echarts中使用区域选择(brush)
场景
在某些按周月年统计中,我们想看到任意某几天区域的数据总和时使用
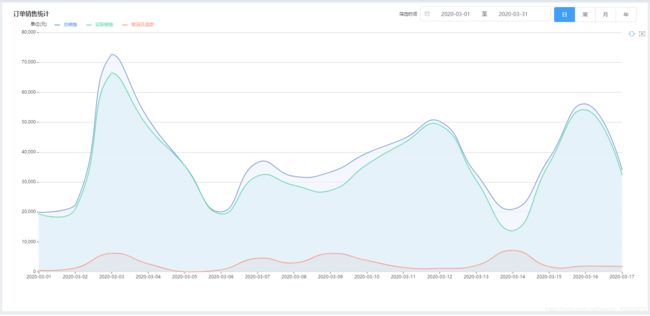
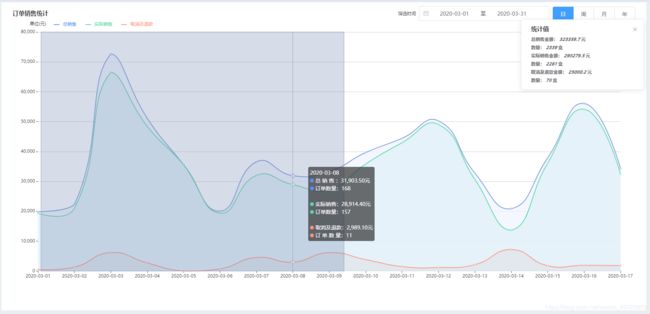
效果
代码实现主要点
/*添加*/
brush: {
toolbox: ['lineX', 'clear'],
xAxisIndex: 0,
throttleType: 'debounce',//开启选中延迟后调用回调延迟
throttleDelay: 600,//选中延迟后调用回调延迟时间
},
/*添加*/
myChart.off("brushSelected");//解绑事件处理函数(可根据情况而定是否需要,这里我这边会重绘几次表,所以需要解绑事件处理函数)。
myChart.on('brushSelected', renderBrushed);
function renderBrushed(params) {
// console.log('params',params);
var brushed = [];
var brushComponent = params.batch[0];
// for (var sIdx = 0; sIdx < brushComponent.selected.length; sIdx++) {
// var rawIndices = brushComponent.selected[sIdx].dataIndex;
// brushed.push('[Series ' + sIdx + '] ' + rawIndices.join(', '));
// }
let numArray=[];//选中范围
if(brushComponent.areas[0]!==undefined){
numArray=brushComponent.areas[0].coordRange;
};
// console.log('numArray',numArray);
let TotalAdd=0;//总销售金额
let TotalNum=0;//总销售数量
let RealityAdd=0;//实际销售金额
let RealityNum=0;//实际销售数量
let CancelRefundAdd=0;//取消及退款销售金额
let CancelRefundNum=0;//取消及退款销售数量
if(numArray.length>0){
self.$notify({
title: '统计值',
dangerouslyUseHTMLString: true,
message: '总销售金额: '+TotalAdd+' 元' +
'数量: '+TotalNum+' 盒' +
'实际销售金额: '+RealityAdd+' 元' +
'数量: '+RealityNum+' 盒' +
'取消及退款金额: '+CancelRefundAdd+' 元' +
'数量: '+CancelRefundNum+' 盒',
offset: 100,
duration:60000
});
}
}
全部代码实现(参考)数据处理可忽略
SaledrawLine(){
let self=this;
let XData=[];//X轴
// 总销售数据
let TotalDataArrObj={
TotalDataArr:[],
TotalDataArrNum:[],
};
//取消或退款数据
let CancelRefundDataArrObj={
CancelRefundDataArr:[],
CancelRefundDataArrNum:[],
};
// 实际销售数据
let RealityDataArrObj={
RealityDataArr:[],
RealityDataArrNum:[],
};
if(this.SaledrawLineObj!==null&&this.SaledrawLineObj!==undefined&&this.SaledrawLineObj!=={}){
this.SaledrawLineObj.TotalData.forEach(function (item) {
XData.push(item.time);
TotalDataArrObj.TotalDataArr.push(item.cashamount);
TotalDataArrObj.TotalDataArrNum.push(item.ordercount);
});
this.SaledrawLineObj.CancelRefundData.forEach(function (item) {
CancelRefundDataArrObj.CancelRefundDataArr.push(item.cashcramount);
CancelRefundDataArrObj.CancelRefundDataArrNum.push(item.ordercount);
});
this.SaledrawLineObj.RealityData.forEach(function (item) {
RealityDataArrObj.RealityDataArr.push(item.cashamount);
RealityDataArrObj.RealityDataArrNum.push(item.ordercount);
});
}
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(self.$refs.Salechart);
// myChart.dispose()
myChart.clear();//清空画布防止缓存
// 绘制图表
let option = {
title: {
text: ''
},
color:['#EFF3FF','#15A8FD','#8cd5c2','#7cd5c2','#8cd1c2'],
tooltip: {//hover效果
trigger: 'axis',
formatter: function(params){
// console.log(params)
var res;
res= ''+params[0].name+'' +
' 总 销 售 :'+allFun.twoNnumthere(params[0].data)+'元' +
' 订单数量:'+TotalDataArrObj.TotalDataArrNum[params[0].dataIndex]+'
'+
' 实际销售:'+allFun.twoNnumthere(params[1].data)+'元' +
' 订单数量:'+RealityDataArrObj.RealityDataArrNum[params[0].dataIndex]+'
'+
' 取消及退款:'+allFun.twoNnumthere(params[2].data)+'元' +
' 订 单 数 量:'+CancelRefundDataArrObj.CancelRefundDataArrNum[params[0].dataIndex]+'';
return res
}
},
textStyle:{
borderColor:'#B2B2B2',
borderWidth:1,
padding:5
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {},
right:0,
top:50,//工具栏位置
},
xAxis: {
type: 'category',
boundaryGap: false,
data: XData,
},
yAxis: {
name:'单位(元)',
type: 'value',
axisLine:{
show:false
}
},
series: [
{
name: '总销售',
type: 'line',
data: TotalDataArrObj.TotalDataArr,
smooth: true,
itemStyle: {//线条色
color: '#799ADA'
},
areaStyle: {//背景色
color: '#EFF3FF'
},
},
{
name: '实际销售',
type: 'line',
data:RealityDataArrObj.RealityDataArr,
smooth: true,
itemStyle: {//线条色
color: '#5AD8A6'
},
areaStyle: {//背景色
color: '#DEEFF7'
},
}, {
name: '取消或退款',
type: 'line',
aaa: 'ttttttttttt',
data:CancelRefundDataArrObj.CancelRefundDataArr,
smooth: true,
itemStyle: {//线条色
color: '#FE947F'
},
areaStyle: {//背景色
color: '#DFE5EA'
},
},
],
/*添加*/
brush: {
toolbox: ['lineX', 'clear'],
xAxisIndex: 0,
throttleType: 'debounce',//开启选中延迟后调用回调延迟
throttleDelay: 600,//选中延迟后调用回调延迟时间
},
};
myChart.setOption(option);
/*添加*/
myChart.off("brushSelected");//解绑事件处理函数。
myChart.on('brushSelected', renderBrushed);
function renderBrushed(params) {
// console.log('params',params);
var brushed = [];
var brushComponent = params.batch[0];
// for (var sIdx = 0; sIdx < brushComponent.selected.length; sIdx++) {
// var rawIndices = brushComponent.selected[sIdx].dataIndex;
// brushed.push('[Series ' + sIdx + '] ' + rawIndices.join(', '));
// }
let numArray=[];//选中范围
if(brushComponent.areas[0]!==undefined){
numArray=brushComponent.areas[0].coordRange;
};
// console.log('numArray',numArray);
let TotalAdd=0;//总销售金额
let TotalNum=0;//总销售数量
TotalDataArrObj.TotalDataArr.forEach((value, index, array)=>{
if(index>=numArray[0] && index<=numArray[1]){
// zxs.push(value);
TotalAdd+=value;
}
});
TotalDataArrObj.TotalDataArrNum.forEach((value, index, array)=>{
if(index>=numArray[0] && index<=numArray[1]){
TotalNum+=value;
}
});
let RealityAdd=0;//实际销售金额
let RealityNum=0;//实际销售数量
RealityDataArrObj.RealityDataArr.forEach((value, index, array)=>{
if(index>=numArray[0] && index<=numArray[1]){
RealityAdd+=value;
}
});
RealityDataArrObj.RealityDataArrNum.forEach((value, index, array)=>{
if(index>=numArray[0] && index<=numArray[1]){
RealityNum+=value;
}
});
let CancelRefundAdd=0;//取消及退款销售金额
let CancelRefundNum=0;//取消及退款销售数量
CancelRefundDataArrObj.CancelRefundDataArr.forEach((value, index, array)=>{
if(index>=numArray[0] && index<=numArray[1]){
CancelRefundAdd+=value;
}
});
CancelRefundDataArrObj.CancelRefundDataArrNum.forEach((value, index, array)=>{
if(index>=numArray[0] && index<=numArray[1]){
CancelRefundNum+=value;
}
});
if(numArray.length>0){
self.$notify({
title: '统计值',
dangerouslyUseHTMLString: true,
message: '总销售金额: '+TotalAdd+' 元' +
'数量: '+TotalNum+' 盒' +
'实际销售金额: '+RealityAdd+' 元' +
'数量: '+RealityNum+' 盒' +
'取消及退款金额: '+CancelRefundAdd+' 元' +
'数量: '+CancelRefundNum+' 盒',
offset: 100,
duration:60000
});
}
}
},
官方实例地址
https://www.w3cschool.cn/echarts_tutorial/echarts_tutorial-si2c2de3.html
(欢迎大家评论和提供意见)