前端开发网页设计(三):JavaScript(JS)学习
源码下载 https://pan.baidu.com/s/1Gtmh5LESCFyAjVNSuEb9BQ 提取码:q5zz
- JavaScript学习
- 1.JS的声明和引入
- 2.JS的变量学习
- 3.JS的变量强转
- 4.JS的运算符
- 5.JS的==和===符号判断
- 6.JS的逻辑结构
- 7.JS的数组
- 8.实战:用JS写一个网页计算器
1.JS的声明和引入
<html>
<head>
<meta charset="UTF-8">
<title>js的声明呵和引入title>
<script src="js/my.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<h3>js的声明和引入h3>
<script type="text/javascript">
alert("这是我的第一个js")
script>
body>
html>
2.JS的变量学习
<html>
<head>
<title>js的变量学习title>
<meta charset="UTF-8"/>
<script type="text/javascript">
/*js的变量学习*/
/*var a=123;
var A=1234;
var a1=3.1415926;
var a2="js";
var a3='k';
var a4=true;
var a5=new Date();
var a="js学习";
alert(a);*/
/*js中的数据类型*/
var d;
alert(d);
alert(typeof c);
script>
head>
<body>
<h3>js的变量学习h3>
body>
html>
3.JS的变量强转
<html>
<head>
<title>js中的变量强转title>
<meta charset="UTF-8"/>
<script type="text/javascript">
/*声明变量*/
/*var a="a";
var b=1;
var c=true
var d=new Date();
var d2=new Date();
var d1=null;
alert(Number(a));
alert(typeof Number(a)); */
/*声明变量*/
var a=123;
var a1=-123
var a2=0;
var b="abcdf";
var b1="";
var d=new Date();
var d1=null;
var c;
alert(Boolean(c));
if(a){
alert("哈哈");
}
script>
head>
<body>
<h3>js中的变量强转h3>
body>
html>
4.JS的运算符
<html>
<head>
<title>js的运算符学习title>
<meta charset="UTF-8"/>
<script type="text/javascript">
/*声明变量:算术运算*/
/*var a="123a";
var b=2;
alert(a+b);
var c=true
var d="1"
alert(c+d);
alert(a-d);*/
/*声明变量:逻辑运算*/
var a=true;
var b=true;
alert(a&b);
if(a&b){
alert("haha");
}
script>
head>
<body>
<h3>js的运算符学习h3>
body>
html>
5.JS的==和===符号判断
<html>
<head>
<title>js的特殊关系运算符title>
<meta charset="UTF-8"/>
<script type="text/javascript">
/*声明变量*/
var a=1;
var a1="1";
var a2=true;
var a3="true";
var a4="a";
var a5="a";
/*alert(a==a1);//true
alert(a==a2);//true
alert(a==a3);//false
alert(a1==a2);//true
alert(a1==a3);//false
alert(a2==a3);//false
alert(a4==a5);//true*/
/*alert(a===a1);//false
alert(a===a2);//false
alert(a===a3);//false
alert(a1===a2);//false
alert(a1===a3);//false
alert(a2===a3);//false
alert(a4===a5);//true*/
script>
head>
<body>
<h3>js的特殊关系运算符h3>
body>
html>
6.JS的逻辑结构
<html>
<head>
<title>js的逻辑结构和循环结构学习title>
<meta charset="UTF-8"/>
<script type="text/javascript">
/*声明变量:if判断*/
var a=123;
var b=45;
if(a>10){
alert(a+b);
}
/*声明变量:选择结构*/
var a=1;
switch (a){
case "1":
alert("第一项选择");
break;
case "2":
alert("第二项选择");
break;
default:
alert("没有对应的选项");
break;
}
/*-----------------------------------------------------------------------------------*/
/*循环结构学习*/
for(var i=0;i<3;i++){
alert("好热:"+i);
}
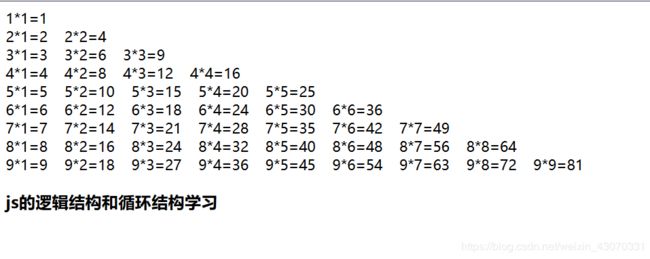
/*演示九九乘法表*/
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write(i+"*"+j+"="+i*j+" ");
}
document.write("
");
}
script>
head>
<body>
<h3>js的逻辑结构和循环结构学习h3>
body>
html>
7.JS的数组
<html>
<head>
<meta charset="UTF-8">
<title>js的数组学习title>
<script type="text/javascript">
//1、js的数组声明
/*var arr1=new Array();//第一种声明方式
arr1[0]="abc";
alert(arr1);
var arr2=new Array(5);//第二种声明
alert(arr2.length);
var arr3=[1,2,3,4,5];
alert(arr3);*/
//2、数组的赋值和取值
//声明数组
/*var arr=[];
arr[0]=2;
arr[1]="abc";
arr[2]=true;
arr[3]=new Date();
arr[10]="哈哈";
alert(arr);
alert(arr[14]);*/
//3、数组的length属性
/*var arr=[1,2,3,4,5,6];
alert(arr.length);
arr.length=8;
alert(arr.length);
arr[2]="abc";
alert(arr);
arr.length=3;
alert(arr);*/
//4、数组的遍历
var arr=[1,"bnj",3,"a",4];
alert(arr);
//遍历1
/*for(var i=0;i
//遍历2:
for(var i in arr){
alert(i);//获取的是角标
}
script>
head>
<body>
<h3>js的数组学习h3>
body>
html>
**JS中数组Array的常用方法**
<html>
<head>
<title>js数组的常用操作title>
<meta charset="UTF-8"/>
<script type="text/javascript">
/*声明数组*/
var arr=[1,"abc","张三","12"];
/*数组的操作*/
/*var b=["今天天气不错","适合学习"];
var c="js";
var d=arr.concat(b,c,c);//数组的合并
alert(d);
alert(d.length);*/
/*数组指定间隔符转换字符串*/
/*var b=arr.join("-");
alert(typeof b);*/
/*数组移除最后一个元素并返回*/
/*var ele=arr.pop();
alert(ele);*/
/*数组的追加*/
// var ln=arr.push("lol");
// var ln2=arr.push(["66",77]);
// alert(arr);
/*数组的移除第一个元素*/
// var ele=arr.shift();
// alert(ele);
// alert(arr);
/*数组的在开始位置插入指定元素*/
// var a=arr.unshift("又是周五了");
// alert(a);
/*数组删除指定位置元素*/
var arr2=arr.splice(1,3,"a");
alert(arr);
script>
head>
<body>
<h3>js数组的常用操作h3>
body>
html>
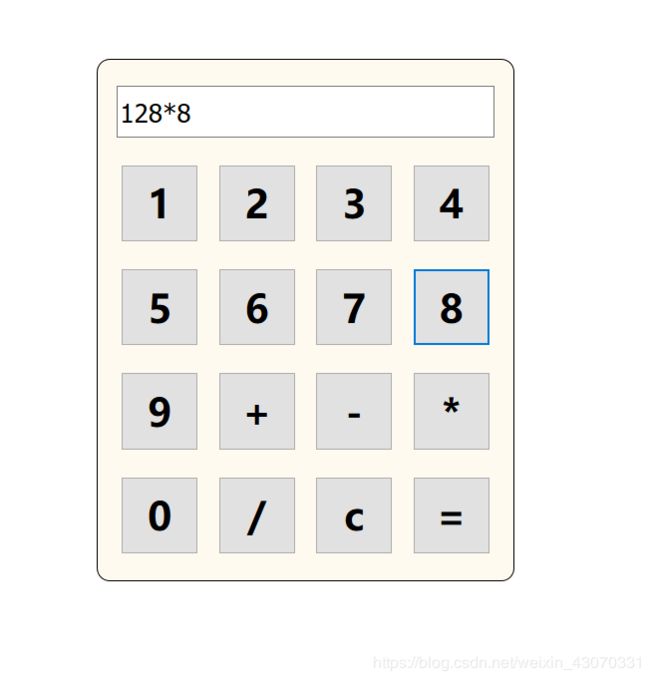
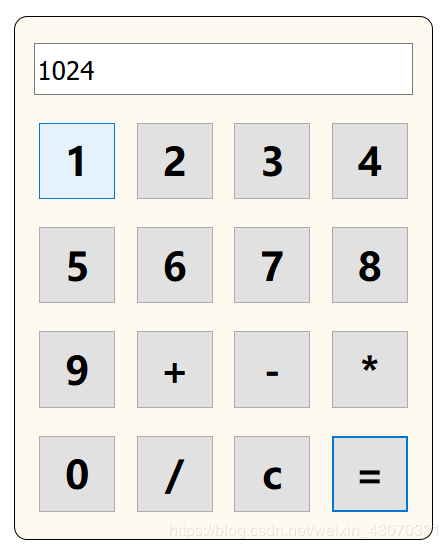
8.实战:用JS写一个网页计算器h2>
<html>
<head>
<title>计算器title>
<meta charset="UTF-8"/>
<style type="text/css">
/*设置div样式*/
#showdiv{
border: solid 1px;
border-radius: 10px;/*设置边框角度*/
width: 320px;
height:400px;
text-align: center;
margin: auto;/*设置居中*/
margin-top: 50px;
background-color: floralwhite;
}
/*设置输入框样式*/
input[type=text]{
margin-top: 20px;
width: 290px;
height: 40px;
font-size: 20px;
}
/*设置按钮样式*/
input[type=button]{
width: 60px;
height: 60px;
margin-top: 20px;
margin-left: 5px;
margin-right: 5px;
font-size: 30px;
font-weight: bold;
font-family: "萝莉体 第二版";
}
style>
<script type="text/javascript">
//声明函数
function test(btn){
//获取button按钮对象的value值
var num=btn.value;
//根据用户点击动作执行对应的业务逻辑
switch (num){
case "=":
document.getElementById("inp").value=eval(document.getElementById("inp").value);
break;
case "c":
document.getElementById("inp").value="";
break;
default:
//将按钮的值赋值给input输入框
document.getElementById("inp").value=document.getElementById("inp").value+num;
break;
}
}
script>
head>
<body>
<div id="showdiv">
<input type="text" name="" id="inp" value="" readonly="readonly"/><br />
<input type="button" name="" id="" value="2" onclick="test(this)"/>
<input type="button" name="" id="" value="3" onclick="test(this)"/>
<input type="button" name="" id="" value="4" onclick="test(this)"/><br />
<input type="button" name="" id="" value="5" onclick="test(this)"/>
<input type="button" name="" id="" value="6" onclick="test(this)"/>
<input type="button" name="" id="" value="7" onclick="test(this)"/>
<input type="button" name="" id="" value="8" onclick="test(this)"/><br />
<input type="button" name="" id="" value="9" onclick="test(this)"/>
<input type="button" name="" id="" value="+" onclick="test(this)"/>
<input type="button" name="" id="" value="-" onclick="test(this)"/>
<input type="button" name="" id="" value="*" onclick="test(this)"/><br />
<input type="button" name="" id="" value="0" onclick="test(this)"/>
<input type="button" name="" id="" value="/" onclick="test(this)"/>
<input type="button" name="" id="" value="c" onclick="test(this)"/>
<input type="button" name="" id="" value="=" onclick="test(this)"/>
div>
body>
html>