2019前端面试总结vue篇
1.Vue生命周期
vue生命周期就是从开始创建,初始化数据,编译模板,挂载DOM,渲染->更新->渲染,销毁等一系列过程。。生命周期钩子如下:
组件实例周期:
BeforeCreate:实例初始化后,无法访问方法和数据;
Created:实例创建完成,可访问数据和方法,注意,假如有某些数据必须获取才允许进入页面的话,并不适合;
beforeMonut:挂载DOM之前
Mounted :el被新创建的vm.$el替换,可获取dom,改变data,注意,beforeRouterEnter的next的钩子比mountend触发靠后;
beforeUpdate:数据更新时调用,发生在虚拟DOM重新渲染前;
Updated:数据更改后,可以执行依赖于DOM的操作,注意,应该避免在此期间更改状态,可能会导致更新无限循环;
beforeDestroy:实例销毁之前,这一步还可以用this获取实例,一般在这一步做重置操作,比如清定时器监听dom事件;
Destroyed:实例销毁后,会解除绑定,移除监听。
2.对Vue3有什么看法 ?会不会typeScript?
3、谈谈你对 keep-alive 的了解?
包裹动态组件时,会缓存不活动的组件实例,主要用于保留组件状态或避免重新渲染;
1.路由组件中定义meta:{keepAlive:true/false}是否缓存
2.根目录中:
4.Vue数据双向绑定原理
通过数据劫持结合发布订阅模式来实现的,语法主要有{{}}和v-model。
***(首先用递归方法遍历所有的属性值,再用Object.defineProperty()给属性绑定getter和setter方法添加一个observe(val)监听器对数据进行劫持监听;然后创建一个订阅器来在getter里收集订阅者并创建和绑定watcher,如果数据变化,订阅者就会执行自己对应的更新函数;watcher就是在自身实例化的时候往订阅器里添加自己,自身必须有一个update的数据,是监听器和模板渲染的通信桥梁;最后创建解析模板指令compile,替换数据,初始化视图。最终observer来监听自己的model数据变化通过compile解析编译模板指令,利用watcher搭起observer和compile之间的通信桥梁,达到数据变化->视图更新双向绑定效果。)
(vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式。
通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。
当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时。
Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。
用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。
vue的数据双向绑定 将MVVM作为数据绑定的入口,整合Observer,Compile和Watcher三者。
通过Observer来监听自己的model的数据变化,通过Compile来解析编译模板指令(vue中是用来解析 {{}})。
最终利用watcher搭起observer和Compile之间的通信桥梁,达到数据变化 —>视图更新;
视图交互变化(input)—>数据model变更双向绑定效果。
js实现简单的双向绑定)
5.路由钩子
全局路由钩子:
router.beforeEach((to,from,next)=>{...next})
router.afterEach()
组件路由钩子:
beforeRouterEnter(to,from,next){
next(vm=>{...});
}
beforeRouterLeave(to,from,next){
next(vm=>{...});
}
beforeRouterUpdate(to,from,next){
next(vm=>{...});
}
六.Vuex中actions和mutations的区别
Mutations的更改是同步更改,用于用户执行直接数据更改,this.$store.commit(‘名’)触发
Actions的更改是异步操作,用于需要与后端交互的数据更改,this.$store.dispath(“名”)触发
注意:
1):定义actions方法创建一个更改函数时,这个函数必须携带一个context参数,用于触发mutations方法,context.commit(‘修改函数名’ , ’异步请求值’);
2):mutations第一个参数必须传入state,第二个参数是新值
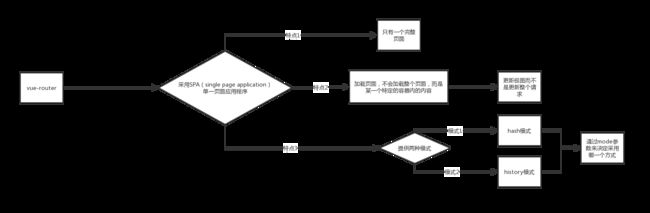
7.Vuerouter模式hash#问题
(1)vue的基本原理
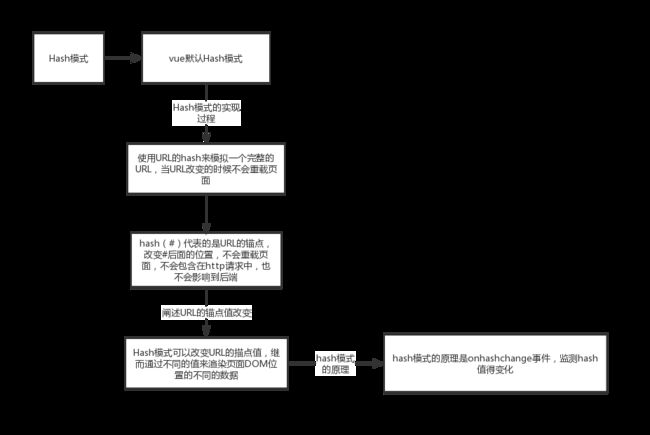
(2)hash模式
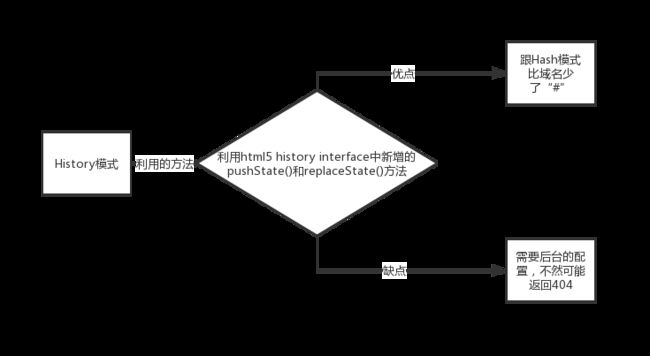
2.history模式
参考:https://blog.csdn.net/qq_36772866/article/details/82947766
8.对组件化开发的理解
一般来说组件组件可以分为三类:
- 页面级别的组件 (home.vue)
- 业务上可以复用的组件 (自己写的)
- 与业务无关的组件 (ui组件)
组件开发三要素prop,自定义事件,slot是组成组件的三个重要因素。
prop用于定义组件的属性。- 自定义事件用于触发组件的事件。
slot用于组件功能的扩展。
通过合理的使用这三个API,可以更好地帮助我们开发组件。