可以降低多对绞线之间的相互干扰。双绞线也有两种:非屏蔽双绞线(UTP)屏蔽双绞线(STP)非屏蔽双绞线绝缘套管中无屏蔽层,价格低廉用途广泛屏蔽双绞线绝缘套管中外层
- 计算机网络基础知识笔记
songyuc
计算机网络笔记php
1HOST和PORTClaude-2-100k:我来用简单的语言解释一下HOST和PORT这两个网络术语:HOST就是设备的IP地址,比如"127.0.0.1"就是我们本机的IP地址;PORT就是端口号,可以把它简单理解为设备上的门牌号。举个类比,我们要给某个人发信件,需要知道两个信息:收信人的地址(HOST),比如北京市XX区XX街1号;收信人邮箱的编号(PORT),比如101室(门牌号为101
- C++面试:利用ping、ifconfig、telnet等命令查看计算机网络状况。
Thomas_Lbw
c++计算机网络面试
熟悉一些基本的计算机网络命令是非常重要的。尽管这些命令可能并不直接涉及C++编程,但它们有助于展示你对计算机网络基础的理解,这对于后台开发工程师是一个重要的技能。命令ping:用途:ping命令用于测试网络连接质量。它发送ICMP请求到目标地址,并等待回应,从而检测目标服务器是否可达以及往返时间。示例:pingwww.tencent.com-这个命令会检测你的机器与腾讯官网的连通性。ifconfi
- TCP简谈
_Dam0n
大三时上过《计算机网络基础》专门课,那时是晚课,基本每个同学都在认真的发呆没有,突然以后又不搞网络这一块的东西,也参与了发呆的行列,只要考试通过就行了。后我发现,不管是我们是不是做软件开发,都会接触接触到计算机网络,尤其我是移动开发,更加多会接触到这个东西。平时生活中我们要接触到路由器,交换机,dns,ping,修改dns等等这些基本的操作,在某软学院的我已经是家常便饭了,作为软移动开发者,我们要
- 秋招面试问题合集
MoMona_W
Java面试面试java
面试题总结百度提前批一面Java开发测试岗(智能汽车)自我介绍项目问题(课题项目)①课题中的创新点和成果,数据集大小,用的什么语言(Python)。②Java项目:接触过,自己私下写的,问了代码量,不知道怎么形容就没回。计算机基础有吗?本科有学过计算机网络基础和C++,Java是自己自学的。C++的特点路由分配路由协议是在OSI七层模型中的哪一层?ARP协议死锁快速排序算法编程题:力扣上的两数和(
- TCP协议、三次握手以及滑动窗口等的介绍(计算机网络基础知识)
diaohun4437
网络
TCP概述1TCP是面向连接的传输层协议2每一条TCP连接都能有2个端点3TCP提供可靠交付的交付的服务4TCP提供全双工通信5面向字节流滑动窗口转自http://blog.chinaunix.net/uid-26275986-id-4109679.html三次握手(建立连接)四次挥手(释放连接)转自https://www.cnblogs.com/thrillerz/p/6464203.html转
- 第1章-计算机网络基础
李秋天
H3C-NE计算机网络服务器运维
目录1.计算机网络与计算机2.计算机网络的定义和基本功能2.1.定义:计算机网络是一组自治计算机互连的集合2.2.基本功能2.3.计算机网络的演进2.4.广域网(WideAreaNetwork,WAN)2.5.网络的拓扑结构2.6.数据交换方式2.7.衡量计算机网络的性能指标2.8.网络标准化组织1.计算机网络与计算机计算机网络的发展:1)1961~1972年:电话网;分组交换:存储+转发电路交换
- 计算机网络基础概念解释
Ting-yu
计算机网络网络
1.什么是网络随着时代的发展,越来越需要计算机之间互相通信,共享软件和数据,即以多个计算机协同⼯作来完成业务,于是有了网络互连。网络互连:将多台计算机连接在⼀起,完成数据共享。数据共享本质是网络数据传输,即计算机之间通过⽹络来传输数据,也称为网络通信。根据⽹络互连的规模不同,可以划分为局域网和⼴域网。1.1局域网局域网(LocalAreaNetwork,简称LAN)是指在一个小范围内,例如学校、企
- 【python】14.网络编程入门和网络应用开发
九五一
python随心记python网络php
网络编程入门计算机网络基础计算机网络是独立自主的计算机互联而成的系统的总称,组建计算机网络最主要的目的是实现多台计算机之间的通信和资源共享。今天计算机网络中的设备和计算机网络的用户已经多得不可计数,而计算机网络也可以称得上是一个“复杂巨系统”,对于这样的系统,我们不可能用一两篇文章把它讲清楚,有兴趣的读者可以自行阅读AndrewS.Tanenbaum老师的经典之作《计算机网络》或Kurose和Ro
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p



![]()